Ir para Primeiro Registro
emParâmetros
Compatibilidade
Servidor
Cliente
Exemplo
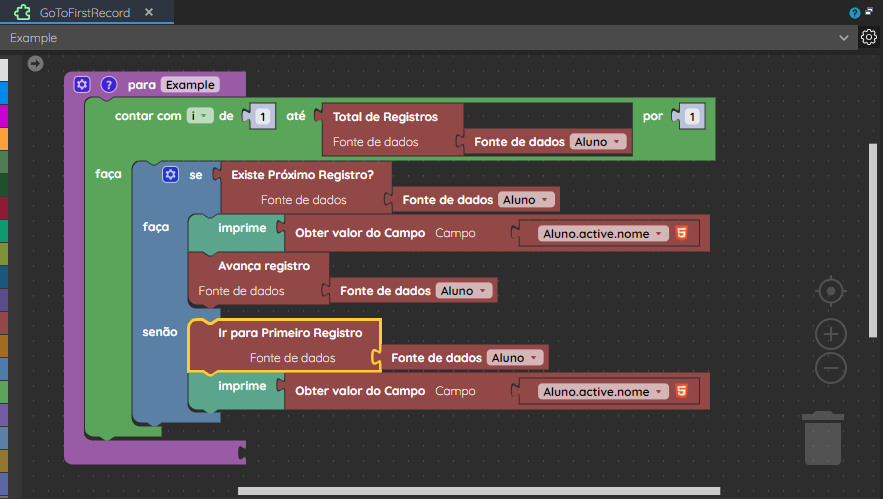
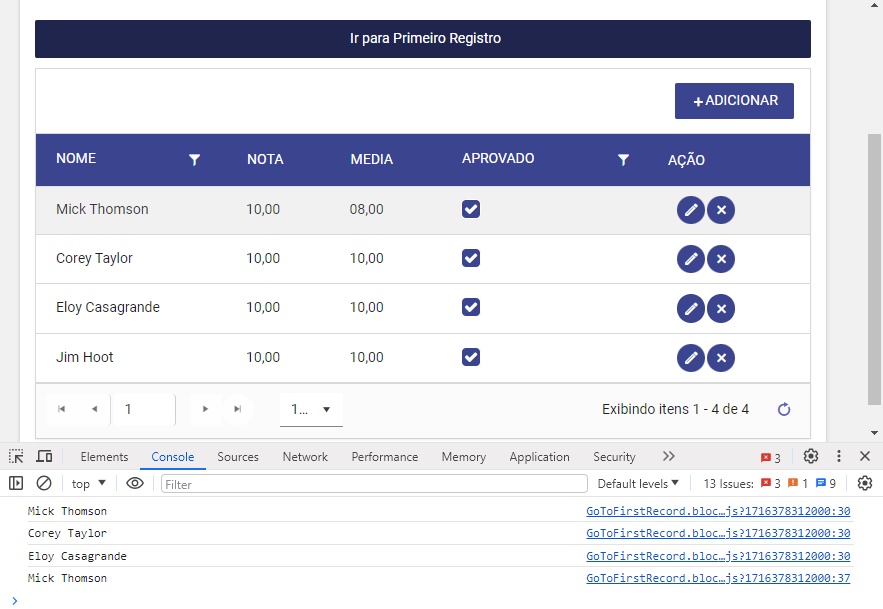
A função abaixo retorna para o primeiro registro na fonte de dados User e em seguida exibe o conteúdo do campo "name" através da função Exibir Notificação.
Figura 1 - Exibindo o nome do primeiro registro da Fonte de dados
Vincular formulário
Para selecionar a fonte de dados através do bloco Fonte de dados, é necessário apontar a view desejada no campo Formulário de referência das configurações do Editor de Bloco de programação.
| Informações | ||
|---|---|---|
| ||
| Veja mais detalhes no tópico "Propriedades do Blockly" em Bloco de programação. |