Gráficos são elementos bastante utilizados para apresentar informações de uma maneira mais compreensível e amigável, eles são indicados principalmente quando trabalham com dados numéricos. O Cronapp permite gerar gráficos dinâmicos utilizando os blocos de programação da categoria gráfico e o componente visual gráfico, existentes em projetos web e mobile.

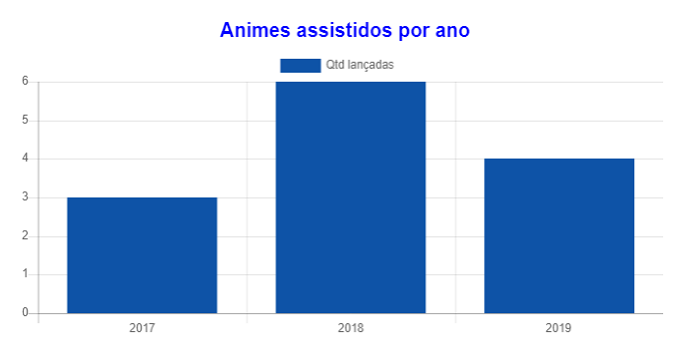
Figura 1 - Gráfico sendo executado no browser
Pré-configuração
- Crie um projeto do tipo web ou mobile, Caso tenha dúvidas de como criar esse tipo de projeto, acesse o link ( Criar projeto );
- Gere uma entidade no diagrama de dados (passo abaixo) e
- Alimente a base de dados (passo abaixo).
Criando uma entidade no banco
- Adicione uma classe no diagrama - nesse exemplo, será utilizada a classe anime.
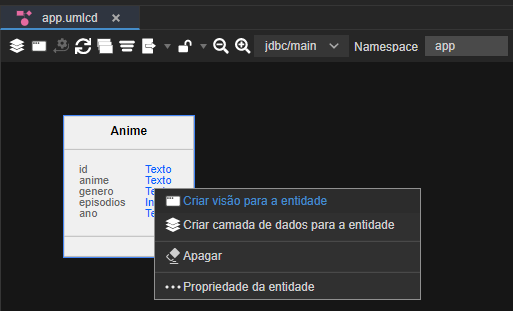
- Crie atributos para essa classe, como anime (tipo texto), gênero (tipo texto), episódios (tipo inteiro) e ano (tipo texto*) (Figura 2).
- Gere a camada de dados para a entidade e o CRUD, através da opção criar visão para a entidade (Figura 2).
* Nesse exemplo estamos utilizando o tipo do campo ano como Texto para simplificar.

Figura 2 - Criar persistência e visão para a entidade
Alimentando a base de dados
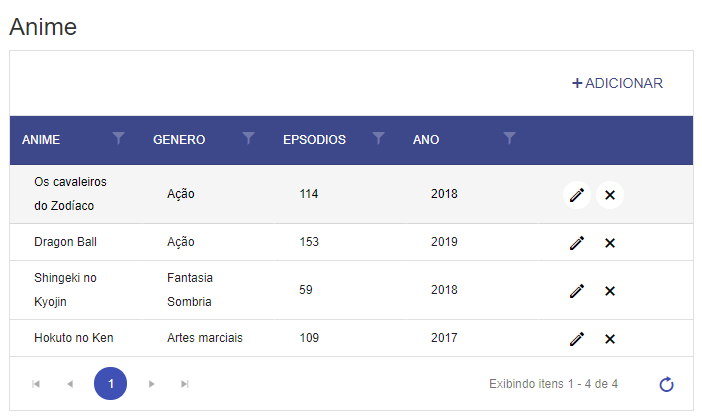
Rode o projeto, acesse a página CRUD anime gerada no passo anterior e alimente a tabela inserindo itens na grade. (Figura 2.1)

