Função
O componente permite agendar eventos, inclusive com regras de recorrências, e exibi-los em diferentes formatos. O Agendador pode ser configurado e adaptado para contemplar as mais diversas necessidades do seu sistema. Mas, para que o componente funcione, é necessário possuir uma tabela própria no banco de dados e, com uso de uma Fonte de dados, associar os campos dessa tabela com os campos do componente Agendador. Veja mais detalhes no tópico Banco de dados.
Uso
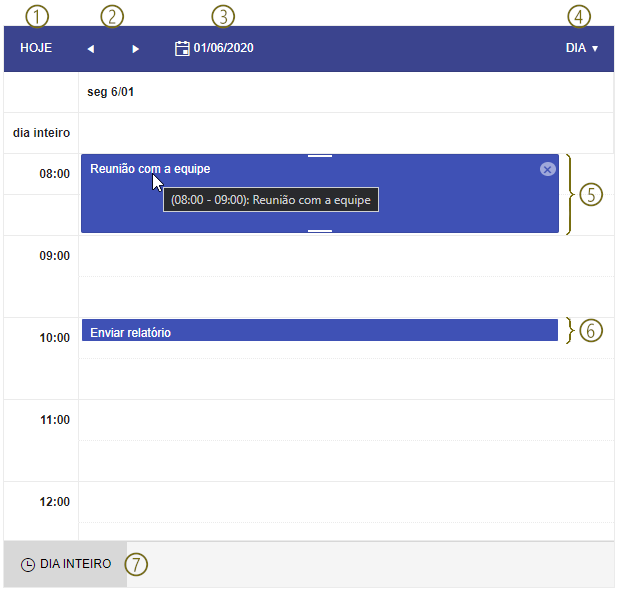
O componente permite que o usuário visualize os eventos de diferentes maneiras, através dos tipos de agenda disponíveis e cada agenda possui características próprias. Abaixo vemos em destaque algumas áreas que são comuns a dois ou mais tipos de agenda.

Figura 1.1 - Componente Agenda com algumas áreas em destaque
- Hoje: exibe os eventos da data atual;
- ‹ ›: avança ou retorna os períodos de tempo;
- Calendário: ao clicar, um calendário é exibido para selecionar o dia, mês e ano;
- Visualização: abre uma caixa de seleção para que o usuário possa selecionar um dos tipos de agenda;
- Evento selecionado: passe o curso sobre o evento para exibir alguns detalhes e realizar alterações via Drag and Drop;
- Eventos: evento não selecionado;
- Botão "Dia inteiro / Horário comercial": exibe os eventos cadastrados durante as 24 horas do dia ou exibe somente os eventos em horário comercial, das 08h00 às 17h00.
Eventos 
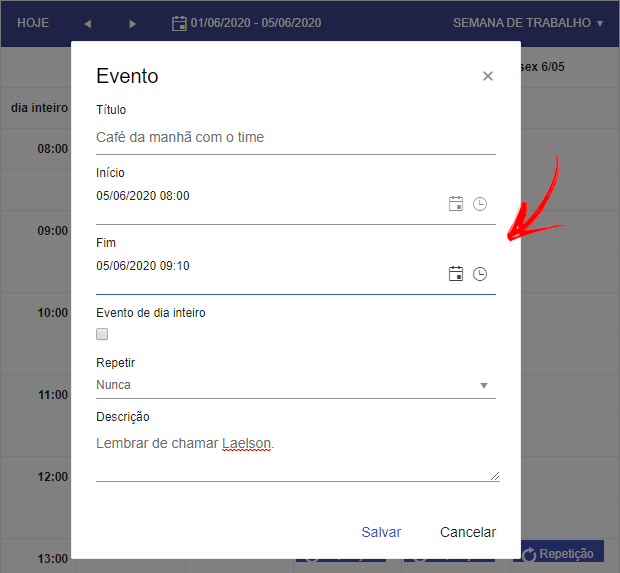
Um duplo clique em uma área sem eventos abrirá um modal para criar um evento, se o duplo clique ocorrer em um evento já criado, o mesmo modal será aberto para a edição.

Figura 2.1 - Modal para adição ou edição do evento
- Título: nome do evento;
- Início: data e hora do começo do agendamento;
- Fim: data e hora do término do agendamento;
- Evento de dia inteiro: ao ativar, informará que o evento ocorrerá das 00h00 da data selecionada inicial até as 23h59 da data final;
- Repetir: permite criar uma série do mesmo evento;
- Descrição: comentário sobre o evento.
É possível cadastrar eventos com períodos maiores que 24 horas.
Repetição
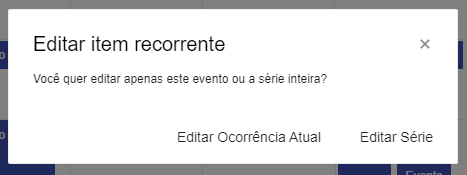
Um único evento pode ser replicado e gerar uma série de eventos com diversas regras. O Agendador permite ainda que, por exemplo, um evento com 5 repetições seja criado e somente o terceiro evento seja deletado, não impactando nos demais eventos. Ao acessar o terceiro item da série, uma caixa é exibida perguntando se deseja alterar só o evento selecionado ou a série inteira.

