Função
O Banner é um componente composto por um título e subtítulo. Utilizado quando se quer apresentar algum conteúdo em destaque.

Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
O componente Banner não possui propriedades de personalização, porém é possível acessar a aba ESTILOS e configurar, por CSS, diversas características, como cor de fundo ou adicionar uma imagem.
Nome | Propriedade | Função |
|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Banner.
| Nome em português | Nome em inglês | Descrição |
|---|
Banner | Jumbotron | Estiliza o banner do componente. |
Cabeçalho | Jumbotron Title | Estiliza o cabeçalho do banner do componente. |
Subtítulo | Jumbotron Subtitle | Estiliza o subtítulo do banner do componente. |
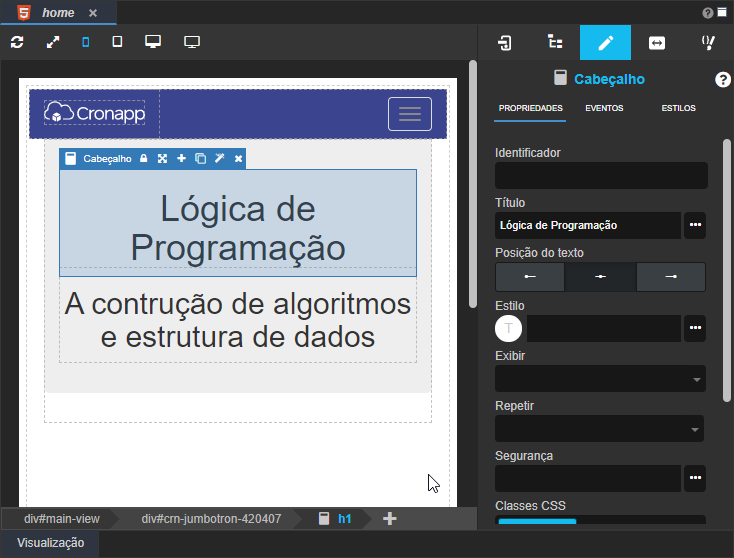
Título e subtítulo
Clique no título ou subtítulo do Banner para exibir suas propriedades na aba lateral. Esses subcomponentes são respectivamente um componente Texto H1 e H2, nesse caso, acesse a documentação sobre cabeçalho para mais detalhes.

Figura 2 - Selecione o título para exibir as suas propriedades