Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
A barra de navegação do mobile é um componente que já vem por padrão na tela menu (localização: Formulários/Mobile/Autenticado/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
|
) e é exibido sempre que o usuário tocar no ícone sanduíche (lado esquerdo ou direito) do componente Cabeçalho da aplicação, facilitando a navegação entre as telas da aplicação mobile. Essa barra possui itens, que serão os links para as outras telas.

Figura 1 - A barra de navegação é exibida ao clicar no ícone sanduíche da esquerda ou direita
Propriedades do componente
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Configuração | options | Abre a janela de configurações da barra de navegação. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
| Estilo | style | Altera o estilo do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Configuração
Essa janela agrupa a maioria das propriedades deste componente, como inserção dos itens, definição dos rótulos, da segurança e outros.
Ao selecionar o componente na área de edição de páginas, você poderá acessar a aba de propriedades no lado direito da tela. O botão "..." que aparece ao lado do campo Configuração e permite que você abra a janela Opções de Menu (Figura 2.1).

Figura 2.1 - Janela de opções do menu
- Adicionar novo item;
Excluir o item selecionado;
Área que exibe a árvore hierárquica para seleção dos itens;
Exibe as propriedades do item selecionado na árvore (3).
Possui as abas:
| Dica |
|---|
| Também é possível adicionar elementos ao menu arrastando itens da árvore de recursosarquivos, veja mais detalhes no tópico Drag and Drop da árvore de recursosarquivos. |
Hierarquia dos itens
A barra de navegação pode ser definida em níveis quando se encontra no modo de configuração. O nível 0 (Principal) é a barra de navegação em si. Após isso, vem os itens dessa barra, que se encontram no nível 1.
Após o nível 1 não é possível adicionar mais itens, ou seja, os itens do nível 1 não podem conter itens - se criarmos um item logo abaixo dele, ele virará automaticamente um item do nível 1. No entanto, não existe limites para criação de itens de nível 1.

Figura 2.2 - Níveis de profundidade dos itens
Criar item
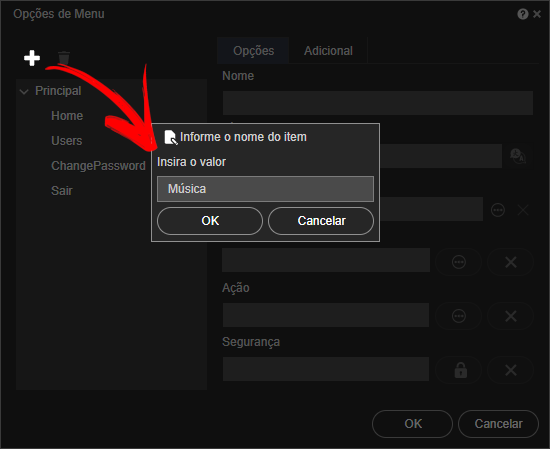
Para criar um item de nível 1, selecione Principal (nível 0) e clique em "+", informe um nome na janela que será exibida e clique em OK (Figura 2.3).

Figura 2.3 - Processo para criação de item nível 1
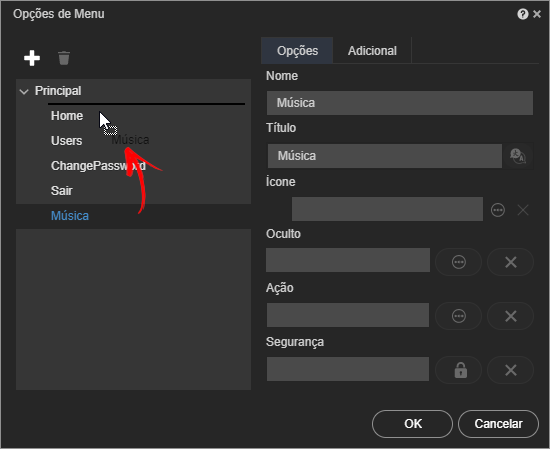
Arraste o novo item para mudar sua posição no menu (Figura 2.4).

