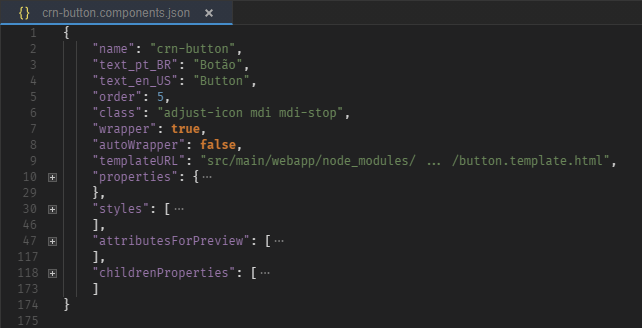
e ele só Modo Avançado () () e html , mas existem algumas que são comuns em todos os componentes 2. / exemplosenUS inglês EUA| Button | português BrasilBotão; os src/main/ exclusivas O controle checkbox possuem 2 subcomponentes, rótulo e caixa, e o properties é responsável por criar propriedades que afetam todo o controle editor Informa (ex.: “span:nth-child(2)”). Internacionalização apareceráem Internacionalização Outras propriedades que podem ser encontradas nesses arquivos, mas que podem variar de componente para componente:
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|
attributesForPreview | Lista de propriedades customizadas nos atributos CSS dos componentes | - |
autoWrapper | Adiciona uma tag <div> em torno do template do componente, facilitando a modificação da diagramação. | - true: Permite tratamento diferenciado entre o componente e a <div>.
- false: Não permite tratamento diferenciado entre o componente e a <div> e é o valor default quando a propriedade não é informada.
|
childrenProperties | Lista as diretivas Angular, elementos HTML ou exclusivas do Cronapp para permitir sua edição nas propriedades dos subcomponentes (filhos) do componente no editor de views. | O componente checkbox possuem 2 subcomponentes, rótulo e caixa, e o childrenProperties é responsável por possibilitar a criação de propriedades distintas para cada um desses subcomponentes. |
classForPreview | Adiciona uma classe para ser visualizada somente no editor de views, no modo de edição. Não irá aparecer na execução do projeto. | - |
dependences | Possui uma lista (editor) com os endereços de arquivos CSS específica para esse controle. | - |
forcedGroup | Força o agrupamento dos componentes HTML no template, permitindo a seleção de todos os subcomponente de uma só vez. | - true: Agrupa todos os subcomponentes, necessário realizar o desbloqueio para poder selecionar cada subcomponente.
- false: Permite a seleção de cada subcomponente sem a necessidade do desbloqueio e é o valor default quando a propriedade não é informada.
|
handleRules | Define características para algumas propriedades e regras para elementos do componente. | - |
mask-placeholder | Informa qual componente HTML receberá o texto do campo Sugestão no editor de views. | Possui em seu interior o valor "selector" onde será informado o componente HTML. Ex.: { "selector": "input" } |
onDrop | Abre a janela de configuração especificada quando o componente é arrastado para a área de edição da view. | Ex.: "onDrop": "openEditor"; "onDrop": "NomeAtributo" |
onDoubleClick | Abre a janela de configuração especificada quando o componente recebe um duplo click na área de edição da view. | Ex.: "onDoubleClick":"openEditor"; "onDoubleClick": "NomeAtributo" |
pallete | Oculta ou exibe o controle no editor de . | - true: exibe o controle no editor de views e é o valor default quando a propriedade não é informada.
- false: oculta o controle no editor de views.
|
rows | Define o tamanho do campo em número de linhas. | 5 |
template | Template HTML do componente. Por este ser um arquivo json, será necessário utilizar caracteres de escape para utilizar alguns caracteres. Exemplo: “\n”e “\”” | <i class=\"fa fa-star\"/> |
templateURL | Endereço do template do componente. | - |
text | Nome do componente que aparecerá no editor de views quando não houver internacionalização (propriedades: text_en_US e text_pt_BR). | Button |
wrapper adiciona uma tag <div> e é o valor default quando a propriedade não é informada não adiciona uma tag <div>.| Âncora |
|---|
attributesForPreview | attributesForPreview | attributesForPreview
Lista de propriedades customizadas para os atributos CSS dos componentes.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|
name | Nome da propriedade que terá suas características alteradas neste objeto do attributesForPreview. | xattr-size |
type | Define a forma que será exibida as opções da propriedade. Normalmente são utilizados o grupo de botões ou seletor de itens. | - btngroup: para exibir as propriedades em um grupo de botões alinhados. Permite a utilização de ícones nos botões.
- options: para exibir as propriedades em um seletor de itens (dropdown). Permite a utilização de ícones, cores ou ambos.
|
target | Informa o atributo ou elemento que será customizado. Normalmente utilizado para adicionar class ou style. | class |
values | Lista das opções da propriedade. | values
Lista das opções da propriedade values do attributesForPreview.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|
key | Classe CSS que será adicionado no template após o usuário escolher o value. | display:block; |
value | Nome da opção que será exibida para o usuário. | block |
icon | Define o ícone que será exibido ao lado do nome da opção. | mdi mdi-ray-start |
color | Exibe um quadrado com a cor especificada ao lado do nome da opção. OBS.: Só é possível utilizar com o type options. | #fff |
| Âncora |
|---|
childrenProperties | childrenProperties | childrenProperties
Lista das opções da propriedade childrenProperties.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|
displayName_en_US | Nome do campo que aparecerá na aba propriedades do editor de views quando a IDE estiver no idioma inglês (EUA). | Field |
displayName_pt_BR | Nome do campo que aparecerá na aba propriedades do editor de views quando a IDE estiver no idioma português (BR). | Campo |
editExpression | Exibe o ícone Editar expressão ao lado do nome do campo e ao clicar é aberta uma caixa de texto para a edição da expressão ou inserção de Fonte de dados. | - true: ativa a opção;
- false: desativa a opção e é o valor default quando a propriedade não é informada.
|
mandatory | Define uma propriedade como preenchimento obrigatório, adicionando contorno vermelho à propriedade quando vazia. | - true: define como obrigatória.
- false: define como não obrigatória.
|
name | Informa o atributo do elemento HTML que será manipulado em um campo do editor de views. | ng-model |
onDisplay | Executa comando em JavaScript para atualizar o componente na tela sempre que uma alteração for feita. | javascript:function() { /* função JavaScript */ } |
onSave | Executa comando em JavaScript para salvar sempre que uma opção for selecionada ou ação tomada no componente. | javascript:function() { /* função JavaScript */ } |
selector | Informa qual atributo do elemento HTML será selecionado para manipulação. | ui-select |
type | Define a forma de como o subcomponente irá se comportar como permitir apenas texto, seletor ou importação de fonte de dados. | datasourceFieldList |
| Âncora |
|---|
handleRules | handleRules | handleRules
Define características para algumas propriedades e regras para elementos do componente.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|
canActivate | Ativa ou desativa as regras. | - true: ativa o handleRules do componente.
- false: desativa o handleRules do componente.
|
canIncrement | Exibe o ícone adicionar ao lado do nome do campo e ao clicar é inserido outro item na lista. Exemplo: outra coluna em uma tabela ou outro item em uma lista de opções. | - true: insere o ícone adicionar;
- false: oculta o ícone adicionar e é o valor default quando a propriedade não é informada.
|
canOrder | Define a possibilidade de ordenação dos itens. | - true: possibilita ordenação dos itens e é o valor default a propriedade não é informada;
- false: impede a ordenação dos itens.
|
canToggle | Mostra o ícone exibir ao lado do nome do campo e esse ícone recolhe ou expande os itens ou submenus desse controle no editor de views, permitindo visualizar e selecionar seu conteúdo para personalização. Exemplo: caixa de seleção ou menu. | - true: insere o ícone exibir;
- false: oculta o ícone exibir e é o valor default a propriedade não é informada.
|
rules | Define algumas regras para alteração do template do componente a partir de determinadas ações. | - |
rules
Lista de as regras de controle do handleRules.
| Propriedade | Objetivo | Possíveis valores / exemplos |
|---|
accordionTabClicked | Específico do componente acordeão, usado para acionar a ação de expandir ou recolher seus itens. | - |
activeClass | Ativa uma classe específica apontada anteriormente. | in |
activeSelector | Seleciona o atributo que sofrerá a alteração. | ul.nav-tabs li.active |
sourceHTML | Define trecho do HTML que será acréscido ou retirado do template, caso a regra seja atendida. | <li></li> |
targetSelector | Seleciona um elemento HTML ou classe CSS para sofrer a alteração, | div.panel-collapse.content |
toggleClass | Adicionar ou retirar uma classe CSS. | invisible |
toggleSelector | Adicionar ou retirar um elemento seletor. | ui-select-choices |
| Âncora |
|---|
properties | properties | properties
Define as propriedades e evento do controle.
| Propriedade | Objetivo | Campo no editor de views |
|---|
crn-datasource | Define a fonte de dados do componente. | Fonte de dados |
cronapp-filter-autopost | Realiza consulta ou ação a cada letra digitada no campo. | Postagem Automática |
cronapp-filter-caseinsensitive | Define se o campo diferenciará letras minúsculas e maiúsculas. | Case Insensitive |
cronapp-filter-operator | Define operadores relacionais e de igualdade. (=, <, >, <= e >=) | Operador |
dependent-by | Cria uma dependência do componente para a exibição de conteúdo. Exemplo: As informações sobre um usuário só irá aparecer na tela quando um dos usuários for selecionado. | Depende de |
dependent-lazy-post | Cria uma dependência do componente com a fonte de dados informada para a inserção de conteúdo. Nesse campo deve ser informado o objeto independente em relação ao campo "dependente de postagem de campo sob demanda". Exemplo: As regras para um usuário só será submetida se existir um usuário. | Dependente de postagem sob demanda |
dependent-lazy-post-field | Cria uma dependência do componente com a fonte de dados informada para a inserção de conteúdo. Nesse campo deve ser informado o objeto ou id que ficará dependente. Exemplo: As regras para um usuário só será submetida se existir um usuário. | Dependente de postagem de campo sob demanda |
entity | Define qual a fonte de dados que irá alimentar o componente. | Origem de dados |
href | Define uma URL para gerar um link. | Referência |
keys | Define quais parâmetros serão usados como chave na fonte de dados. | Chaves |
mandatory | Define uma propriedade como preenchimento obrigatório, adicionando contorno vermelho à propriedade quando vazia. | - true: define como obrigatória.
- false: define como não obrigatória.
|
mask | Lista pré-definida de mascarás. Exemplo: CEP, CPF, data, telefone etc. | Máscara |
mask-placeholder | Possibilita adição de novas máscaras customizadas. | Sugestão de máscara |
ng-click | Executa evento ao clicar (AngularJS). | Ao clicar |
on-after-create | Executa um evento após a criação algo. | Após criardeleteon-after-fillApós preencherApós atualizar | Antes de criar | de deletar algo.Antes Antes de atualizar | onclickAo clicar | erraronmouseover | .Ao clicar | qrQR CodesrcOrigemtargetAlvo no Largura | Posição | TamanhoTemaDetermina o Style Type | ) e definidas no attributesForPreview. e representa de / exemplosDatasourceBRFonte de dados | onDisplay | Executa comando em JavaScript para atualizar o componente na tela sempre que essa propriedade for alterada. | javascript:function() { /* função JavaScript */ } |
onSave | Executa comando em JavaScript para salvar sempre que uma opção for selecionada ou ação tomada no componente. | javascript:function() { /* função JavaScript */ } |
options | Define quais chaves/valores options: key | Chave da opção para propriedades do tipo lista. | true |
options: value | Valor da opção para propriedades do tipo lista. | Sim |
- | o tipo do recurso usado na propriedade.Exemplo: "image/jpeg,image/gif,image/png" (permite )type | Define em qual aba o campo aparecerá (Propriedades ou Eventos), além da forma de como o campo irá se comportar: permitir apenas texto, seletor, abrirá uma janela para segurança, importação de fonte de dados ou eventos. | event