- Criado por Fábio Duarte Freitas, última alteração em 01/03/2024
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 16 Próxima »
Definição
A Especificação OpenAPI (OAS) define uma descrição de interface padrão, independente de linguagem de programação, para APIs HTTP, o que permite tanto humanos quanto computadores descobrirem e entenderem as capacidades de um serviço sem exigir acesso ao código-fonte, documentação adicional ou inspeção do tráfego de rede. Quando devidamente definida via OpenAPI, um consumidor pode entender e interagir com o serviço remoto apenas configurando alguns parâmetros na tela de importação do serviço. Semelhante ao que as descrições de interface fizeram para programação em níveis mais baixos, a especificação OpenAPI remove a necessidade de adivinhação ao chamar um serviço. Para mais informações, acesse a documentação oficial do OpenAPI Specification.
Importando OpenAPI/Swagger
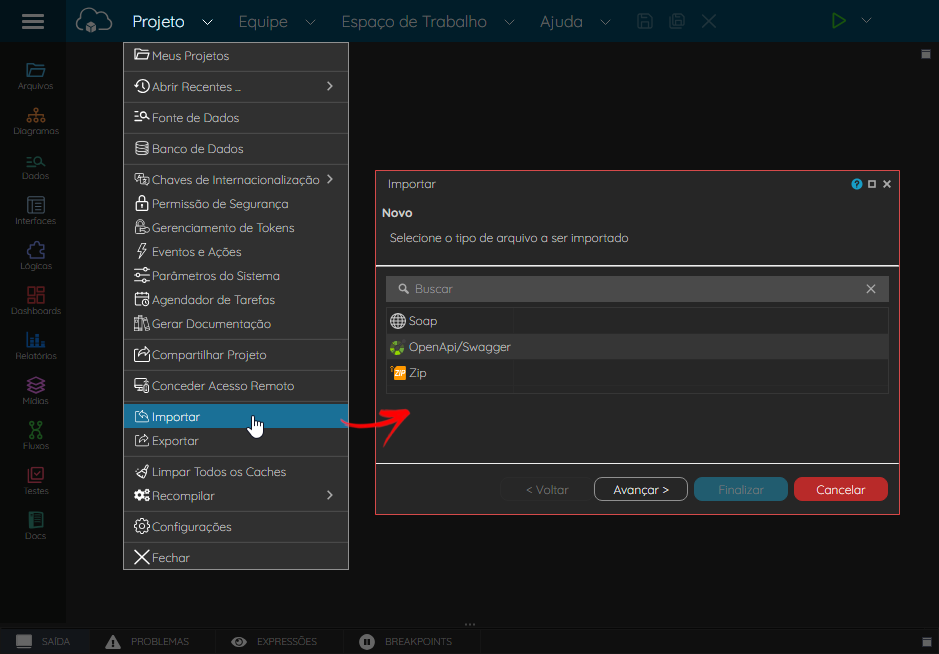
Acesse o menu Projeto > Importar e na janela que será exibida, escolha a opção OpenAPI/Swagger, por fim, clique em Avançar. como mostra a figura abaixo.