Figura 2.2 - Mensagem exibida ao tentar editar um evento com repetição
A criação de séries é feita a partir do campo Repetir que possui 5 opções: Nunca, Diariamente, Semanalmente, Mensalmente e Anualmente. Ao selecionar algum dos intervalos, novos campos serão exibidos. Os campos Repetir todo e Fim são idênticos para todas as repetições, já o campo Repetir em não é exibido para a opção Diariamente e é diferente para todas as outras opções.

Figura 2.3 - As áreas em destaque são exibidas ao selecionar uma opção no campo Repetir
Campos comuns:
- Repetir todo: define a quantidade de ciclos que o evento será repetido, se opção Diariamente estiver selecionada no campo Repetir, o ciclo será diário, se a opção semanal estiver selecionada, o ciclo será semanal e assim sucessivamente;
- Fim: define quando o ciclo será encerrado e possui 3 opções:
- Nunca: o ciclo será repetido infinitas vezes;
- Após __ ocorrências: define a quantidade máxima de repetições;
- Em: informa a data da última ocorrência.
Campo Repetir em:
- Semanalmente: Exibe 7 checkboxs, cada um representando um dia da semana em que o evento será repetido.

Figura 2.4 - Campos "Repetir em" ao selecionar a opção Semanalmente
- Mensalmente: possui 2 opções:
- Dia: seleciona um dia do mês para ocorrer o evento;
- Semana: possui duas caixas de seleções, onde na primeira é possível selecionar uma das 5 semanas possíveis em um mês e na segunda, são exibidas dias da semana e outras opções:
- Caixa 1: primeira, segunda, terceira, quarta e última;
- Caixa 2: dia, dia da semana, final de semana, domingo, segunda-feira, terça-feira, quarta-feira, quinta-feira, sexta-feira e sábado,

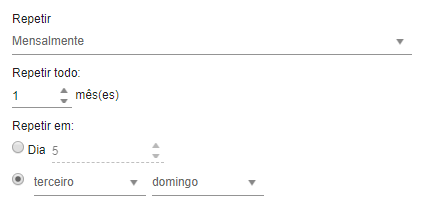
Figura 2.5 - Campos "Repetir em" ao selecionar a opção Mensalmente
- Anualmente: possui 2 opções:
- Dia: seleciona uma data do ano para ocorrer o evento;
- Semana: possui três caixas de seleção, onde na primeira é possível selecionar uma das 5 semanas possíveis em um mês, a segunda exibe os dias da semana e na última, os meses;
- Caixa 1: primeira, segunda, terceira, quarta e última;
- Caixa 2: dia, dia da semana, final de semana, domingo, segunda-feira, terça-feira, quarta-feira, quinta-feira, sexta-feira e sábado,
- Caixa 3: meses do ano.

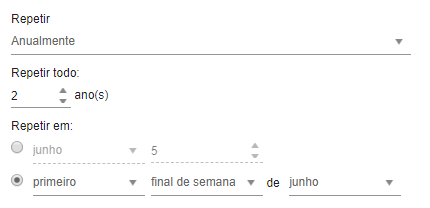
Figura 2.6 - Campos "Repetir em" ao selecionar a opção Anualmente
Edição visual
O Agendador permite editar horários e dias dos eventos utilizando a própria caixa do evento.
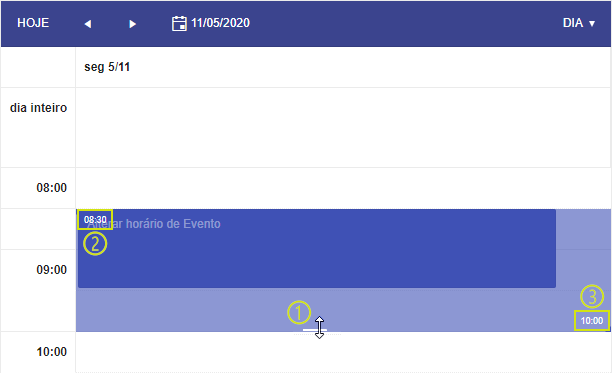
Ao posicionar o cursor sobre a caixa, tarjas brancas serão exibidas nas laterais (item 1 da figura 3.1), clique e arraste para definir o novo horário. O item 2 da figura abaixo exibe o horário inicial e o item 3 o novo horário.

Figura 3.1 - Alteração da hora final do evento de forma visual
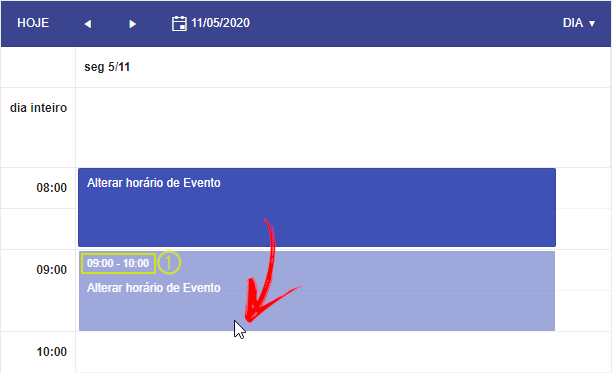
Caso queira mudar o horário do evento e manter intervalo de tempo, clique sobre o evento e arraste-o até o novo horário. O item 1 destacado na figura abaixo exibe o novo horário.

