- Criado por Wesley Miranda de Oliveira, última alteração por Fábio Duarte Freitas em 25/03/2025
Função
O componente Linha do Tempo é um componente que permite a exibição de dados de forma linear de acordo com a data do evento, com ele, é possível organizar eventos do passado, presente ou futuro.

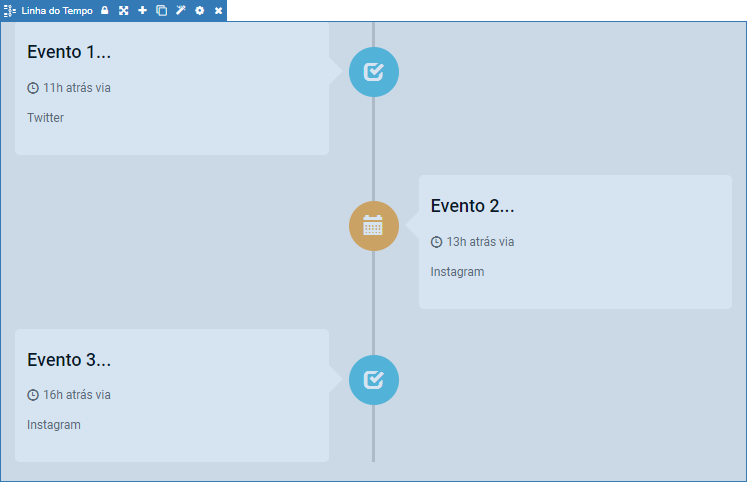
Figura 1 - Exemplo do componente em sua configuração básica rodando no browser
Por padrão, o componente irá ordenar a linha do tempo de acordo com o retorno do banco de dados, para que fique por ordem de data e hora ou outras formas de ordenação, será necessário criar uma fonte de dados personalizada com um filtro. Para mais detalhes, acesse a documentação sobre Fonte de dados.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
| Configurações | options | Abre uma janela para personalização do componente. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
Estilo | style | Altera o estilo do componente da forma inline. |
Exibir | ng-show | Propriedade Cronapp MVC usada para mostrar ou oculta o componente. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição da Grade. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classe CSS | class | Adiciona classes CSS já criadas. |
Diagrama de dados
Para que o componente funcione corretamente, é necessário criar uma classe no Diagrama contendo as informações mostradas na figura 2.

Figura 2 - Classe criada no Diagrama de dados
Após ser criada, é necessário gerar a camada de persistência e uma visão para a entidade, com isso, Alimente as informações da view do projeto em execução como mostrado na figura 2.1.
Abaixo, segue o nome das propriedades, o tipo e uma descrição de como será preenchido cada campo.
| Nome | Tipo | Descrição |
|---|---|---|
| id | Texto | id padrão da Classe. |
| evento | Texto | Descrição do evento. |
| data | Data e Hora | Data e Hora do vento. |
| icone | Texto | Recebe um ícone (Somente aceitará Glyphicons). Basta escrever o nome ícone no campo. Exemplo: glyphicon-eur |
| posicao | Texto | Posiciona o evento na esquerda ou direita;
|
O Nome e Tipo precisam ser igual ao mostrado na tabela e na figura 2.
Preenchendo dados
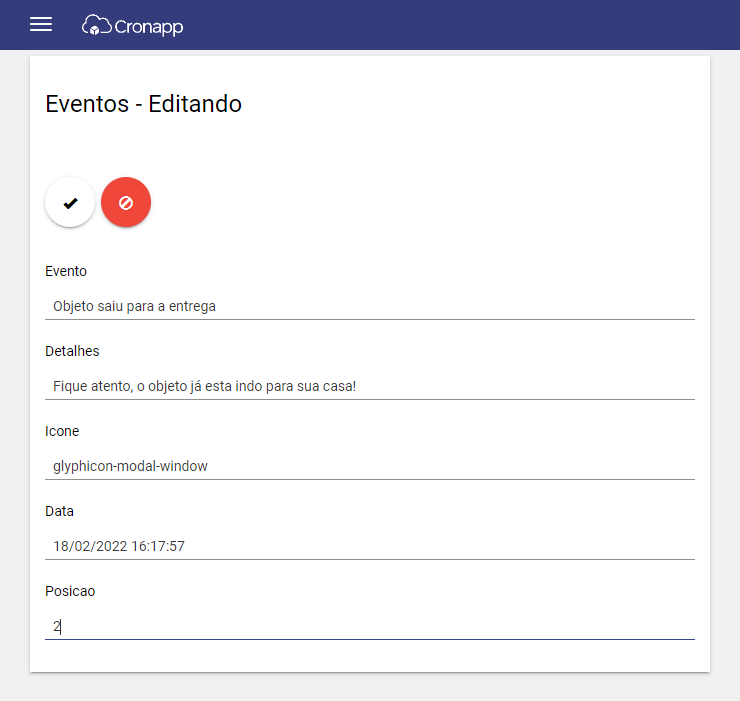
Para que o componente funcione corretamente, é preciso que os dados sejam preenchidos da maneira correta, segue abaixo a figura 2.1 com um exemplo de dados preenchidos na view criada para a entidade Eventos.
 Figura 2.1 - Exemplo de preenchimento do evento.
Figura 2.1 - Exemplo de preenchimento do evento.
Configuração
Após os dados serem preenchidos, poderá seguir para a configuração do componente.
A janela Configuração possui diversas propriedades para a personalização do componente. Selecione o componente no editor visual para exibir suas propriedades na aba lateral, clique no botão “...” da propriedade Configuração.
Não é possível utilizar a mesma fonte de dados para dois componentes na mesma tela.
Atribuindo Fonte de dados
Após abrir a janela de opções do componente Linha do Tempo clicando em "...", clique no sinal de "+" para abrir a janela de configuração do componente visual fonte de dados

Figura 3 - Janela de opções
Em seguida, siga os passos da figura 3.1.

Figura 3.1 - Selecionando Fonte de Dados
- Clique em "...";
- Selecione a Entidade desejada;
- Clique nos botões de OK para selecionar e em seguida salve o projeto.
Volte para a janela de configuração do componente e abra a aba Colunas, é necessário que a ordem dos campos estejam igual à ordem mostrada na figura 3.2 .

Figura 3.2 - Configurando a aba Colunas
Ordem:
- evento;
- data;
- detalhes;
- icone;
- posicao.
As demais colunas podem ser removidas, clique em OK, salve e rode o projeto, por fim, ficará como mostrado na figura 1.
Aba Template Principal
Novamente na janela de configuração, abra a aba Template Principal (Figura 4), caso precise, é possível alterar o template principal do componente de forma High Code como desejar.
O template terá sempre máxima prioridade em relação aos parâmetros do componente Linha do Tempo.

Figura 4 - Template Principal
Nome em inglês
Time Line
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]()
Imagem no Editor Visual