Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
No Cronapp, a experiência em desenvolver uma aplicação mobile é muito similar ao desenvolvimento de aplicações web, visto que utiliza as mesmas funcionalidades. Porém, como veremos aqui, existem pequenas diferenças que são necessárias devido a individualidade de cada plataforma.
Desenvolvimento de telas
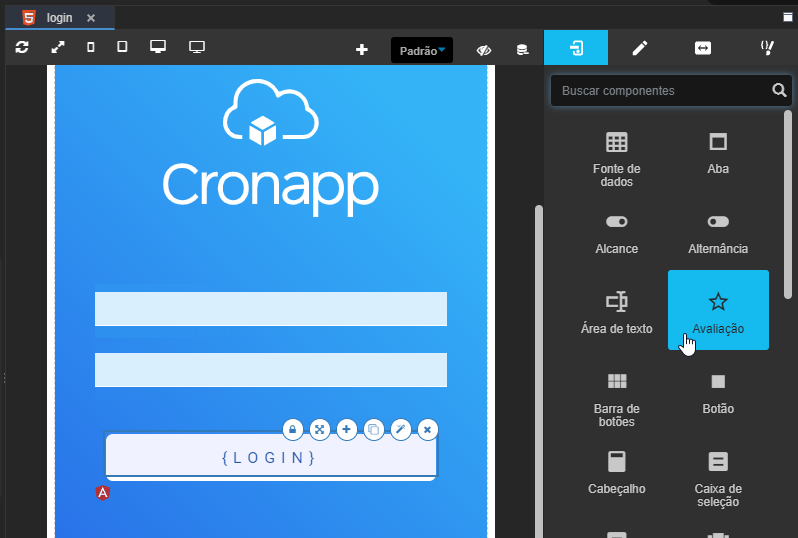
A criação de telas/páginas é feita usando o nosso Editor de view e possui as mesmas funcionalidades para projetos web ou mobile, variando apenas os componentes visuais que compõem as telas/páginas. Essas diferenças são necessárias para garantir a melhor usabilidade em sistemas web e mobile.
Image Removed
 Image Added
Image Added
Figura 1 - Editor de view para as aplicações web ou mobile
É possível notar que existem diferenças nos componentes visuais a depender da plataforma trabalhada. Essa diferença é necessária devido devida responsividade e experiência do usuário necessária para cada plataforma: Web ou Mobile. Acesse a página de Componentes Mobile e Componentes Web para aprender mais sobre as particularidades de cada um deles.
Programação
No Cronapp, a programação é desenvolvida usando o editor por blocos e possui os mesmos blocos (métodos / funções) para os dois ambientes, exceto as funcionalidades exclusivas do mobile, exemplo: GPS, câmera, vibração e outros. Os blocos servidor gerar código JAVA, enquanto cliente geram Javascript.
Image Removed
 Image Added
Image Added
Figura 2.1 - A forma de desenvolvimento da programação é idêntica para projetos web ou mobile
Acesse a página Blocos Servidor e Cliente para ver a lista com os blocos de programação existentes e Blocos Exclusivos Mobile para visualizar os blocos próprios para as aplicações mobile.
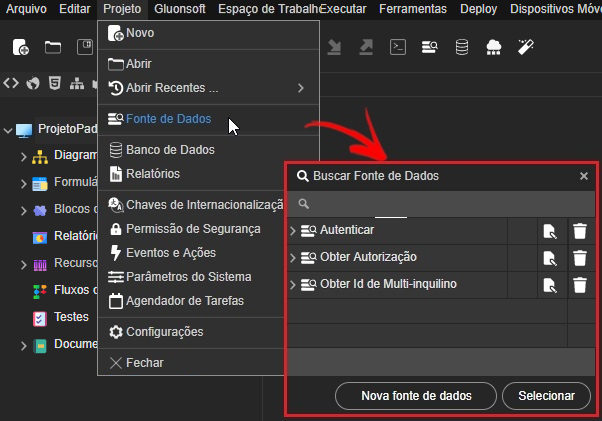
Integração entre camadas
Com a fonte de dados do Cronapp é possível alimentar os componentes visuais, relatórios e gerar requisições REST dentro ou fora da aplicação. Os dados são obtidos por meio de uma consulta personalizada de banco de dados, através de OData, ou bloco de programação, garantindo a interoperabilidade do sistema e permitindo a integração entre as camadas do sistema.
 Image Removed
Image Removed Image Added
Image Added
Figura 3.1 - Podemos utilizar uma mesma fonte de dados em aplicações web e mobile
Exportar e compilar projetos
O Cronapp permite a criação de aplicações multiplataforma: Web e Mobile (Android e iOS). O processo para exportar e compilar seu projeto para essas plataformas é bem simples.
Exportar
Para projetos Web, iremos escolher a opção
'Exportar
' ondeonde teremos 3 cenários possíveis:
- Download do WAR (Web Application Archive), arquivo constituído por arquivos Java prontos para serem executados em um servidor;
- Exportar o código para um repositório do github;
- Download de um arquivo .zip contendo todos os arquivos do seu projeto.