Figura 3.2 - Prorrogação do evento em 1 hora
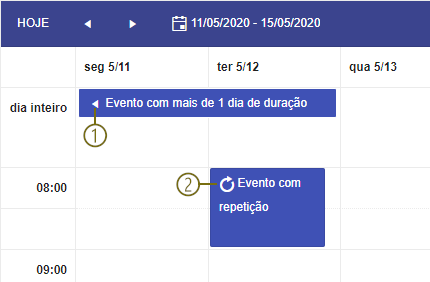
Dependendo da configuração do evento, alguns símbolos podem ser exibidos junto à área do evento. A seta sinalizada no item 1 da figura abaixo indica que esse evento foi iniciado antes do dia 11 de maio, já a seta circular no item 2 da mesma figura indica que este evento pertence a uma série de eventos com repetições.

Figura 3.3 - Símbolo com informações sobre o evento agendado
Tipos de agenda
Existem 4 modos de visualizar os eventos, sendo que alguns desses modos possuem variação de tempo.
Com exceção do modo agenda, onde não é possível editar eventos, todos os outros modos permitem edições visuais, como arrastar o evento de um dia para o outro ou arrastar sua lateral para ampliar a hora final ou inicial.
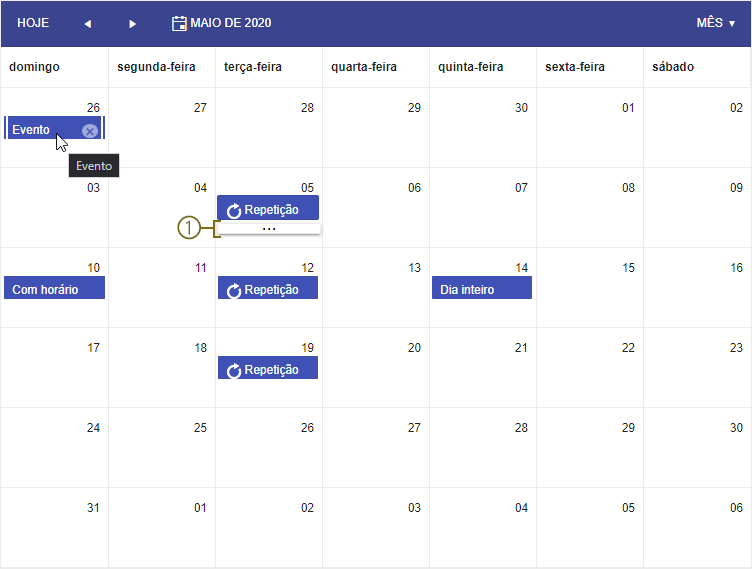
Visualização por mês
Nesse modo os eventos são apresentados em forma de calendário mensal. Em cada dia é exibido apenas um evento e nos dias em que possuem dois ou mais eventos, o botão "..." (item 1 da figura 4.1) é exibido para direcionar o usuário para a visualização por dia. A ação desse botão pode ser modificado, veja mais detalhe no campo Associar Mais Eventos ao Bloco do tópico Aba Propriedade.

Figura 4.1 - Visualização por mês
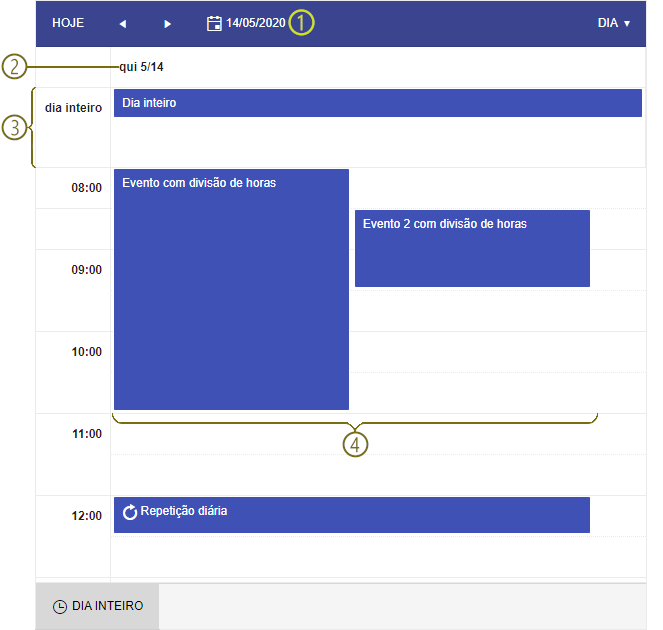
Visualização por dia
A visualização por dia exibe os eventos em uma tabela, onde a coluna representa a data e suas linhas as horas. A linha dia inteiro exibe os eventos que não tiveram suas as horas definidas, ou seja, o evento está marcado como "Evento de dia inteiro".
Os modos de visualização semana e semana de trabalho seguem o mesmo padrão, porém, no primeiro caso são exibidos os 7 dias da semana, ficando o domingo na primeira coluna e sábado na última. Já no segundo modo, semana de trabalho, não é exibido o final de semana, ou seja, sábado e domingo.

Figura 4.2 - Visualização por dia
- Calendário: ao clicar, um calendário é exibido para selecionar uma data e exibir os agendamentos do dia, quando a visualização é por semana, serão exibidos os eventos da semana que possui a data selecionada;
- Data: o modo de visualização por dia exibe apenas a data selecionada e uma coluna, porém os modos semana de trabalho e semana vão exibir 5 ou 7 colunas, respectivamente;
- Dia inteiro: agendamentos cadastrados como "Evento de dia inteiro" são exibidos na primeira linha da tabela;
- Choque de horário: o agendador permite agendamento de eventos com o mesmo horário, nesses casos, os eventos são exibidos um ao lado do outro;
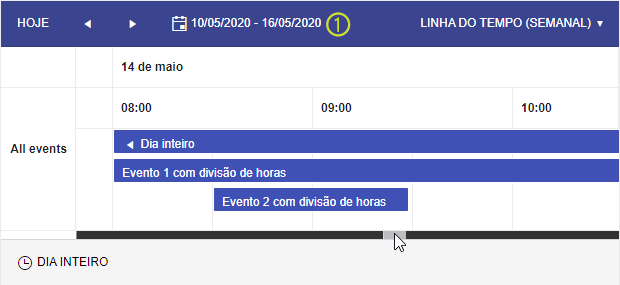
Visualização por Linha do tempo
Nesse modo, os eventos são exibidos em um formato de Diagrama de Gantt, onde há uma tabela com 3 linhas: na primeira é exibido a data, a segunda possui os horários referentes a data e na última, os eventos referentes aos horários. A quantidade de colunas varia com o espaço de tempo selecionado no modo de visualização e se a ativação do botão Dia inteiro / Horário comercial.
Existem 4 opções desse modo de visualização:
- Linha do tempo: exibe todos os eventos das 24 horas do dia selecionado;
- Linha do tempo (semanal): exibe todos os eventos dentro da semana selecionada;
- Linha do tempo (Semana de trabalho): exibe todos os eventos dentro da semana selecionada, com exceção dos dias sábado e domingo;
- Linha do tempo (mensal): exibe todos os eventos dentro do mês selecionado.

Figura 4.3 - Visualização por linha do tempo (semanal)
- Calendário: ao clicar, um calendário é exibido para selecionar uma data dentro da linha do tempo;
Visualização por Agenda
Essa opção de visualização lista todos os eventos em um intervalo de 7 dias, não é possível editar os eventos, porém, ao posicionar o cursor sobre o evento, um x é exibido permitindo excluí-lo.

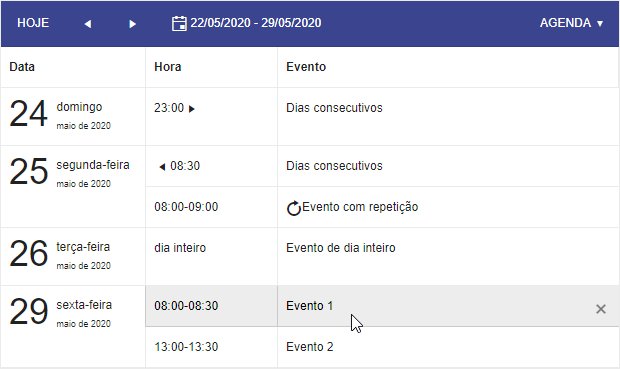
Figura 4.4 - Visualização por agenda
Banco de dados
Para que o Agendador funcione, é necessário realizar dois passos: criar uma classe e depois relacionar os campos dessa classe com os campos do componente visual Agendador, utilizando uma Fonte de dados.
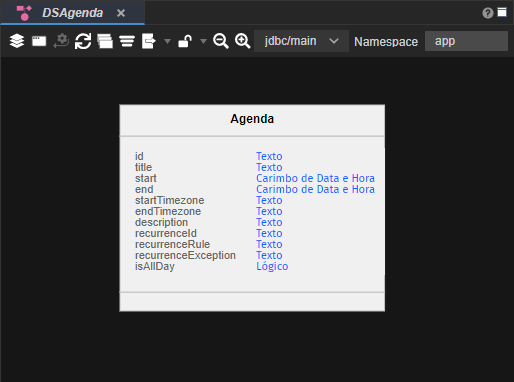
Sendo assim, acesse o Diagrama de dados e crie uma classe com os seguintes atributos:
| Nome | Tipo | Função |
|---|---|---|
| id | Texto | Chave primária |
| title | Texto | Nome do evento |
| start | Carimbo de Data e Hora | Data e hora de início do evento |
| end | Carimbo de Data e Hora | Data e hora do fim do evento |
| startTimezone | Texto | Campo usado para converter o fuso da data inicial |
| endTimezone | Texto | Campo usado para converter o fuso da data final |
| description | Texto | Descrição do evento |
| recurrenceId | Texto | Campo usado para as regras de repetições |
| recurrenceRule | Texto | Campo usado para as regras de repetições |
| recurrenceException | Texto | Campo usado para as exceções das regras de repetições |
| isAllDay | Lógico | Usado em eventos de dia inteiro |
Tabela 1 - Campos usados pelo componente Agendador
Não é obrigatório que os atributos tenham os mesmos nomes, porém, devem possuir os tipos informados na tabela acima.

Figura 5.1 - Classe necessária para executar o componente Agendador
Finalizada a configuração no Diagrama de dados, crie a persistência e execute o projeto para gerar automaticamente a tabela no banco e s classe Java.
No Editor de views, abra a janela de configurações do componente Agendador e, aba aba Geral, selecione a Fonte de dados com a classe criada acima. Por fim, acesse a aba Relacionamento de Campos para associar cada atributo da classe com os atributos do componente Agendador.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
Configurações | options | Abre a janela de configurações do Agendador. |
| Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo está descrito o tipo de estilo disponível para o componente Agendador.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Barra de Ferramentas | Toolbar | Estiliza a barra de ferramenta do componente. |
Configurações
A propriedade Configurações abre a janela de Opções do Agendador, nela realizamos todas as configurações e customizações necessárias para o funcionamento do componente. Na aba Geral encontramos as configurações visuais e da fonte de dados e na segunda, Relacionamento de Campos, fazemos o vínculo dos campos da fonte de dados com os campos usados pelo Agendador.
Geral
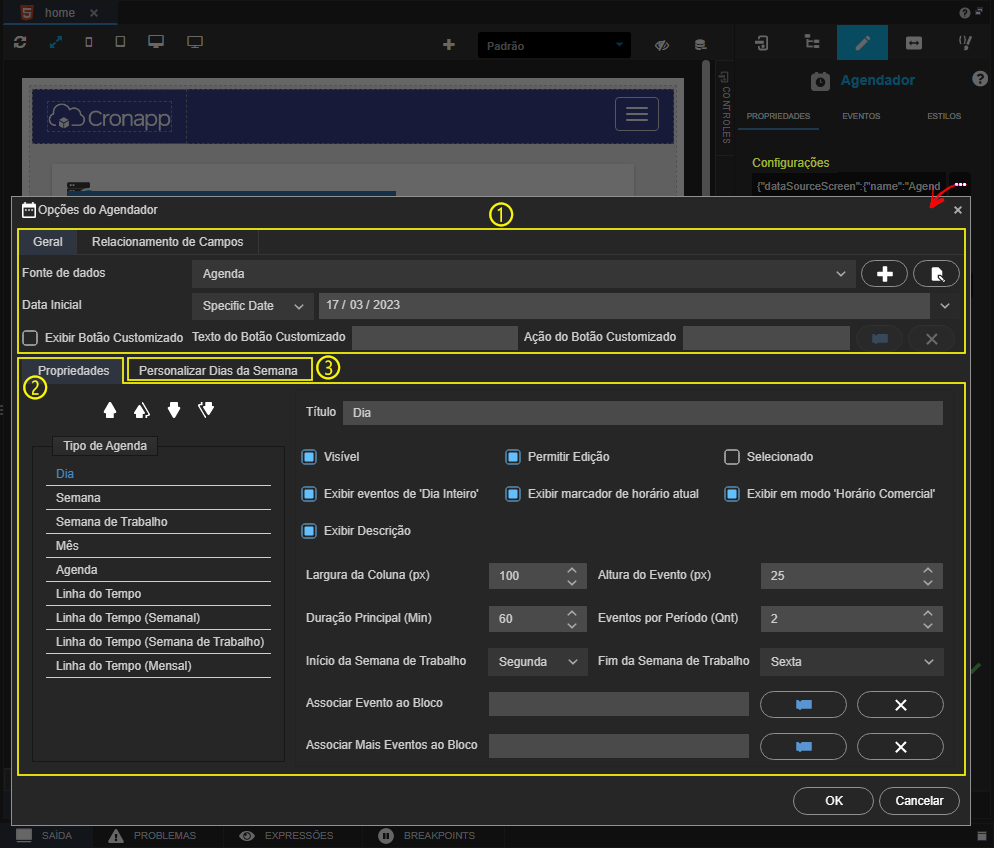
No topo dessa aba (item 1 da figura abaixo) existem as configurações usadas por todo o Agendador, já a subaba Propriedades (item 2 da figura 6.1) configuramos cada tipo de agenda individualmente. A aba Personalizar Dias da Semana (item 3 da figura 6.1), nos permite alterar o nome dos dias da semana.

Figura 6.1 - Adicionando um componente botão dentro do Item
Fonte de dados: selecione ou crie uma fonte de dados vinculada a entidade que possua os atributos destacados no tópico Banco de dados.
Data Inicial: permite selecionar a data inicial de exibição do Agendador, existem 2 opções:
Specific Date: abre um calendário para selecionar uma data;
Expression: permite selecionar um bloco de programação do tipo Cliente ou Servidor que retorne uma data no formato data, por exemplo, o bloco Obter data e hora atual.
Exibir Botão Customizado: quando selecionado, habilita os campos Texto do Botão Customizado e Ação do Botão Customizado, esses campos adicionam um botão no modal de adição do evento, permitindo, por exemplo, abrir um novo modal com outros campos para serem salvos junto com o evento.
Texto do Botão Customizado: define o rótulo do botão.
Ação do Botão Customizado: selecione um bloco de programação (cliente ou servidor) para ser a ação do botão.
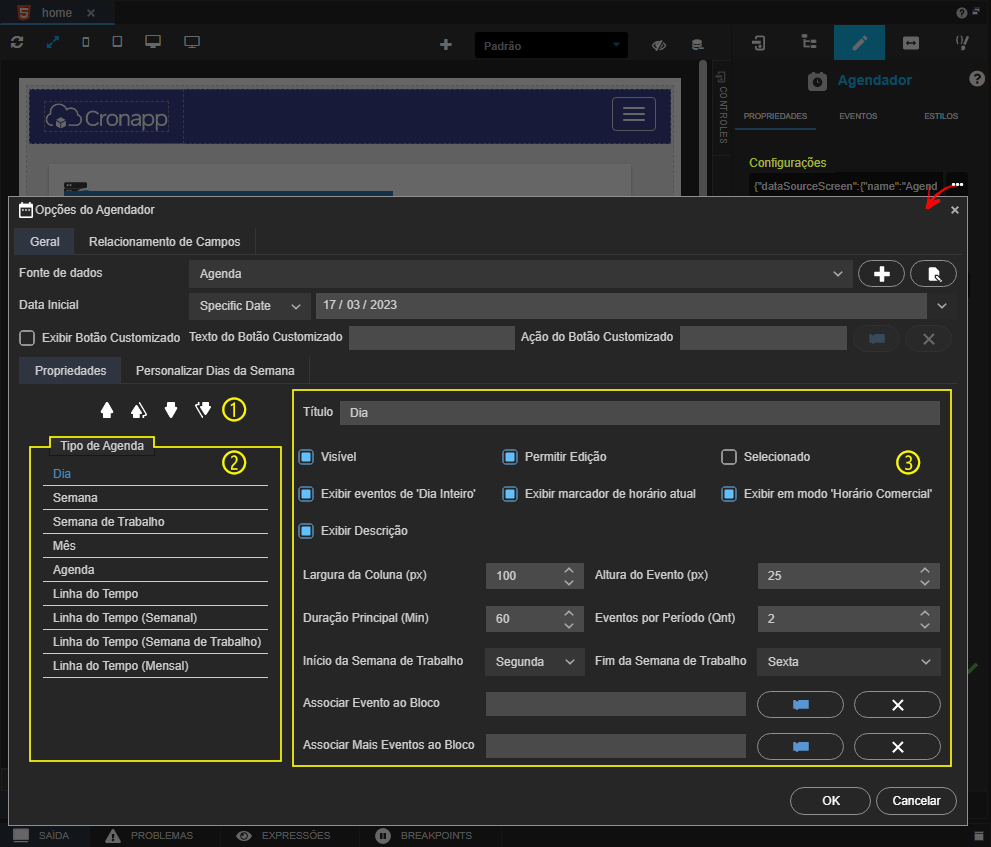
Aba Propriedade
A aba propriedades é responsável por configurar o tipo de agenda do componente. Ao clicar em uma das 9 opções de tipos de agenda, ela ficará em azul e as configurações exibidas na área (3) fazem referência ao tipo de agenda selecionado.