Figura 1 - Importando OpenAPI/Swagger
Configuração
Após selecionar a opção OpenAPI/Swagger, a janela de configuração da funcionalidade será exibida, preencha os campos e clique em Avançar para dar continuidade ao processo.
![]()
Figura 2 - Configuração da janela OpenAPI
- URL: campo destinado à informar o caminho da API. Ao preencher este campo, os campos das propriedades Url base e Namespace serão preenchidos automaticamente.
- URL base: ponto de entrada principal para os recursos disponíveis da API. É a parte fixa da URL que geralmente permanece constante para todas as requisições feitas à API. A URL base, quando combinada com caminhos específicos de recurso, permite que os clientes acessem endpoints específicos da API.
- Categoria: <TODO>
- Usar tags como categoria: crua categorias novas de blocos de programação baseadas nas tags da API.
- Namespace: campo preenchido automaticamente ao inserir a URL.
- Cabeçalhos: os campos de cabeçalho são utilizados para situações em que o usuário precise acessar algum recurso da API que precise de autenticação.
- Chave: nome do cabeçalho, por exemplo, "Authorization", "Content-Type", "X-AUTH-TOKEN".
- Valor: conteúdo ou o valor atribuído a essa chave
![]()
Figura 2.1 - Configuração das tags da API
Após clicar em "Avançar", a janela de configuração das tags será exibida. No exemplo apresentado acima, temos três tags: pet, store e user (destaque 1 da figura 2.1). Ao expandir cada tag, podemos visualizar seus respectivos endpoints (2), os quais apresentam seus métodos (verbos HTTP) (3). É possível configurar cada tag ou método individualmente para importar os dados da API como Blocos de Programação, Fonte de Dados (webservice) ou optar por não importar nada, selecionando a opção "Nenhum". Além disso, é possível selecionar uma das três opções de importaçãodiretamente na tag, de modo que a opção escolhida seja aplicada para todos os endpoints e, consequentemente, para os métodos.
Atenção
É importante esperar o Cronapp processar a importação da API antes de realizar qualquer ação.
Exemplos
Para ilustrar, vamos apresentar dois exemplos: inicialmente, vamos desenvolver blocos de programação utilizando uma API, importando-a via OpenAPI/Swagger. Em seguida, criaremos uma fonte de dados para extrair registros específicos dessa API. Ambos os exemplos serão baseados na API PetStore.
Blocos de programação
Seguindo os passos da figura 2.1, vamos criar um bloco de programação para adicionar um pet à petstore. Selecione apenas a opção bloco de programação no método addPet e deixe as outras opções maracadas como Nenhum.
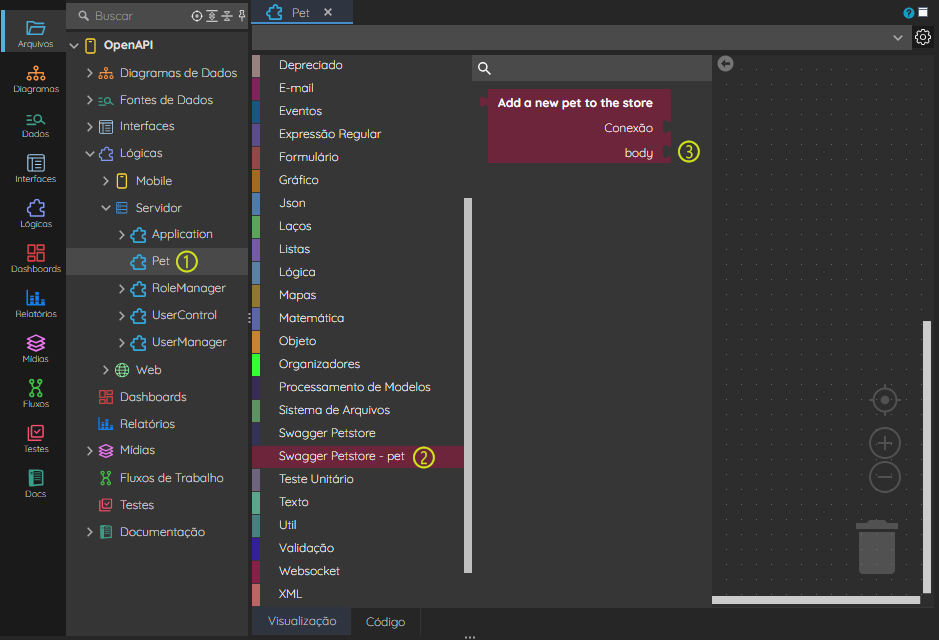
Para visualizar a função importada, é necessário criar um bloco de programação (destaque 1 da figura 2.2), para este exemplo, criamos um bloco chamado "pet". Acesse a categoria "Swagger Petstore - pet" (2), essa nomenclatura informa o nome da api e da tag importada, respectivamente. Nesta categoria consta a função "Add a new pet to the store". temos somente essa função pois selecionamos somente o método addPet na hora da importação, se tivéssemos optado por selecionar bloco de programação no endpoit pet, todas as funções seriam importadas para a categoria.

Figura 2.2 - Categoria criada após a importação do método como bloco de programação
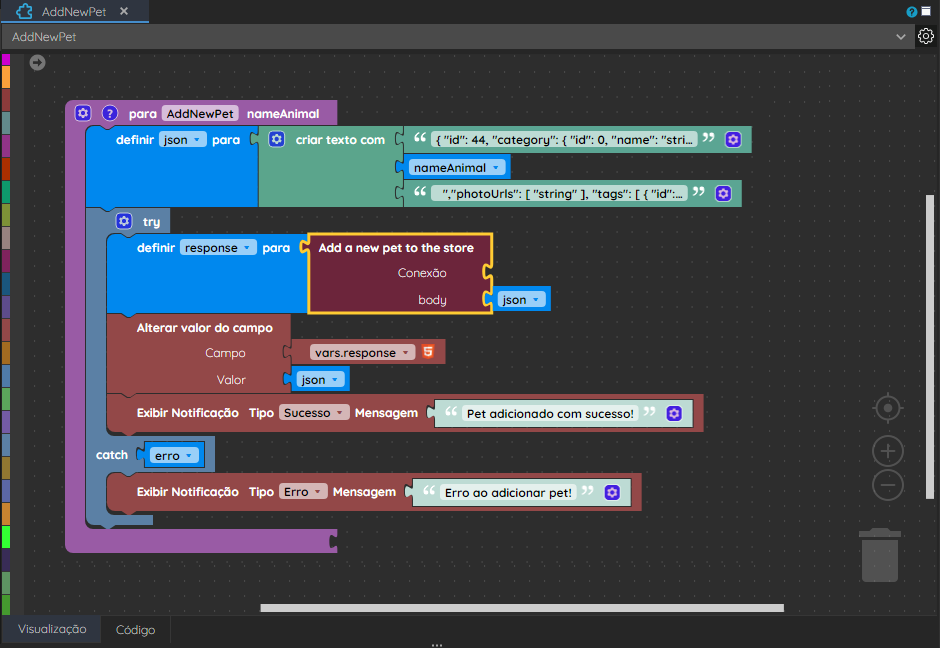
Para ilustrar a utilização deste bloco, primeiramente precisamos vincular a função a um formulário de referência, consulte a documentação Bloco de programação para mais detalhes. Neste exemplo adicionaremos um novo animal passando seu nome, para isso criamos uma função cujo o parâmetro do JSON, "name", aqui representado pelo parâmetro "nameAnimal", será passado pelo usuário através de um campo do formulário. Para isso, pegamos a estrutura do JSON que é criado ao adicionar um novo animal e a concatenamos com a variável do parâmetro, essa informação será armazenada em uma variável que nomeamos como "json".
Utilizamos o bloco de tratamento de exceção para ter um controle sobre a execução da função obtida pela API, no parâmetro body inserimos a variável que armazena o json criado anteriormente. Em uma view web, criamos um formulário que contém um componente Entrada de texto, um botão para chamar a função e um componente Área de texto, que irá exibir o resultado da requisição através do bloco Alterar valor do campo quando o usuário adicionar o novo pet, Por fim, uma notificação será exibida em caso de sucesso ou erro. O parâmetro conexão será explicado mais a frente.
{ "id": 44, "category": { "id": 0, "name": "string" }, "name": "
<variavelDoParametro>
","photoUrls": [ "string" ], "tags": [ { "id": 0, "name": "string" } ], "status": "available" }

