...
Figuras 1 e 2 - Abas Template principal e Barra de Pesquisa.
Configurações do template
Alguns pontos importantes a ser considerados na hora de customizar uma nova estrutura:
...
- item: classe principal para o componente.
- item-avatar-left e item-avatar-right: classes que permitem customizar itens com avatar e sua posição na tela (esquerda/direita).
- item-thumbnail-left e item-thumbnail-right: classes que permitem customizar itens com thumbnail e sua posição na tela (esquerda/direita).
- item-icon-left e item-icon-right: classes que permitem customizar itens com ícone e sua posição na tela (esquerda/direita).
- item-complex e item-right-editable: classes que permitem customizar botões em uma lista com swipe e sua posição na tela (esquerda/direita).
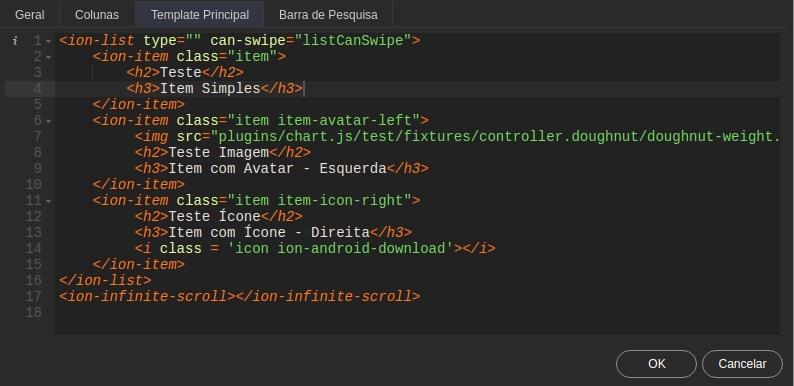
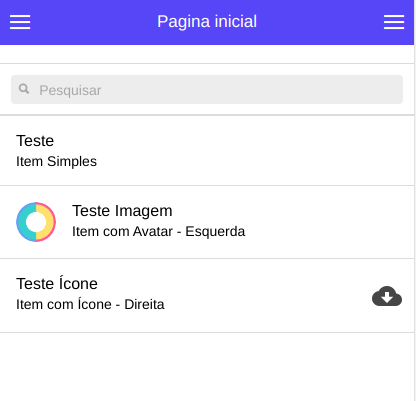
Exemplo de lista personalizada:
Figuras 3 e 4 - Exemplo de template configurado para exibir diferentes itens e seu resultado
Obs.:
- O template terá sempre máxima prioridade em relação aos parâmetros da lista avançada.
- Para as imagens ficarem com o estilo correto, deve se colocar a tag <img> sendo o primeiro item dentro do <ion-item>
- Os botões de comando (Editar/Excluir) não são gerados via template. Eles são personalizáveis através da aba Colunas na janela de configurações do componente.
...
QAIBT-2147
Página a ser modificada: