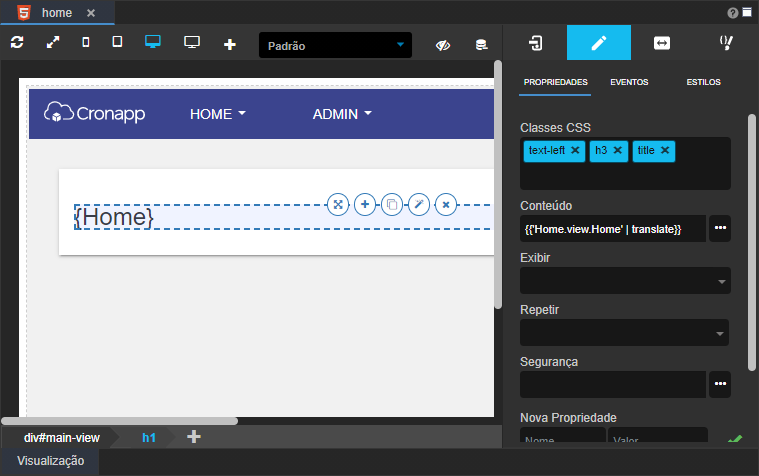
uma estrutura , é HTML (Figura 1) controle 2 conseguimos controle CronApp do controle no Editor HTML, personalização , internacionalização , inclusão HTML no CronApp
Figura 2 - Abas propriedades, eventos e responsividade também são influenciadas pelo components.json
Estrutura
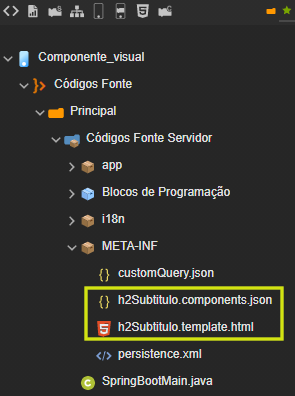
A quando controles padrões do CronApp utilizam o mesmo arquivo "components.json", que fica em diretórios diferentes dependendo do tipo do projeto:- Projetos web: Código Fonte → Principal → Códigos Fonte Cliente → plugins → cronapp-framework-js → components
- Projetos mobile: Código Fonte → Principal → mobileapp → www → plugins → cronapp-framework-mobile-js → components
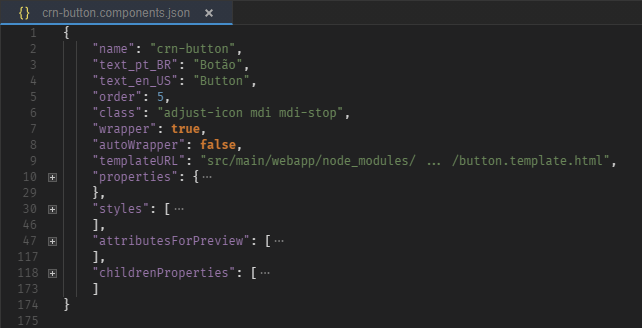
Em sua estrutura, o components.json possui um lista chamada "components" que possui vários objetos representando cada um dos controle padrões do editor HTML, diferente do arquivo gerado na criação do componente customizado (*.components.json) que só possui apenas um elemento nesta lista. Além disso, os documentos possuem o elemento "name" em sua estrutura principal que varia da seguinte forma (Figuras 4 e 5):
- Projeto web: crono-components;
- Projeto mobile: cronos-components-mobile-phonegap e
- Projeto web ou mobile criado pelo usuário: custom-cronos-components
Figura 4 e 5 - Diferença entre a estrutura do components.json gerada na criação do novo componente (esquerda) e o geral (direita)
- Valor: elemento mais simples, considerado a folha da árvore. Possui apenas uma chave e um valor. Ex: "name: Nome da propriedade", onde "nome" é a chave e "Nome da propriedade" é o seu valor.
- Objeto: Um objeto pode possuir valores e também outros objetos em seu interior.
- Lista: Possui uma lista de objetos em seu interior.
Em uma lista existem 1 ou mais objetos que possuem a mesma estrutura, enquanto que um objeto pode possuir valores e outros objetos e essa estrutura não se repete.
Elementos do components.json
Elemento: (raiz)
Tipo: objeto
Descrição: Objeto que engloba todo o documento components.json.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|---|---|---|
| name | valor | Define se é um arquivo responsável pelo controles padrões do CronApp ou um controle customizado pelo usuário. |
|
| version | valor | Valor com a versão do arquivo. | Ex.: 1.0.0 |
| components | lista | Lista dos objetos responsável por definir os controles e suas propriedades. | - |
Elemento: components
Tipo: lista
Descrição: Lista dos objetos responsável por definir as cada componente e suas propriedades.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|---|---|---|
| attributesForPreview | lista | Lista de propriedades customizadas nos atributos CSS dos componentes | - |
| autoWrapper | valor | Adiciona uma tag <div> em torno do template do componente, facilitando a modificação da diagramação. |
|
| childrenProperties | lista | Lista as diretivas Angular, elementos HTML ou exclusivas do CronApp para permitir sua edição nas propriedades dos subcomponentes (filhos) do controle do Editor HTML. | Ex.: O controle "Caixa de checagem" possuem 2 subcomponentes: rótulo e caixa. O childrenProperties é responsável por possibilitar a criação de propriedades distintas para cada um desses subcomponentes. |
| class | valor | Define o ícone do controle que aparecerá no editor HTML. Obs.: Diferente da aplicação que permite o uso dos ícones Glyphicons, font awesome icon e Material Design Icons; os botões dos componentes no editor HTML permite apenas o Material Design Icons. | Ex.: "adjust-icon mdi mdi-star" |
| classForPreview | objeto | Adiciona uma classe para ser visualizada somente no editor HTML, no modo de edição. Não irá aparecer na execução do projeto. | - |
| dependences | objeto | Possui uma lista (editor) com os endereços de arquivos CSS específica para esse controle. | - |
| forcedGroup | valor | Força o agrupamento dos componentes HTML no template, permitindo a seleção de todos os subcomponente de uma só vez. |
|
| groupedChildren | lista | Lista os elementos HTML que compõem o template, possibilitando selecioná-los e personaliza-los no editor HTML. Essa seleção pode ser feita utilizando as subabas dentro das abas “Propriedades” e “Eventos” no Editor HTML ou selecionando o componente na tela, abrindo o ícone do cadeado e selecionando novamente os elementos internos do componente. | Para cada elemento do array, temos:
|
| handleRules | objeto | Define características para algumas propriedades e regras para elementos do componente. | - |
| mask-placeholder | objeto | Informa qual componente HTML receberá o texto do campo Sugestão no editor HTML. | Possui em seu interior o valor "selector" onde será informado o componente HTML. Ex.: { "selector": "input" } |
| name | valor | Atributo id do componente HTML. | - |
| pallete | valor | Oculta ou exibe o controle no editor HTML. |
|
| properties | objeto | Lista as diretivas Angular, elementos HTML ou exclusivas do CronApp para permitir sua edição nas propriedades do componente no Editor HTML. | Ex.: O controle "Caixa de checagem" possuem 2 subcomponentes: rótulo e caixa. O Properties é responsável por criar propriedades que afetam todo o controle, diferentemente do childrenProperties. |
| rows | valor | Define o tamanho do campo em número de linhas. | Ex.: 5 |
| template | valor | Template HTML do componente. Por este ser um arquivo json, será necessário utilizar caracteres de escape para utilizar alguns caracteres. Exemplo: “\n”e “\”” | Ex.: "<i class=\"fa fa-star\"/>" |
| templateURL | valor | Endereço do template do componente. | - |
| text | valor | Nome do componente que aparecerá no editor HTML quando não houver internacionalização (propriedades: text_en_US e text_pt_BR). | Ex.: "Button" |
| text_en_US | valor | Internacionalização (inglês EUA) do nome do componente que aparecerá no editor HTML. | Ex.: "Button" |
| text_pt_BR | valor | Internacionalização (português Brasil) do nome do componente que aparecerá no editor HTML. | Ex.: "Botão" |
| wrapper | valor | Adiciona uma tag <div> em torno do template do componente. |
|
Elemento: attributesForPreview
Tipo: lista
Descrição: Lista de propriedades customizadas para os atributos CSS dos componentes.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|---|---|---|
