Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O Editor de texto rico é um componente que permite aos usuários escreverem textos diretamente em uma página HTML, mas diferentemente da área de texto, o editor de texto rico permite realizar diversas formatações no texto, adicionar imagens, tabelas, links, fórmulas ou equações matemáticas, realizar impressão de seu conteúdo, adicionar propriedades ao texto e outras funcionalidades.
O Editor de texto rico converte a formatação do seu conteúdo em HTML e as imagens inseridas são convertidas para base64.
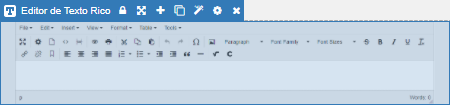
 Image Added
Image Added
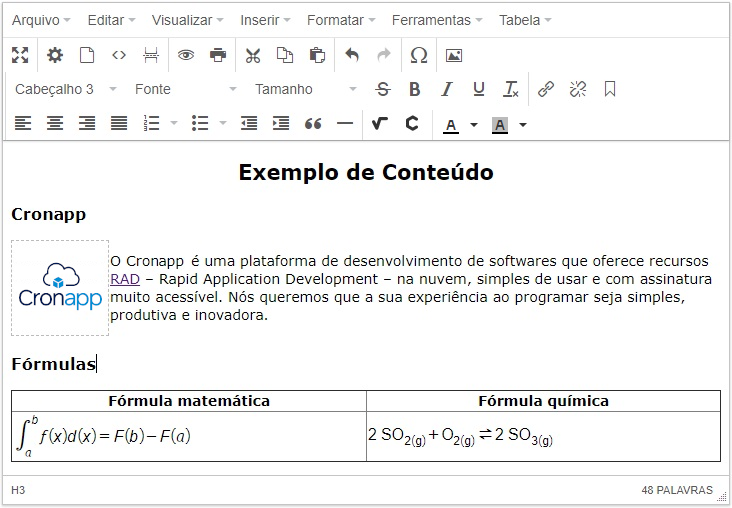
Figura 1.1 - Exemplo do componente rodando no browser
Uso
O Editor de texto rico possui diversas funcionalidades para o usuário que irá usar o seu sistema, ele pode ser dividido em quatro partes: uma barra de navegação contendo todas as suas funcionalidades (1 da Figura 1.2), os botões de atalho com as principais funcionalidades logo abaixo (2), área de edição do texto (3) e a barra de status inferior (4). Todas elas podem ser personalizadas na janela de opções do Editor.
| Âncora | ||||
|---|---|---|---|---|
|
 Image Added
Image Added
Figura 1.2 - Partes do Editor de Texto Rico
A tabela abaixo descreve os principais atalhos da área de funcionalidades (destaque 2 da figura 1.2).
| Ícone | O que faz |
|---|
| Propriedade do documento, possibilita o usuário adicionar título, palavras-chave, descrição e outras informações ao texto. |
| Gera a impressão do conteúdo inserido no editor de texto rico. |
| Abre uma janela exibindo o conteúdo para uma pré-visualização. |
| Abre uma janela exibindo o código-fonte do conteúdo, em HTML, gerado pelo editor. |
| Abre uma janela para permitir a inserção de equações matemáticas de forma simplificada. |
| Abre uma janela para permitir a inserção de fórmulas químicas de forma simplificada. |
| Abre uma janela que oferece trinta e nove opções de cores de texto, mas também permite personalizar adicionando cores de sua escolha. Basta clicar no botão "Personalizado" para incorporar tons conforme o padrão RGB desejado. Acesse o tópico Cores para mais detalhes. |
|
| Abre uma janela que oferece trinta e nove opções de cores de fundo, mas também permite personalizar adicionando cores de sua escolha. Basta clicar no botão "Personalizado" para incorporar tons conforme o padrão RGB desejado. Acesse o tópico Cores para mais detalhes. |
Equações matemáticas e fórmulas químicas
Adicionar fórmulas químicas e equações matemáticas no editor de texto rico é muito simples, basta utilizar as funcionalidades Inserir uma equação matemática e Inserir uma fórmula química. Ambas possuem diversos símbolos matemáticos e químicos para criar fórmulas (Figura 1.2), além de permitir que o usuário escreva/desenhe a fórmula que será interpretada pelo editor (Figura 1.4).
Image Removed
 Image Added
Image Added
Figura 1.3 - Janela de inserção de fórmulas químicasImage Removed
 Image Added
Image Added
Figura 1.4 - O Editor permite escrever fórmulas matemáticas com o ponteiro do mouse
Se preferir, o usuário pode utilizar LaTex. Na figura 1.4 foi inserido " $$\psi=-\frac{1}{\varphi}$$ " e o editor reconhece a fórmula exibida. Veja mais detalhes em LaTex support.
