Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Criar o autocompletar
Completa Função que completa o endereço com base no local e no que foi digitadopreenchimento do endereço informado.
Parâmetros de Entrada
| Nome | Tipo | Doc |
|---|---|---|
| Parâmetro 1 |
| Objeto |
| Identificador do componente Google Maps. |
| Parâmetro 2 |
| Objeto | Recebe o ID do componente de texto usado para escrever a saída ou o destino. |
| Parâmetro 3 |
| String | Limita as buscas baseadas nas seguintes características:
|
| Parâmetro 4 |
| Objeto |
| Determina a |
| busca por uma área pré-definida. |
| Parâmetro 5 |
| Boolean |
| Define se a consulta ficará restrita a uma região. |
| Parâmetro 6 |
| Objeto | Receberá um objeto contendo as opções avançadas desejadas de acordo com o modo da viagem, para isso, é recomendado a leitura da documentação oficial. Exemplo de uso: |
| Parâmetro 7 |
| Envia comandos | Adiciona novos blocos de programação. |
Compatibilidade
 Image Modified Cliente
Image Modified Cliente
Exemplo
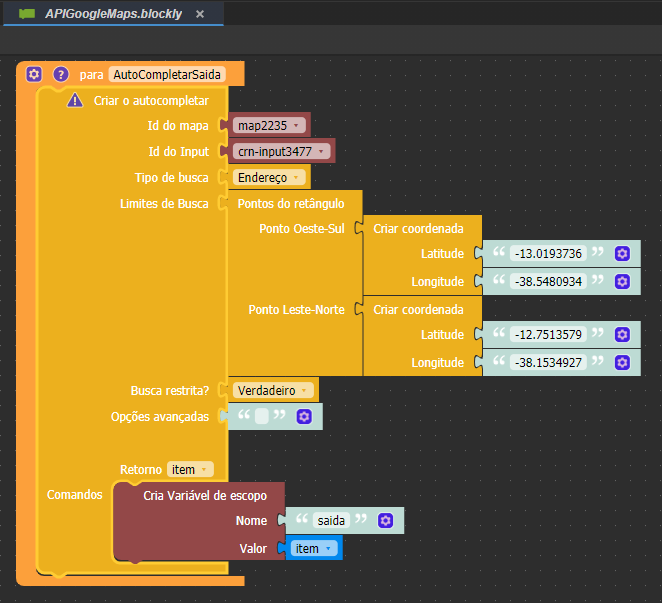
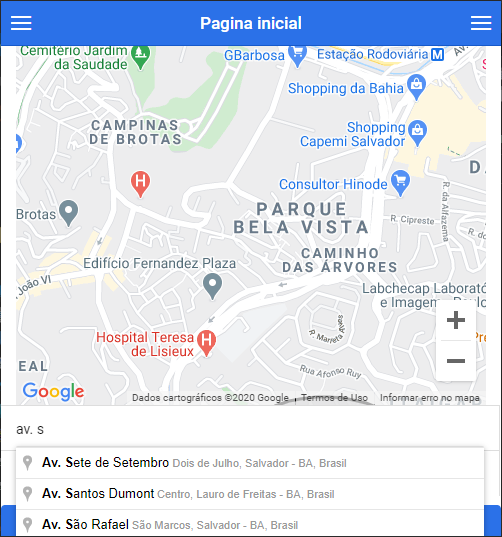
Nesse exemplo, após criar a função "AutoCompletarSaida", arrastaremos o bloco Criar o autocompletar que no parâmetro Id do mapa selecionaremos o ID do componente Google Maps, em Id do input o ID do componente de Entrada de texto usado para escrever o ponto de saída e em Tipo de busca escolhemos a opção Endereço. Em seguida, no parâmetro Limites de Busca arrastaremos o bloco Pontos do retângulo e, no parâmetro Ponto Oeste-Sul, arrastaremos o bloco Criar coordenada e definiremos sua Latitude e Longitude, faremos o mesmo com o parâmetro Ponto Leste-Norte, definindo sua Latitude e Longitude para criar um retângulo na área que será usado para preencher a busca. No parâmetro Busca restrita? selecionaremos Verdadeiro (deixaremos Opções avançadas vazio) e, por fim, em Comandos arrastaremos o bloco Cria Variável de escopo, no parâmetro Nome escreveremos “saida” e em valor arrastaremos a variável itemO bloco Autocompletar pode ou não definir uma área pré-determinada na qual a função pode ser aplicada, no exemplo da figura abaixo estamos pré-determinando um limite de busca no parâmetro quatro através do bloco Pontos do retângulo, e definindo a propriedade Busca restrita como true,ou seja, os endereços buscados pelo bloco serão restritos àquela área específica. Porém, se retirarmos os dados do parâmetro Limites de Busca, ou definirmos a propriedade Busca restrita como false, será possível aplicar a função do bloco no mundo inteiro, sem restrições.
O exemplo abaixo é parte do tutorial Usando a API do Google Maps em seu projeto.
 Image Removed
Image Removed Image Added
Image Added
Figura 1 - Bloco Criar o autocompletar
 Image Added
Image Added Image Removed
Image Removed
Figura 2 - Funcionamento do bloco Criar o autocompletar
Sobre o Bloco
O bloco de programação Criar rota, serve como parâmetro do bloco Direção da rota, No primeiro parâmetro informamos qual é ponto inicial de partida, o segundo parâmetro informamos o ponto de destino, no terceiro dizemos de qual modo o viajante utilizará para se deslocar de um ponto a outro. No quarto parâmetro é possível adicionar funções extras ao bloco. Vale lembrar que este é um bloco do tipo Google Maps e que para sua utilização é necessário a instalação do plugin do Google Maps, confira na documentação Usando a API do Google Maps em seu projeto como instalá-lo.
| Informações | ||
|---|---|---|
Para exibir o mapa na aplicação precisamos inicializar o mapa, para isso, utilize o bloco de programação Inicializar Mapa. É nele que definimos os pontos iniciais de latitude e longitude. A documentação | ||
| Informações | ||
| ||
Para entender melhor o funcionamento desse bloco, recomendamos acessar a documentação Usando a API do Google Maps em seu projeto na Figura 5.3. contém um exemplo mais concreto de sua utilização. |
| Informações | ||
|---|---|---|
| ||
Ponto Oeste-Sul Latitude: -13.0193736 Longitude: -38.5480934 Ponto Leste-Norte Latitude: -12.7513579 Longitude: -38.1534927 |