Função
O componente Hora é utilizado quando se quer selecionar ou apresentar um dado do tipo time.

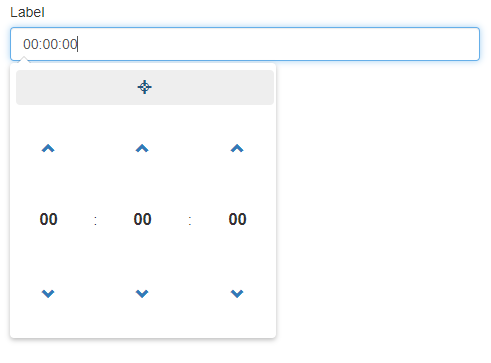
Figura 1 - Exemplo de imagem do componente sendo executado no browser
Uso
O componente Hora possui algumas funcionalidades para facilitar o usuário na seleção do horário.

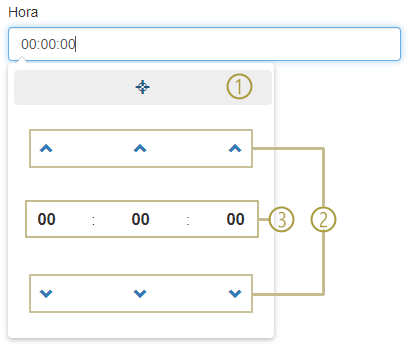
Figura 2 - Identificação das funcionalidades do componente hora
- Hora atual: ao clicar o campo altera para a hora atual;
- Incrementa ou decrementa as horas, minutos e segundos;
- Hora selecionada: Hora : Minuto : Segundo.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|
Título | content | Define o rótulo do campo. |
| Tipo | type | Propriedade usada para definir o tipo de entrada. O campo deve está marcado como Time ou Time Local para funcionar. |
Valor | ng-model | Propriedade Cronapp MVC que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Requerido | ng-required | Propriedade Cronapp MVC usada para definir se o atributo é obrigatório. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou oculta o componente. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Hora.
| Nome em português | Nome em inglês | Descrição |
|---|
Título | Title | Estiliza o título do componente. |
Entrada de Dados | Input | Estiliza a entrada de dados do componente. |
| Sugestão | Placeholder | Estiliza a sugestão do componente. |