Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Esse componente possibilita o carregamento de uma grande massa de dados de forma contínua. Por exemplo, ao utilizar uma Lista Simples vinculada a uma Fonte de dados que possua cerca de 1000 registros, o usuário irá carregar inicialmente alguns poucos dados e a medida que desliza a listamlista, os dados restantes vão sendo exibidos. Esse componente é muito presente também em redes sociais, onde temos infinitas interações entre usuários no feed da aplicação.
Image Removed
 Image Added
Image Added
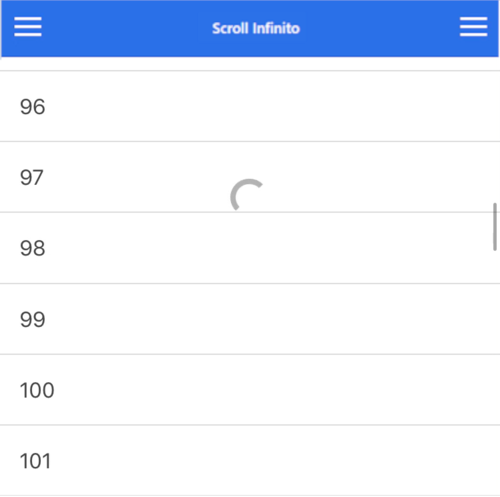
Figura 1 - Exemplo do componente sendo executado em uma Lista Simples no iOSSimples
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
Fonte de dados | crn-datasource | Seleciona uma fonte de dados que estiver presente na área de edição do formulário. |
Identificador | id | Gera um ID automaticamente para o componente, mas que pode ser alterado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
| Estilo | style | Altera o estilo do componente de forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou ocultar o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
Classes CSS
class
Adiciona classes CSS que já foram criadas.
Exemplo de utilização
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Configuração
É necessário Para utilizar o Scroll Infinito é necessário utilizar outro componente em conjunto a elecom outros componentes, como uma Lista Simples (2 da Figura 2).
o Cartão, que utilizaremos para exibir uma lista com os Id's dos registros obtidos da Fonte de dados.
Inicialmente insira o componente visual Fonte de dados na view e associe uma entidade a ele (destaque 1 da figura 2). Precisamos também configurar duas propriedade: em Postergar carga selecione "Não" e em Linhas por página informe o valor "10".
 Image Added
Image Added
Figura 2 - Vinculando Inserindo a fonte Fonte de dados a ser exibida com Scroll Infinito
Passos da figura 2:
na view
Em seguida iremos inserir o componente visual Cartão, selecione-o e configure como na figura abaixo:
 Image Added
Image Added
Figura 2.1 - Inserindo e configurando o componente Cartão
- Descrição: clique no botão "..." para abrir janela de configuração, acesse a aba Campo da tela e selecione o atributo da Fonte de dados que deseja exibir no componente, no nosso exemplo exibiremos o id dos registros.
- Título: apenas informe o nome do atributo que será exibido, exemplo "Id".
- Repetir: essa propriedade irá repetir o componente na tela com base no número de registros da Fonte de dados, assim, selecione a Fonte de dados.
Por fim, precisamos inserir o componente Scroll infinito, nele precisamos somente indicar a qual Fonte de dados ele será associado (destaque 1 da figura 2.2)
 Image Added
Image Added
Figura 2.2 - Inserindo e configurando o componente Scroll infinito
Na figura 2.3 apresentamos o resultado no simulador de toda configuração feita anteriormente. Ao chegar no último registro, novos registros serão carregados automaticamente.
 Image Added
Image Added
Figura 2.3 - Resultado da configuração do Scroll infinito feita anteriormente
Selecione na propriedade Fonte de dados do componente Scroll infinito o Datasource do passo 1.Nome em inglês
Infinite Scroll
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário mobile
Equivalente webNão tem.
Botão do Componente
Image Removed
![]() Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added