Image Removed
 Image Added
Image Added
Figura 1.5 - Usando LaTex para criar fórmulas matemáticas
| Âncora | ||||
|---|---|---|---|---|
|
Cores
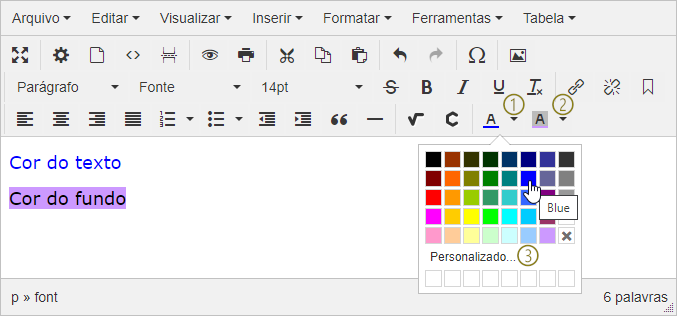
Às vezes é necessário realçar palavras ou frases para dar ênfase ao texto. Para facilitar esse destaque, oferecemos as opções de Cor do Texto (destaque 1 da figura 1.6) e Cor do Fundo (2). Embora essas ferramentas venham com um conjunto limitado de cores predefinidas, é possível incluir outras cores a partir do padrão RGB, clicando na opção Personalizado... (3). Logo abaixo no botão Personalizado... (3), existem 8 caixas que exibem as últimas cores definidas na janela de personalização, caso o usuário queira continuar adicionando cores RGB, apenas o último campo adicionado será alterado, mantendo as primeiras cores personalizadas nos demais campos inalterados.
 Image Added
Image Added
Figura 1.6 - Apresentando paleta de cores da funcionalidade Cor do texto
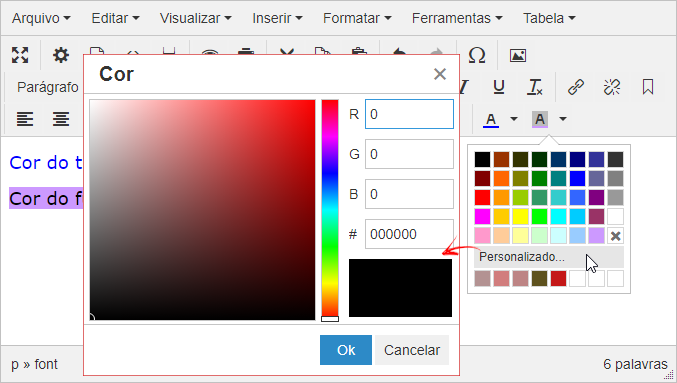
Ao clicar no botão "Personalizado...", a janela de configuração das cores personalizadas do botão Cor de fundo é exibida.
 Image Added
Image Added
Figura 1.7 - Apresentando janela de configuração das cores personalizadas
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
options | Abre uma janela para personalização do componente. | |
valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para exibir ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS já criadas. |
Aba de Estilos
A personalização do componente é feita no campo Estilo da sua janela de Opções (tópico abaixo).
| Âncora |
|---|
Opções
Permite personalizar ou ocultar diversas funcionalidades do editor rico para o usuário.
|
Opções
A propriedades Opções abre a janela Opções do Editor Rico, nela é possível encontrar 2 abas com diversos recursos para personalização do Editor .
 Image Added
Image AddedImage Removed
Figura 2.1 - Abas Geral e Barra de tarefa da janela Opções do Editor Rico
Aba Geral
Oculta algumas partes do Editor e estiliza (CSS) a área de edição do texto.
Exibir barra de menu: desmarque para ocultar os menus, deixando somente os botões de atalhos. Algumas funcionalidades, como tabelas, são acessíveis somente pelo menu;
Exibir barra de status: desmarque para ocultar a barra de status inferior. A barra informa em qual tag HTML o cursor de digitação está, o número de palavras do texto e permite o usuário ampliar a área de edição do texto.
- Habilitar modo 'somente leitura': marque para desabilitar todas as funcionalidades do editor.
Estilo: é possível usar CSS para estilizar a área de edição do texto. Na Figura 1.2 a cor de fundo foi alterada usando “
body{ background-color: gray}”.
Aba Barra de tarefas
Oculta alguma das funcionalidades do editor de texto rico, impedindo o usuário de acessar tanto pelos botões de atalho quanto pelo menu.