Figura 2.4 - Alterar a posição entre os itens do menu
Remover item
Para excluir um item, selecione-o na árvore hierárquica, e clique no botão Remover (destaque 1 na Figura 2.4), finalize clicando em OK na janela de confirmação (2).

Figura 2.5 - Processo de remoção do item nível 1
Âncora aba-opcoes aba-opcoes
Aba Opções
A tabela abaixo exibe a função de cada campo da aba Opções. Cada item da árvore hierárquica exibe uma configuração diferente, clique sobre um item para atualizar os campos da aba opções.
| Campo | Função |
|---|---|
Nome | Identifica o item da árvore hierárquica. |
Título | Rótulo que será exibido no item. |
Ícone | Ícone que será exibido ao lado do título. |
Oculto | Permite ocultar o item da barra de navegação a partir de uma regra gerada por uma expressão ou bloco de programação. |
Ação | Define alguma ação a ser tomada no clique. |
Segurança | Define os grupos de acesso que poderão visualizar e acessar os itens. |
| Informações |
|---|
Para saber mais sobre as configurações de Segurança, acesse o link: Permissão de Segurança |

Figura 2.6 - Opções das propriedades
Abre a janela para tradução dos rótulos do item selecionado;
Exibe o ícone selecionado para o item;
Abre a janela de configuração da propriedade selecionada;
Limpa o campo da propriedade selecionada.
Âncora aba-adicional aba-adicional
Aba Adicional
A tabela abaixo exibe a função de cada campo da aba Adicional. Cada item da árvore hierárquica exibe uma configuração diferente, clique sobre um item para atualizar os campos da aba Adicional.

Figura 2.7 - Aba adicional da janela Opções de Menu
| Campo | Função |
|---|---|
| Posição do Texto | Define a posição do texto do item selecionado:
|
| Posição do Ícone | Define a posição do ícone do item selecionado:
|
| Tema do Ícone | Define o tema do ícone do item selecionado.
|
| Tema do Texto | Define o tema do texto do item selecionado.
|
Âncora dragDropRecursos dragDropRecursos
Drag and
DropDrop da árvore de
recursosarquivos
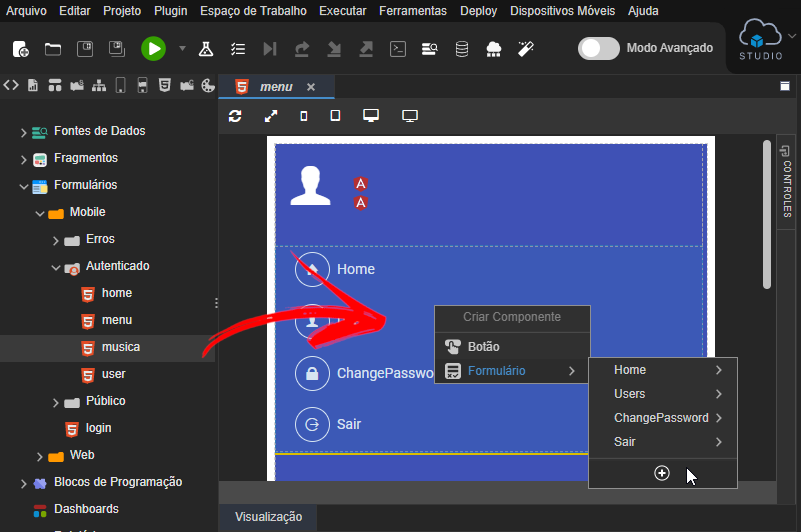
Outra forma de adicionar itens à Barra de navegação é a partir do recurso de Drag and Drop (arrastar e soltar). Selecione um formulário da árvore de arquivos/recursos, arraste e solte-o na área de edição do formulário, em cima do componente Barra de navegação (Figura 3). O menu de contexto Criar Componente será aberto, selecione a opção Formulário > (+) para adicionar o item arrastado no nível 1.
.

Figura 3 - Adicionando um item ao menu através do Drag and Drop
Nome em inglês
Navbar
Nesta página
Índice
Compatibilidade
Formulário mobile
Equivalente web
Imagem no Editor Visual