 Image Modified
Image Modified
Figura 4.1 - Processo de exportação de um projeto web
Compilar aplicação mobile
O Cronapp permite a criação de aplicações hibridas para as plataformas Android e iOS, compilando em formato .apk para Android
e geração do código fonte para compilação utilizando o Xcode no iOSe .ipa para iOS. (Figura 4.2)
. Image Modified
Image Modified
Figura 4.2 - Durante o processo de compilação do projeto mobile é possível selecionar um ambiente
Em Gerar Projeto Nativo, é possível exporta o projeto mobile em formato .zip para abrir pelo Xcode em um computador da Apple. (Figura4.2.1)
 Image AddedFigura 4.2.1 - Gerando Projeto Nativo Xcode
Image AddedFigura 4.2.1 - Gerando Projeto Nativo Xcode
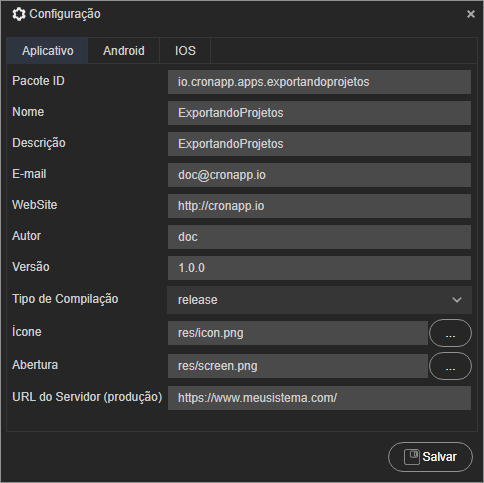
Nas configurações dos dispositivos móveis é possível definir permissões, definir ícones, tela de splash, inserir a chave do Google Play ou Apple Store e outros detalhes da sua aplicação mobile.
Image Removed
 Image Added
Image Added
Figura 4.3 - Tela de configuração para aplicações móveis
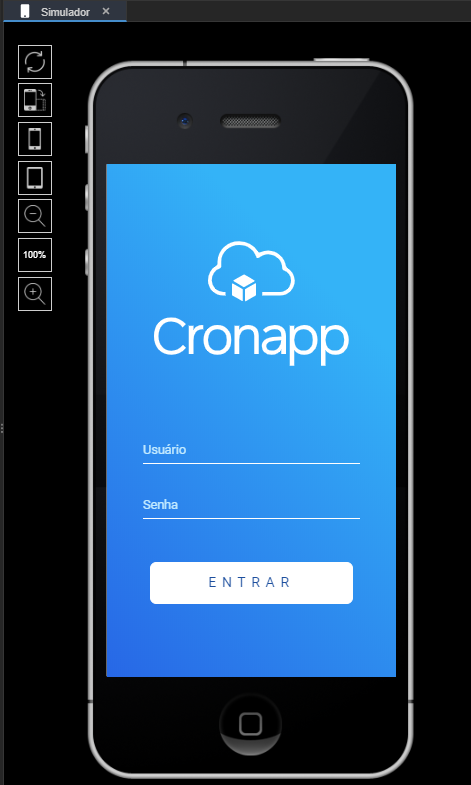
Testar aplicações mobile
O Simulador mobile é uma ferramenta utilizada para testar aplicações mobile, ao selecionar essa opção, uma nova aba é aberta dentro do Cronapp, permitindo que você simule a visualização da aplicação na vertical ou horizontal, a responsividade do sistema, como Smartphone ou Tablet e outros.
Image Removed
 Image Added
Image Added
Figura 5.1- Simulador de aplicações mobile no Cronapp
Ainda existe o Cronapp Browser, permitindo testar a aplicação
diretodireta no smartphone, sendo a melhor opção para testar, não nativamente, seu projeto mobile, pois consegue simular e usar praticamente todos os recursos do smartphone exigidos pela aplicação.
 Image Modified
Image Modified
Figura 5.2 - Tela inicial do aplicativo Cronapp Browser
Estrutura de Arquivos
A estrutura de arquivos dos projetos exibe hierarquicamente os arquivos e diretórios existentes no seu projeto.
Dentro do Cronapp temos a possibilidade de criar tantos projetos Web quanto Mobile, e por serem plataformas diferentes, as formas como seus arquivos são organizados também será diferente como podemos observar nas figuras abaixo:
| Nota | ||
|---|---|---|
| ||
Para o conteúdo da imagem 6.1 e 6.2 estarem disponíveis, o botão Modo Avançado precisa estar ativado. |
 Image Modified
Image Modified
Figura 6.1 - Árvore de arquivos código fonte mobile
 Image Modified
Image Modified
Figura 6.2 - Árvore de arquivos fonte do projeto web
Acesse a página Estrutura de Árvore de Arquivos Web e Árvore de Arquivos Mobile arquivos para saber mais sobre as diferenças entre cada um deles.
Gerar CRUD
Utilize o Assistente de CRUD (Create, Read, Update, Delete) para gerar telas web ou mobile que possuem as 4 operações básicas de uma entidade, é possível personalizá-las durante ou após gerar.
 Image Added
Image Added
Image RemovedFigura 7.1 - Assistente de CRUD para Mobile ou Web
Acesse a página de Gerar CRUD para saber mais sobre como gerar um CRUD para sua aplicação Web e Mobile.
Internacionalização
Oferecer aplicações em diversos idiomas é fundamental quando buscamos ter uma aplicação de sucesso e que atinja um número maior de usuários. Tendo em vista isso, o Cronapp possui um ambiente de internacionalização que tem a função de facilitar e automatizar traduções de palavras chaves da sua aplicação, deixando seu sistema preparado para mudanças de idiomas.
| Nota | ||
|---|---|---|
| ||
Para o conteúdo da imagem 8.1 estar disponível, o botão Modo Avançado precisa estar ativado. |
 Image Modified
Image Modified
Figura 8.1 - Arquivos de internacionalização de cada ambiente do sistema
Acesse a página de internacionalização para aprender mais sobre como configurar suas aplicações web e mobile para dar suporte a diversos idiomas.
Nessa Nesta página
Índice