Cada checkbox dessa aba é responsável por exibir uma ou mais funcionalidades que o usuário poderá usar no editor, veja a lista abaixo:
Tela inteira: maximiza o editor, ocupando toda a extensão da aba do navegador web;
Página: propriedades do documento, novo documento, código-fonte e quebra de página;
Impressão: pré-visualizar e imprimir;
Área de transferência: recortar, copiar e colar;
Fazer / Desfazer: desfazer e refazer alterações no texto;
Símbolos: caracteres especiais;
Imagem embutida: fazer upload de imagens que são convertidas em base64 ao salvar no banco de dados;
Fontes: parágrafo, fonte, tamanho da fonte, riscar, negrito, itálico, sublinhado e limpar formatação;
Links: inserir/editar link, remover link e criar âncora;
Parágrafos: alinhamento de texto (à esquerda, centralizar, à direita e justificar), lista ordenada e não ordenada, aumentar e diminuir recuo, aspas (blockquote) e linha horizontal;
Fórmulas: abrir janela para criação de fórmulas matemáticas e químicas.
Ao desmarcar todas as funcionalidades, o editor exibe as funcionalidades encontradas em um editor de texto rico comum (Figura 2.2).
Image Removed
 Image Added
Image Added
Figura 2.2 - Editor com todas as funcionalidades da Janela de Opções desmarcadas
Exemplos
Nessa parte serão feitos dois mini tutoriais para mostrar exemplos de utilização desse componente. Assim, reproduza os seguintes passos abaixo:
Crie um projeto web;
Abra o diagrama de dados e crie uma classe (no exemplo foi criada a classe Email);
Adicione os atributos id, destinatário e conteúdo;
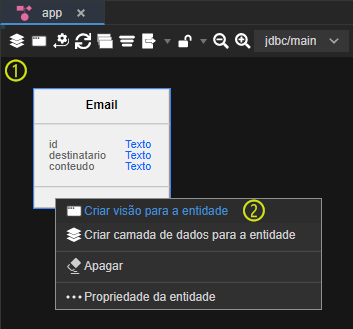
Por fim, gere a persistência (1) e a visão (CRUD) (2) dessa classe (Figura 3.1).
 Image Added
Image Added
Figura 3.1 - Persistência e CRUD da classe
Caso 1
Abra o formulário email (Localização: Formulários/Web/Autenticado
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
), desagrupe o componente Entrada de texto Conteúdo, exclua o input e adicione o componente Editor de Texto Rico, como na Figura 3.2. Aparecerá a janela de Opções do Editor de Texto Rico, clique em OK.
 Image Added
Image Added
Figura 3.2 - Arrastando o componente de texto rico
Agora é preciso vincular o componente Editor de Texto Rico com o campo Conteúdo da fonte de dados. Siga os passos abaixo:
 Image Added
Image Added
Figura 3.3 - Vinculando o editor rico ao campo conteúdo
- Selecione o componente Editor de Texto Rico;
- Clique na aba Propriedades;
- No campo Valor, selecione Email.active.conteudo.
Execute o sistema, abra a aplicação web, logue e acesse a página email que editamos acima.
Clique no botão "adicionar", adicione um destinatário e um conteúdo (Figura 3.4). Ao salvar, o conteúdo será renderizado na grade como na Figura 3.5.
 Image Added
Image Added
Figura 3.4 - Inserindo conteúdo no editor de texto ricoImage Removed
 Image Added
Image Added
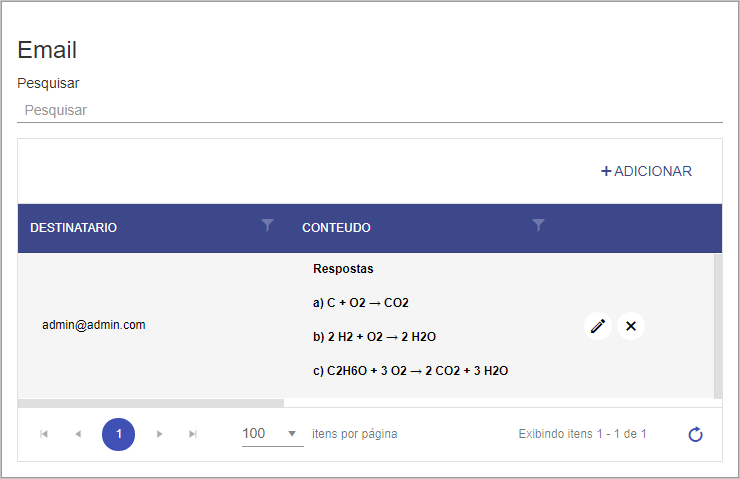
Figura 3.5 - Exibição do conteúdo renderizado na grade
Caso 2
No exemplo do caso 1, a Grade foi utilizada para renderizar o conteúdo HTML gerado pelo Editor de texto rico. Porém, ao utilizar outros componentes visuais, será necessário configurar tanto o componente visual que vai exibir o conteúdo quanto a fonte de dados.
Utilizaremos a mesma estrutura da classe email do caso 1.
Crie a página email2 no diretório Autenticado (Localização: Web/Formulários/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) da aplicação web (Figura 3.6).
![]() Image Added
Image Added
Figura 3.6 - Nova página web
Arraste o componente visual fonte de dados e selecione a entidade que criamos acima: app.Email (Figura 3.7).