Figura 2.1 - Inserindo registros na tabela
Configuração do Gráfico
A configuração do gráfico será feita em duas etapas: adição do componente em um formulário e a criação de um bloco de programação simples, alimentado por banco de dados.
Componente visual
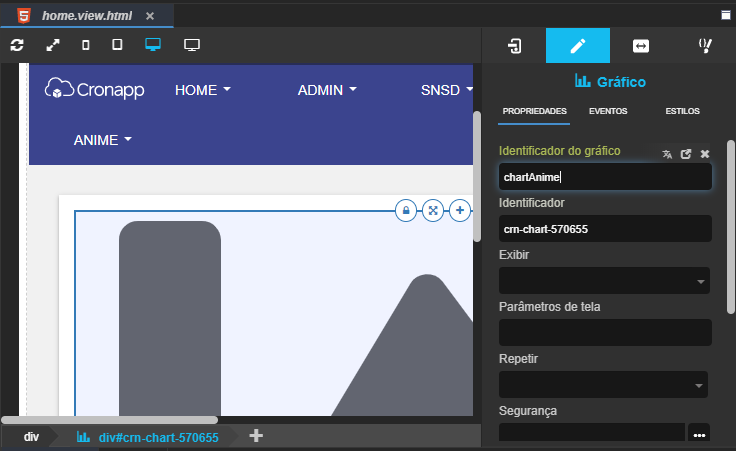
Em um formulário (web ou mobile), arraste o componente gráfico, selecione-o e na aba propriedade altere o conteúdo do campo identificador do gráfico para "chartAnime", facilitando a identificação, salve a página.

Figura 3 - Alterando o campo identificador do gráfico
Bloco de programação
Os blocos de gráficos existem tanto no lado cliente (web ou mobile) quanto no lado servidor. Utilizaremos os blocos do lado servidor por conta dos blocos de consulta ao banco de dados.
Vinculando página ao bloco
Crie um bloco de programação do tipo servidor e ao abrir a janela, vincule a página na qual arrastamos o gráfico com o bloco de programação seguindo os passos abaixo:

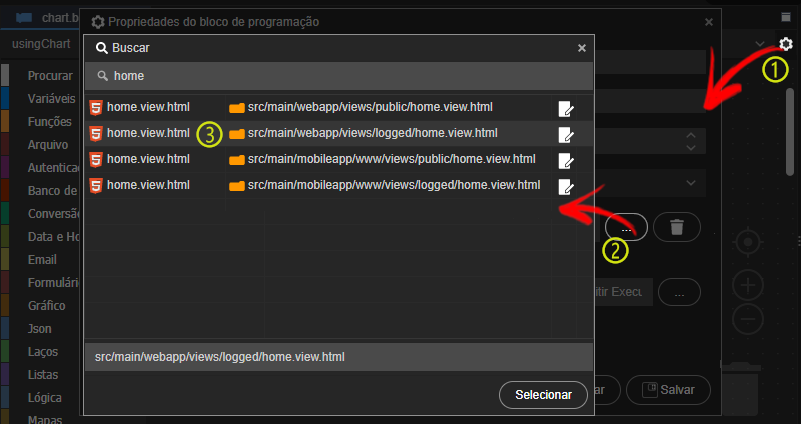
Figura 3.1 - Vinculando página HTML ao bloco de programação
- Clique na engrenagem do bloco de programação;
- Clique no botão "..." que fica ao lado do campo formulário de referência;
- Selecione o formulário que contém o componente gráfico, nesse exemplo: página home.view.html da pasta logged.
Bloco criar gráfico
O bloco criar gráfico é responsável por vincular o id do componente visual gráfico, selecionar o tipo do gráfico a ser exibido, receber as séries e suas respectivas legendas. Para mais informações, acesse a documentação do bloco.
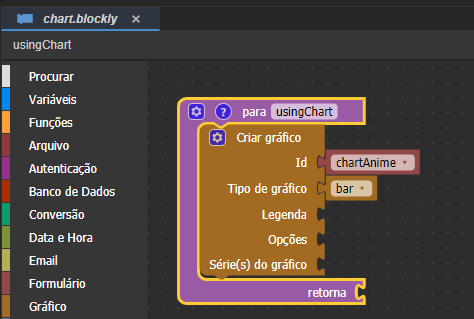
- Arraste o bloco criar gráfico, da categoria Gráfico, e adicione na Função.
- No parâmetro Id, selecione a opção que demos ao id do componente gráfico, nesse exemplo foi chartAnime.
- No parâmetro tipo de gráfico, selecione a opção bar (gráfico em barras).