Figura 2.3 - Função para adicionar um novo pet a petstore
O resultado da execução da função pode ser conferido abaixo (destaque 1 da figura 2.4). Vale salientar que o parâmetro Valor do componente Entrada de texto, deve ter o mesmo nome da variável passada como parâmetro na função.

Figura 2.4 - Resultado da execução da função
Autenticação via bloco
Figura 3 - Autenticação via bloco de programação
Fonte de dados
Para este exemplo, exibiremos em um formulário de pesquisa web os animais com status "available" da fonte de dados. Importe a OpenAPI da PetStore e siga os passos apresentados na figura 2., Ao chegar na janela de especificações, selecione como Fonte de dados o endpoit /pet/findBeyStatus e finalize o processo.
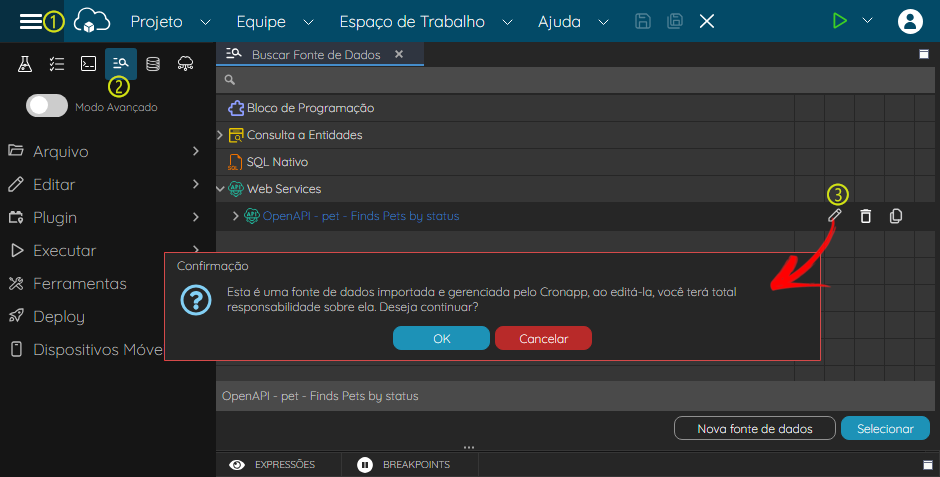
Após importar o recurso como Fonte de dados, é necessário edita-lo. Acesse o menu do sistema (destaque 1 da figura 4) e em seguida clique no ícone da fonte de dados (2), esse recurso também pode ser acessado através do menu Projeto e também, a partir do componente visual Fonte de dados. As fontes de dados importadas pela OpenAPI não podem ser modificadas, para edita-las precisamos fazer uma cópia, clicando no ícone de edição (3) uma caixa de confirmação será exibida, clique em ok para continuar, dessa forma, o Cronapp copiará automaticamente a fonte em questão.

Figura 4 - Visualizando a fonte de dados importada
A janela de edição da fonte de dados será aberta automaticamente, é possível vê-la na árvore de arquivos do diretório (destaque 1 da figura 4.1). Alteramos o identificador (2) para "AnimalStatus" e na aba Filtro, definimos o parâmetro status como "available",

Figura 4.1 - Editando a Fonte de dados
Nesta página
- Sem rótulos