Figura 6.2 - Adicionando um componente botão dentro do Item
Botões de ordenamento: selecione um dos tipos de agenda e altere a posição que será visualizada pelo usuário.
Tipos de Agenda: selecione um dos tipos de agenda e configure-a nos campos ao lado (área 3).
- Os campos a seguir são responsáveis por configurar apenas o tipo de agenda selecionado (2). Algumas propriedades só podem ser usadas em determinados tipos de agenda.
- Título: (todos) permite alterar o nome do tipo de agenda para o usuário, por exemplo, o nome da agenda "Semana de trabalho" poderia ser alterada para "Visão da Sprint".
- Visível: (todos) ao desativar, impede que o usuário visualize esse tipo de agenda.
- Permitir Edição: (todos) ao ativar, o usuário poderá criar, editar ou deletar os eventos.
- Selecionado: (todos) ao ativar, o tipo de agenda selecionado será exibido ao abrir a página, caso mais de uma agenda esteja selecionada, a última terá prioridade.
- Exibir eventos de 'Dia Inteiro': (Dia, Semana e Semana de trabalho) ao desativar, não será exibido a linha inicial que mostra os eventos de dia inteiro.
- Exibir marcador de horário atual: (Dia) ao ativar, exibe uma linha vermelha para informar a hora atual em que o usuário está acessando a agenda.
- Exibir em modo 'Horário Comercial': (agendas Linha do tempo, Dia, Semana e Semana de trabalho) ao ativar, só exibirá os eventos entre 08h00 e 17h00, o usuário poderá visualizar os eventos nos demais horários clicando no botão "Dia Inteiro".
- Exibir Descrição: permite que a descrição de um evento seja exibida ou ocultada. Quando o tipo de agenda (visualização) for 'Agenda', a descrição será exibida abaixo do título, nos demais tipos de agenda, a descrição será exibida ao lado do título.
- Largura da Coluna (px): (agendas do grupo Linha do tempo) define o tamanho, em pixel, da largura das colunas.
- Altura do Evento (px): (agendas do grupo Linha do tempo) define o tamanho, em pixel, da altura das linhas.
- Duração Principal (min): (agendas Linha do tempo, Dia, Semana e Semana de trabalho) define o intervalo de tempo entre um ponto e outro.
- Eventos por Períodos (qnt): (agendas Linha do tempo, Dia e Semana) define a quantidade de eventos que serão exibidos em um mesmo período de tempo.
- Início da Semana de Trabalho: (Dia e Semana) escurece os intervalos fora do dia e horário de trabalho.
- Fim da semana de trabalho: (Dia e Semana) escurece os intervalos fora do dia e horário de trabalho.
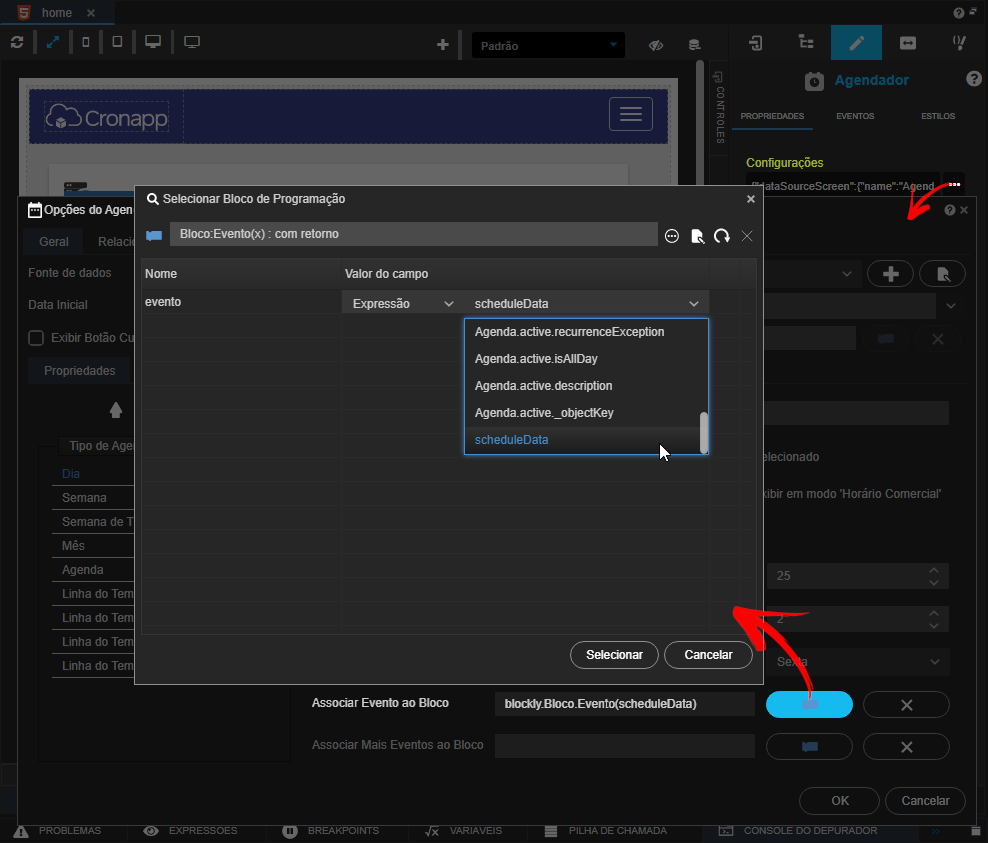
- Associar Evento ao Bloco: (todos) permite executar uma ação ao clicar sobre um evento do Agendador. É importante destacar que esse campo não espera retorno da função, apenas executa uma ação. Caso a função escolhida possua parâmetro, é possível passar como argumento o objeto JSON "scheduleData" do evento selecionado no Agendador (figura 6.3). Confira o objeto no primeiro bloco de código abaixo.
- Associar Mais Eventos ao Bloco: (Mês) permite executar uma ação ao clicar no botão "..." (destaque 1 da figura 4.1). Esse botão só é exibido quando existem vários eventos cadastrado para um mesmo dia e o tipo de agenda for "Mês". É importante destacar que esse campo não espera retorno da função, apenas executa uma ação. Caso a função escolhida possua parâmetro, é possível passar como argumento o objeto JSON "scheduleData" do dia selecionado no Agendador (figura 6.3). Confira o objeto no segundo bloco de código abaixo.
Por padrão, o botão "..." altera a visualização do tipo de agenda de Mês para Dia. Ao selecionar uma função para esse campo, essa ação padrão de mudar o tipo de agenda será substituída pela ação da função.
{
"metadata": {},
"id": "C2025E73-C894-4901-B169-941CAE416B8B",
"title": "Reunião com a equipe de desenvolvimento",
"start": "2023-02-28T11:00:00.000Z",
"end": "2023-02-28T11:30:00.000Z",
"description": "reunião diária para alinhamento com as equipes",
"recurrenceId": "",
"recurrenceRule": "",
"recurrenceException": "",
"isAllDay": false,
"_objectKey": "C2025E73-C894-4901-B169-941CAE416B8B",
"$id": "7e91a7a9-7f4d-4497-a412-9ad1a1fa227f",
"startTimezone": "",
"endTimezone": "",
"head": false,
"tail": false,
"showDelete": false,
"resizable": false,
"ns": "",
"resources": [],
"inverseColor": false,
"messages": {},
"uid": "af58684f-6b72-4024-b4ef-53e7fd153415"
} |
{
"type": "seeAll",
"selectedDate": "2023-02-26T12:00:00.000Z"
} |
Abaixo é possível visualizar o objeto "scheduleData" sendo passado como argumento do parâmetro da função.

