Cria uma janela modal, com botões de ação, sobreposta a página atual.

Figura 1 - Bloco Criar Modal
Caso seja necessário personalizar a janela modal com outros recursos, utilize o bloco Modal de confirmação. Consulte a documentação do bloco para mais informações. |
Compatibilidade
- Bloco cliente: cronapi.screen.createDefaultModal()
Retorno
Bloco não possui retorno.
Parâmetros
Título
Texto a ser atribuído ao título da janela modal.
- Posição: 1
- Inglês: Title
- Tipo: Texto / String
- Exemplo: "Modal de Redirecionamento"
Mensagem
Conteúdo da mensagem a ser exibida na janela modal.
- Posição: 2
- Inglês: Message
- Tipo: Texto / String
- Exemplo: "Confirmar redirecionamento?"
Nome do botão cancelar
Texto a ser atribuído ao botão "cancelar" da janela modal.
- Posição: 3
- Inglês: Cancel button name
- Tipo: Texto / String
- Exemplo: "Cancelar"
Nome do botão confirmar
Texto a ser atribuído ao botão "confirmar" da janela modal.
- Posição: 4
- Inglês: Confirm button name
- Tipo: Texto / String
- Exemplo: "Confirmar"
Ao confirmar
Comandos a serem executados ao clicar no botão de confirmação da janela modal. Podem ser utilizados outros blocos de programação para executar uma ação específica.
- Posição: 5
- Inglês: On Success
- Tipo: Comando sem retorno / No return command
- Exemplo: uso do bloco Exibir Notificação.
Ao cancelar
Comandos a serem executados ao clicar no botão de cancelar da janela modal. Podem ser utilizados outros blocos de programação para executar uma ação específica.
- Posição: 6
- Inglês: On Cancel
- Tipo: Comando sem retorno / No return command
- Exemplo: uso do bloco Exibir Notificação.
Ao fechar
Comandos a serem executados quando a janela modal for fechada. Podem ser utilizados outros blocos de programação para executar uma ação específica.
- Posição: 7
- Inglês: On Close
- Tipo: Comando sem retorno / No return command
- Exemplo: uso do bloco Exibir Notificação.
Exemplo
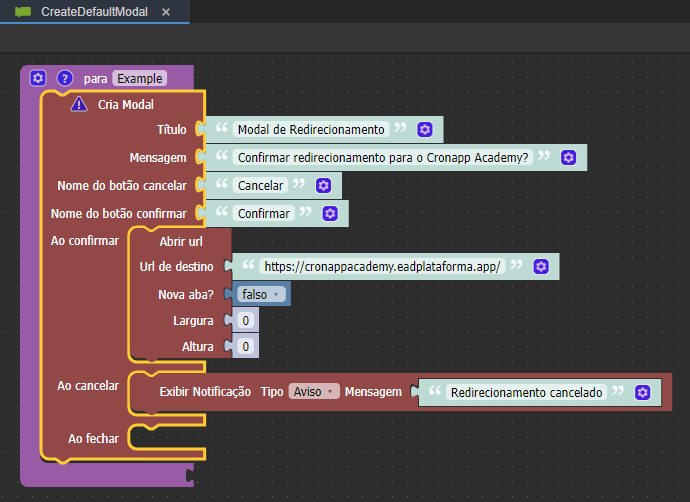
A imagem abaixo apresenta um exemplo de uso do bloco Criar Modal. Nos primeiros quatro parâmetros do bloco, especificamos o título, a mensagem e o texto dos botões "cancelar" e "confirmar" da janela modal. Se o usuário clicar no botão de confirmação, o bloco Abrir url, incluído no parâmetro Ao confirmar, será executado. No caso de o usuário clicar no botão de cancelar, o bloco Exibir Notificação, do parâmetro Ao cancelar, será executado. Por fim, ao clicar no botão "x" da janela modal, ela apenas será fechada, uma vez que no parâmetro Ao fechar não inserimos nenhum comando.

Figura 2 - Exemplo de uso do bloco Criar Modal
A imagem a seguir mostra o resultado de execução da função da Figura 2. Após clicar no botão do formulário, a janela modal é exibida conforme as configurações definidas no bloco.

Figura 2.1 - Exibição da janela modal
Nesta página