Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
O processo para publicar uma aplicação na Apple Store costuma ser muito mais complexo que Google Play, isso se deve por conta da segurança exigida pela Apple. Veremos aqui todos os passos necessários.
Nesse tutorial quase não iremos trabalhar com o Cronapp, pois estamos considerando que sua a aplicação já está desenvolvida.
De forma resumida, os passos que veremos nesse tutorial são:
- Exportar sua aplicação do Cronapp;
- Gerar no portal do desenvolvedor um Provisioning Profiles a partir de um Certificado e um Team ID;
- Abrir o projeto na IDE Xcode em um computador da Apple e vincular o Provisioning Profiles ao projeto;
- Criar e configurar novo app no site App Store Connect e
- Fazer o upload do aplicativo do Xcode para a App Store Connect.
Mostraremos também como testar sua aplicação rodando no simulador do Xcode e em um dispositivo móvel.
| Âncora | ||||
|---|---|---|---|---|
|
Antes de começar a seguir os passos do tutorial é preciso ter certeza de que se tem um ambiente minimamente preparado para reproduzir o exemplo. Abaixo estão os requisitos principais.
Requisitos:
- Projeto do tipo mobile criado. Caso haja dúvidas de como criar esse tipo de projeto acesse o link ( Criar novo projeto );
- Possuir uma ID da Apple. Caso não tenha, crie uma em https://appleid.apple.com/account.
- Possuir um computador da Apple com Xcode instalado;
- Para publicar a aplicação é necessário possuir uma conta de desenvolvedor. Veja mais detalhes sobre as contas, diferenças e preços em https://developer.apple.com/support/compare-memberships/
| Informações | ||
|---|---|---|
| ||
Para esse tutorial usamos o macOS Mojave (versão 10.14.4) e Xcode versão 10.2. |
Requisitos para publicação
As aplicações submetidas para distribuição na loja da Apple passam por uma análise e é necessário está ciente sobre alguns requisitos para evitar que seu projeto seja rejeitado. Recomendamos fortemente que você leia as Diretrizes de Revisão da App Store, citamos abaixo alguns pontos:
- A aplicação iOS deve passar por testes de falha;
- É proibido o uso de APIs privadas;
- Seu projeto não pode ser um clone ou idêntico aos aplicativos nativos pré-instalados nos dispositivos móveis da Apple;
- É necessário integrar o recurso de compra In-app, mesmo que sua aplicação seja totalmente gratuita;
- Câmera e microfone só podem ser usados com permissão do usuário e
- Seu aplicativo deve usar apenas arte própria para o design. Caso seja de terceiros, é necessário ter permissão de uso.
Configuração e exportação do Cronapp
Com seu projeto mobile aberto no Cronapp, vamos realizar algumas configurações necessárias para exportar e rodar no Xcode.
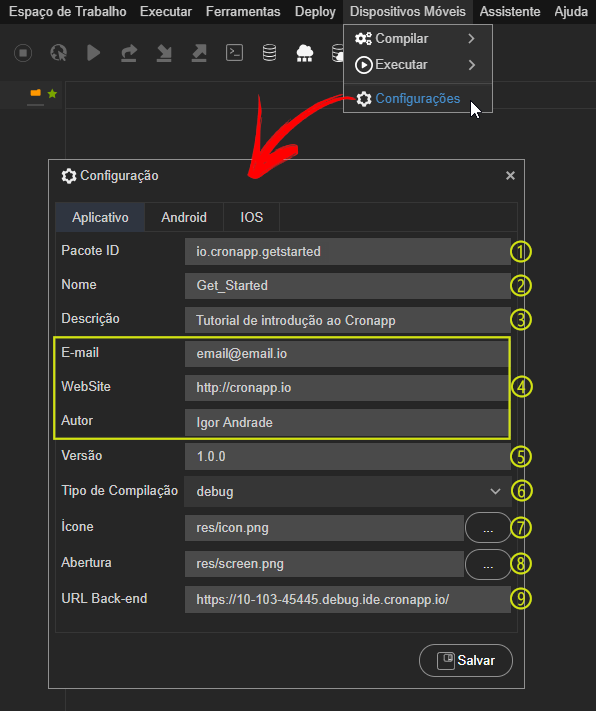
No menu do sistema, acesse Dispositivos móveis > Configurações e acesse a aba Aplicativo na Janela que abrir. (Figura 1.1)
 Image Removed
Image Removed
Figura 1.1 - Configurações da aplicação dos dispositivos móveis
- Pacote ID: define o Id da sua aplicação, esse identificador deverá ser único na loja da Apple. Por isso que normalmente usamos o domínio da empresa de forma invertida e o nome da aplicação no final;
Ex: br.com.nome_da_empresa.nome_do_aplicativo - Nome: nome da aplicação;
- Descrição: pequena descrição da aplicação;
- Informações do desenvolvedor: campos que definem e-mail, site e nome do autor da aplicação;
- Versão: define a versão atual da aplicação;
- Tipo de Compilação:
- debug: os dados serão exportados apenas para a versão de testes da aplicação;
- release: os dados serão exportados para uma nova versão que será lançada na loja;
- Ícone*: define o ícone que será usado na aplicação. Recomendamos o uso de uma imagem com resolução 1024 x 1024 px;
- Abertura*: define a imagem que é usada na abertura da aplicação; Recomendamos que a imagem tenha uma resolução de 2732 x 2732 px;
- URL Back-end: indica a URL do servidor da sua aplicação.
* A Apple exige que sejam inseridas imagens para cada tamanho de tela. Ao adicionar essas imagens nos campos ícones e abertura, elas serão redimensionadas para os tamanhos recomendados automaticamente.
| Informações | ||
|---|---|---|
| ||
No campo 9 da Figura 1.1 estamos usando a URL de debug gerado pelo Cronapp. Lembramos que esse endereço é temporário e poderá ser alterado se você parar e executar novamente o servidor da aplicação no Cronapp, Caso o endereço de debug altere, veja aqui como configurar no projeto aberto já no Xcode. |
Finalizada as configurações, clique no botão Salvar.
Compilação
Após realizar as configurações na etapa anterior, vamos compilar o projeto. Ou melhor, na prática o que o Cronapp faz é compactar o projeto de modo que possa ser aberto pelo Xcode, no MacOS, pois a Apple só permite compilar as aplicações que rodam em suas plataformas através da sua própria IDE. As aplicações desenvolvidas pelo Cronapp permitem rodar no sistema operacional iOS em sua versão 9 ou posterior (já no Android, a versão mínima é a 4.1).
Acesse Dispositivos móveis > Compilar > IOS e selecione debug ou release e clique em Ok.
A diferença entre os dois modos está na presença da assinatura digital, que deve ser cadastrada previamente na aba iOS, que se encontra em Dispositivos Móveis > Configurações. Caso o Cronapp não encontre a assinatura digital, será gerada sem a mesma, ou seja, será gerado em modo debug. Mas veremos também como adicionar essa assinatura digital posteriormente, no Xcode.
 Image Removed
Image Removed
Figura 1.2 - Gerando a aplicação IOS no Cronapp
Após exibir a mensagem "Sua aplicação foi gerada com Sucesso!", clique em Baixar para iniciar o download e descompacte o arquivo em alguma pasta.
Testar ou publicar ?
Os passos a seguir terão que ser feito obrigatoriamente em um computador da Apple com o Xcode instalado. O Xcode é o ambiente de desenvolvimento integrado (IDE) para criar aplicativos para Mac, iPhone, iPad, Apple Watch e Apple TV.
Verifique se o seu Xcode está atualizado, caso esteja sem atualizações a muito tempo, é provável que você não consiga compilar seu projeto. Para esse tutorial estamos usando a versão 10.2 do Xcode.
Os passos para simular a aplicação no Xcode é bem simples, porém para testar em um dispositivo móvel ou publicar na loja da Apple é um pouco mais trabalhoso, por conta das configurações necessárias no portal da Apple. Mas não se preocupe, mostraremos tudo de forma detalhada!
Simulação no Xcode
Testar em dispositivo local
- Abrindo o projeto no Xcode;
- Portal Developer da Apple;
- Vinculando o Provisioning profile ao seu projeto;
- Executar em um dispositivo físico
Publicar na Apple Store
- Abrindo o projeto no Xcode;
- Portal Developer da Apple;
- Vinculando o Provisioning profile ao seu projeto;
- App Store Connect
- Upload do app pelo Xcode
- Publicação pela Apple Store Connect
- Aplicativo Rejeitado
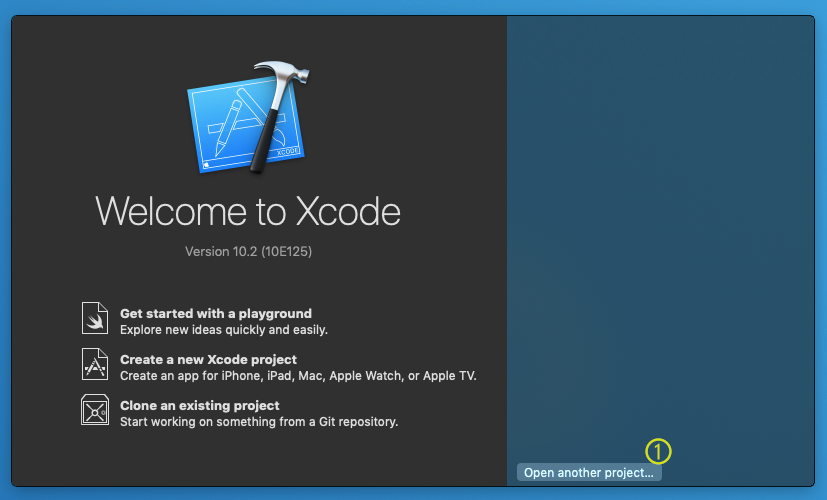
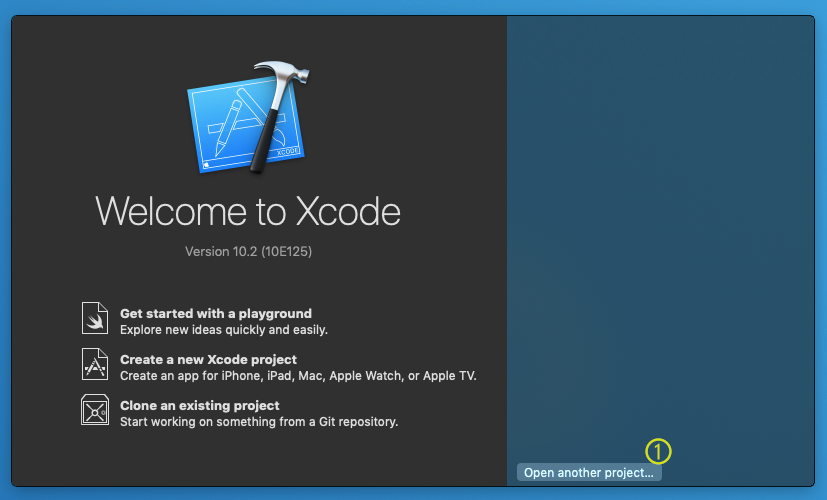
Abra o Xcode, selecione a opção Open another project... (item 1 da figura 1.1) e selecione o diretório descompactado com o projeto que geramos do Cronapp.
 Image Removed
Image Removed
Figura 1.3 - Abrindo novo projeto no Xcode
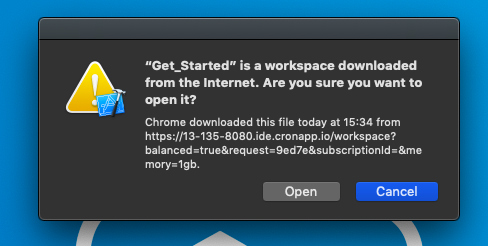
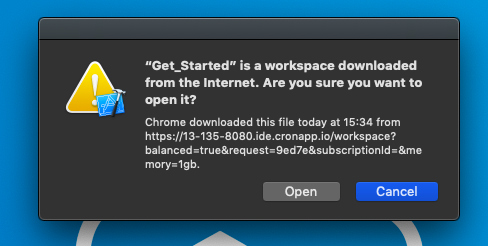
O Xcode solicitará uma autorização para abrir o projeto, confirme. (Figura 1.4)
 Image Removed
Image Removed
Figura 1.4 - Confirmação ao abrir projeto baixado da internet
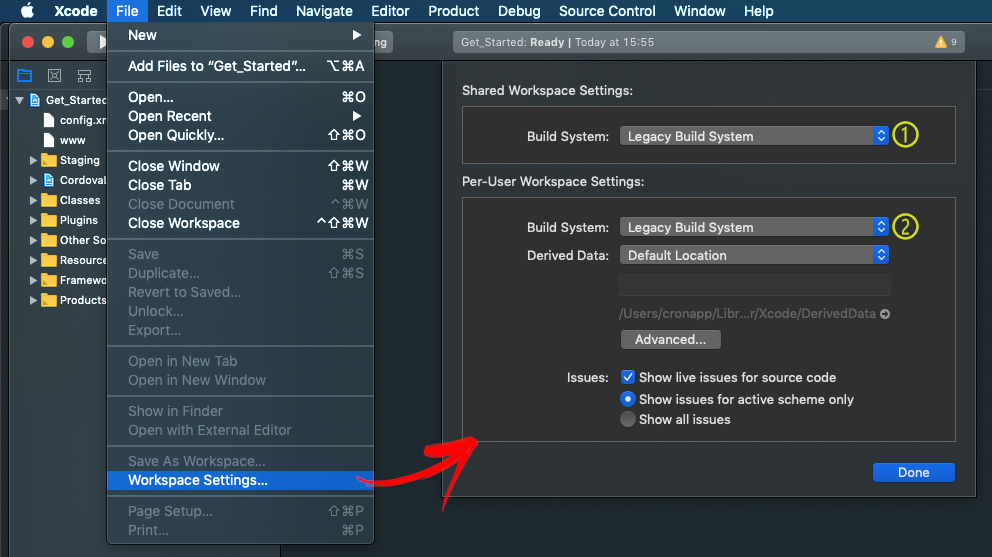
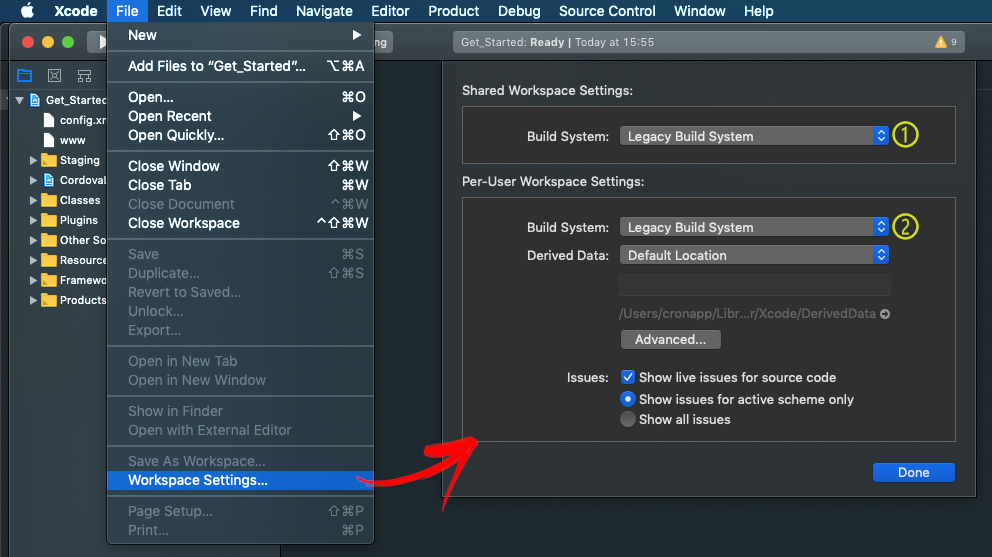
Teremos ainda que fazer uma pequena configuração no Xcode. Como o Cronapp utiliza o Cordova, é necessário que configuremos o Xcode para rodar em modo Legacy.Para configurar acesse no menu do sistema File > Workspace Settings... e na janela de configurações, altere os campos Build System (1 e 2) para a opção Legacy Build System, como na figura 1.5.
 Image Removed
Image Removed
Figura 1.5 - Rodando em modo Legacy
Ao utilizar o servidor de testes do Cronapp durante a fase de desenvolvimento é comum que este endereço mude depois de algum tempo. Caso isso ocorra não será possível fazer requisições ao servidor, como logar no aplicativo.
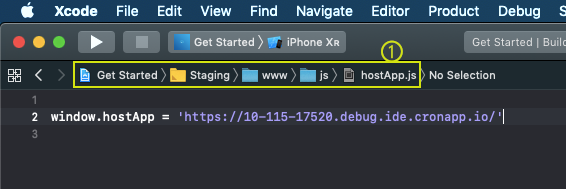
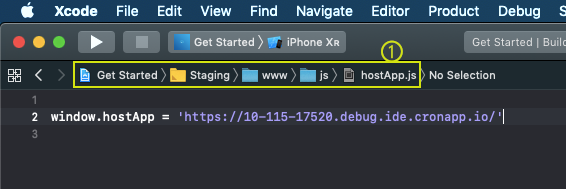
Nesse caso você pode obter o novo endereço rodando o projeto no Cronapp e substituindo no arquivo hostApp.js, que encontra-se no caminho informado na área 1 da figura 1.6.
 Image Removed
Image Removed
Figura 1.6 - Local com o endereço do servidor
Com o projeto aberto, selecione qual o modelo do dispositivo que deseja simular (1) e rode a aplicação (2).
 Image Removed
Image RemovedFigura 1.7 - Iniciando a aplicação no simulador
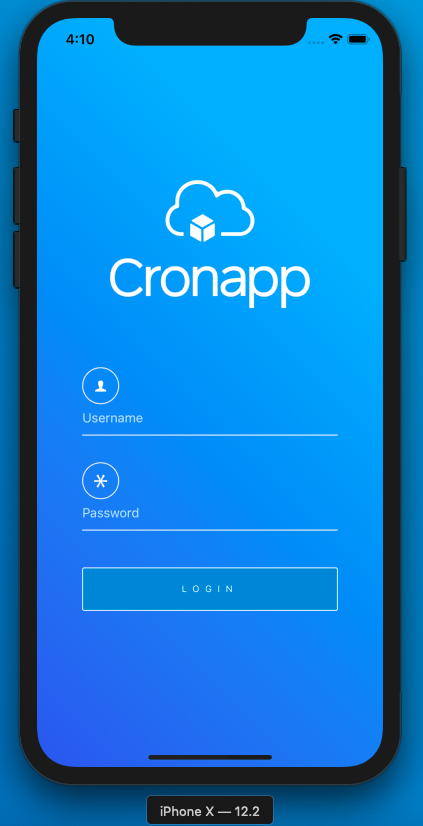
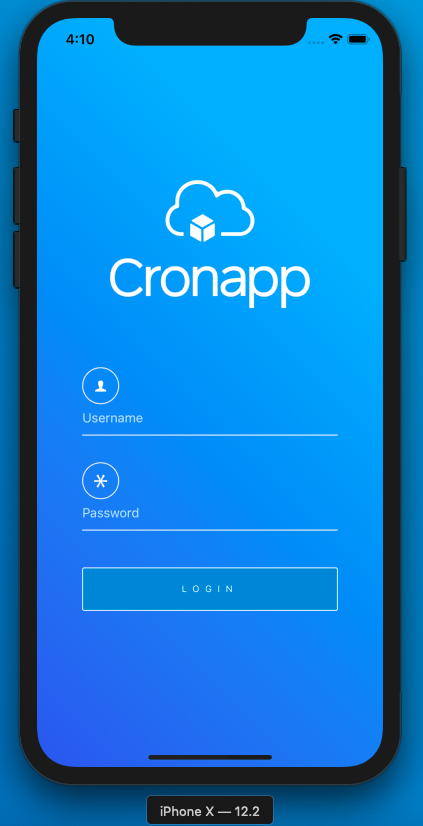
O simulador irá iniciar o iOS e abrir automaticamente o aplicativo. (Figura 1.8)
| Informações | ||
|---|---|---|
| ||
Lembramos que o servidor da aplicação deve está rodando para conseguir logar e acessar a aplicação, caso contrário aparecerá uma mensagem de erro dentro da aplicação do Cronapp. |
 Image Removed
Image Removed
Figura 1.8 - Executando a aplicação no simulador
O portal de desenvolvimento da Apple possui vários recursos para o desenvolvimento na plataforma. Usaremos o portal para configurar os IDs, gerar os certificados e profiles, permitindo testes em dispositivos físicos e a publicação na Apple Store.
Constantemente a Apple remodela o layout do portal ou faz pequenas modificações no processo de publicação e testes. Caso isso ocorra, nos avise através da nossa central de ajuda para atualizarmos a nossa documentação: https://www.cronapp.io/pt-br/central-de-ajuda/
Como informado nos itens 2 e 4 dos requisitos para esse tutorial, é necessário possuir um Apple ID e uma conta desenvolvedor individual ou empresarial, tendo essas duas condições, logue no portal do desenvolvedor: https://developer.apple.com/
 Image Removed
Image Removed
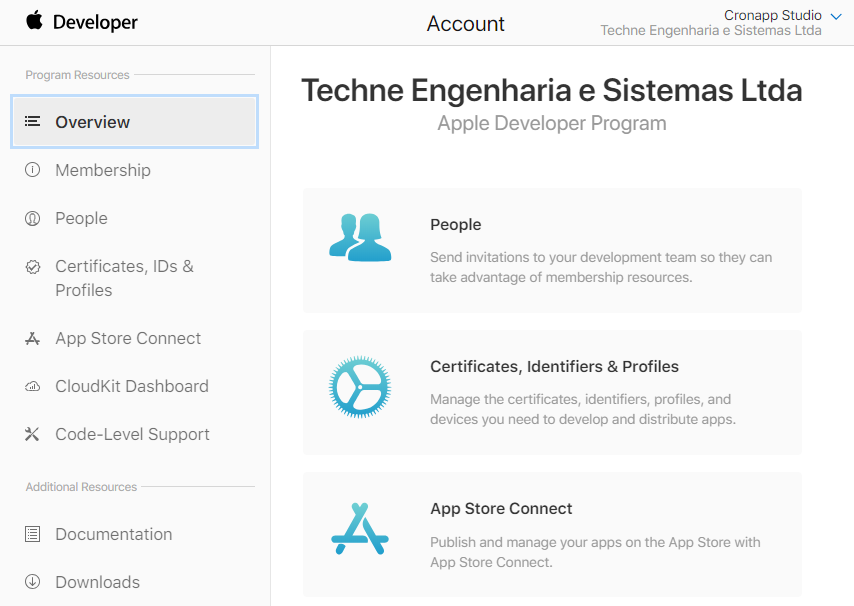
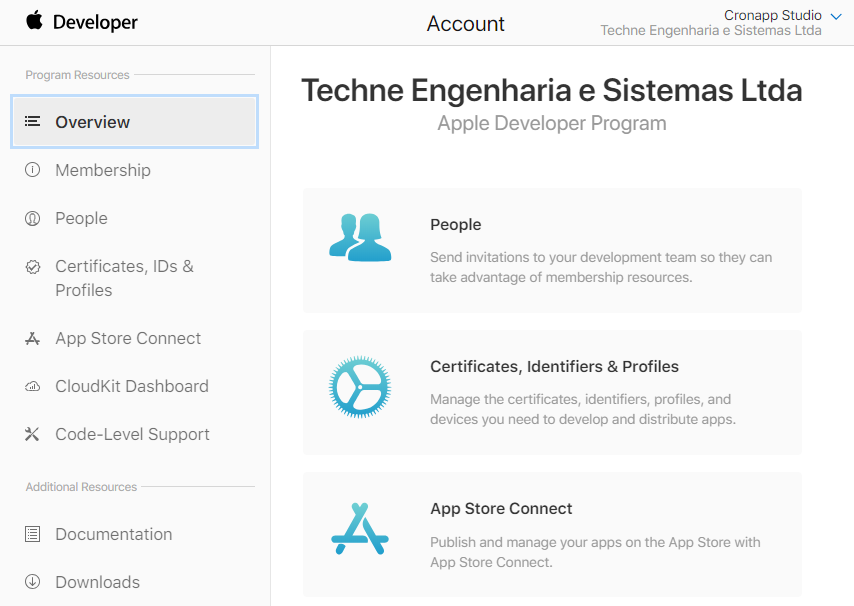
Figura 2.1 - Menus do portal do desenvolvedor
Principais serviços do portal:
- Membership: Informações da conta e os acordos legais;
- People: Gerencie os membros de sua equipe, convide membros para a equipe ou altere as regras dos membros da equipe;
- Certificates, IDs & Profiles: Gerencie seus certificados, chaves, identificadores, dispositivos e perfis de aprovisionamento que você usa para acessar os serviços na sua aplicação ou na loja;
- App Store Connect: Publique e gerencie seu conteúdo na App Store, faça upload de versões beta de sua aplicação para testes com o TestFlight e obtenha relatórios financeiros e analíticos.
As configurações necessárias para teste e publicação serão feitas acessando o menu Certificates, IDs & Profiles.
 Image Removed
Image Removed
Figura 2.2 - Categorias do Certificates, Identifiers & Profiles
Certificates
Existem vários tipos de certificados e cada certificado deverá ser usando para um contexto específico. É possível utilizar o mesmo certificado para diversos aplicativos nas plataformas iOS, tvOS e watchOS, já aplicativos macOS necessitam de outro formato. Certificado de desenvolvimento permite executar seu App em um dispositivo cadastrado usando os serviços de aplicativos cadastrados, enquanto certificado de distribuição possibilita testes e o upload da sua aplicação para a loja da Apple através do App Store Connect.
Os certificados permitem que o sistema identifique quem assinou a aplicação e evita que projetos sejam gerados fora da plataforma da Apple. Por isso, para enviar seu aplicativo para a App Store ou distribuí-lo fora dela, é necessário que tenha uma assinatura com um certificado emitido pela Apple.
Gerar certificados
Para gerar o certificado, é necessário utilizar um computador da Apple para criar uma solicitação de certificado e validar no portal de desenvolvimento da Apple.
 Image Removed
Image Removed
Figura 2.3 - Abrindo a funcionalidade Assistente de Certificados a partir da aplicação Acesso às Chaves
- Abra a aplicação Acesso às Chaves (Keychain Access) e no menu do sistema abra a funcionalidade Acesso às Chaves > Assistente de Certificado > Solicitar um Certificado de uma Autoridade de Certificação... (item 1 da Figura 2.3)
- Na janela Assistente de Certificado informe um endereço de e-mail (item 1 da Figura 2.4), um nome para o certificado (2), selecione a opção Salva no disco (3) e clique em Continuar (4);
- Aparecerá uma janela para informar o nome do arquivo do tipo Certificate Signing Request (CSR) com extensão .certSigningRequest e selecionar um diretório para salvá-lo. Salve em um local seguro.
 Image Removed
Image Removed
Figura 2.4 - Informações para a solicitação de certificado
Portal de desenvolvimento
 Image Removed
Image Removed
Figura 2.5 - Criando novo certificado
- Acesse a área de certificados em Certificates, Identifiers & Profiles e clique no botão + (item 1 da Figura 2.5);
- Na próxima tela deve ser especificado qual tipo de certificado você necessita, os mais básicos são iOS App Development para desenvolvimento e App Store and Ad Hoc para produção. Selecione a opção que atenda a sua necessidade e clique em Continue;
- Será exibido um resumo dos passos para gerar o arquivo Certificate Signing Request (CSR) que criamos anteriormente, basta selecionar Continue no final da tela;
- Agora será necessário enviar o arquivo .certSigningRequest que criamos, clique no botão Choose File..., escolha o arquivo, aguarde o fim do upload e clique em Continue;
- Na última página ele informará o nome, tipo e data em que expira o certificado. Clique em Download e salve seu certificado em um local seguro. (Figura 2.6)
 Image Removed
Image Removed
Figura 2.6 - Download do certificado gerado
No Computador
Após baixar o certificado em seu Macintosh, dê um clique duplo no arquivo que acabamos de fazer o download para adicioná-lo na lista de certificados do sistema.
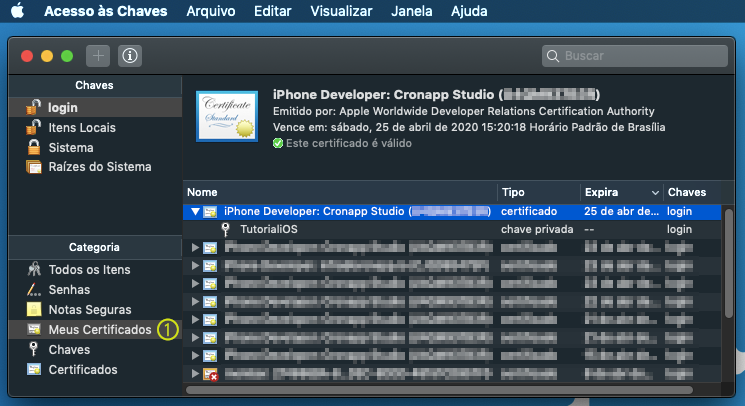
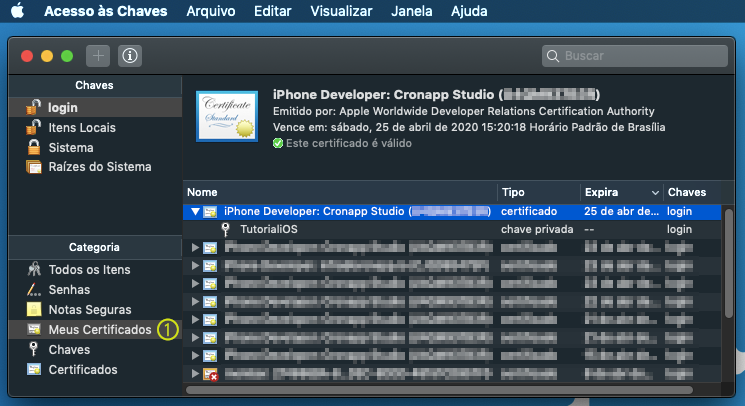
Para verificar se o certificado foi cadastrado corretamente, acesse novamente o aplicativo Acesso às Chaves e clique na categoria Meus Certificados para visualizar o certificado cadastrado, como na Figura 2.7.
 Image Removed
Image Removed
Figura 2.7 - Lista dos certificados
Keys
As chaves privadas permitem que você acesse e autentique a comunicação com alguns serviços de aplicativos, como APNs, MusicKit, MapKit JS e DeviceCheck. Ao contrário dos certificados, as chaves não expiram e podem ser modificadas para acessar mais serviços após sua criação.
No exemplo que estamos fazendo neste tutorial não é necessário criar chaves, pois não estamos utilizando nenhum dos serviço citados.
Identifiers
Um App ID identifica seu aplicativo em um perfil de Provisionamento. Se trata de uma string dividida em duas partes separadas por um ponto (.): o prefixo representa o Team ID, enquanto que o sufixo representa o ID do pacote (Bundle ID) e é usado para identificar um ou mais aplicativos de uma única equipe de desenvolvimento. (Tabela 1)
| App ID Prefix (Team ID) | App ID Sufix (Explicit ou Wildcar ID) | App ID (Prefix + Sufix) |
|---|---|---|
| 329JDE83HD | io.cronapp.* | 329JDE83HD.io.cronapp.* |
Tabela 1 - O App ID são gerados pela união do prefixo Team ID mais o sufixo Explicit ou Wildcar ID
Existem dois tipos de Sufixos :
- Explicit App ID: Se você planeja incorporar serviços de aplicativos, como o Game Center, compras pelo aplicativo, entre outros ou deseja um perfil de Provisioning exclusivo para um único aplicativo, registre sua aplicação nesse formato. Para criar um ID explícito para o aplicativo, insira uma string exclusiva no campo ID do pacote. Essa string deve corresponder ao ID do pacote do seu aplicativo.
Ex: item 3 da figura 2.8 - Wildcard App ID: Esse formato permite que você use um único App ID para corresponder a vários aplicativos. Para criar um ID curinga, insira um asterisco (*) no último dígito no campo ID do pacote, logo após o último ponto.
Ex: item 4 da figura 2.8
Os serviços de aplicativo são ativados para um ID de aplicativo e servem como uma lista de permissões para um ou mais aplicativos (a depender do sufixo). Você pode ativar serviços de aplicativo ao criar um ID de aplicativo ou pode modificar essas configurações posteriormente. Os serviços Game Center e a Compra no aplicativo são ativados por padrão para o tipo explícito.
Cadastrando do App ID
Para cadastrar o App ID é necessário ter o nome e identificador da aplicação, você pode obter nos campos Display Name e Bundle Identifier na área Identity da aba General no Xcode. (área 3 da Figura 1.7).
 Image Removed
Image Removed
Figura 2.8 - Lista dos identificadores das aplicações
Para cadastrar basta seguir os passos:
- Acesse App ID a área de Identifiers (1) em Certificates, Identifiers & Profiles e clique no botão + (item 2 da Figura 2.8);
- Informe o nome da aplicação no campo App ID Description (não é possível usar algumas caracteres especiais, como @, &, *, ', ");
- Selecione o Team ID no App ID Prefix (o team ID é gerado no momento que criamos uma conta de desenvolvimento na Apple);
- Selecione qual o tipo de Sufixo que deseja para a aplicação conforme explicamos acima (Explicit ou Wildcard App ID);
- Selecione os serviços que serão usados por sua aplicação;
- Clique em Continue.
- Na próxima tela será informado um resumo com o que foi preenchido na tela anterior, verifique e clique em Register.
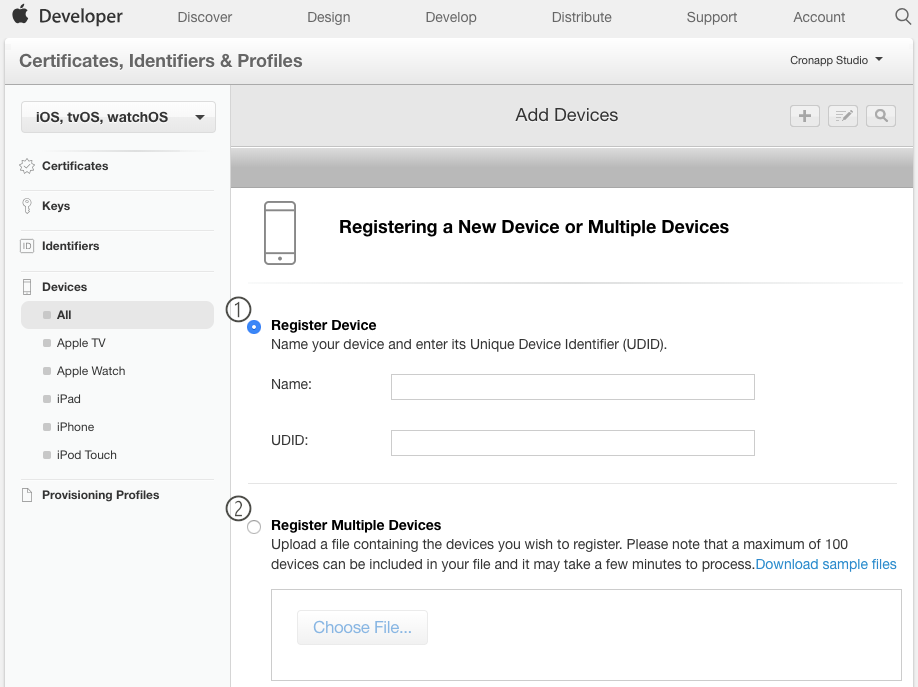
Devices
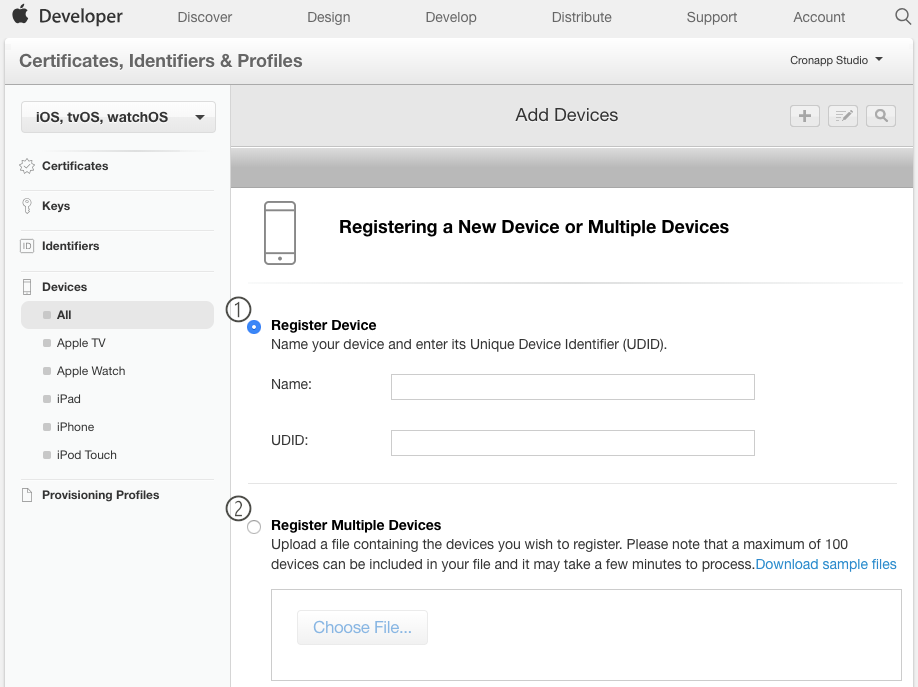
A aba lateral Devices serve para que você possa cadastrar os dispositivos físicos que serão usados para testar a aplicação em suas versões de desenvolvimento. É possível cadastrar um único dispositivo por vez, informando o UDID do dispositivo e um nome ou registrar múltiplos dispositivos.
Cadastrando Device
 Image Removed
Image Removed
Figura 2.9 - Registrando os dispositivos que terão permissão para testar sua aplicação
- Acesse All da área de Device em Certificates, Identifiers & Profiles e clique no botão + para adicionar um dispositivo;
- Você pode inserir um dispositivo (item 1 da Figura 2.9) ou vários ao mesmo tempo (item 2 da Figura 2.9);
- Após inserir os dados (Nome e UDID, veja abaixo como obter), clique em Done para visualizar o relatório dos aparelhos relacionados e
- Cique em Register para finalizar.
Obtendo UDID do dispositivo
O UDID é um acrônimo para Unique Device ID (ou identificador único do dispositivo) e se trata de uma combinação alfanumérica única de 40 dígitos específico para os dispositivos com iOS da Apple, seja ele um iPhone, iPad ou iPod touch. O UDID é uma criptografia SHA-1 calculada através da composição do número Serial, IMEI, wifiMac e bluetoothMac do aparelho.
A forma mais simples de obter o UDID é pelo iTunes. Por isso conecte o dispositivo via cabo USB no macOS e o iTunes solicitará acesso ao dispositivo, dê a permissão (Figura 2.10).
 Image Removed
Image Removed
Figura 2.10 - Após conectar o iTunes pedirá permissão de acesso no dispositivo
Com o iTunes aberto, selecione o botão destacado na figura 2.11 para exibir as informações do dispositivo.
 Image Removed
Image Removed
Figura 2.11 - Acessando a área de informações do aparelho
No menu lateral, seleciona a opção Resumo (item 1 da figura 2.12) e clique no campo abaixo do Número de telefone (área 2, destacada na figura 2.12) para exibir o UDID. A cada clique nesse campo é exibido uma nova informação, variando entre o número de série, UDID, ECID e o Identificador do modelo.
Copie o UDID, pois usaremos para cadastrar o dispositivo na lista de permissões de acesso para testar a aplicação.
 Image Removed
Image Removed
Figura 2.12 - Obtendo UDID pelo iTunes
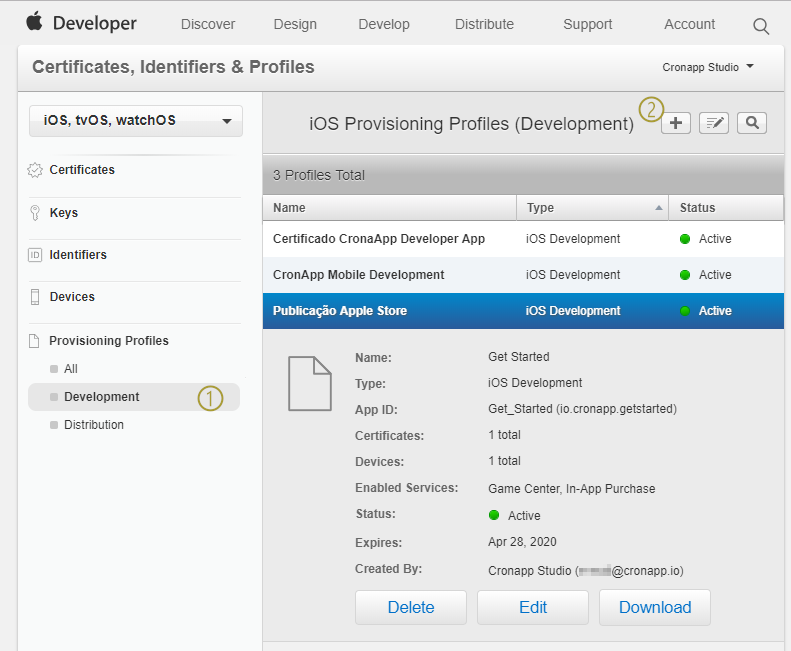
Provisioning Profiles
Os perfis de provisionamento permitem que você instale aplicativos em seus dispositivos iOS e são gerados a partir do certificados de assinatura, identificadores de dispositivo (no caso de Provisioning Profiles - Development) e um ID do aplicativo.
Os Provisioning Profiles (Development) são usados para criar e instalar versões de seu aplicativo durante o ciclo de desenvolvimento, enquanto os Provisioning Profiles (Distribution) são usados para enviar seus aplicativos para a App Store e distribuí-los para os testadores beta.
Gerando o Provisioning Profiles
 Image Removed
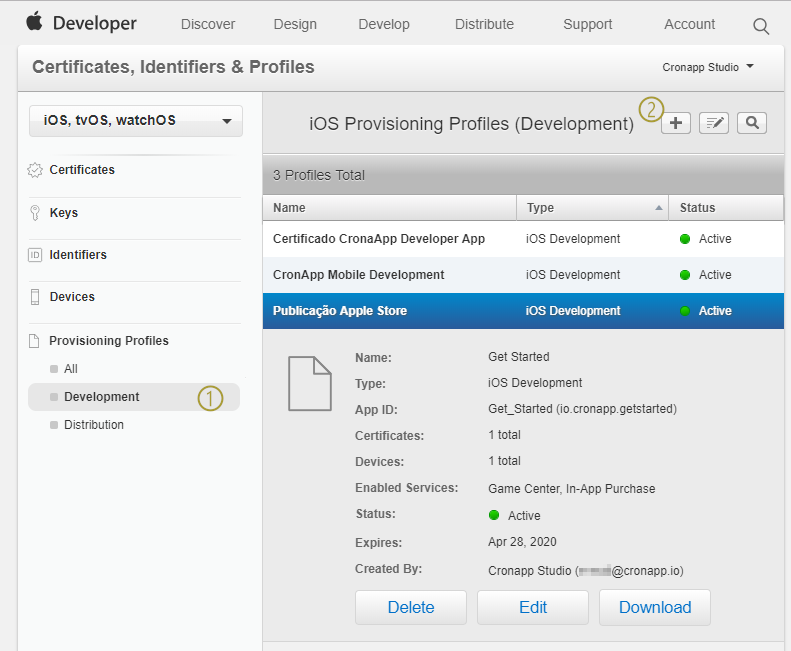
Image Removed
Figura 2.13 - Informações de um Provisioning Profiles selecionado em um lista
- Acesse Development ou Distribution a área de Provisioning Profiles (item 1 da Figura 2.13) em Certificates, Identifiers & Profiles e clique no botão + (2);
- Na próxima tela informe qual o tipo de perfil que você deseja gerar, selecione iOS App Development para perfil de Desenvolvimento ou App Store para gerar perfil de Distribuição e clique em Continue;
- Agora devemos selecionar o App ID, selecione a aplicação na caixa de seleção e clique em Continue;
- Selecione o certificado gerado para esse provisioning e clique em Continue;
- A seleção dos dispositivos cadastrados em Device só aparecerá ao escolher o perfil de provisionamento do tipo desenvolvedor, nesse caso, selecione os dispositivos que terão acesso para testar sua aplicação localmente e clique em Continue em seguida;
- Informe um nome para o perfil e clique novamente em Continue;
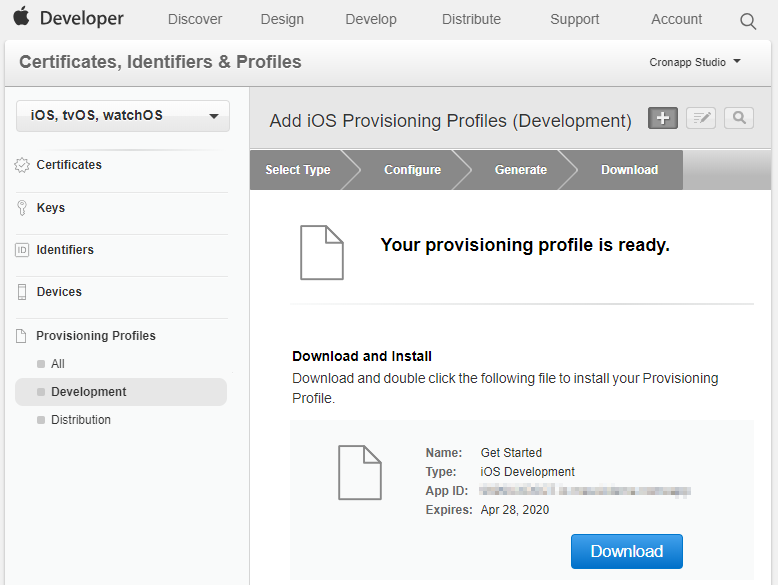
- Na última tela (Figura 2.14) será exibida as informações selecionadas, a data que esse perfil irá expirar e um botão para baixar o arquivo gerado, clique em download para baixar.
| Informações | ||
|---|---|---|
| ||
Caso tenha gerado dois certificados de mesmo tipo, no momento de selecionar o certificado você os verá com o mesmo nome, identifique-os pela data em que irão expirar. |
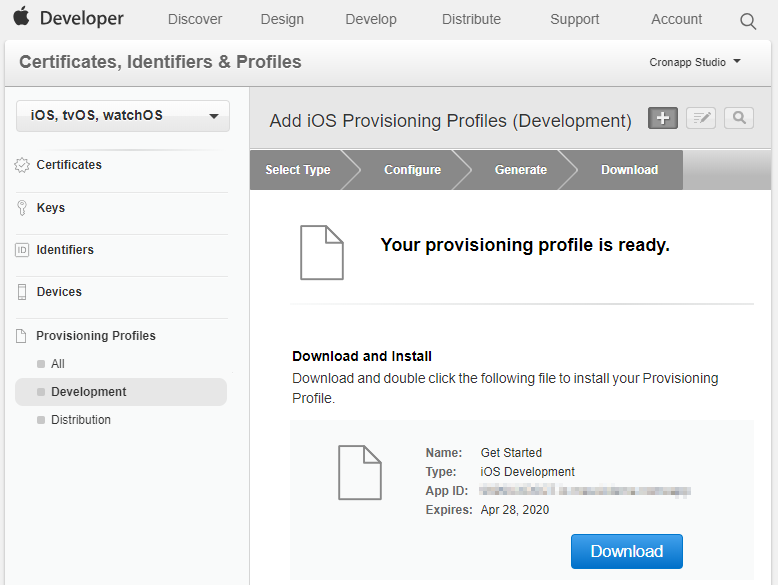
 Image Removed
Image RemovedFigura 2.14 - Provisioning profile gerado
Para adicionar o perfil de provisionamento em seu projeto, abra o Xcode e na aba General existem 2 opções: Signing (Debug) para projetos em desenvolvimento e Signing (Release) para projetos já em produção. Selecione a caixa de seleção Provisioning profile de uma das duas áreas e escolha a opção Import profile... (item 1 ou 2 da figura 2.15), na janela de seleção importe o arquivo que baixamos no passo anterior, com a extensão *.mobileprovision.
 Image Removed
Image Removed
Figura 2.15 - importando o Provisioning profile
Como informamos anteriormente, para executar sua aplicação em um dispositivo físico pelo Xcode é necessário o cadastro do UDID do dispositivo para gerar o Provisioning profile de desenvolvedor.
| Informações | ||
|---|---|---|
| ||
Esse passo é para teste local. Para permitir que outras pessoas testem a versão beta da sua aplicação, é necessário gerar o Provisioning profile de produção e utilizar o TestFlight, na App Store Connect (passo posterior). |
Após vincular o Provisioning profile de testes no Xcode (tópico anterior), siga os passos:
- Conecte o dispositivo (iPhone ou iPad) via cabo USB no computador;
- uma solicitação de autorização aparecerá no dispositivo, aceite-a;
- selecione na lista de dispositivo o nome do dispositivo conectado (item 1 da Figura 2;16) e
- rode a aplicação (item 2 da Figura 2.16).
 Image Removed
Image Removed
Figura 2.16 - Seleção de dispositivo conectado ao computador
O Xcode irá compilar o projeto, enviar para o dispositivo, instalar e executar automaticamente.
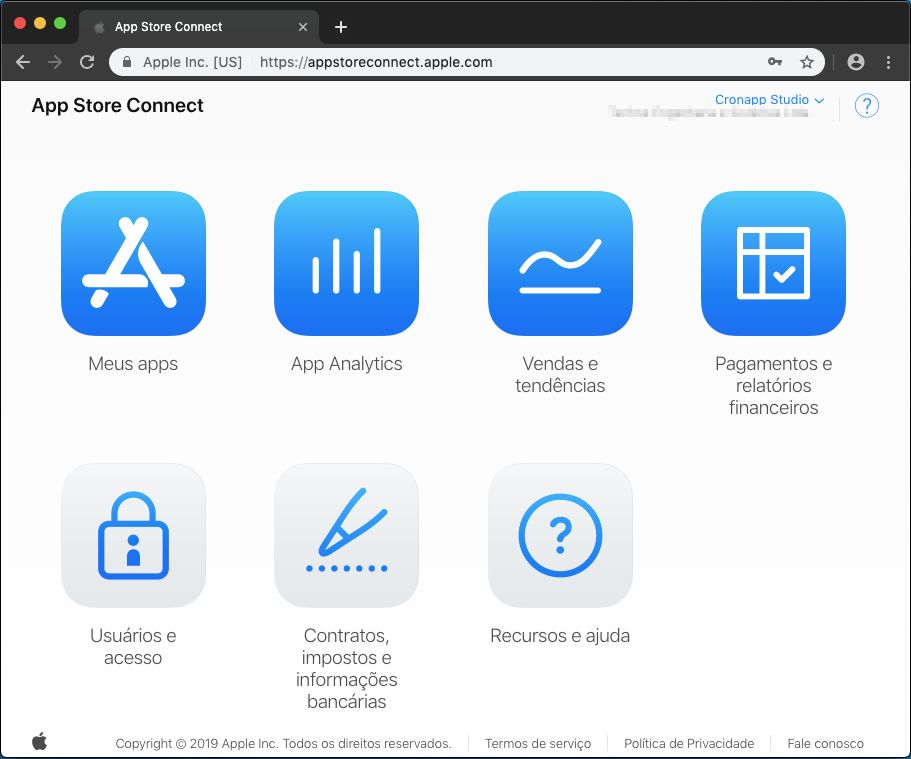
A App Store Connect é o local de controle de suas aplicações na App Store, como cadastrar e publicar sua aplicação, definir o controle de países, cadastrar preços, observar diversos relatórios, dentre outras funcionalidades.
 Image Removed
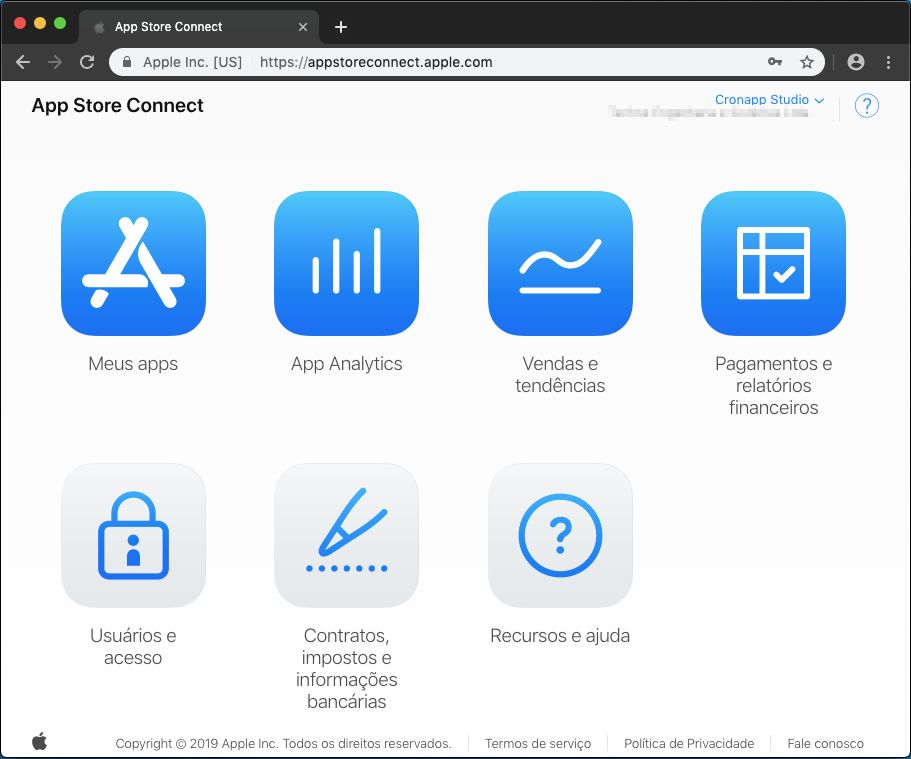
Image Removed
Figura 3.1 - Tela inicial do Apple Store Connect
Acesse o site App Store Connect e logue com a mesma conta do portal developer para acessar a tela da figura 3.1, clique no ícone Meus apps para ser direcionado a tela que exibe os aplicativos criados com os seus status.
Criar um app
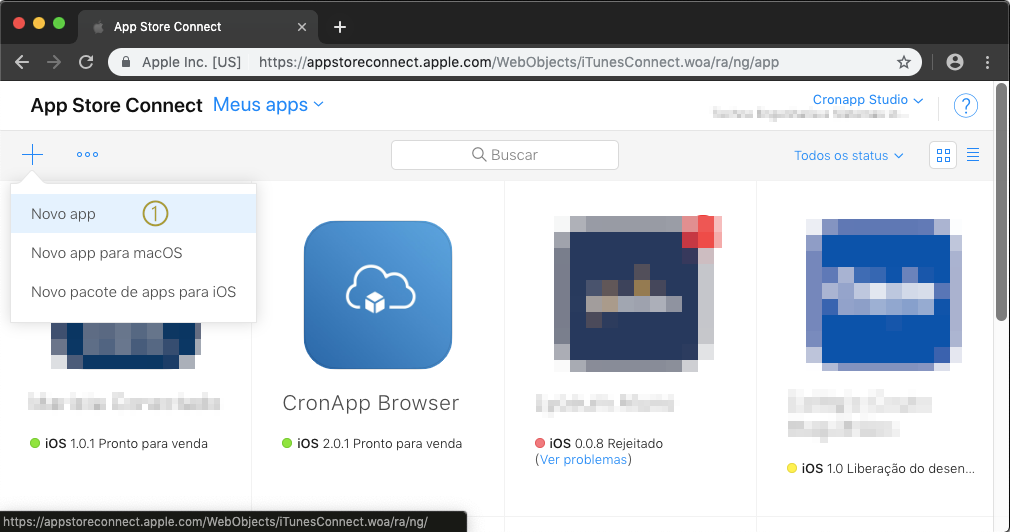
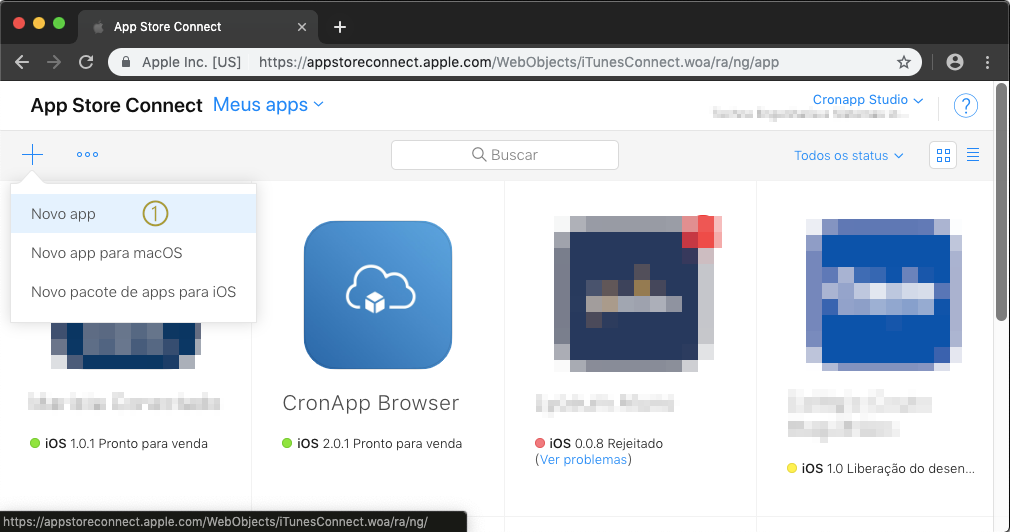
Para adicionar um novo aplicativo, clique no "+" e selecione a opção Novo app (item 1 da figura 3.2).
 Image Removed
Image Removed
Figura 3.2 - Lista dos aplicativo
| Informações | ||
|---|---|---|
| ||
Antes de começarmos a preencher os campos, talvez você queira saber quais campos são obrigatórios, permitem localização por região ou idioma e podem ser alterados sem a necessidade de atualizar a versão do seu aplicativo. Mais detalhes em Required, localizable, and editable properties. |
- SKU (Stock keeping unit): é um número que identifica unicamente este app em relação aos seus outros, apenas para seu controle interno. O SKU pode conter letras, números, hifens, pontos e sublinhados, porém não pode iniciar com um hífen, ponto ou sublinhado.
- Acesso de usuários: Você pode limitar quais usuários podem ver seu aplicativo no App Store Connect. Se a opção Acesso total for selecionada, todos os usuários terão acesso ao app. Não é possível limitar o acesso a apps de usuários com função Administrador, Financeiro ou Relatórios.
Em Seguida clique em Criar.
 Image Removed
Image Removed
Figura 3.3 - Dados iniciais do novo app
Após isso você será direcionado para a tela de configurações do novo app, caso não seja, basta clicar no ícone em branco do novo app criado na lista de aplicativo.
Configurações do novo app
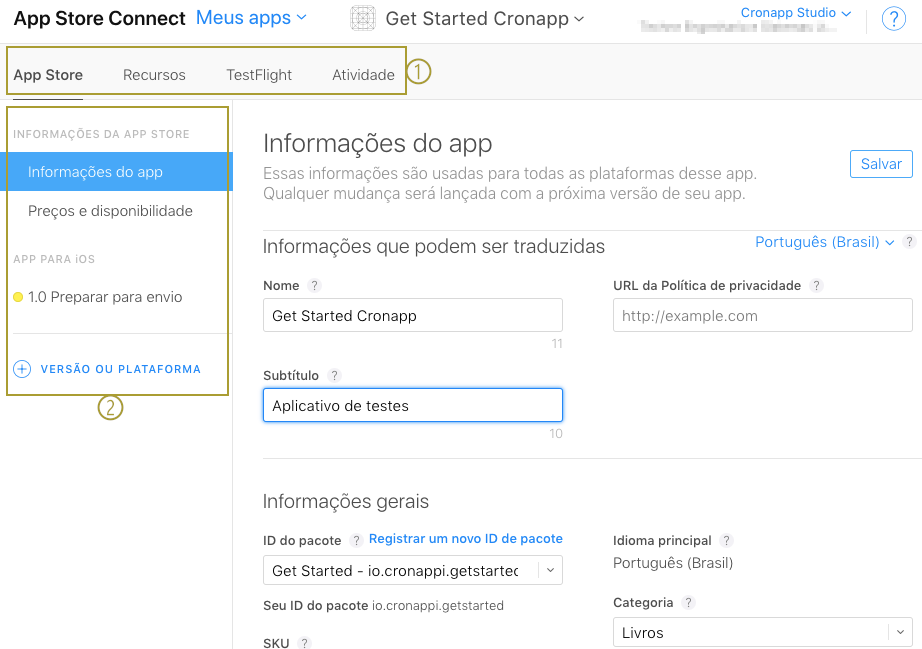
Na área de configurações do aplicativo, você verá quatro abas (área 1 da figura 3.4) contendo algumas subabas (área 2 da figura 3.4):
 Image Removed
Image Removed
Figura 3.3 - Abas e subabas das configurações do aplicativo
- App Store: Nessa aba é possível adicionar as informações que não foram inseridas na criação do app, definir preços e disponibilidade por país, além de preencher as informações exigidas pela Apple para subir a aplicação (detalharemos abaixo).
- Recursos: Permite inserir informações de recursos do aplicativo, como definir compras dentro do aparelho, promoções, informar criptografia usada e adicionar códigos promocionais.
- TestFlight: O testFlight é um serviço on-line para instalação e teste de aplicativos. Através dele é possível adiciona pessoas ou grupos que irão testar a sua aplicação na versão beta, além de exibir informações sobre os testes realizados.
- Atividade: Exibe o histórico das versões e compilações do aplicativo, além das avaliações e opiniões dos usuários.
| Informações | ||
|---|---|---|
| ||
As configurações do TestFlight não fazem parte do escopo desse tutorial, porém recomendamos que utilize, pois diminui as chances do seu aplicativo ser rejeitado ao ser enviado para a loja. |
Aba App Store
Para projetos simples, basta realizar as configurações da aba App Store para publicar a aplicação. Muitos dos campos preenchidos aqui serão exibidos diretamente nas página do seu aplicativo na App Store, para entender onde será exibido cada campo, veja em Making the Most of Your Product Page.
Informações do app
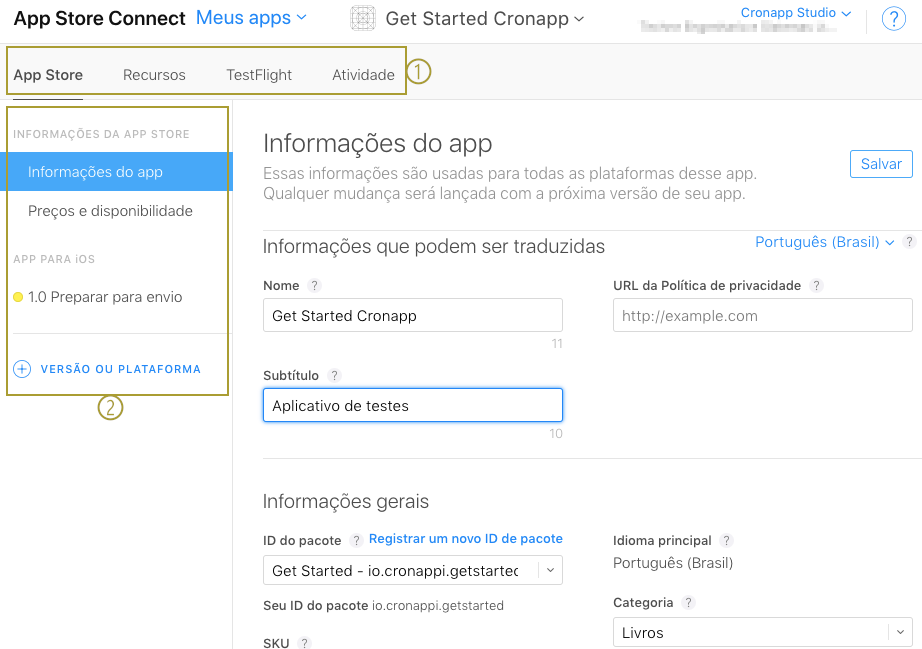
Ao acessarmos essa subaba veremos que a maioria dos campos já estarão preenchidos, pois informamos no momento em que cadastramos nossa aplicação. Informe os campos que ainda estão em branco, como categoria do projeto e o subtítulo. (Figura 3.3)
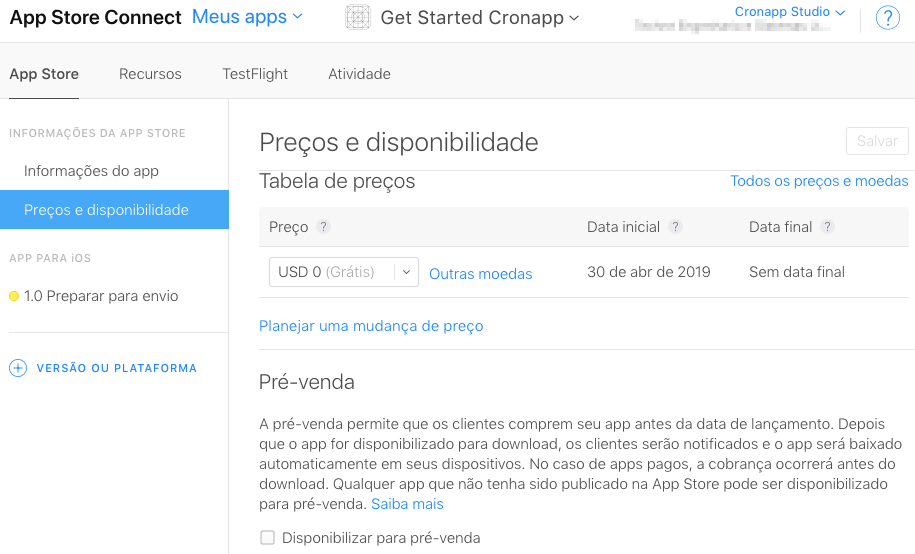
Preços e disponibilidade
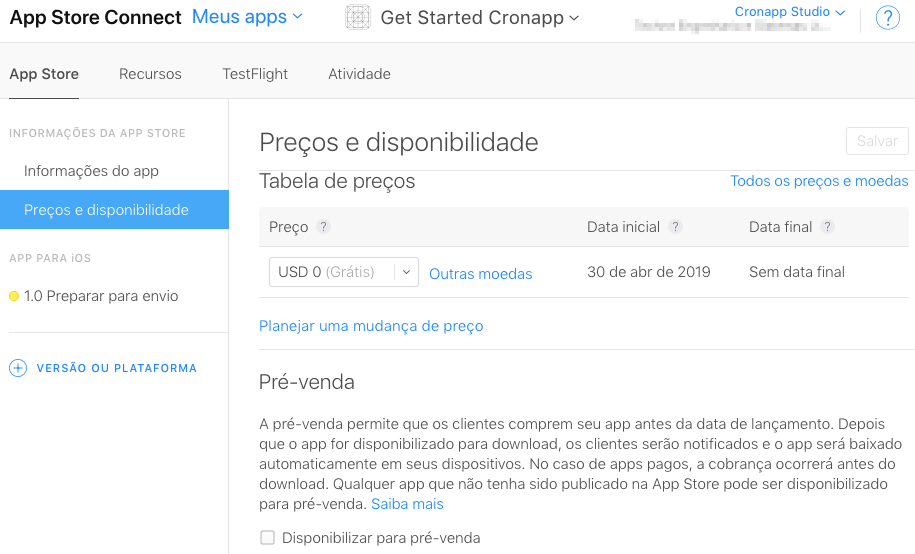
Nessa subaba você deve informar o preço do seu aplicativo, e mesmo que seja gratuito é necessário informar USD 0. Caso queira restringir a disponibilidade para alguma região, informe na área Disponibilidade. (Figura 3.4)
 Image Removed
Image Removed
Figura 3.4 - Definição de preços e disponibilidade por região
APP para iOS
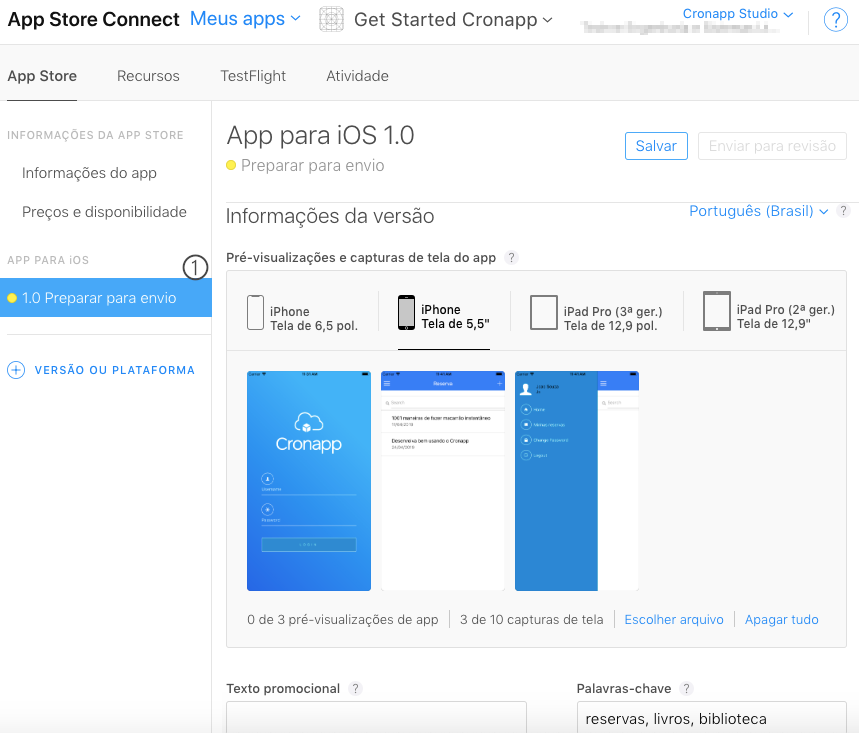
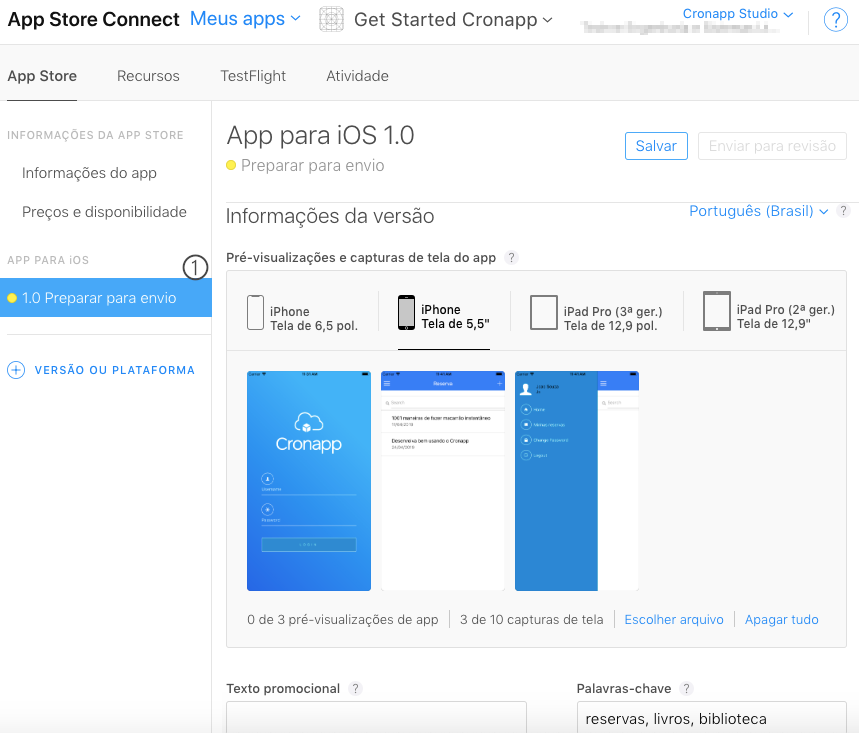
Se você acabou de criar um projeto, você verá na última subaba o termo 1.0 Preparar para envio com um círculo amarelo na frente (item 1 da figura 3.5). O número na frente se refere a versão da aplicação e o termo e círculo colorido variam de acordo ao status do seu projeto. Veja abaixo o significado de cada cor.
- Vermelho, indica que é necessário realizar alguma ação antes de estar disponível na loja;
- Amarelo, significa que algum processo está em andamento por você ou pela Apple e
- Verde, indica que a aplicação já está pronto para a venda.
Para mais detalhes sobre todos os status, acesse a documentação oficial App statuses.
 Image Removed
Image Removed
Figura 3.5 - Status da aplicação para o envio e mais alguns campos para preenchimento
Nessa subaba teremos vários campos de preenchimento obrigatório, destacaremos alguns deles:
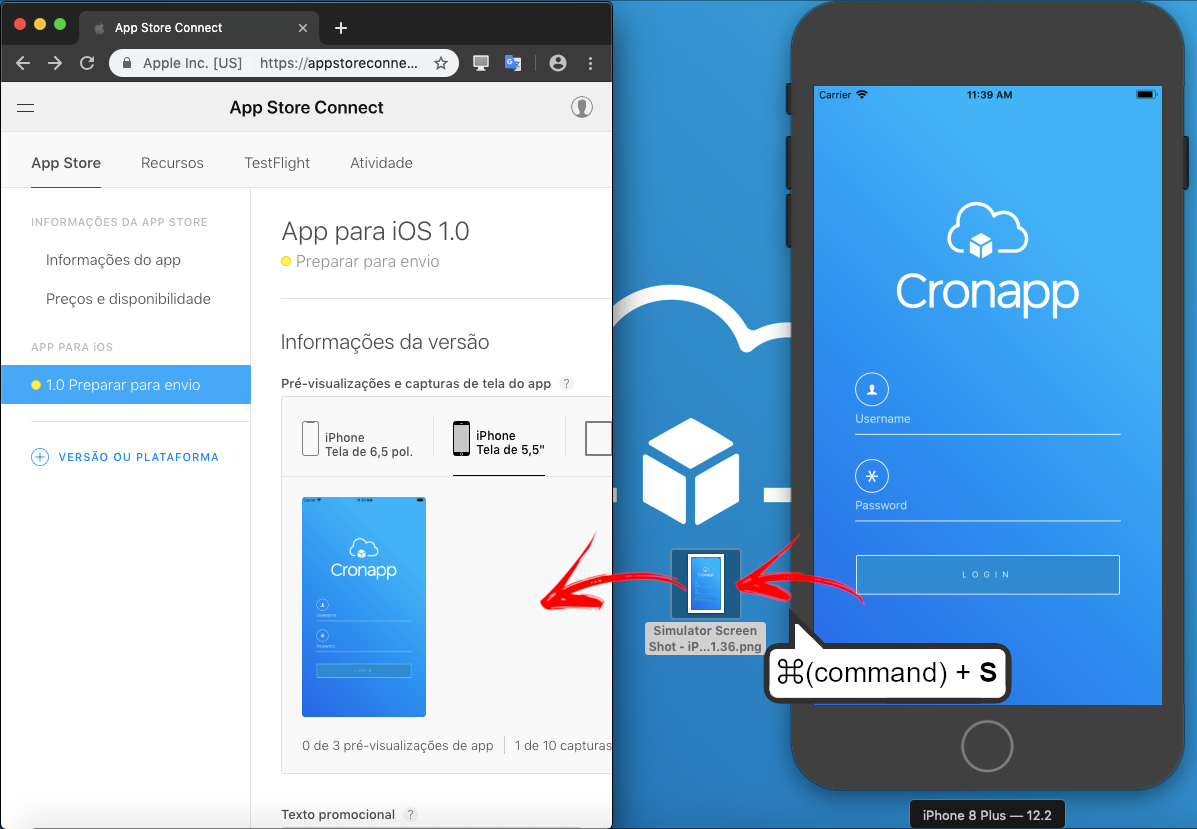
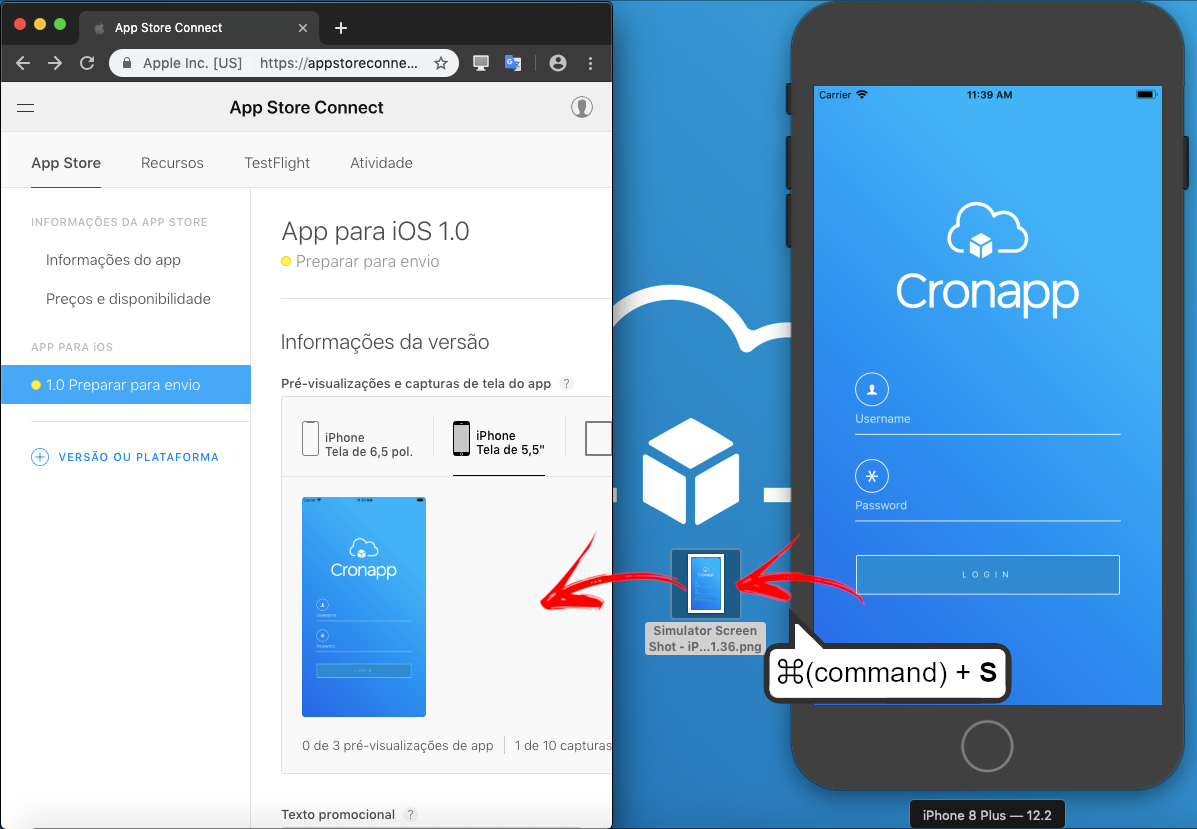
- Pré-visualizações e capturas de tela do app: é necessário inserir imagens do aplicativo para ser exibido na loja. A Apple exige que sejam adicionadas imagens capturadas tanto dos Iphones de 5.5" e 6.5" quanto dos IPads de 2ª e 3ª geração. Você pode obter essa imagens a partir do simulador do Xcode, pressionando os botões "command + S".
 Image Removed
Image Removed
Figura 3.6 - Obtendo o screenshot direto do simulador do Xcode
Após completar o preenchimento dos campos, clique no botão Salvar no começo da página.
| Aviso | ||
|---|---|---|
| ||
Antes de fazermos o upload da aplicação, precisamos explicar algo em Conteúdo Extra. |
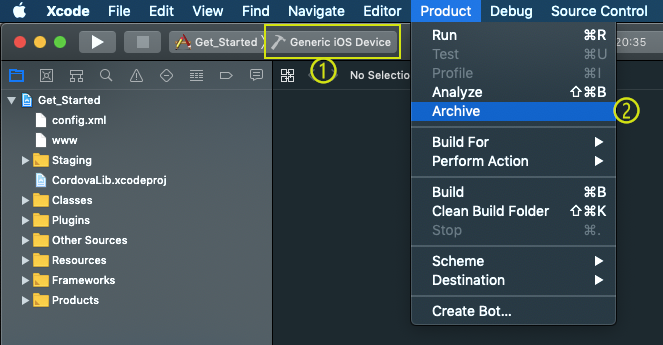
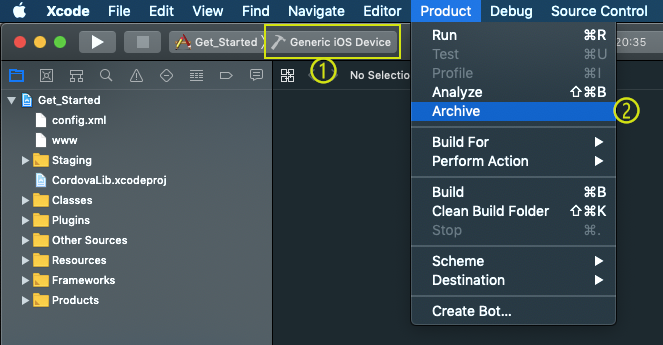
Após cadastrar todos os dados no site App Store Connect, vamos voltar ao Xcode para subir a aplicação. Selecione a opção Generic iOS Device na lista de dispositivos (item 1 da figura 4.1) para habilitar a opção do menu de sistema Product > Archive (2).
 Image Removed
Image Removed
Figura 4.1 - Só após configurar o device para genérico que a opção Archive fica habilitada
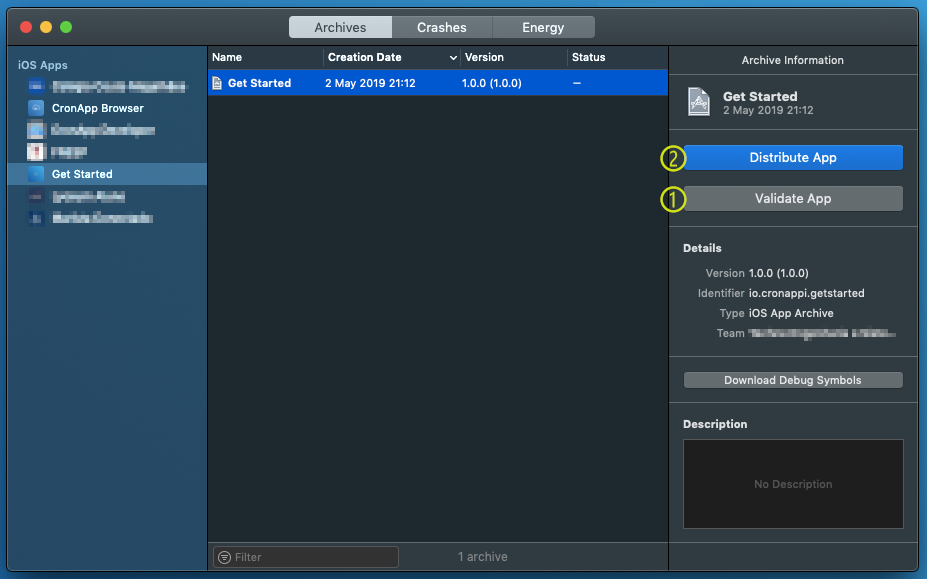
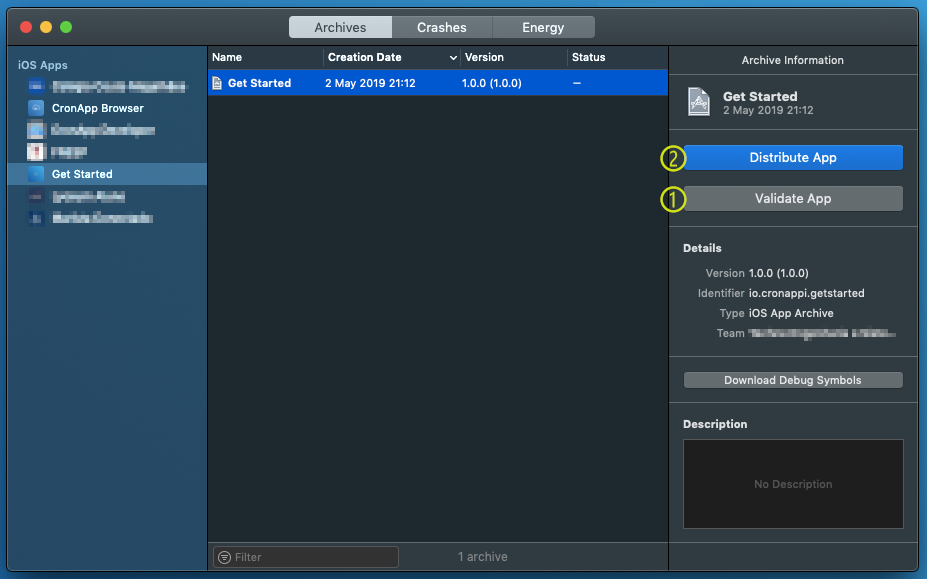
Após clicar em Archive, a janela do Architive Organizer abrirá para você selecione qual a aplicação criada no App Store Connect será feito o upload. (Figura 4.2)
 Image Removed
Image Removed
Figura 4.2 - Validação e distribuição da aplicação
Selecione a opção Validate App (item 1 da figura 4.2) e algumas telas aparecerão para que você preencha algumas informações:
- Permitir que seja gerado relatórios sobre sua aplicação no Xcode durante o processo de validação.
- Informe novamente o certificado de distribuição e provisioning profiles gerados para esse app.
- Na próxima janela será exibido um pequeno relatório sobre os dados do seu projeto, confirme clicando em Validate para que seja feita a validação automática. Isso pode levar alguns minutos.
Se tudo ocorreu bem, uma mensagem de sucesso aparecerá, clique em Done para voltar a janela da Figura 4.2. Caso seja exibido alguma mensagem de erro, verifique o problema, resolva e valide novamente para seguir para o próximo passo.
Clique agora em Distribute App (item 2 da figura 4.2) e outras janelas aparecerão:
- Informe o método de distribuição, no nosso caso será o iOS App Store.
- Na próxima janela será perguntado se deseja fazer o envio direto para a App Store ou exportar, selecione a opção Upload.
- Novamente será perguntado sobre geração de relatórios de sua aplicação no Xcode, porém agora para o processo de upload.
- Informe o certificado de distribuição e o provisioning profiles gerados para esse app e
- Por fim, um pequeno relatório sobre os dados do seu projeto aparecerá, confirme clicando em Upload e aguarde por alguns minutos.
Após a mensagem que o processo foi finalizado com sucesso, clique em Done.
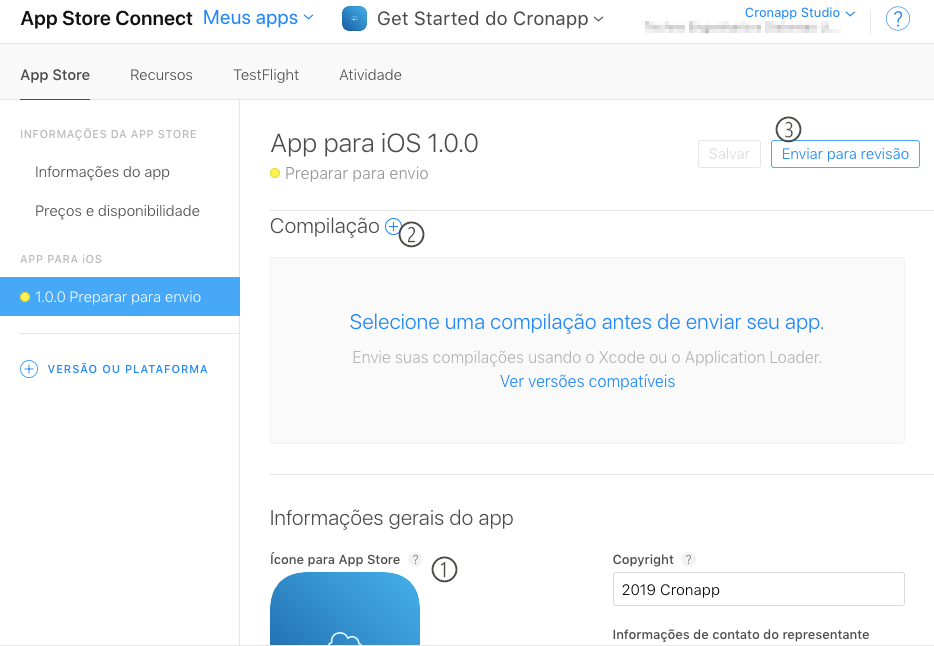
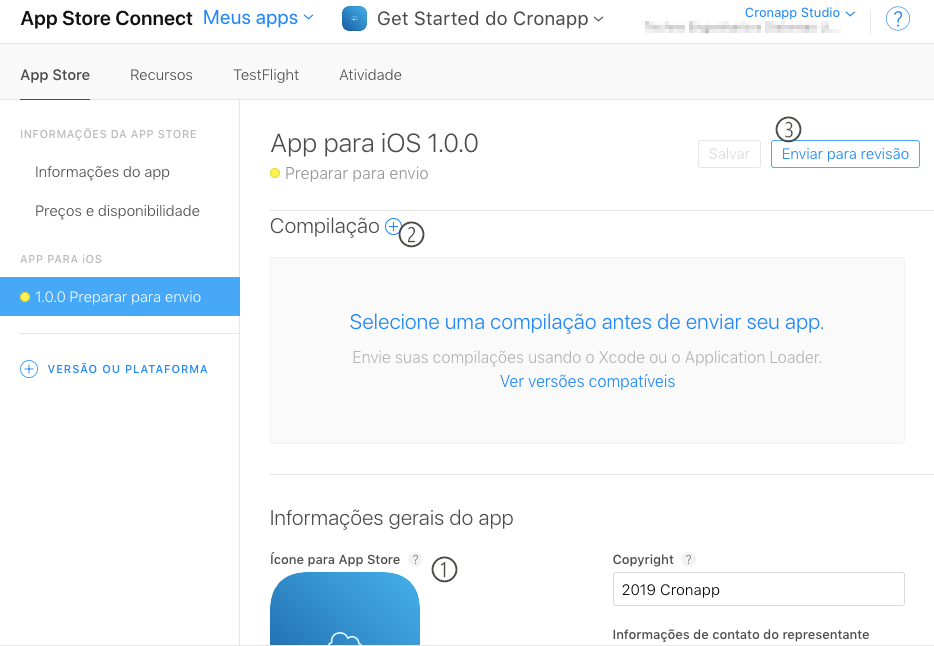
Após o upload do projeto no passo acima, aguarde alguns minutos e logue no Apple Store Connect, se tudo ocorreu bem você verá que agora o app que criamos possui um ícone (item 1 da figura 5.1).
Clique no simbolo + (item 2 da figura 5.1) na área de compilação e selecione a versão que acabamos de subir e em seguida clique no botão Enviar para revisão (item 3 da figura 5.1).
 Image Removed
Image Removed
Figura 5.1 - Selecionando a compilação do projeto
Na próxima tela será perguntado se seu projeto possui criptografia, possui direitos autorais de terceiros e se possui publicidade; caso alguma dessas perguntas seja positiva a tela irá expandir para você detalhar melhor esses pontos. Informe tudo corretamente e ao final clique em Enviar.Antes de iniciarmos as configurações para exportação, é necessário configurar as permissões de acesso aos recursos do sistema, sem essas configurações, seu aplicativo poderá ser rejeitado durante o processo de avaliação pela Apple.
Permissão de acesso aos recursos
As configurações de acesso aos recursos só é necessário quando o sistema faz uso de algum recurso restrito do dispositivo (Ver lista aqui), caso seu sistema não faça uso desses recursos, avance para o tópico Configurações.
Os dispositivos modernos coletam e armazenam uma grande quantidade de informações confidenciais sobre seus usuários. Muitos aplicativos contam com esse tipo de dados e com o hardware do dispositivo para realizar uma gama de tarefas. Por exemplo, um aplicativo de navegação precisa das coordenadas GPS atuais do usuário para localizá-lo em um mapa.
Os sistemas operacionais da Apple restringem o acesso a dados e recursos protegidos por padrão. Sendo assim, antes que seu aplicativo possa acessar determinados recursos protegidos, como a interface Bluetooth, informações de localização ou as fotos do usuário, o sistema solicita permissão ao usuário em nome do seu aplicativo.
Esta solicitação de acesso à recursos protegidos deve conter uma explicação do motivo pelo qual tais recursos precisam de acesso. Ao ser exibida ao usuário final da aplicação, ele decidirá se deve conceder ou negar a solicitação.
Motivo para acesso aos recursos
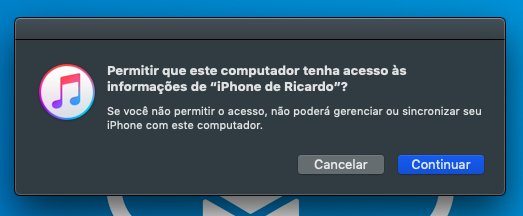
Na primeira vez em que seu aplicativo tenta acessar um recurso protegido, o sistema solicita permissão ao usuário. No exemplo a seguir, o aplicativo iOS chamado "Mapas" que necessita de informações relacionadas à localização do usuário exibe um prompt contendo o motivo da utilização do recurso de GPS e solicitando o acesso da aplicação ao local do usuário:
 Image Added
Image Added
Figura 1.1 - Aplicação solicitando acesso ao recurso GPS do dispositivo
Se o usuário conceder a permissão ao aplicativo para acessar o recurso protegido, o sistema lembrará a escolha do usuário e não o solicitará novamente. Se o usuário negar a permissão, a tentativa atual de acesso ao recurso protegido e as tentativas futuras falharão.
O sistema da Apple gera automaticamente o título do prompt, que inclui o nome do seu aplicativo. Você fornece uma mensagem chamada purpose string ou descrição de uso que será exibida logo abaixo do título padrão da solicitação - no caso do exemplo citado acima, "Sua localização atual será mostrada no mapa e usada para obter itinerários, resultados de busca de locais por perto e tempos estimados de viagem." - para indicar o motivo pelo qual seu aplicativo precisa do acesso. Explicar de forma precisa e concisa ao usuário por que seu aplicativo precisa acessar dados confidenciais, geralmente em uma frase completa, permite que o usuário entenda como seus dados estarão sendo utilizados e aumenta as chances dele conceder acesso ao seu aplicativo.
| Informações | ||
|---|---|---|
| ||
Se você estiver usando bibliotecas externas ou SDKs, eles podem fazer referência a APIs que exigem uma sequência de objetivos. Este é o caso da dependência padrão dos projetos Mobile do Cronapp chamada cordova-plugin-cronapp. Embora seu aplicativo não faça uso de todos os recursos dessas APIs, ainda é necessário definir a mensagem de purpose string ou descrição de uso para que sua aplicação possa ser aprovada no processo de App Review da Apple. |
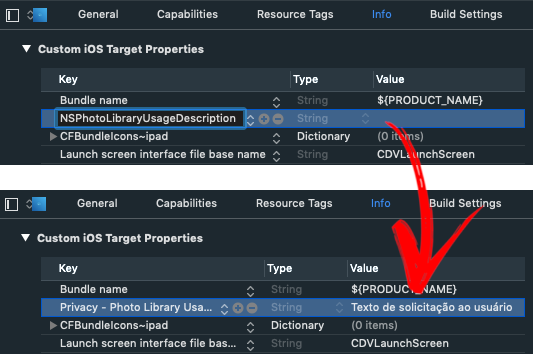
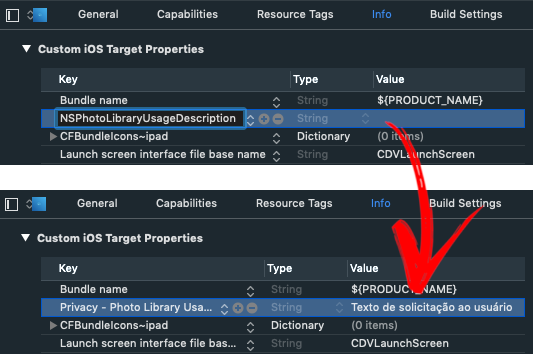
Tais mensagens podem ser adicionadas antes da publicação de seu App através da interface do Xcode no arquivo Lista de Propriedades de Informação (Information Property List ou Info.plist):
 Image Added
Image Added
Figura 1.2 - Adicionando permissão
A mensagem mostrada acima, por exemplo, é uma mensagem associada à chave NSPhotoLibraryUsageDescription que se refere à permissão de acesso a pasta de fotos do usuário.
Configuração de acesso aos recursos no Cronapp
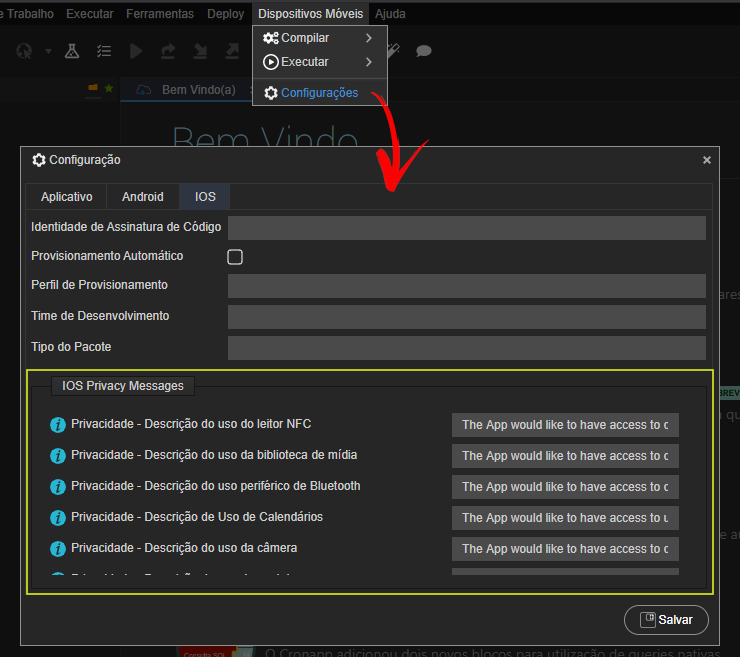
Tais mensagens podem ser adicionadas diretamente pelo Cronapp de forma extremamento simples antes da aplicação ser exportada para o Xcode. Acesse no menu do sistema Dispositivos Móveis > Configurações, clique na aba iOS da janela de configurações para acessar os campos na área iOS Privacy Menssages (Figura 1.3).
Por padrão, o Cronapp já adiciona uma mensagem genérica para todos as chaves.
 Image Added
Image Added
Figura 1.3 - Cada campo destacado representa um chave para um recurso do sistema.
Adicionar suas próprias mensagens e mantê-las atualizadas é de suma importância para a aprovação de releases de sua aplicação.
E etapa de Revisão de aplicativos da Apple verifica o uso de recursos protegidos e rejeita os aplicativos que contêm código acessando esses recursos sem uma mensagem de purpose string ou descrição de uso. Por exemplo, caso um aplicativo que acessa contatos e não adiciona uma mensagem à chave "Privacidade - Decrição do uso de contatos" pode receber as seguintes informações da etapa de App Review da Apple sobre o requisito de uma chave NSContactsUsageDescription:
| Informações | ||
|---|---|---|
| ||
|
Redefinir acesso de autorização
Quando seu aplicativo tenta acessar um recurso protegido após a primeira tentativa, o sistema lembra a opção de permissão do usuário e não solicita novamente. Para solicitar ao usuário novamente, você deve redefinir o acesso a esses recursos no seu dispositivo ou sistema. Para redefinir o acesso de permissão a um recurso protegido em aplicativos iOS clique em Settings > General > Reset > Reset Location & Privacy on your device.
| Nota | ||
|---|---|---|
| ||
O uso da opção Reset Location & Privacy redefine as configurações de local e privacidade para todos os serviços no seu dispositivo. |
| Âncora | ||||
|---|---|---|---|---|
|
Veja abaixo a lista dos recursos protegidos, suas chaves e descrições:
| Recurso | Chave e descrição |
|---|---|
Bluetooth | Privacidade - Descrição do uso periférico de Bluetooth (NSBluetoothPeripheralUsageDescription) Especifica o motivo do seu aplicativo usar o Bluetooth. |
Calendário | Privacidade - Descrição de Uso de Calendários (NSCalendarsUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa as agendas do usuário. |
Lembretes | Privacidade - Descrição do uso de lembretes (NSRemindersUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa os lembretes do usuário. |
Câmera | Privacidade - Descrição do uso da câmera (NSCameraUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa a câmera do dispositivo. |
Microfone | Privacidade - Descrição do uso do microfone (NSMicrophoneUsageDescription) Especifica o motivo do seu aplicativo acessar qualquer um dos microfones do dispositivo. |
Contatos | Privacidade - Descrição do uso de contatos (NSContactsUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa os contatos do usuário. |
Face ID | Privacidade - Descrição do uso do Face ID (NSFaceIDUsageDescription) Especifica o motivo do seu aplicativo usar o Face ID. |
Saúde | Privacidade - Descrição do uso de compartilhamento de saúde (NSHealthShareUsageDescription) Especifica o motivo pelo qual seu aplicativo lê os dados de integridade do usuário. Privacidade - Descrição do uso da atualização de saúde (NSHealthUpdateUsageDescription) Especifica o motivo do seu aplicativo fazer alterações nos dados de saúde do usuário. |
Home Kit | Privacidade - Descrição do uso do HomeKit (NSHomeKitUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa os dados de configuração do HomeKit do usuário. |
Localização | Privacidade - Descrição de uso contínuo de Localização (NSLocationAlwaysUsageDescription) Especifica o motivo do seu aplicativo acessar as informações de localização do usuário o tempo todo. Privacidade - Descrição de uso de Localização (NSLocationUsageDescription) Especifica o motivo do seu aplicativo acessar as informações de localização do usuário o tempo todo. Privacidade - Descrição de Localização quando em uso (NSLocationWhenInUseUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa as informações de localização do usuário enquanto ele estiver em uso. |
Media Player | Privacidade - Descrição do uso da biblioteca de mídia (NSAppleMusicUsageDescription) Especifica o motivo do seu aplicativo usar a biblioteca de mídia. |
Acelerômetro | Privacidade - Descrição do uso de movimento (NSMotionUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa o acelerômetro do dispositivo. |
Fotos | Privacidade - Descrição da utilização das adições à biblioteca de fotos (NSPhotoLibraryAddUsageDescription) Especifica o motivo pelo qual seu aplicativo obtém acesso somente de gravação à biblioteca de fotos do usuário. Privacidade - Descrição do uso da biblioteca de fotos (NSPhotoLibraryUsageDescription) Especifica o motivo pelo qual seu aplicativo acessa a biblioteca de fotos do usuário. |
NFC | Privacidade - Descrição do uso do leitor NFC (NFCReaderUsageDescription) Especifica o motivo pelo qual seu aplicativo usa o leitor NFC do dispositivo. |
| Âncora | ||||
|---|---|---|---|---|
|
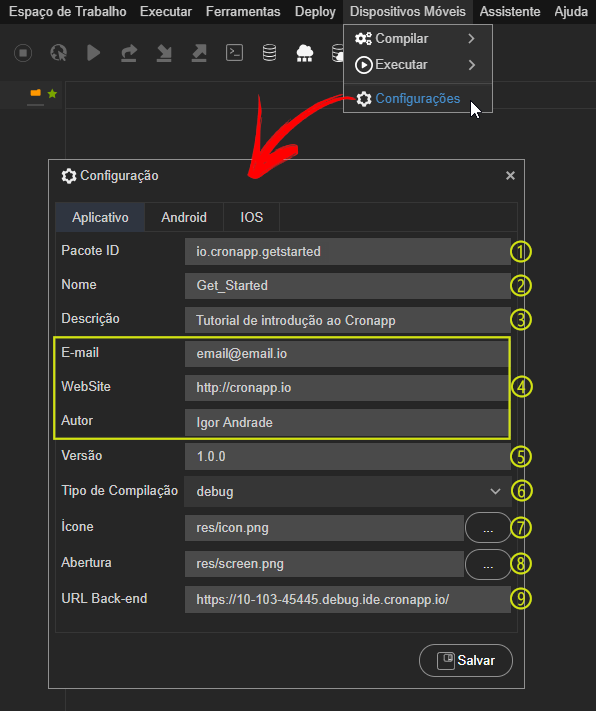
Com seu projeto mobile aberto no Cronapp, vamos realizar algumas configurações necessárias para exportar e rodar no Xcode.
No menu do sistema, acesse Dispositivos móveis > Configurações e acesse a aba Aplicativo na Janela que abrir. (Figura 1.4)
 Image Added
Image Added
Figura 1.4 - Configurações da aplicação dos dispositivos móveis
- Pacote ID: define o Id da sua aplicação, esse identificador deverá ser único na loja da Apple. Por isso que normalmente usamos o domínio da empresa de forma invertida e o nome da aplicação no final;
Ex: br.com.nome_da_empresa.nome_do_aplicativo - Nome: nome da aplicação;
- Descrição: pequena descrição da aplicação;
- Informações do desenvolvedor: campos que definem e-mail, site e nome do autor da aplicação;
- Versão: define a versão atual da aplicação;
- Tipo de Compilação:
- debug: os dados serão exportados apenas para a versão de testes da aplicação;
- release: os dados serão exportados para uma nova versão que será lançada na loja;
- Ícone*: define o ícone que será usado na aplicação. Recomendamos o uso de uma imagem com resolução 1024 x 1024 px;
- Abertura*: define a imagem que é usada na abertura da aplicação; Recomendamos que a imagem tenha uma resolução de 2732 x 2732 px;
- URL Back-end: indica a URL do servidor da sua aplicação.
* A Apple exige que sejam inseridas imagens para cada tamanho de tela. Ao adicionar essas imagens nos campos ícones e abertura, elas serão redimensionadas para os tamanhos recomendados automaticamente.
| Informações | ||
|---|---|---|
| ||
No campo 9 da Figura 1.4 estamos usando a URL de debug gerado pelo Cronapp. Lembramos que esse endereço é temporário e poderá ser alterado se você parar e executar novamente o servidor da aplicação no Cronapp, Caso o endereço de debug altere, veja aqui como configurar no projeto aberto já no Xcode. |
Finalizada as configurações, clique no botão Salvar.
Compilação
Após realizar as configurações na etapa anterior, vamos compilar o projeto. Ou melhor, na prática o que o Cronapp faz é compactar o projeto de modo que possa ser aberto pelo Xcode, no MacOS, pois a Apple só permite compilar as aplicações que rodam em suas plataformas através da sua própria IDE. As aplicações desenvolvidas pelo Cronapp permitem rodar no sistema operacional iOS em sua versão 9 ou posterior (já no Android, a versão mínima é a 4.1).
Acesse Dispositivos móveis > Compilar > IOS e selecione debug ou release e clique em Ok.
A diferença entre os dois modos está na presença da assinatura digital, que deve ser cadastrada previamente na aba iOS, que se encontra em Dispositivos Móveis > Configurações. Caso o Cronapp não encontre a assinatura digital, será gerada sem a mesma, ou seja, será gerado em modo debug. Mas veremos também como adicionar essa assinatura digital posteriormente, no Xcode.
 Image Added
Image Added
Figura 1.5 - Gerando a aplicação IOS no Cronapp
Após exibir a mensagem "Sua aplicação foi gerada com Sucesso!", clique em Baixar para iniciar o download e descompacte o arquivo em alguma pasta.
Testar ou publicar ?
Os passos a seguir terão que ser feito obrigatoriamente em um computador da Apple com o Xcode instalado. O Xcode é o ambiente de desenvolvimento integrado (IDE) para criar aplicativos para Mac, iPhone, iPad, Apple Watch e Apple TV.
Verifique se o seu Xcode está atualizado, caso esteja sem atualizações a muito tempo, é provável que você não consiga compilar seu projeto. Para esse tutorial estamos usando a versão 10.2 do Xcode.
Os passos para simular a aplicação no Xcode é bem simples, porém para testar em um dispositivo móvel ou publicar na loja da Apple é um pouco mais trabalhoso, por conta das configurações necessárias no portal da Apple. Mas não se preocupe, mostraremos tudo de forma detalhada!
Simulação no Xcode
Testar em dispositivo local
- Abrindo o projeto no Xcode;
- Portal Developer da Apple;
- Vinculando o Provisioning profile ao seu projeto;
- Executar em um dispositivo físico
Publicar na Apple Store
- Abrindo o projeto no Xcode;
- Portal Developer da Apple;
- Vinculando o Provisioning profile ao seu projeto;
- App Store Connect
- Upload do app pelo Xcode
- Publicação pela Apple Store Connect
- Aplicativo Rejeitado
| Âncora | ||||
|---|---|---|---|---|
|
Abra o Xcode, selecione a opção Open another project... (item 1 da figura 1.6) e selecione o diretório descompactado com o projeto que geramos do Cronapp.
 Image Added
Image Added
Figura 1.6 - Abrindo novo projeto no Xcode
O Xcode solicitará uma autorização para abrir o projeto, confirme. (Figura 1.7)
 Image Added
Image Added
Figura 1.7 - Confirmação ao abrir projeto baixado da internet
Teremos ainda que fazer uma pequena configuração no Xcode. Como o Cronapp utiliza o Cordova, é necessário que configuremos o Xcode para rodar em modo Legacy.
Para configurar acesse no menu do sistema File > Workspace Settings... e na janela de configurações, altere os campos Build System (1 e 2) para a opção Legacy Build System, como na figura 1.8.
 Image Added
Image Added
Figura 1.8 - Rodando em modo Legacy
Âncora AlterEndServer AlterEndServer
Alterar endereço do servidor
| AlterEndServer | |
| AlterEndServer |
Ao utilizar o servidor de testes do Cronapp durante a fase de desenvolvimento é comum que este endereço mude depois de algum tempo. Caso isso ocorra não será possível fazer requisições ao servidor, como logar no aplicativo.
Nesse caso você pode obter o novo endereço rodando o projeto no Cronapp e substituindo no arquivo hostApp.js, que encontra-se no caminho informado na área 1 da figura 1.9.
 Image Added
Image Added
Figura 1.9 - Local com o endereço do servidor
| Âncora | ||||
|---|---|---|---|---|
|
Com o projeto aberto, selecione qual o modelo do dispositivo que deseja simular (item 1 da figura 1.10) e rode a aplicação (item 2 da figura 1.10).
| Âncora | ||||
|---|---|---|---|---|
|
 Image Added
Image AddedFigura 1.10 - Iniciando a aplicação no simulador
O simulador irá iniciar o iOS e abrir automaticamente o aplicativo. (Figura 1.11)
| Informações | ||
|---|---|---|
| ||
Lembramos que o servidor da aplicação deve está rodando para conseguir logar e acessar a aplicação, caso contrário aparecerá uma mensagem de erro dentro da aplicação do Cronapp. |
 Image Added
Image Added
Figura 1.11 - Executando a aplicação no simulador
| Âncora | ||||
|---|---|---|---|---|
|
O portal de desenvolvimento da Apple possui vários recursos para o desenvolvimento na plataforma. Usaremos o portal para configurar os IDs, gerar os certificados e profiles, permitindo testes em dispositivos físicos e a publicação na Apple Store.
Constantemente a Apple remodela o layout do portal ou faz pequenas modificações no processo de publicação e testes. Caso isso ocorra, nos avise através da nossa central de ajuda para atualizarmos a nossa documentação: https://www.cronapp.io/pt-br/central-de-ajuda/
Como informado nos itens 2 e 4 dos requisitos para esse tutorial, é necessário possuir um Apple ID e uma conta desenvolvedor individual ou empresarial, tendo essas duas condições, logue no portal do desenvolvedor: https://developer.apple.com/
 Image Added
Image Added
Figura 2.1 - Menus do portal do desenvolvedor
Principais serviços do portal:
- Membership: Informações da conta e os acordos legais;
- People: Gerencie os membros de sua equipe, convide membros para a equipe ou altere as regras dos membros da equipe;
- Certificates, IDs & Profiles: Gerencie seus certificados, chaves, identificadores, dispositivos e perfis de aprovisionamento que você usa para acessar os serviços na sua aplicação ou na loja;
- App Store Connect: Publique e gerencie seu conteúdo na App Store, faça upload de versões beta de sua aplicação para testes com o TestFlight e obtenha relatórios financeiros e analíticos.
As configurações necessárias para teste e publicação serão feitas acessando o menu Certificates, IDs & Profiles.
 Image Added
Image Added
Figura 2.2 - Categorias do Certificates, Identifiers & Profiles
Certificates
Existem vários tipos de certificados e cada certificado deverá ser usando para um contexto específico. É possível utilizar o mesmo certificado para diversos aplicativos nas plataformas iOS, tvOS e watchOS, já aplicativos macOS necessitam de outro formato. Certificado de desenvolvimento permite executar seu App em um dispositivo cadastrado usando os serviços de aplicativos cadastrados, enquanto certificado de distribuição possibilita testes e o upload da sua aplicação para a loja da Apple através do App Store Connect.
Os certificados permitem que o sistema identifique quem assinou a aplicação e evita que projetos sejam gerados fora da plataforma da Apple. Por isso, para enviar seu aplicativo para a App Store ou distribuí-lo fora dela, é necessário que tenha uma assinatura com um certificado emitido pela Apple.
Gerar certificados
Para gerar o certificado, é necessário utilizar um computador da Apple para criar uma solicitação de certificado e validar no portal de desenvolvimento da Apple.
| Âncora | ||||
|---|---|---|---|---|
|
 Image Added
Image Added
Figura 2.3 - Abrindo a funcionalidade Assistente de Certificados a partir da aplicação Acesso às Chaves
- Abra a aplicação Acesso às Chaves (Keychain Access) e no menu do sistema abra a funcionalidade Acesso às Chaves > Assistente de Certificado > Solicitar um Certificado de uma Autoridade de Certificação... (item 1 da Figura 2.3)
- Na janela Assistente de Certificado informe um endereço de e-mail (item 1 da Figura 2.4), um nome para o certificado (2), selecione a opção Salva no disco (3) e clique em Continuar (4);
- Aparecerá uma janela para informar o nome do arquivo do tipo Certificate Signing Request (CSR) com extensão .certSigningRequest e selecionar um diretório para salvá-lo. Salve em um local seguro.
 Image Added
Image Added
Figura 2.4 - Informações para a solicitação de certificado
Portal de desenvolvimento
 Image Added
Image Added
Figura 2.5 - Criando novo certificado
- Acesse a área de certificados em Certificates, Identifiers & Profiles e clique no botão + (item 1 da Figura 2.5);
- Na próxima tela deve ser especificado qual tipo de certificado você necessita, os mais básicos são iOS App Development para desenvolvimento e App Store and Ad Hoc para produção. Selecione a opção que atenda a sua necessidade e clique em Continue;
- Será exibido um resumo dos passos para gerar o arquivo Certificate Signing Request (CSR) que criamos anteriormente, basta selecionar Continue no final da tela;
- Agora será necessário enviar o arquivo .certSigningRequest que criamos, clique no botão Choose File..., escolha o arquivo, aguarde o fim do upload e clique em Continue;
- Na última página ele informará o nome, tipo e data em que expira o certificado. Clique em Download e salve seu certificado em um local seguro. (Figura 2.6)
 Image Added
Image Added
Figura 2.6 - Download do certificado gerado
No Computador
Após baixar o certificado em seu Macintosh, dê um clique duplo no arquivo que acabamos de fazer o download para adicioná-lo na lista de certificados do sistema.
Para verificar se o certificado foi cadastrado corretamente, acesse novamente o aplicativo Acesso às Chaves e clique na categoria Meus Certificados para visualizar o certificado cadastrado, como na Figura 2.7.
 Image Added
Image Added
Figura 2.7 - Lista dos certificados
Keys
As chaves privadas permitem que você acesse e autentique a comunicação com alguns serviços de aplicativos, como APNs, MusicKit, MapKit JS e DeviceCheck. Ao contrário dos certificados, as chaves não expiram e podem ser modificadas para acessar mais serviços após sua criação.
No exemplo que estamos fazendo neste tutorial não é necessário criar chaves, pois não estamos utilizando nenhum dos serviço citados.
Identifiers
Um App ID identifica seu aplicativo em um perfil de Provisionamento. Se trata de uma string dividida em duas partes separadas por um ponto (.): o prefixo representa o Team ID, enquanto que o sufixo representa o ID do pacote (Bundle ID) e é usado para identificar um ou mais aplicativos de uma única equipe de desenvolvimento. (Tabela 1)
| App ID Prefix (Team ID) | App ID Sufix (Explicit ou Wildcar ID) | App ID (Prefix + Sufix) |
|---|---|---|
| 329JDE83HD | io.cronapp.* | 329JDE83HD.io.cronapp.* |
Tabela 1 - O App ID são gerados pela união do prefixo Team ID mais o sufixo Explicit ou Wildcar ID
Existem dois tipos de Sufixos :
- Explicit App ID: Se você planeja incorporar serviços de aplicativos, como o Game Center, compras pelo aplicativo, entre outros ou deseja um perfil de Provisioning exclusivo para um único aplicativo, registre sua aplicação nesse formato. Para criar um ID explícito para o aplicativo, insira uma string exclusiva no campo ID do pacote. Essa string deve corresponder ao ID do pacote do seu aplicativo.
Ex: item 3 da figura 2.8 - Wildcard App ID: Esse formato permite que você use um único App ID para corresponder a vários aplicativos. Para criar um ID curinga, insira um asterisco (*) no último dígito no campo ID do pacote, logo após o último ponto.
Ex: item 4 da figura 2.8
Os serviços de aplicativo são ativados para um ID de aplicativo e servem como uma lista de permissões para um ou mais aplicativos (a depender do sufixo). Você pode ativar serviços de aplicativo ao criar um ID de aplicativo ou pode modificar essas configurações posteriormente. Os serviços Game Center e a Compra no aplicativo são ativados por padrão para o tipo explícito.
Cadastrando do App ID
Para cadastrar o App ID é necessário ter o nome e identificador da aplicação, você pode obter nos campos Display Name e Bundle Identifier na área Identity da aba General no Xcode. (área 3 da Figura 1.10).
 Image Added
Image Added
Figura 2.8 - Lista dos identificadores das aplicações
Para cadastrar basta seguir os passos:
- Acesse App ID a área de Identifiers (1) em Certificates, Identifiers & Profiles e clique no botão + (item 2 da Figura 2.8);
- Informe o nome da aplicação no campo App ID Description (não é possível usar algumas caracteres especiais, como @, &, *, ', ");
- Selecione o Team ID no App ID Prefix (o team ID é gerado no momento que criamos uma conta de desenvolvimento na Apple);
- Selecione qual o tipo de Sufixo que deseja para a aplicação conforme explicamos acima (Explicit ou Wildcard App ID);
- Selecione os serviços que serão usados por sua aplicação;
- Clique em Continue.
- Na próxima tela será informado um resumo com o que foi preenchido na tela anterior, verifique e clique em Register.
Devices
A aba lateral Devices serve para que você possa cadastrar os dispositivos físicos que serão usados para testar a aplicação em suas versões de desenvolvimento. É possível cadastrar um único dispositivo por vez, informando o UDID do dispositivo e um nome ou registrar múltiplos dispositivos.
Cadastrando Device
 Image Added
Image Added
Figura 2.9 - Registrando os dispositivos que terão permissão para testar sua aplicação
- Acesse All da área de Device em Certificates, Identifiers & Profiles e clique no botão + para adicionar um dispositivo;
- Você pode inserir um dispositivo (item 1 da Figura 2.9) ou vários ao mesmo tempo (item 2 da Figura 2.9);
- Após inserir os dados (Nome e UDID, veja abaixo como obter), clique em Done para visualizar o relatório dos aparelhos relacionados e
- Cique em Register para finalizar.
Obtendo UDID do dispositivo
O UDID é um acrônimo para Unique Device ID (ou identificador único do dispositivo) e se trata de uma combinação alfanumérica única de 40 dígitos específico para os dispositivos com iOS da Apple, seja ele um iPhone, iPad ou iPod touch. O UDID é uma criptografia SHA-1 calculada através da composição do número Serial, IMEI, wifiMac e bluetoothMac do aparelho.
A forma mais simples de obter o UDID é pelo iTunes. Por isso conecte o dispositivo via cabo USB no macOS e o iTunes solicitará acesso ao dispositivo, dê a permissão (Figura 2.10).
 Image Added
Image Added
Figura 2.10 - Após conectar o iTunes pedirá permissão de acesso no dispositivo
Com o iTunes aberto, selecione o botão destacado na figura 2.11 para exibir as informações do dispositivo.
 Image Added
Image Added
Figura 2.11 - Acessando a área de informações do aparelho
No menu lateral, seleciona a opção Resumo (item 1 da figura 2.12) e clique no campo abaixo do Número de telefone (área 2, destacada na figura 2.12) para exibir o UDID. A cada clique nesse campo é exibido uma nova informação, variando entre o número de série, UDID, ECID e o Identificador do modelo.
Copie o UDID, pois usaremos para cadastrar o dispositivo na lista de permissões de acesso para testar a aplicação.
 Image Added
Image Added
Figura 2.12 - Obtendo UDID pelo iTunes
Provisioning Profiles
Os perfis de provisionamento permitem que você instale aplicativos em seus dispositivos iOS e são gerados a partir do certificados de assinatura, identificadores de dispositivo (no caso de Provisioning Profiles - Development) e um ID do aplicativo.
Os Provisioning Profiles (Development) são usados para criar e instalar versões de seu aplicativo durante o ciclo de desenvolvimento, enquanto os Provisioning Profiles (Distribution) são usados para enviar seus aplicativos para a App Store e distribuí-los para os testadores beta.
Gerando o Provisioning Profiles
 Image Added
Image Added
Figura 2.13 - Informações de um Provisioning Profiles selecionado em um lista
- Acesse Development ou Distribution a área de Provisioning Profiles (item 1 da Figura 2.13) em Certificates, Identifiers & Profiles e clique no botão + (2);
- Na próxima tela informe qual o tipo de perfil que você deseja gerar, selecione iOS App Development para perfil de Desenvolvimento ou App Store para gerar perfil de Distribuição e clique em Continue;
- Agora devemos selecionar o App ID, selecione a aplicação na caixa de seleção e clique em Continue;
- Selecione o certificado gerado para esse provisioning e clique em Continue;
- A seleção dos dispositivos cadastrados em Device só aparecerá ao escolher o perfil de provisionamento do tipo desenvolvedor, nesse caso, selecione os dispositivos que terão acesso para testar sua aplicação localmente e clique em Continue em seguida;
- Informe um nome para o perfil e clique novamente em Continue;
- Na última tela (Figura 2.14) será exibida as informações selecionadas, a data que esse perfil irá expirar e um botão para baixar o arquivo gerado, clique em download para baixar.
| Informações | ||
|---|---|---|
| ||
Caso tenha gerado dois certificados de mesmo tipo, no momento de selecionar o certificado você os verá com o mesmo nome, identifique-os pela data em que irão expirar. |
 Image Added
Image Added
Figura 2.14 - Provisioning profile gerado
| Âncora | ||||
|---|---|---|---|---|
|
Para adicionar o perfil de provisionamento em seu projeto, abra o Xcode e na aba General existem 2 opções: Signing (Debug) para projetos em desenvolvimento e Signing (Release) para projetos já em produção. Selecione a caixa de seleção Provisioning profile de uma das duas áreas e escolha a opção Import profile... (item 1 ou 2 da figura 2.15), na janela de seleção importe o arquivo que baixamos no passo anterior, com a extensão *.mobileprovision.
