Função
Data é um componente entrada de texto, mas com sua propriedade tipo deve ser date. Ao clicar no campo, um calendário é exibido para que o usuário possa selecionar a data ao invés de digitá-la.

Figura 1 - Exemplo do componente rodando no simulador
Uso
O componente possui diversas funcionalidades para facilitar o usuário na escolha da data.

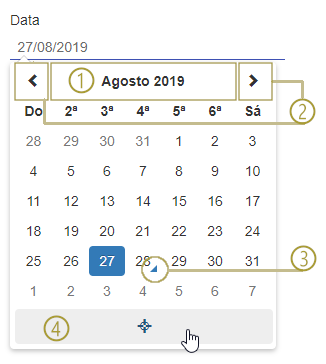
Figura 2 - Identificação das funcionalidades da componente data
Seleção do espaço de tempo: O calendário começa exibindo o mês atual, ao clicar nessa área será exibido os meses do ano, clicando novamente exibirá os anos da década e por último, as décadas do século;
Avança ou regride o espaço de tempo selecionado;
Hoje: O símbolo informa qual a data atual;
Data atual: ao clicar o campo altera para a data atual.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|
Título | content | Define o rótulo do campo. |
Tipo | type | Propriedade usada para definir o tipo de entrada. O campo deve está marcado como date para funcionar. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
Requerido | ng-required | Define que o campo é preenchimento obrigatório. |
Máscara | mask | Define como a data será exibida. |
Sugestão | placeholder | Exibe um exemplo de resposta para o usuário quando o campo está vazio. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Data.
| Nome em português | Nome em inglês | Descrição |
|---|
Entrada de Dados | Input | Estiliza a entrada de dados do componente. |
Título | Label | Estiliza o rótulo do componente. |
Máscara
Use essa propriedade para escolher como deseja exibir a data, podendo usar qualquer padrão, exemplo: Dia/Mês/Ano ou Mês-Dia-Ano ou outros.
Para mais detalhes sobre máscara, acesse: Formatação de máscaras na camada cliente.