Função
O componente Entrada de senha é utilizado quando se quer proteger o campo de senha do usuário. Ele é caracterizado pelo ícone de um olho no canto direito do componente, clicando nele é possível exibir ou esconder a senha, se o olho estiver aberto significa que a proteção visual está ativa, se estiver com um traço cortando o olho, a proteção visual está desativada e a senha ficará exposta.

Figura 1 - Exemplo de imagem do componente executando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|
| Desabilitado | ng-disabled | Valor booleano, sim ou não, que habilita ou desabilita o componente, por padrão o componente vem habilitado. |
| Sugestão | placeholder | Campo para sugerir uma sugestão de preenchimento. |
Título | content | Define o rótulo do componente. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, um ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou ocultar o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Entrada de senha.
Nome em português | Nome em inglês | Descrição |
|---|
| Entrada de senha | Password input | Estiliza o conteúdo passado no input do componente. |
| Sugestão | Placeholder | Estiliza a sugestão do componente |
Título | Title | Estiliza o título do componente. |
| Ícone do olho | icon | Estiliza o ícone presente no componente. |
Exemplo 1
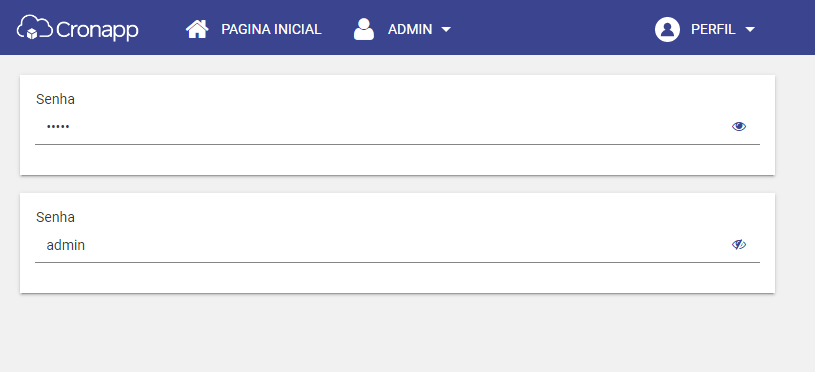
No exemplo da figura abaixo mostramos como o componente se comporta quando a proteção visual está ativada ou desativada. No primeiro caso não clicamos no ícone do olho, deixamos a proteção ativada, já no segundo caso desativamos a proteção visual clicando no olho, expondo a senha.

Figura 2 - Componente Entrada de senha com proteção visual habilitada e desabilitada
Exemplo 2
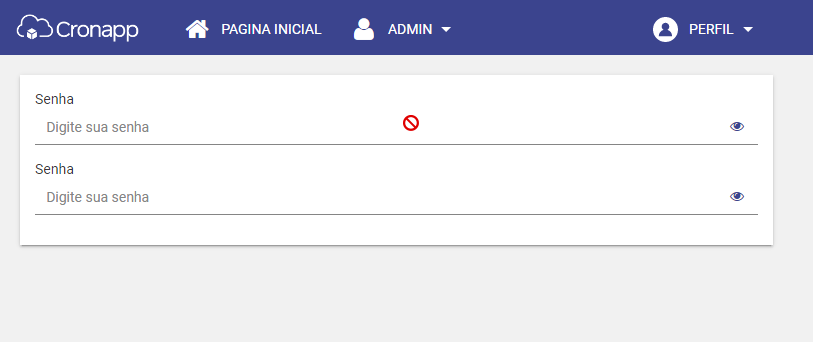
No nosso segundo exemplo exibimos dois campos Entradas de senha, o primeiro com a propriedade Desabilitado configurada como "Sim" e o segundo como "Não", confira na figura 2.1.

Figura 2.1 - Componente Entrada de senha desabilitado e habilitado, respectivamente