| name | valor | Nome da propriedade que terá suas características alteradas neste objeto do attributesForPreview. | Ex.: "xattr-size" |
| type | valor | Define a forma que será exibida as opções da propriedade. Normalmente são utilizados o grupo de botões ou seletor de itens. |
|
| target | valor | Informa o atributo ou elemento que será customizado. Normalmente utilizado para adicionar “class” ou “style”. | Ex.: "class" |
| values | lista | Lista das opções da propriedade. | - |
Elemento: values do attributesForPreview
Tipo: lista
Descrição: Lista das opções da propriedade attributesForPreview
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|---|---|---|
| key | valor | Classe CSS que será adicionado no template após o usuário escolher o value. | Ex.: "display:block;" |
| value | valor | Nome da opção que será exibida para o usuário. | Ex.: "Block" |
| icon | valor | Exibe um ícone ao lado do nome da opção. | Ex.: "mdi mdi-ray-start" |
| color | valor | Exibe um quadrado com a cor especificada ao lado do nome da opção. Só é possível utilizar com o type “options”. | Ex.: "#fff" |
Elemento: childrenProperties
Tipo: lista
Descrição:
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|---|---|---|
| displayName_en_US | valor | Internacionalização (inglês EUA) do nome do campo que aparecerá no editor HTML. | Ex.: "Field" |
| displayName_pt_BR | valor | Internacionalização (português Brasil) do nome do campo que aparecerá no editor HTML. | Ex.: "Campo" |
| editExpression | valor | Exibe o ícone "Editar expressão" ao lado do nome do campo. Ao clicar é aberta uma caixa de texto para a edição da expressão ou inserção de Fonte de dados. |
|
| name | valor | Informa o atributo do elemento HTML que será manipulado em um campo do editor HTML. | Ex.: "ng-model" |
| onDisplay | valor | Executa comando em JavaScript para atualizar o componente na tela sempre que uma alteração for feita. | Ex.: "javascript:function() { /* função JavaScript */ }" |
| onSave | valor | Executa comando em JavaScript para salvar sempre que uma opção for selecionada ou ação tomada no componente. | Ex.: "javascript:function() { /* função JavaScript */ }" |
| selector | valor | Informa qual atributo do elemento HTML será selecionado para manipulação. | Ex.: "ui-select" |
| type | valor | Define a forma de como o subcomponente irá se comportar. Como permitir apenas texto, seletor ou importação de fonte de dados. | Ex.: "datasourceFieldList" |
Elemento: handleRules
Tipo: Objeto
Descrição: Define características para algumas propriedades e regras para elementos do componente.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|---|---|---|
| canActivate | valor | Ativa ou desativa as regras. |
|
| canIncrement | valor | Exibe o ícone "Adicionar" ao lado do nome do campo. Ao clicar é inserido outro item na lista. Exemplo: outra coluna em uma tabela ou outro item em uma lista de opções. |
|
| canOrder | valor | Define a possibilidade de ordenação dos itens. |
|
| canToggle | valor | Mostra o ícone "Exibir" ao lado do nome do campo. Esse ícone recolhe ou expande os itens desse controle no editor HTML, exemplo caixa de seleção. |
|
| rules | lista | Define algumas regras para alteração do template do componente a partir de determinadas ações. | - |
Elemento: rules do handleRules
Tipo: lista
Descrição: Lista de regras do controle.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|---|---|---|
| accordionTabClicked | valor | Específico do controle Acordeão, usado para acionar a ação de expandir ou recolher seus itens no editor HTML. | - |
| activeClass | valor | Ativa classe específica especificada. | Ex.: "in" |
| activeSelector | valor | Seleciona o atributo que sofrerá a alteração. | Ex.: "ul.nav-tabs li.active" |
| sourceHTML | valor | Define trecho do HTML que será acrecido ou retirado do template, caso a regra seja atendida. | Ex.: "<li></li>" |
| targetSelector | valor | Seleciona um elemento HTML ou classe CSS para sofrer a alteração, | Ex.: "div.panel-collapse.content" |
| toggleClass | valor | Adicionar ou retirar uma classe CSS. | Ex.: "invisible" |
| toggleSelector | valor | Adicionar ou retirar um elemento seletor. | Ex.: "ui-select-choices" |
Elemento: properties
Tipo: Objeto
Descrição: Define as propriedades e evento do controle.
Executa evento no precionar do clique do botão (JavaScript).
Elemento: características do properties
Tipo: ObjetoDescrição: