Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Esse componente faz a seleção de múltiplas opções dentro da de uma lista, com isso é possível vincular vários itens a um registro em relacionamentos 1 para N ou N para M. Os itens selecionados aparecerão em labels e estarão destacados em uma cor diferente na lista. Além disso, o seu campo possui um filtro, restringindo sua lista à medida que o usuário digita.

Figura 1 - Exemplo do componente rodando no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
Configuração | options | Abre a janela de configurações da Caixa de seleção múltipla. |
Título | content | Define um rótulo. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. No caso de relacionamento NtoM é necessário que o usuário digite |
Requerido | ng-required | Define que o campo é de preenchimento obrigatório. |
| Apenas Leitura | crn-readonly | Propriedade do tipo booleano, ele desabilita a edição do componente, tornando-o somente para leitura. |
| Desabilitado | ng-disabled | Directiva usada para desabilitar um componente quando a expressão vinculada for verdadeira. |
| Cor da caixa de seleção | combobox-theme | Altera a cor da caixa de seleção. |
identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera a cor do componente de forma inline. |
Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Caixa de seleção múltipla.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
Campo de Seleção Múltipla | Multi Select Field | Estiliza o campo de seleção múltipla do componente. |
Itens Selecionados | Selected Itens on Field | Estiliza a seleção de itens do componente. |
Ícone dos Itens Selecionados | Selected Itens on Field | Estiliza o ícone da seleção de itens do componente |
Plano de fundo dos Itens | Item List Background | Estiliza o plano de fundo dos itens do componente |
Itens da Lista | Item List | Estiliza os itens da lista do componente |
Item da Lista Hover | Item List Hover | Estiliza o item da lista hover do componente |
Configuração
Arraste o componente para a área do editor visual para abrir a janela de Configurações. Para abrir a janela posteriormente, dê um duplo clique sobre o componente ou clique no botão "..." da propriedade Configurações (Figura 2.1).

Figura 2.1 - Janela de configuração
Fonte de dados: define o conteúdo que fornecerá os dados para serem as opções do auto completar. Para saber mais sobre como configura configurar uma fonte de dados, acesse o link ao lado: Fonte de dados.
"+": adiciona uma fonte de dados.
"...": configura uma fonte de dados.
Placeholder: exibe alguma mensagem enquanto o campo estiver vazio, é possível internacionalizar o conteúdo através do ícone de internacionalização ao final do campo.
Tipo Filtro: define a forma de filtro:
Iniciando com: mostra as opções que comecem com as letras digitadas;
Contendo: mostra as opções que contêm as letras digitadas;
Final com: mostra as opções que terminam com as letras digitadas.
Campo Texto: define o atributo que será exibido na caixa de seleção.
Campo Chave: define o identificador dos itens da lista.
Fonte relacionada: adiciona a segunda fonte de dados para relacionamentos N para M;
Campo relacionado: define o atributo da fonte de dados relacionada com o atributo da fonte de dados principal.
Obter valor do campo como: define o conteúdo da lista retornada, podendo ser:
Chave: retorna uma lista com os identificadores dos itens selecionados;
Objeto: retorna uma lista com os objetos selecionados - essa é opção padrão.
Informações title Observação A opção obter valor do campo como só se comportará da maneira descrita quando ele tiver somente uma, e somente uma, fonte de dados vinculada ao componente.
Usar template personalizado: ao ser selecionado, adiciona a aba Elementos na janela de configuração.
Campos Texto e Chave
O Campo Chave define o conteúdo que será utilizado para identificar o item pelo sistema, enquanto o Campo Texto será o conteúdo associado a essa chave na caixa de seleção múltipla. O retorno desse componente será uma lista dos objetos selecionados pelo usuário.
Abas Cabeçalho e rodapé
As abas cabeçalho e Rodapé permitem adicionar texto e conteúdo HTML para inserir um item no início e no fim da lista. (Figuras 2.2, 2.3 e 2.4)
 Image Modified
Image Modified
Figura 2.2 e 2.3 - Inserindo conteúdo no cabeçalho e rodapé da lista da caixa de seleção
 Image Modified
Image Modified
Figura 2.4 - Resultado das configurações nas figuras 2.2 e 2.3
Aba Elementos
Nessa aba é possível personalizar o conteúdo exibido na lista, podendo inserir texto estático ou mais de um atributo. No exemplo da figura 2.5, além da frase que irá se repetir para cada item, foram adicionados dois atributos: nome e login.
Para exibir os atributos dos itens da fonte de dados, use a seguinte notação: #: data.<Campo da Fonte de dados> #.

Figura 2.5 - Utilizando template personalizado
 Image Modified
Image Modified
Figura 2.6 - Resultado da configuração da figura 2.5
| Âncora | ||||
|---|---|---|---|---|
|
Fonte Relacionada
Neste tópico mostraremos como configurar a Fonte de dados relacionada a partir de um componente Caixa de seleção múltipla de forma manual e automática. A fonte relacionada só funciona em relacionamentos N para M para N e tem o objetivo de gerar registros na entidade intermediária no momento de criação da segunda primeira entidade.
Exemplo de uso
Na Figura 2.73, temos as tabelas a estrutura de classes que usaremos nesse exemplo: cliente, produto e uma terceira tabela a classe de relacionamento, pedido_cliente.
 Image Removed
Image Removed
Configure da mesma forma e gere a camada de persistência.
 Image Added
Image Added
Figura 3 Figura 2.7 - Exemplo de modelagem em relacionamento M para N
Durante a criação de um novo cliente (Figura 2.8), podemos ter uma caixa de seleção múltipla para selecionarmos diversos produtos, e após salvar o cliente, os registros relacionados serão salvos automaticamente na tabela "pedido_cliente" (Figura 2.9).
N para M
Âncora configManual configManual
Configuração Manual
Crie uma visão para cada uma das classes, mas lembre de não selecionar a opção produto ao gerar o CRUD da classe cliente, como foi feito na Figura 4, já que faremos isso de forma manual.
Na view cliente insira o componente Caixa de seleção múltipla logo abaixo do campo CPF (figura 3.1), ela servirá para associar um ou mais produtos à um cliente cadastrado. Para mais detalhes sobre as configurações de formulários com entidades relacionadas,
acesseacesse Relacionamento entre classes no CRUD.
 Image Modified
Image Modified
Figura 23.8 - Selecionando os produtos
 Image Removed
Image Removed
Figura 2.9 - Grade da entidade pedido_cliente
A caixa de seleção múltipla no formulário CRUD Cliente deve estar associada à Fonte de dados1 - Inserindo o componente na view Cliente
Selecione a Caixa de seleção múltipla no editor e clique em
"..." da propriedade Configuração
do componente(destaque 1 da figura 3.2
.10). Já que a caixa de seleção múltipla irá exibir a lista de produtos, o campo Fonte Relacionada) para abrir a janela Configuração, clique no "+" do campo Fonte de dados e selecione a classe Produto (2 da figura 3.2), selecione em Campo Texto o atributo que será exibido para o usuário (3), clique no "+" do campo Fonte Relacionada e selecione a classe de relação, pedido_cliente (4), para a última configuração necessária nessa janela, selecione em Campo Relacionado o atributo que faz a relação entre a Fonte de dados e a Fonte de dados Relacionada, nesse caso, produto (5). Clique em OK para fechar a janela.
 Image Added
Image Added
Figura 3.2 - Configurando o componente
Ainda com o componente Caixa de seleção Múltipla selecionado, acesse a sua propriedade Valor (ng-model) e informe manualmente (esse valor não estará na lista) o nome da Fonte de dados relacionada mais ".data" (sintaxe: <nomeDaFonteDeDadosRelacionada.data>). Nesse exemplo ficou PedidoCliente.data (destaque 6 da figura 3.2).
Também será necessário configurar a propriedade Mestre Detalhe da fonte de dados de dados relacionada. Assim, selecione a Fonte pedido_cliente na área de edição (destaque 1 da figura 3.3), clique em "..." da propriedade Mestre Detalhe (2), após abrir a janela (3), clique em + Adicionar Ligação para incluir o novo campo e selecione em Campo detalhe o atributo de relação (FK) com a Fonte de dados principal (cliente), em Campo valor master, selecione a chave primária (PK) da Fonte de dados principal (cliente.active.id). Clique em OK para salvar as configurações.
Verifique se o campo Dependente de salvamento está configurado com a fonte de dados principal (cliente) (destaque 4 da figura 3.3).
 Image Added
Image Added
Figura 3.3 - Configurando Mestre Detalhe da fonte de dados pedido_cliente
Após todas as configurações realizadas, salve, execute o projeto, acessa a página de Produtos e adicione alguns produtos para testes. Em seguida, acesse a página Cliente e cadastre um usuário (figura 3.4).
 Image Added
Image Added
Figura 3.4 - Atribuindo produtos à um cliente
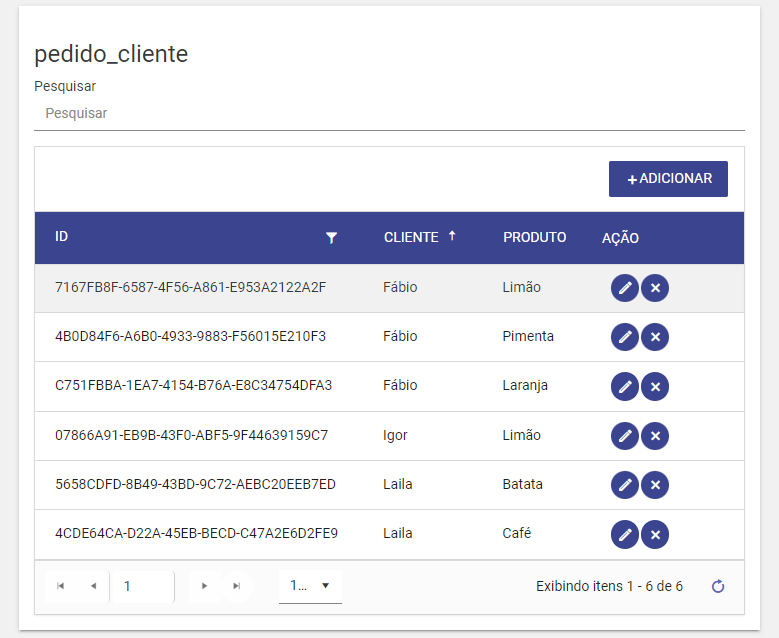
Ao acessar a página da classe de relacionamento pedido_cliente, podemos ver a lista de pedidos feitos pelos clientes (figura 3.5).
 Image Added
Image Added
Figura 3.5 - Grade da entidade pedido_cliente
| Âncora | ||||
|---|---|---|---|---|
|
Configuração Automática
Todos os passos apresentados na Configuração Manual podem ser configurados automaticamente pelo Cronapp. Gere a página CRUD de uma classe com relacionado N para M e na etapa de configuração dos campos do Formulário selecione a outra classe e informe a opção "Lista", como na figura 4.
 Image Added
Image Added
Figura 4 - Configuração automática do componente caixa de seleção múltipla
deve estar vinculado a entidade de relacionamento "pedido_cliente" e o Campo Relacionado (destaque 2 da figura 2.10) deve ser o campo que faz relacionamento com a fonte de dados principal na Fonte de dados Relacionada.| Informações |
|---|
Como estamos fazendo um relacionamento NtoN, precisamos informar no campo Valor (ng-model) o |
| Informações |
|---|
Para que esse exemplo funcione, também é necessário que a propriedade Mestre Detalhe da fonte de dados "pedido_cliente" esteja vinculado com a fonte de dados "Produto". |
 Image Removed
Image Removed
Figura 2.10 - Configuração da Caixa de seleção múltipla do formulário cliente
Nome em inglês
Combobox Multi Select
Nesta página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
![]() Image Modified
Image Modified
Imagem no Editor Visual
