A configuração de um novo projeto no Cronapp ocorre em apenas 4 ou 5 janelas. Com exceção do tipo de projeto (destaque 1 da figura 1) e origem do projeto (4 da figura 1), todos os demais campos podem ser modificados durante o desenvolvimento do projeto.
Novo Projeto
Para criar um projeto, clique no botão Novo projeto (seta da Figura 1) e a primeira janela de configuração será aberta para selecionar o tipo do projeto (Low-code ou High-code), em seguida, informe um nome e selecione a origem do novo projeto.

Figura 1 - Novo Projeto
- Meus Projetos: apresenta uma lista contendo todos os projetos criados pelo usuário, além de oferecer a opção de adicionar um novo projeto por meio do botão 'Novo Projeto'. Ao clicar nesse botão, a janela correspondente à Figura 1 será exibida.
- Tipo do Projeto:
Low-code: projetos com pouca codificação, utiliza recursos visuais que geram rápido desenvolvimento.
Mobile e Web: seu projeto será configurado para o desenvolvimento de aplicações com Front-End (mobile e web) e Back-End.
É possível criar um projeto sem a parte web, bastando somente desmarcar a opção incluir Front-End web na janela de configurações.
- Apenas Web: seu projeto será configurado para o desenvolvimento de uma aplicação com Front-End (web) e Back-End .
- Microsserviço: projetos de microsserviço envolvem a criação e organização de pequenos serviços independentes, facilitando a modularidade, escalabilidade e manutenção de sistemas mais complexos.
High-code: desenvolvimento convencional com codificação. É possível criar projetos nas plataformas NodeJs, Java e Python em Back-End e JavaScript e TypeScript para o Front-End.
Nome do projeto: campo para definir o nome do seu projeto.
Origem do novo projeto:
O projeto está sob controle de versão?: se seu projeto já foi iniciado e está em um servidor Git, marque esta opção e, na próxima tela, informe a URL, branch e outras informações do repositório (mais detalhes em Importar e exportar projetos).
Baseado em Modelo existente: essa opção cria um projeto com um escopo mínimo que já conta com sistema de segurança e autenticação, controle de usuários, log do sistema, cookies e muito mais (acesse Projeto modelo para mais detalhes).
- O projeto está em um arquivo ZIP?: permite importar projetos compactados. Após finalizar, outra tela será aberta para selecionar o arquivo (mais detalhes em Importar e exportar projetos).
Após preencher os campos necessários, clique em Finalizar para ser direcionado para a janela de Projetos Low-code ou High-code.
Projeto Low-code
Projetos Low-code tem o foco no desenvolvimento rápido de aplicações (RAD) e possui várias ferramentas projetada para facilitar o desenvolvimento com baixa programação. Nesse formato, a implementação do seu projeto se torna mais produtiva e fácil. Projetos nesse modelo utilizam arquitetura Java em seu Back-End e JavaScript no Front-End.
Modelo
Os modelos possuem uma série de tecnologias (JPA, Angular, Maven, Ionic, SpringBoot e outras) que vem integradas junto com sua aplicação. Atualmente temos disponíveis os modelos Mobile Low-code Project para projetos do tipo mobile e web e Projeto Web Low-code para projetos apenas web.
Selecione a opção disponível e clique em Avançar.

Figura 2 - Modelo para projeto do tipo mobile e web
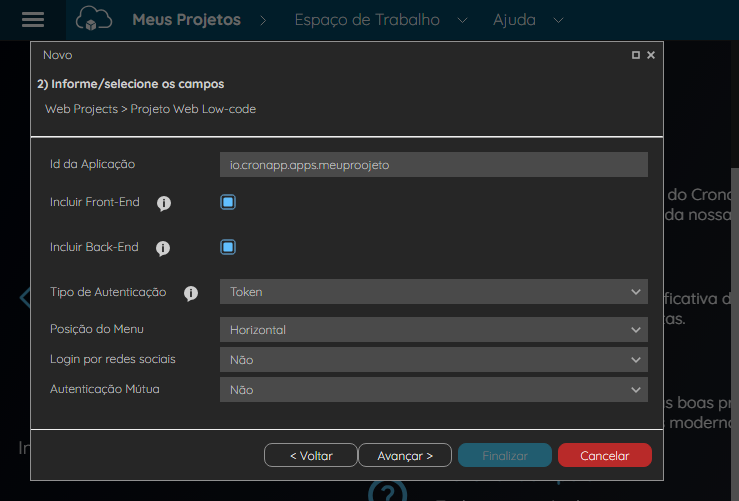
Configuração
A próxima tela permite definir informações como o Id da aplicação e segurança. Essas configurações podem ser alteradas após a criação do projeto.
Realize as configurações desejadas e clique em Avançar.

Figura 3 - Janela de configurações iniciais do projeto apenas web
Id da aplicação: identificação da aplicação.
Incluir Front-End:
Em projetos web são gerados arquivos relacionados ao Front-End da aplicação.
- Nos projetos mobile e web, desmarque a opção Incluir Font-End web se desejar somente um projeto mobile.
Incluir Back-End: seu projeto terá um Back-End Java e poderá fornecer serviços REST para serem consumidos por seu Front-End ou outras aplicações.
Tipo de autenticação: define a forma de autenticação dos usuários com o sistema:
- Posição do menu: define o posicionamento da Barra de navegação web.
Esse campo só estará disponível nessa janela ao selecionar o projeto Low-code Apenas web (destaque 2a da figura 1).- Horizontal: (padrão) menu fica posicionado horizontalmente na tela.
- Vertical: menu fica posicionado verticalmente.
- Login por redes sociais: permite o usuário acessar a aplicação via redes sociais (veja mais detalhes na documentação Login por redes sociais).
- Autenticação mútua: permite login por certificação digital (veja mais detalhes na documentação Autenticação mútua (certificado digital)).
Tema
Na próxima etapa selecione um dos vários temas disponíveis. O tema padrão adotado pelo Cronapp é o Material e ele é o único que está em conforme com as normas de acessibilidade (mais detalhes sobre a modificação de temas em Temas e Skins).
Se a opção selecionada na janela de Novo Projeto (Figura 1) foi "Mobile e Web", essa será a última janela, basta clicar em Finalizar e aguardar o carregamento do projeto. Porém, se a opção selecionada foi "Apenas Web", clique em Avançar para ser direcionado para a janela de configuração do Banco de dados.

Figura 4 - Seleção do tema para a aplicação
Banco de dados
O Projeto Low-code Apenas Web (destaque 2a da figura 1) possui uma janela a mais, a de configuração do banco de dados. Essa configuração pode ser feita posteriormente em Banco de dados.
Selecione uma das opção e clique em Finalizar.

Figura 5 - Seleção do banco de dados para o projeto Low-code Apenas web
Utilizar banco de dados temporário em disco (H2): é um banco local que utiliza memória e armazenamento em disco, normalmente utilizado para a parte inicial do desenvolvimento do sistema, como teste. Os containers, onde são publicadas as aplicações no Cronapp, não possuem armazenamento em disco. Dessa forma, quando sua aplicação for publicada, você poderá até utilizar o banco H2 e tudo irá funcionar, inclusive a gravação e leitura de dados, porém, ao parar a aplicação o container será desligado e os dados perdidos.
Criar ou utilizar banco de dados existente na nuvem Cronapp: Utiliza a infraestrutura de armazenamento do Serviço de Cloud do Cronapp. Possui confiabilidade, escalabilidade e segurança para o seu projeto.
Bancos de dados na nuvem: exibe os bancos de dados na nuvem do Cronapp associados a sua conta;
Novo banco de dados na nuvem: Cria banco de dados na nuvem do Cronapp:
+: Nome do banco de dados a ser criado e adicionado a sua conta.
Utilizar outro banco de dados existente: É possível utilizar os principais bancos de dados do mercado (veja mais detalhes em Banco de dados).
Backup automático
Após o carregamento do projeto recém criado, o Cronapp exibirá um pop-up perguntando se deseja habilitar o backup automático desse projeto.
Lembramos que o Cronapp não se responsabiliza pelos dados do usuário. O Gerenciador de Backups e o Backup Automático são funcionalidades que têm o intuito de trazer mais segurança, mas não sobrepõem a necessidade do uso de ferramentas de controle de versão, como por exemplo, o GIT, ou backups manuais do seu projeto, através do download do código-fonte. |

Figura 6 - Sistema de backup automático do projeto
Projeto High-Code
Projetos High-Code não possuem ferramentas que agilizam e facilitam o desenvolvimento, ficando a cargo do desenvolvedor gerar todo o conteúdo de Back-End e Front-End, instalação e configuração de bibliotecas externas.
Além da estrutura de desenvolvimento na nuvem, o Cronapp disponibiliza alguns modelos de tecnologias para integrar ao seu projeto no momento da criação, gerando uma estrutura básica para iniciar o desenvolvimento. Os modelos variam com a linguagem selecionada. Veja mais detalhes em Criar projetos High code.
Plugin Cronapp
Uma das opções dos projetos High-code é o desenvolvimento de plugins para integração com projetos Low-code. Sendo possível gerar componentes de API para bloco de programação ou componente visual, permitindo a utilização em outros projetos.
Como os projetos Low-code trabalham apenas com Java e JavaScript, os plugins deverão ser desenvolvidos nessas linguagens. Veja mais detalhes na documentação Criar plugin.
Nesta Página
Saiba mais
Assista sobre o tema no Cronapp Academy
Caso seja seu primeiro acesso ao Cronapp Academy, crie antes uma conta gratuita e matricule-se no curso abaixo. |
- Aula: Criando projeto