Altera o conteúdo de um componente de entrada a partir da sua propriedade Valor (ng-model).
Pode ser utilizado com vários componentes, por exemplo:
- Entrada de texto, informando um texto;
- Caixa de checagem, passando valores booleanos;
- Caixa de seleção dinâmica, informando o identificador de uma das opções da Fonte de dados vinculada.

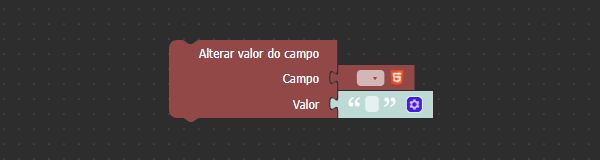
Figura 1 - Bloco Alterar valor do campo
Compatibilidade
- Bloco cliente: cronapi.screen.changeValueOfField()
- Bloco servidor: cronapi.screen.changeValueOfField() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Campo
Valor (ng-model) do componente de texto que terá o seu conteúdo alterado. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Field
- Tipo: Objeto / Object
- Exemplo: "
vars.input197"
Valor
Conteúdo que será atribuído ao componente de texto informado.
- Posição: 2
- Inglês: Value
- Tipo: Texto / String
- Exemplo: "Novo conteúdo"
Exemplo
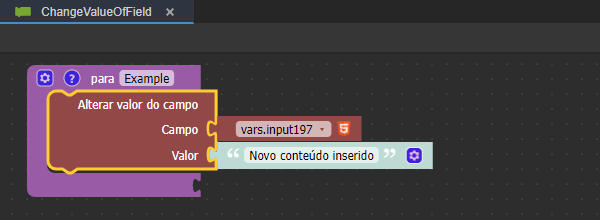
A função a seguir apresenta um exemplo de uso do bloco Alterar valor do campo. Após vincular um formulário de referência nas configurações do blockly, selecionamos, no parâmetro Campo do bloco, o valor (ng-model) de um componente entrada de texto presente no formulário.

Figura 2 - Exemplo de uso do bloco Alterar valor do campo
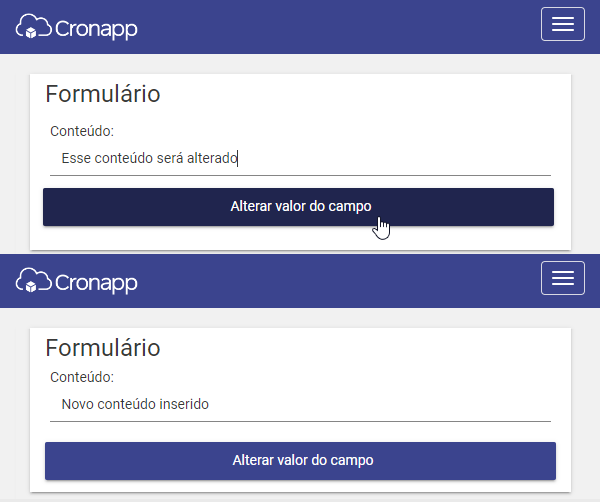
A função da Figura 2 foi adicionada ao evento "Ao Clicar" do botão "Alterar valor do campo". Ao clicar neste botão, o conteúdo do componente Entrada de texto será alterado para o informado no bloco da função (Figura 2.1).

Figura 2.1 - Resultado de execução da função da Figura 2
Nesta página