Figura 3.2 - Vinculando o bloco ao componente visual e selecionando o tipo de gráfico
Após isso,
- Adicione o bloco abrir consulta, da categoria banco de dados, e encaixe-o dentro do bloco Converter valor para, após isso, arraste o bloco para o parâmetro legenda.
- Clique na engrenagem (indicado pela seta vermelha na Figura 3.3) para abrir a janela de configuração do bloco:
- Selecione a entidade anime;
- Escolha o campo ano;
- Agrupe os dados pelo campo ano.

Figura 3.3 - Configurando o bloco para o parâmetro legenda
Bloco criar série
Uma série é um conjunto de valores de um mesmo elemento, responsável por quantificar visualmente o gráfico. Em um gráfico do tipo barra, o parâmetro Legenda do bloco criar gráfico alimentará os índices do eixo x, já o bloco criar série vai alimentar o desenho e as legendas do eixo y (Figura 3.4).
Acesse a documentação do Bloco para mais informações.
- Arraste o bloco criar série, categoria gráfico, e encaixe no parâmetro série(s) do gráfico do bloco criar gráfico.
- Encaixe um bloco texto no parâmetro nome da série e o nomeie como Qtd lançadas.
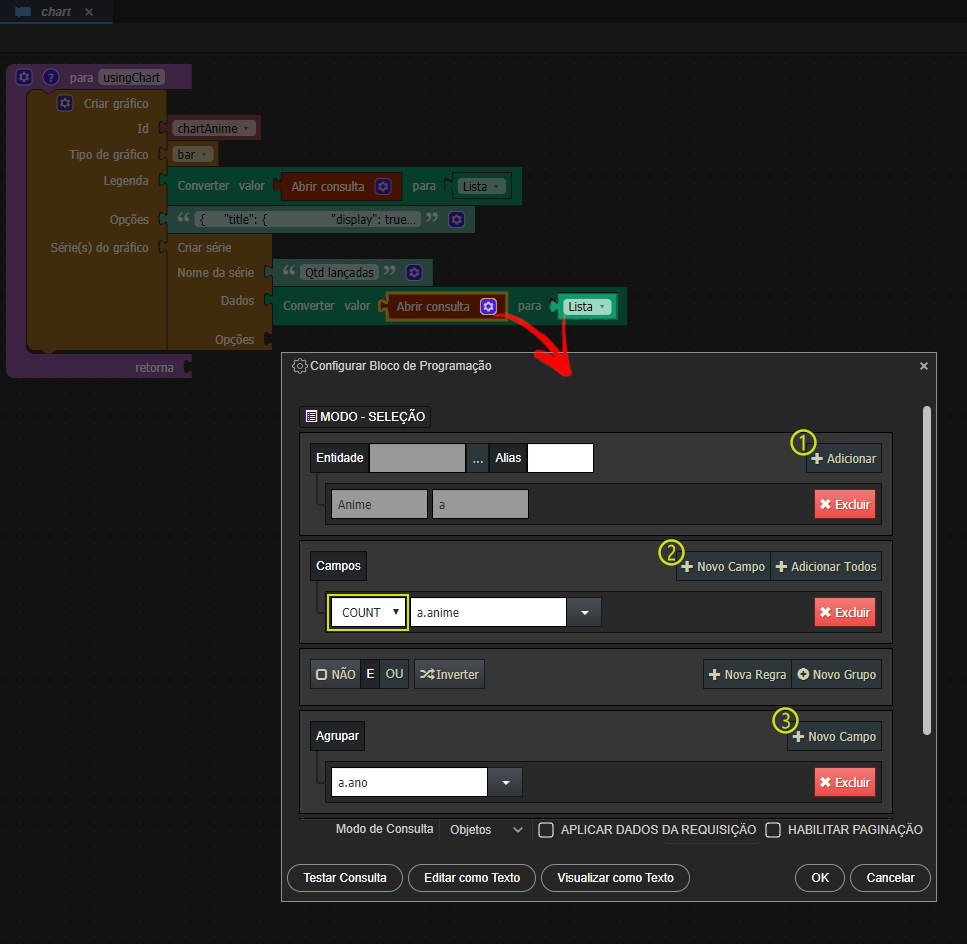
- Adicione outro bloco abrir consulta, categoria Banco de dados, e encaixe-o dentro do bloco Converter valor para, após isso, arraste o bloco para o parâmetro Dados e clique na engrenagem desse bloco para abrir a janela de configuração:
- Adicione a entidade Anime;
- Na área campos, selecione a opção COUNT na primeira caixa de seleção e depois selecione o campo a.anime;
- Agrupe os dados por a.ano.

