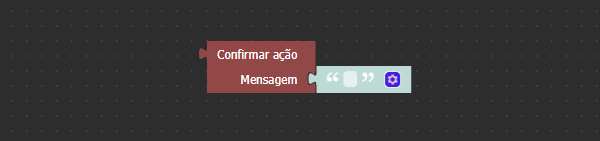
Confirmar ação
um que uma ação possa ser confirmada.Parâmetros de Entrada
Cliente
Exemplo 1
A função em destaque abaixo exibe um pop-up com a mensagemPop-up
Um Pop-up é uma janela que abre no navegador da internet quando se acessa uma página na web ou algum link de redirecionamento.
| Informações | ||
|---|---|---|
| ||
O pop-up exibido na aplicação é semelhante ao apresentado na figura abaixo.