Figura 6.3 - Parâmetro scheduleData
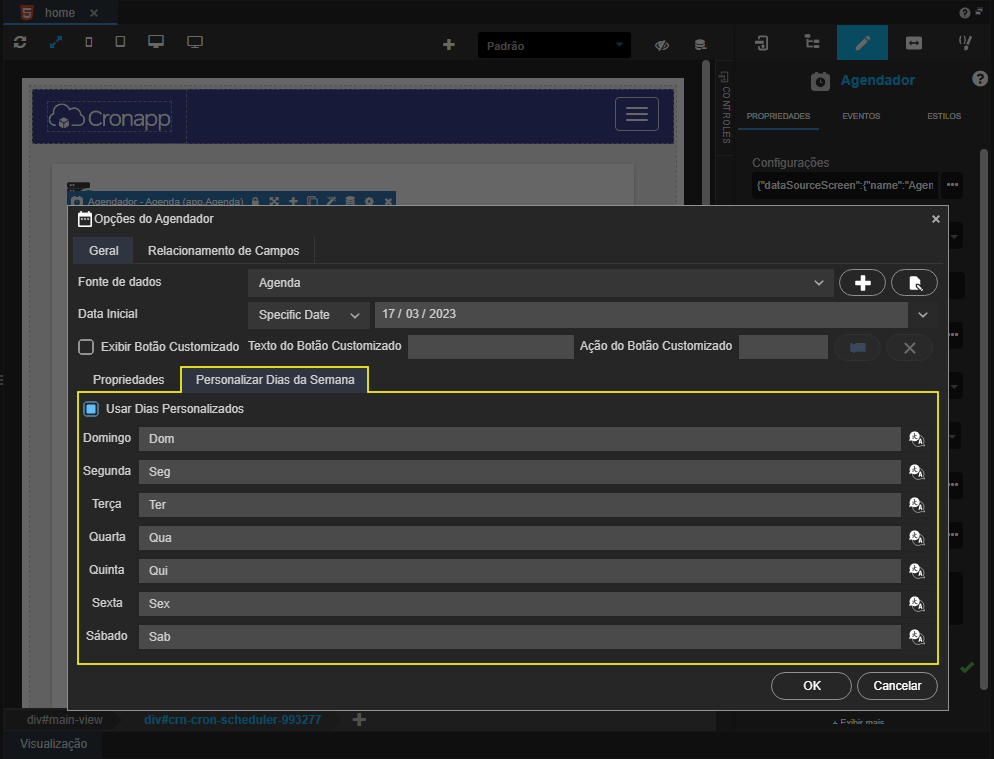
Aba Personalizar Dias da Semana
Podemos personalizar o nome dos dias da semana da forma que quisermos, estes campos também aceitam internacionalização.

Figura 6.4 - Aba Personalizar Dias da Semana
Usar Dias Personalizados:: aplica as mudanças nos nomes dos dias da semana
Dias da semana: campos que receberam os novos nomes para os dias da semana, estes campos permitem internacionalização.
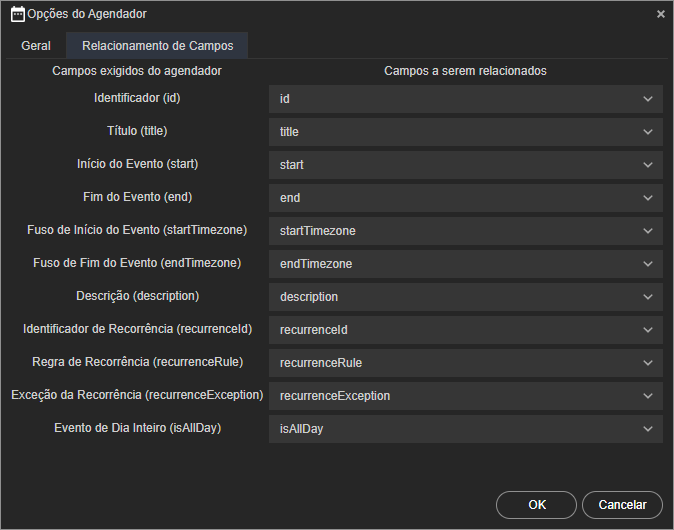
Relacionamento de Campos
As caixas de seleção dessa aba permitem vincular os atributos da fonte de dados com os atributos que o componente Agendador utiliza. Para mais detalhes sobre esses campos, acesse o tópico Banco de dados.

Figura 6.5 - Vínculo entre os campos do componente e do banco de dados
Nome em inglês
Scheduler
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]()
Imagem no Editor Visual