Habilitar componente
de uma tela.Parâmetros de Entrada
| Nome | Tipo | Doc |
|---|---|---|
| Parâmetro 1 | string | Identificador do componente |
Compatibilidade
Servidor
Cliente
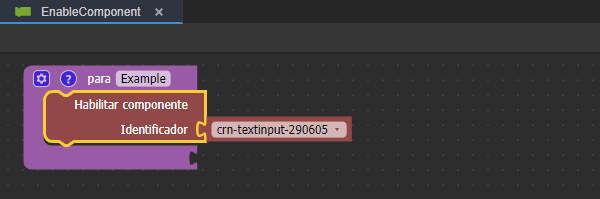
Exemplo 1
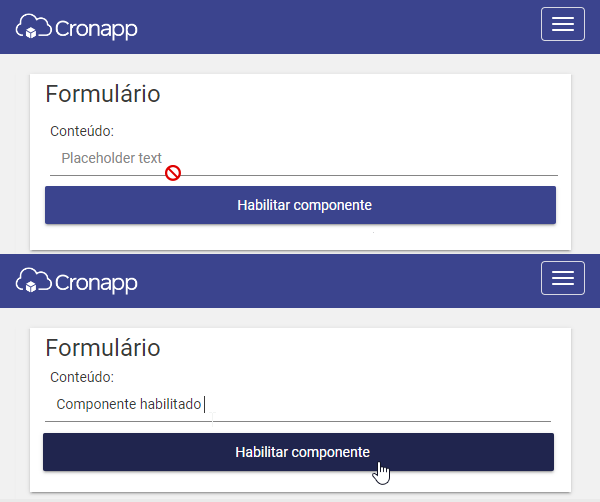
A função abaixo habilita uma entrada de texto através do seu identificador textinput-nome.
Utilização da função
A utilização da função Habilitar componente depende da forma correta de vinculação do bloco de programação ao formulário contendo os componentes com os quais se deseja interagir.
Para mais informações sobre como fazer tal vinculação acesse o link abaixo.
| Informações | ||
|---|---|---|
| ||