 Image Added
Image Added
Figura 3.7 - Adicionando a fonte de dados ao formulário
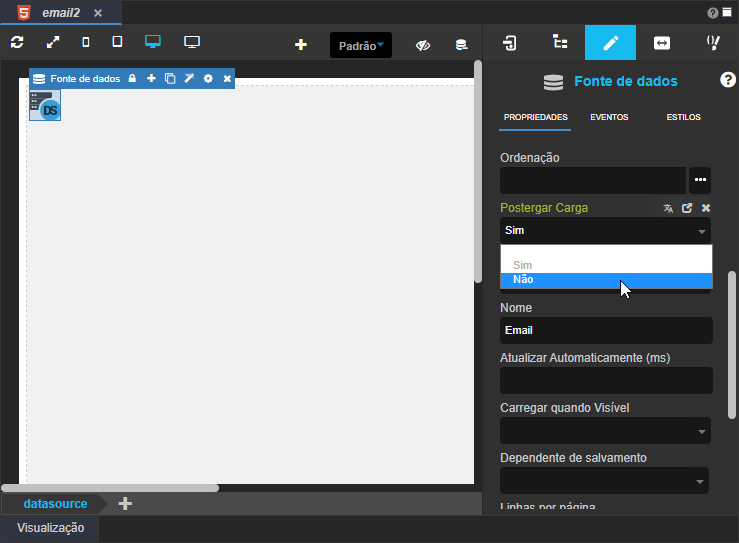
Selecione o componente fonte de dados que acabamos de arrastar e selecione a opção "Não" na propriedade Postergar Carga, essa propriedade fará com que a fonte de dados seja executada assim que a página for iniciada.
 Image Added
Image Added
Figura 3.8 - Configuração da propriedade Postergar Carga
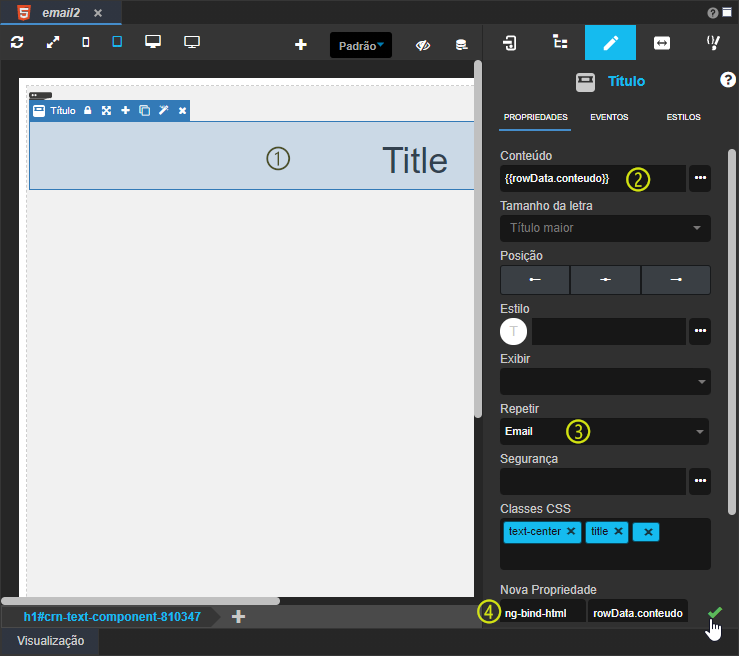
Arraste o componente Título e configure-o como na figura abaixo.
 Image Added
Image Added
Figura 3.9 - Configuração do componente H# Título
Neste exemplo estamos usando o atributo "conteudo" da classe email para salvar os dados do componente Editor de texto rico (exemplo do caso 1).
- Selecione o componente H# Título.
- Conteúdo: clique no botão "..." da propriedade para abrir a janela de configuração e selecionar o campo "conteudo" da aba "Campo da Tela" ou informe manualmente:
{{rowData.conteudo}} - Repetir: selecione o nome da fonte de dados.
- Nova propriedade: adicionaremos a propriedade "Vincular HTML" (
ng-bind-html) para forçar o componente título a renderizar o conteúdo HTML ao invés de imprimir o seu código, assim, preencha os campos e salve a nova propriedade no botão lateral.- Campo 1: ng-bind-html
- Campo 2: rowData.conteudo
Ao final, salve a página que acabamos de editar, execute o sistema e acesse a página email2 para visualizarmos o resultado.
 Image Added
Image Added
Figura 3.10 - Dois registros criados a partir do Editor de Texto Rico
Nome em inglês
Rich Editor
Nesta página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente mobile
Não possui.
Botão do Componente
Image Removed
![]() Image Added
Image Added
Imagem no Editor Visual
Image Removed
 Image Added
Image Added





