Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Gera um hiperlink para navegação entre telas.

Figura 1 - Exemplo de link no aplicativo
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
href | Campo onde é informado a url que será linkada |
, interna ou externamente. | ||
Título | content | Esse campo define o texto que é exibido ao usuário. Nesse caso, define o texto que contém o link. |
| Tamanho | xattr-fullsize | Seleciona o tipo de largura que o componente utilizará. Podendo ser Largura completa ou Compacta |
| Cor do texto | crn-theme | Altera a cor do link. |
Estilo | style | Campo para adicionar atributos CSS. |
Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
| Âncora | ||||
|---|---|---|---|---|
|
Cor do texto
Essa propriedade irá exibir 2 grupos de cores em sua lista, as primeiras são as cores definidas pelo tema e, em seguida, uma seleção fixa de cores pré-definidas.
As cores definidas pelo tema (Padrão do tema, Secundário, Sucesso, Informação, Aviso, Perigo, Claro, Estável, Real e Escuro) podem variar a partir das seguintes situações:
- Alteração do tema do projeto (menor prioridade);
- Adição da Skin do projeto através do campo "Skin do Tema Web" na janela de Configurações do Projeto.
- Seleção da Skin na propriedade "Skin" do componente visual. (maior prioridade).
Âncora ref ref
Referência
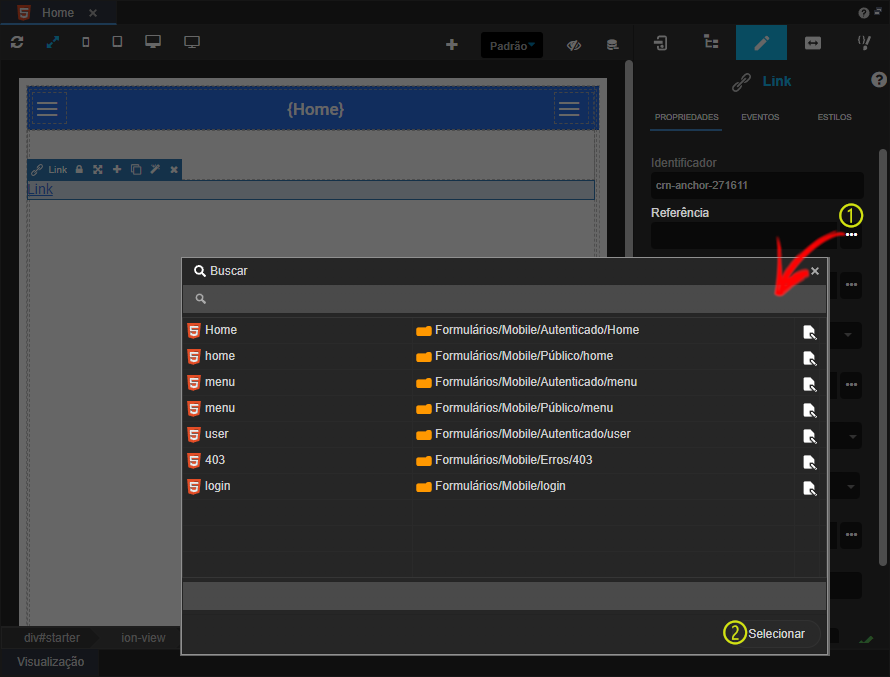
Para selecionarExistem duas formas de inserir um link, a primeira é adicionando um link interno, formulário, e a segunda é adicionando um link externo, ou seja, qualquer link da web. Veremos primeiro como adicionar um link interno, confira na imagem abaixo.
Para inserir o formulário que será aberto, clique no botão “…” (destaque 1 da figura 2) do campo Referência e selecione o formulário na janela que abrir (
Figuradestaque 2), por fim clique em Selecionar (3). O link será exibido como o destaque 4 da figura abaixo.
 Image Removed
Image Removed Image Added
Image Added
Figura 2 - Adicionando referência à um link
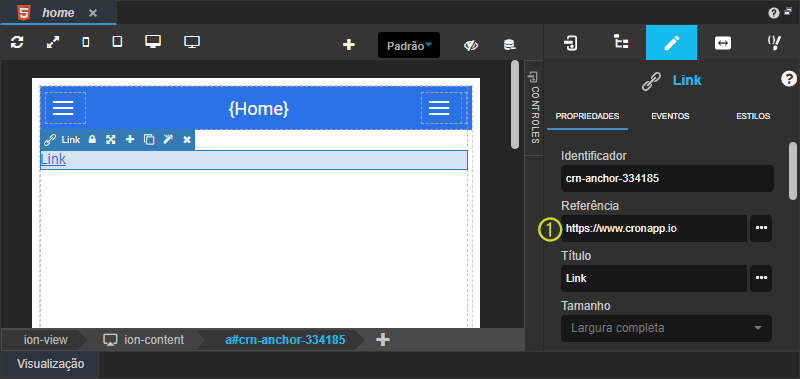
É possível abrir links externos a aplicação inserindo a URL na propriedade Referência ou usando o bloco de programação Abrir URL, chamando-o no evento do link. No exemplo da figura 2.1 inserimos o link do site do Cronapp, basta digitar o endereço do site ou simplesmente colar no campo.
 Image Added
Image Added
Figura 2.1 - Inserindo link externo manualmente
Outra forma de abrir links externos é através do bloco de programação Abrir URL. Na aba Eventos, acesse o botão "..." do evento Ao Clicar (destaque 1 da figura 2.2), na janela do evento, selecione a aba Funções (destaque 2 da figura 2.2), clique no botão "..." (destaque 3) e selecione o bloco de programação Abrir URL, por fim, informe o endereço no parâmetro Url de destino (4).
 Image Added
Image Added
Figura 2.2 - Inserindo link externo via bloco de programação
Nome em inglês
Link
Nesta página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário mobile
Equivalente web
Botão do Componente
![]()
Imagem no Editor Visual