Figura 3.4 - Configurando o bloco para o parâmetro dados do bloco criar série
Parâmetro opções
Esse parâmetro define algumas propriedades personalizáveis do gráfico e de suas séries, como adicionar título, definir animações ao gráfico, alterar o layout e entre outros.
Para mais informações, acesse os links abaixo: Animação, Layout, Legenda, Título, Tooltip e Elementos. |
A estrutura de configuração para o parâmetro opções é em formato JSON, formato de representação de dados que é composto basicamente de chave/valor. Por exemplo, no código abaixo, a propriedade title se refere ao título do gráfico e as combinações de chave/valor estão dentro dessa propriedade - delimitada por {}. Veja o que representa cada chave da propriedade title:
- "display": true - habilita a visualização do título no gráfico;
- "text": "Animes assistido por ano" - define o conteúdo para o título;
- "fontSize": 20 - define o tamanho do título;
- "fontColor": "#00F" - cor para o título.
{
"title": {
"display": true,
"text": "Animes assistidos por ano",
"fontSize": 20,
"fontColor": "#00F"
},
"legend": {
"display": true
},
"animation": {
"duration": 1500,
"easing": "easeOutBounce"
},
"layout": {
"padding": {
"left": 120,
"right": 120,
"top": 60,
"bottom": 60
}
}
}
|
Sendo assim, adicione o bloco texto e o encaixe no parâmetro opções do bloco Criar gráfico (Figura 3.5). Copie o código apresentado acima para ver as personalizações que ocorrem no gráfico.

Figura 3.5 - Personalização do gráfico
Vinculando bloco ao evento do gráfico
De volta ao formulário no qual o componente gráfico se encontra presente:
- Selecione o componente e na aba propriedades, selecione a subaba eventos;
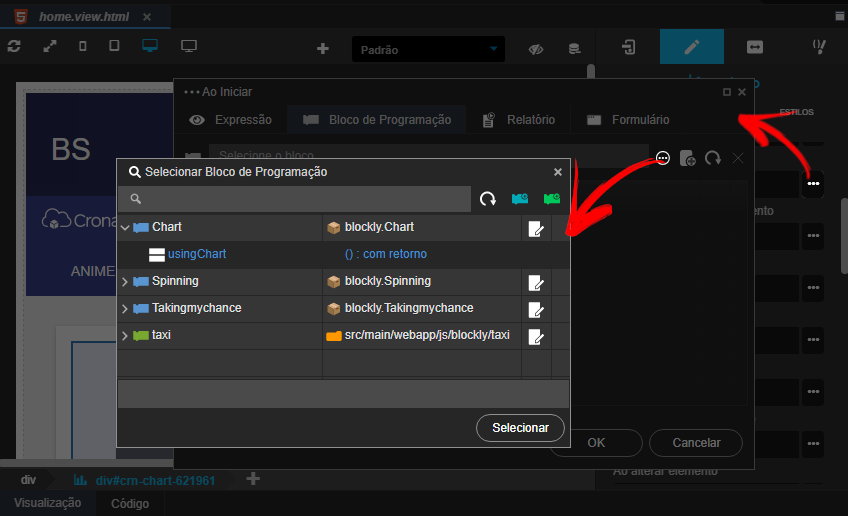
- Clique em exibir mais e selecione o botão "..." do evento ao iniciar para abrir a janela de seleção de eventos;
- Na aba Bloco de Programação, clique no botão "..." e selecione a função que criamos acima (Figura 4).

Figura 4 - Vinculando bloco ao componente gráfico
Por fim, execute novamente o projeto e acesse a página para visualizar o gráfico (Figura 1).
Nessa página