Função
O Auto completar é uma funcionalidade da caixa de seleção que filtra as opções à medida que o usuário digita no campo. Esse componente possui valores fixos, ou seja, é necessário inserir manualmente quais são os valores que irão aparecer para completar o campo. O componente é um campo de pesquisa em que as opções só são exibidas no momento que o usuário começa a digitar o texto, exibindo sugestões em vez de opções.

Figura 1 - Exemplo do componente personalizado rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
Configuração | options | Abre uma janela para personalização do componente. |
Título | content | Define o rótulo. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
| Expandir automaticamente | auto-expand | Valor booleano informando se o campo irá ou não expandir no momento em que o usuário clicar sobre ele. |
| Selecionar primeira opção ao sair | first-option-on-blur | A primeira opção da lista sempre ficará selecionada. |
| Desabilitado | ng-disabled | Directiva usada para desabilitar um componente quando a expressão vinculada for verdadeira. |
| no-results-message | Altera o texto exibido quando não existe a opção pesquisada. O texto padrão é "No data found". | |
Requerido | ng-required | Define que o campo é de preenchimento obrigatório. |
| Texto quando requerido | validationMessage | Exibe a mensagem informada ao tentar submeter o formulário com o campo vazio. A propriedade Requerido (ng-required) deve estar configurada com "sim". |
Identificador | id | Atributo que especifica um id exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Auto Completar.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Entrada de Texto | Input | Estiliza a entrada de dados do componente. |
Sugestão | Placeholder | Estiliza a sugestão do componente. |
Título | Title | Estiliza o título do componente. |
Plano de fundo da Lista | Item Background | Estiliza o plano de fundo da lista do componente. |
Configuração
Através da janela Configuração é possível personalizar o componente Auto Completar.
Aba Geral
A aba Geral contém as principais definições do componente.

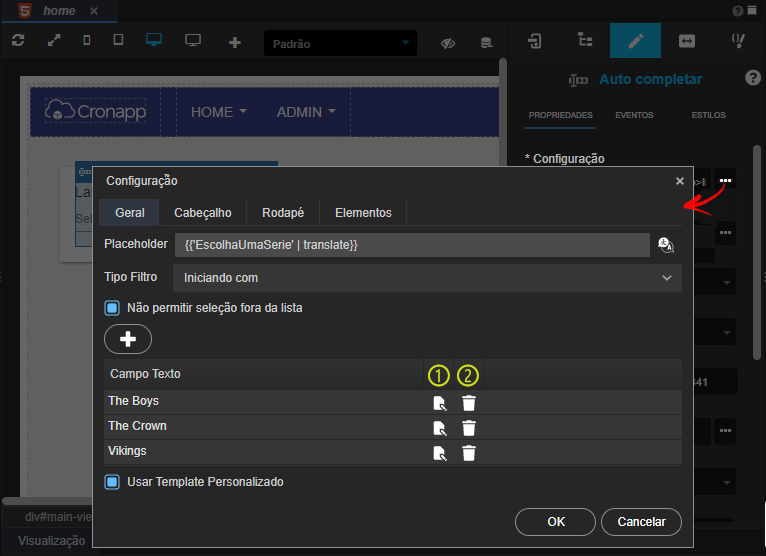
Figura 2 - Janela de configuração
Placeholder: sugere um exemplo do que pode ser inserido no campo - o ícone ao lado do campo permite internacionalizar o placeholder;
Tipo Filtro: define a forma como será feita a pesquisa.
Contendo: mostra as opções que contêm a sequência das letras digitadas;
Iniciando com: mostra as opções que comecem com a sequência das letras digitadas;
Final com: mostra as opções que terminem com a sequência das letras digitadas
Campo Texto: são as opções que aparecerão à medida que o usuário digitar na caixa do auto completar.
Editar: abre uma janela para fazer a edição do item correspondente;
Excluir: exclui o item correspondente.
Usar Template Personalizado: Ao marcar, a aba Elementos é adicionada ao lado da aba Rodapé.
Adicionar novo campo texto
Clique no botão + para abrir a janela onde será inserido o novo Campo Texto (Figura 2.1).

Figura 2.1 - Adicionar novo campo texto
Aba Cabeçalho
Na aba cabeçalho é possível adicionar texto ou tags do HTML - podendo ser de parágrafo, imagem, entre outros - e, assim, criar uma área no início da lista de opções exibidas pelo componente (Figura 2.2).

Figura 2.2 - Configuração e resultado no browser da aba cabeçalho
Aba Rodapé
Na aba rodapé é possível adicionar texto ou tags do HTML - podendo ser de parágrafo, imagem, entre outros - e, assim, criar uma área no início da lista de opções exibidas pelo componente (Figura 2.3).

Figura 2.3 - Configuração e resultado no browser da aba rodapé
Aba Elementos
A aba Elementos só é exibida ao selecionar a opção Usar Template Personalizado na aba Geral. Ela permite configurar a apresentação das opções ao abrir a caixa de seleção, podendo mostrar outros campos da fonte de dados (Figura 2.4) ou texto estático. A modificação só ocorre na lista de opção, ao confirmar uma opção o conteúdo adicional da aba Elementos desaparecerá.
A expressão usada para exibir os dados do campo texto da caixa é: #: data.value #, mas é possível inserir qualquer caractere antes ou depois dessa expressão (Figura 2.4).

Figura 2.4 - Configuração e resultado no browser da aba elementos
Expandir automaticamente
Essa propriedade permite exibir a lista de itens quando o campo de input está em foco.

Figura 3 - Configuração e resultado no browser da propriedade expandir automaticamente
Selecionar primeira opção ao sair
Essa propriedade selecionará o primeiro item da lista quando o usuário clicar fora do componente

Figura 3.1 - Configuração e resultado no browser da propriedade
Selecionar primeira opção ao sair
Essa propriedade exibirá uma mensagem informando que o valor buscado no campo não está contido na lista, geralmente essa mensagem vem por padrão escrita "No data found", mas é possível configurá-la de modo a exibir qualquer mensagem que o usuário deseje. No exemplo abaixo, configuramos a mensagem para exibir "Resultado não encontrado".

Figura 3.2 - Configuração e resultado no browser da propriedade
Texto quando não tem resultado
Nome em inglês
Auto Complete
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]()
Imagem no Editor Visual