 Image Added
Image Added
Figura 2.15 - importando o Provisioning profile
| Âncora | ||||
|---|---|---|---|---|
|
Como informamos anteriormente, para executar sua aplicação em um dispositivo físico pelo Xcode é necessário o cadastro do UDID do dispositivo para gerar o Provisioning profile de desenvolvedor.
| Informações | ||
|---|---|---|
| ||
Esse passo é para teste local. Para permitir que outras pessoas testem a versão beta da sua aplicação, é necessário gerar o Provisioning profile de produção e utilizar o TestFlight, na App Store Connect (passo posterior). |
Após vincular o Provisioning profile de testes no Xcode (tópico anterior), siga os passos:
- Conecte o dispositivo (iPhone ou iPad) via cabo USB no computador;
- uma solicitação de autorização aparecerá no dispositivo, aceite-a;
- selecione na lista de dispositivo o nome do dispositivo conectado (item 1 da Figura 2;16) e
- rode a aplicação (item 2 da Figura 2.16).
 Image Added
Image Added
Figura 2.16 - Seleção de dispositivo conectado ao computador
O Xcode irá compilar o projeto, enviar para o dispositivo, instalar e executar automaticamente.
| Âncora | ||||
|---|---|---|---|---|
|
A App Store Connect é o local de controle de suas aplicações na App Store, como cadastrar e publicar sua aplicação, definir o controle de países, cadastrar preços, observar diversos relatórios, dentre outras funcionalidades.
 Image Added
Image Added
Figura 3.1 - Tela inicial do Apple Store Connect
Acesse o site App Store Connect e logue com a mesma conta do portal developer para acessar a tela da figura 3.1, clique no ícone Meus apps para ser direcionado a tela que exibe os aplicativos criados com os seus status.
Criar um app
Para adicionar um novo aplicativo, clique no "+" e selecione a opção Novo app (item 1 da figura 3.2).
 Image Added
Image Added
Figura 3.2 - Lista dos aplicativo
| Informações | ||
|---|---|---|
| ||
Antes de começarmos a preencher os campos, talvez você queira saber quais campos são obrigatórios, permitem localização por região ou idioma e podem ser alterados sem a necessidade de atualizar a versão do seu aplicativo. Mais detalhes em Required, localizable, and editable properties. |
Ao abrir o modal preencha as informações básicas (figura 3.3). Informações sobre alguns campos:
- SKU (Stock keeping unit): é um número que identifica unicamente este app em relação aos seus outros, apenas para seu controle interno. O SKU pode conter letras, números, hifens, pontos e sublinhados, porém não pode iniciar com um hífen, ponto ou sublinhado.
- Acesso de usuários: Você pode limitar quais usuários podem ver seu aplicativo no App Store Connect. Se a opção Acesso total for selecionada, todos os usuários terão acesso ao app. Não é possível limitar o acesso a apps de usuários com função Administrador, Financeiro ou Relatórios.
Em Seguida clique em Criar.
 Image Added
Image Added
Figura 3.3 - Dados iniciais do novo app
Após isso você será direcionado para a tela de configurações do novo app, caso não seja, basta clicar no ícone em branco do novo app criado na lista de aplicativo.
Configurações do novo app
Na área de configurações do aplicativo, você verá quatro abas (área 1 da figura 3.4) contendo algumas subabas (área 2 da figura 3.4):
 Image Added
Image Added
Figura 3.3 - Abas e subabas das configurações do aplicativo
- App Store: Nessa aba é possível adicionar as informações que não foram inseridas na criação do app, definir preços e disponibilidade por país, além de preencher as informações exigidas pela Apple para subir a aplicação (detalharemos abaixo).
- Recursos: Permite inserir informações de recursos do aplicativo, como definir compras dentro do aparelho, promoções, informar criptografia usada e adicionar códigos promocionais.
- TestFlight: O testFlight é um serviço on-line para instalação e teste de aplicativos. Através dele é possível adiciona pessoas ou grupos que irão testar a sua aplicação na versão beta, além de exibir informações sobre os testes realizados.
- Atividade: Exibe o histórico das versões e compilações do aplicativo, além das avaliações e opiniões dos usuários.
| Informações | ||
|---|---|---|
| ||
As configurações do TestFlight não fazem parte do escopo desse tutorial, porém recomendamos que utilize, pois diminui as chances do seu aplicativo ser rejeitado ao ser enviado para a loja. |
Aba App Store
Para projetos simples, basta realizar as configurações da aba App Store para publicar a aplicação. Muitos dos campos preenchidos aqui serão exibidos diretamente nas página do seu aplicativo na App Store, para entender onde será exibido cada campo, veja em Making the Most of Your Product Page.
Informações do app
Ao acessarmos essa subaba veremos que a maioria dos campos já estarão preenchidos, pois informamos no momento em que cadastramos nossa aplicação. Informe os campos que ainda estão em branco, como categoria do projeto e o subtítulo. (Figura 3.3)
Preços e disponibilidade
Nessa subaba você deve informar o preço do seu aplicativo, e mesmo que seja gratuito é necessário informar USD 0. Caso queira restringir a disponibilidade para alguma região, informe na área Disponibilidade. (Figura 3.4)
 Image Added
Image Added
Figura 3.4 - Definição de preços e disponibilidade por região
APP para iOS
Se você acabou de criar um projeto, você verá na última subaba o termo 1.0 Preparar para envio com um círculo amarelo na frente (item 1 da figura 3.5). O número na frente se refere a versão da aplicação e o termo e círculo colorido variam de acordo ao status do seu projeto. Veja abaixo o significado de cada cor.
- Vermelho, indica que é necessário realizar alguma ação antes de estar disponível na loja;
- Amarelo, significa que algum processo está em andamento por você ou pela Apple e
- Verde, indica que a aplicação já está pronto para a venda.
Para mais detalhes sobre todos os status, acesse a documentação oficial App statuses.
 Image Added
Image Added
Figura 3.5 - Status da aplicação para o envio e mais alguns campos para preenchimento
Nessa subaba teremos vários campos de preenchimento obrigatório, destacaremos alguns deles:
- Pré-visualizações e capturas de tela do app: é necessário inserir imagens do aplicativo para ser exibido na loja. A Apple exige que sejam adicionadas imagens capturadas tanto dos Iphones de 5.5" e 6.5" quanto dos IPads de 2ª e 3ª geração. Você pode obter essa imagens a partir do simulador do Xcode, pressionando os botões "command + S".
 Image Added
Image Added
Figura 3.6 - Obtendo o screenshot direto do simulador do Xcode
- App para iMessage e Apple Watch: Caso sua aplicação tenha suporte para essas plataformas, também será necessário inserir os screenshots.
- Ícone para App Store: Não é necessário inserir o ícone manualmente, como estamos usando uma versão recente do Xcode o ícone será automaticamente inserido quando fizermos o upload do projeto.
- Classificação: Clique no link Editar e preencha o formulário para determinar a idade mínima recomendada da sua aplicação.
- Informações para a equipe de revisão dos apps: Sua aplicação será revisada por funcionários da Apple, caso necessite de login, informe um usuário e senha. Além disso, inclua informações que podem ser necessárias para testar seu app, como ajustes específicos no campo Notas e informações para que eles entrem em contato.
Liberação da versão: Escolha quando deseja que seu app seja liberado na loja: manualmente, automaticamente ou em uma data específica.Âncora LiberacaoApp LiberacaoApp
Após completar o preenchimento dos campos, clique no botão Salvar no começo da página.
| Âncora | ||||
|---|---|---|---|---|
|
Após cadastrar todos os dados no site App Store Connect, vamos voltar ao Xcode para subir a aplicação. Selecione a opção Generic iOS Device na lista de dispositivos (item 1 da figura 4.1) para habilitar a opção do menu de sistema Product > Archive (2).
 Image Added
Image Added
Figura 4.1 - Só após configurar o device para genérico que a opção Archive fica habilitada
Após clicar em Archive, a janela do Architive Organizer abrirá para você selecione qual a aplicação criada no App Store Connect será feito o upload. (Figura 4.2)
 Image Added
Image Added
Figura 4.2 - Validação e distribuição da aplicação
Selecione a opção Validate App (item 1 da figura 4.2) e algumas telas aparecerão para que você preencha algumas informações:
- Permitir que seja gerado relatórios sobre sua aplicação no Xcode durante o processo de validação.
- Informe novamente o certificado de distribuição e provisioning profiles gerados para esse app.
- Na próxima janela será exibido um pequeno relatório sobre os dados do seu projeto, confirme clicando em Validate para que seja feita a validação automática. Isso pode levar alguns minutos.
Se tudo ocorreu bem, uma mensagem de sucesso aparecerá, clique em Done para voltar a janela da Figura 4.2. Caso seja exibido alguma mensagem de erro, verifique o problema, resolva e valide novamente para seguir para o próximo passo.
Clique agora em Distribute App (item 2 da figura 4.2) e outras janelas aparecerão:
- Informe o método de distribuição, no nosso caso será o iOS App Store.
- Na próxima janela será perguntado se deseja fazer o envio direto para a App Store ou exportar, selecione a opção Upload.
- Novamente será perguntado sobre geração de relatórios de sua aplicação no Xcode, porém agora para o processo de upload.
- Informe o certificado de distribuição e o provisioning profiles gerados para esse app e
- Por fim, um pequeno relatório sobre os dados do seu projeto aparecerá, confirme clicando em Upload e aguarde por alguns minutos.
Após a mensagem que o processo foi finalizado com sucesso, clique em Done.
| Âncora | ||||
|---|---|---|---|---|
|
Após o upload do projeto no passo acima, aguarde alguns minutos e logue no Apple Store Connect, se tudo ocorreu bem você verá que agora o app que criamos possui um ícone (item 1 da figura 5.1).
Clique no simbolo + (item 2 da figura 5.1) na área de compilação e selecione a versão que acabamos de subir e em seguida clique no botão Enviar para revisão (item 3 da figura 5.1).
 Image Added
Image Added
Figura 5.1 - Selecionando a compilação do projeto
Na próxima tela será perguntado se seu projeto possui criptografia, possui direitos autorais de terceiros e se possui publicidade; caso alguma dessas perguntas seja positiva a tela irá expandir para você detalhar melhor esses pontos. Informe tudo corretamente e ao final clique em Enviar.
 Image Added
Image Added
Figura 5.2 - Enviando para revisão
| Informações | ||
|---|---|---|
| ||
Durante o desenvolvimento desse tutorial, ao clicamos no botão Enviar a tela atualizava e não passava dessa etapa. Achamos que era algum problema com algum dos itens perguntados, mas bastou deslogar e logar novamente que o problema foi resolvido. Um pequeno probleminha no sistema. |
Se os testadores da Apple não encontrarem nenhum problema na sua aplicação, seu app ficará com o status de Pronto para venda e ficará disponível na loja da Apple automaticamente caso você tenha selecionado a opção "Liberar automaticamente esta versão" na área de Liberação da versão nas configurações.
O processo de testes leva em média de 1 a 2 dias.
| Âncora | ||||
|---|---|---|---|---|
|
Os testes nessa etapa costumam ser bastante rigorosos e é comum que as aplicações sejam rejeitadas por pequenos problemas. Caso isso ocorra, uma notificação irá aparecer na App Store Connect, Acesse a aba Atividades (item 1 da figura 6;1) e depois Versões na App Store (2) para visualizar todos os status da última versão, por fim clique em Central de resoluções (3) para ler o problemas relatado pelo testador da Apple. (Figura 6.1)
 Image Added
Image Added
Figura 6.1 - Status de Aplicativo rejeitado nos testes
| Informações | ||
|---|---|---|
| ||
No exemplo da imagem, a aplicação foi rejeitada pois usamos um endereço temporário do servidor, no momento que o testador abriu a aplicação, o servidor não estava em execução e não foi possível logar com o login e senha que informamos. |
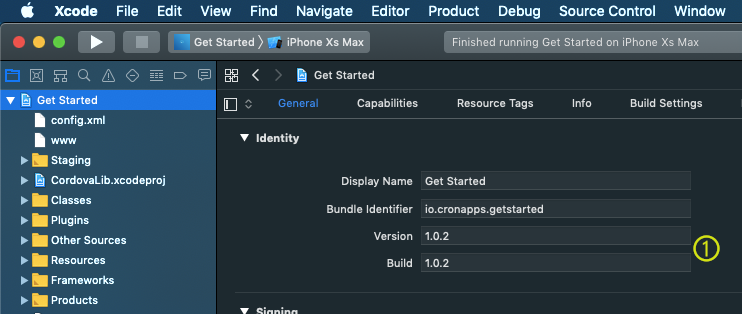
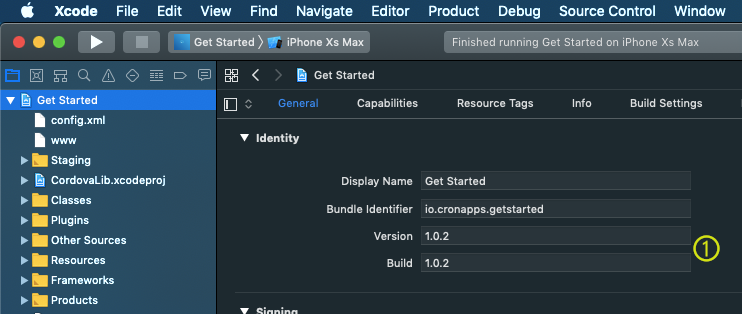
Veja todos os itens relatados na Central de resoluções, corrija todos os problemas e volte a fazer o upload da nova versão. Lembre-se de atualizar o valor da nova versão nos campos Version e Build (item 1 da Figura 6.2).
 Image Added
Image Added
Figura 6.2 - Nova versão do Aplicativo
 Image Removed
Image Removed
Figura 5.2 - Enviando para revisão
| Informações | ||
|---|---|---|
| ||
Durante o desenvolvimento desse tutorial, ao clicamos no botão Enviar a tela atualizava e não passava dessa etapa. Achamos que era algum problema com algum dos itens perguntados, mas bastou deslogar e logar novamente que o problema foi resolvido. Um pequeno probleminha no sistema. |
Se os testadores da Apple não encontrarem nenhum problema na sua aplicação, seu app ficará com o status de Pronto para venda e ficará disponível na loja da Apple automaticamente caso você tenha selecionado a opção "Liberar automaticamente esta versão" na área de Liberação da versão nas configurações.
O processo de testes leva em média de 1 a 2 dias.
Os testes nessa etapa costumam ser bastante rigorosos e é comum que as aplicações sejam rejeitadas por pequenos problemas. Caso isso ocorra, uma notificação irá aparecer na App Store Connect, Acesse a aba Atividades (item 1 da figura 6;1) e depois Versões na App Store (2) para visualizar todos os status da última versão, por fim clique em Central de resoluções (3) para ler o problemas relatado pelo testador da Apple. (Figura 6.1)
 Image Removed
Image Removed
Figura 6.1 - Status de Aplicativo rejeitado nos testes
| Informações | ||
|---|---|---|
| ||
No exemplo da imagem, a aplicação foi rejeitada pois usamos um endereço temporário do servidor, no momento que o testador abriu a aplicação, o servidor não estava em execução e não foi possível logar com o login e senha que informamos. |
Veja todos os itens relatados na Central de resoluções, corrija todos os problemas e volte a fazer o upload da nova versão. Lembre-se de atualizar o valor da nova versão nos campos Version e Build (item 1 da Figura 6.2).
 Image Removed
Image Removed
Figura 6.2 - Nova versão do Aplicativo
Os passos abaixo ainda são necessários, porém em um futuro próximo essas configurações serão geradas automaticamente pelo Cronapp. Essas melhorias já estão em nosso roadmap e assim que estiverem concluídas, retiraremos esse conteúdo extra desse tutorial.
Permissão de acesso aos recursos
O Cronapp utiliza o Cordova, que por padrão já deixa preparado as chamadas à vários recursos dos dispositivos móveis, como GPS, câmera, microfone e outros. Mesmo que sua aplicação não utilize esses recursos, ele já está lá, disponível para facilitar o desenvolvimento.
Por sua vez, as politicas de privacidade da Apple determina que seja informado ao usuário porquê a aplicação precisa acessar essas funcionalidades do dispositivo. No momento em que vamos fazer o upload do Xcode para o Apple Store Connect, se identificado qualquer chamada a esses recursos sem uma descrição do motivo para o usuário, você verá uma mensagem de erro e receberá um e-mail informando quais os recursos precisa justificar (mensagem abaixo).
| Informações | ||
|---|---|---|
| ||
Dear Developer, We identified one or more issues with a recent delivery for your app, "Get Started". Please correct the following issues, then upload again. Missing Purpose String in Info.plist File - Your app's code references one or more APIs that access sensitive user data. The app's Info.plist file should contain a NSPhotoLibraryUsageDescription key with a user-facing purpose string explaining clearly and completely why your app needs the data. Starting Spring 2019, all apps submitted to the App Store that access user data will be required to include a purpose string. If you're using external libraries or SDKs, they may reference APIs that require a purpose string. While your app might not use these APIs, a purpose string is still required. You can contact the developer of the library or SDK and request they release a version of their code that doesn't contain the APIs. Learn more (https://developer.apple.com/documentation/uikit/core_app/protecting_the_user_s_privacy). ... |
Você pode verificar a lista de solicitações em Information Property List.
No exemplo informado acima, a mensagem pede que adicionemos uma frase solicitando a permissão para acessar a biblioteca de fotos do dispositivo. Lembramos que se a aplicação não utiliza esse recurso, o usuário não verá essa notificação, mas ainda assim é necessário adicioná-la.
A adição é bem simples, com o Xcode aberto, acesse a aba info (item 1 da figura 7.1) e clique com o botão de contexto (direito) do mouse e selecione Add Row (item 2 da figura 7.1).
 Image Removed
Image Removed
Figura 7.1 - Criando nova propriedade
Após a criação da nova linha, insira na coluna Key a propriedade informada por e-mail e na coluna Value o texto que o usuário da aplicação receberá, informando porquê a aplicação necessita usar este recurso. Após inserir o nome da propriedade, o Xcode converte o nome para um mais amigável. (Figura 7.2)
 Image Removed
Image Removed
Figura 7.2 - Adicionando propriedade
| Painel | ||||
|---|---|---|---|---|
| ||||
|