Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
A caixa de seleção dinâmica é um componente do tipo combobox que exibe seu conteúdo a partir de uma fonte de dados.
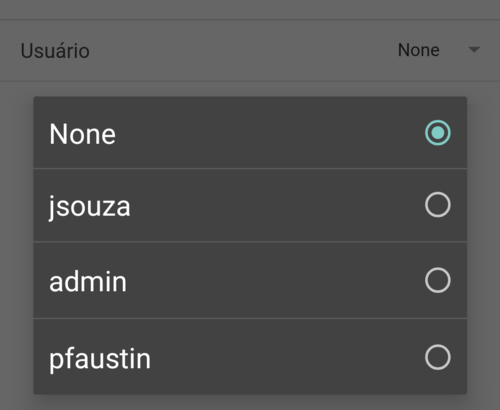
A forma como o componente é renderizado varia com o sistema operacional usado: no Android a aplicação é escurecida e é exibido uma caixa de opções (Figura 1), já no iOS a caixa sobreposta possui um efeito visual de rolagem (Figura 1.1).
| Aviso |
|---|
Não é possível utilizar a mesma fonte de dados para dois componentes na mesma tela. Exemplo: Duas fontes do tipo User para duas grades na mesma view. |

Figura 1 - Exemplo do componente rodando no Android

Figura 1.1 - Exemplo do componente rodando no iOS
Principais propriedades
Aba de Propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
Fonte de dados | crn-datasource | Seleciona uma das fonte de dados presentes no formulário. |
Título | content | Define o rótulo inicial do componente. |
Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
Campo Chave | xkey-field | Selecione um dos campos da fonte de dados que será o identificador da opção. As opções só serão exibidas após a seleção do campo Fonte de dados. |
Campo Texto | xdisplay-field | Selecione um dos campos da fonte de dados que será exibido para o usuário. As opções só serão exibidas após a seleção do campo Fonte de dados. |
Identificador | id | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Estilo | style | Altera o estilo do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Caixa de seleção.
Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Plano de fundo do Título | Title background | Estiliza o plano de fundo no título do componente. |
| Título | Title | Estiliza o título do componente. |
| Item Selecionado/ Seta | Selected Item | Estiliza o item selecionado. |
Exemplo de uso com filtros
Em aplicações mobile, o componente de caixa de seleção dinâmica exibe todos os registros de uma fonte de dados. No entanto, quando a fonte de dados contém muitos registros, pode ser difícil encontrar um registro específico apenas utilizando a barra de rolagem.
Este tópico apresentará um exemplo de como utilizar a caixa de seleção dinâmica com filtros na fonte de dados. Para isso, também utilizaremos o componente entrada de texto para digitar o conteúdo que será filtrado na fonte de dados, exibindo na caixa de seleção apenas os registros que correspondem ao filtro.
Para iniciar, insira na view um componente entrada de texto (destaque 1 da Figura 2) e uma fonte de dados (2). Em seguida, na propriedade Filtros e Parâmetros (3) da fonte de dados, adicione uma nova regra (4) e, nela, configure o campo que deseja filtrar. Para este exemplo, selecionamos o campo "name" (destaque a). No campo comparativo selecionamos a opção "Contém" (destaque b). Por fim, ao lado do campo "Expressão" selecionamos a propriedade ng-model do componente entrada de texto (destaque c). Essa configuração possibilita que o campo "name" da fonte de dados seja filtrado de acordo com o conteúdo inserido no componente de texto.
 Image Added
Image Added
Figura 2 - Configuração da fonte de dados
Em seguida, adicione o componente caixa de seleção dinâmica na view e configure as propriedades Fonte de dados (destaque 1 da Figura 2.1), Campo Chave (2) e Campo Texto (3) como exibe a imagem abaixo. Por fim, salve as alterações e execute o projeto.
 Image Added
Image Added
Figura 2.1 - Configuração da caixa de seleção dinâmica
A imagem a seguir exibe o componente caixa de seleção dinâmica sem utilização de filtros de pesquisa. Observe que a lista dos registros é extensa, tornando difícil encontrar um registro específico.
 Image Added
Image Added
Figura 2.1 - Caixa de seleção sem utilizar filtros de pesquisa
A imagem abaixo apresenta o resultado das configurações realizadas. Ao inserir o conteúdo "Ana" no componente de texto, apenas os registros correspondentes foram exibidos na caixa de seleção dinâmica.
 Image Added
Image Added
Figura 2.2 - Caixa de seleção utilizando o filtro de pesquisa
Nome em inglês
Dynamic Combobox
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário mobile
Equivalente web
Caixa de seleção dinâmica (web)
Botão do Componente

Imagem no Editor Visual
