Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Definição
A Especificação A funcionalidade importar OpenAPI/Swagger, segue as especificações OpenAPI (OAS) define , que definem uma descrição de interface padrão para APIs HTTP, independente de linguagem de programação, para APIs HTTP, o permitindo que permite tanto humanos quanto computadores descobrirem descubram e entenderem entendam as capacidades de um serviço sem exigir acesso ao código-fonte, documentação adicional ou inspeção do tráfego de rede. Quando devidamente definida via Swagger/OpenAPI, um consumidor pode entender e interagir com o serviço remoto apenas configurando alguns parâmetros na tela de importação do serviço. Semelhante ao que as descrições de interface fizeram para programação em níveis mais baixos, a especificação OpenAPI remove a necessidade de adivinhação ao chamar um serviço. Para mais informações, acesse a documentação oficial do OpenAPI Specification.
No Cronapp, esta funcionalidade analisa as informações contidas em uma API, como endpoints, métodos HTTP, parâmetros, tipos de dados e outras características, e automaticamente gera Blocos de Programação e Fontes de Dados que incorporam esses recursos. Desse modo, essa funcionalidade torna simples a configuração e interação com os recursos de uma OpenAPI.
| Informações |
|---|
Os projetos Cronapp também geram especificações baseadas em OpenAPI/Swagger, veja mais detalhes na documentação Swagger - OpenAPI. |
Importando OpenAPI/Swagger
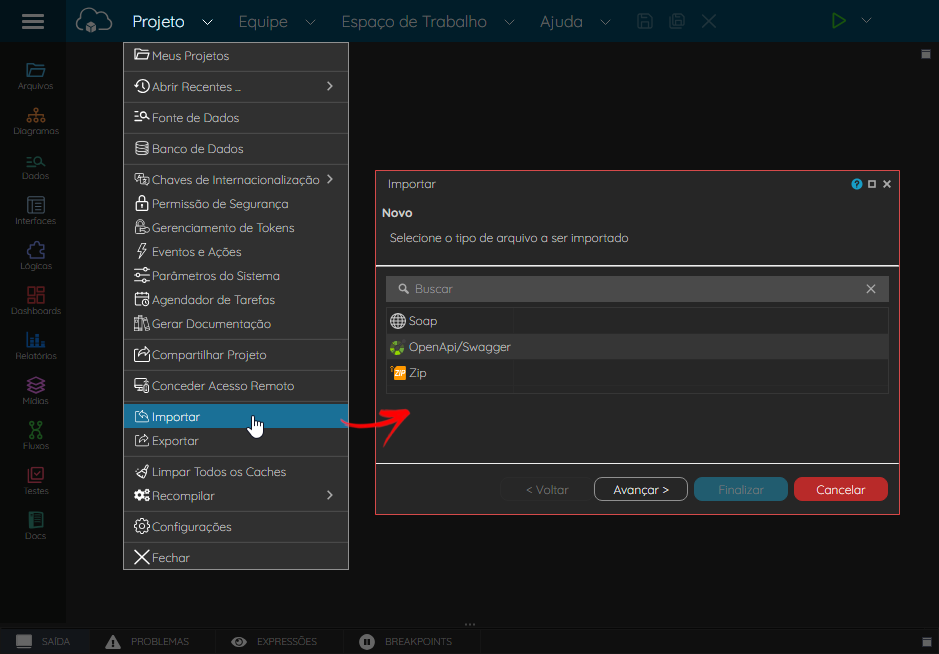
Acesse o menu do sistema Projeto > Importar e na janela que será exibida, escolha a opção OpenAPI/Swagger, por fim, clique em "Avançar. ", como mostra a figura abaixo.

Figura 1 - Importando OpenAPI/Swagger
Configuração| Âncora | ||||
|---|---|---|---|---|
|
Após selecionar a opção OpenAPI/Swagger, a janela de configuração da funcionalidade será exibida, preencha os campos e clique em "Avançar" para dar continuidade ao processo.anchor
Figura 2 1.1 - Configuração da janela OpenAPI
- URL: campo destinado à informar o caminho endereço da especificação da API que será importada. Ao preencher este campo, os campos das propriedades Url "URL base" e "Namespace" serão preenchidos automaticamente.
- URL base: ponto de entrada principal para os recursos disponíveis da API. É a parte fixa da URL que geralmente permanece constante para todas as requisições feitas à API. A URL base, quando combinada com caminhos específicos de recurso, permite que os clientes acessem endpoints específicos da API.
- Categoria : <TODO>*: permite informar onde serão incluídos os blocos gerados pela API, podendo incluir em uma categoria já existentes dos blocos de programação servidor ou informar o nome de uma nova categoria. Exemplo: "minhaCategoria".
- Usar tags como categoria *: crua cria categorias novas de blocos de programação servidor baseadas nas tags da API.
- Namespace: nome do pacote onde a estrutura será gerada. Este campo é preenchido automaticamente ao inserir a URL.
O arquivo JSON com as especificações da API pode ser acessada a partir do endereço "src/main/api-specs/openapi/" (necessário habilitar o modo avançado). - Cabeçalhos: caso o acesso a especificação da API necessite de algum cabeçalho.
Clique no ícone (+) ao lado do campo para adicionar um campo de cabeçalho ou (x) para excluir o campo selecionadoCabeçalhos: os campos de cabeçalho são utilizados para situações em que o usuário precise acessar algum recurso da API que precise de autenticação.- Chave: nome do cabeçalho, por exemplo, "Authorization", "Content-Type", "X-AUTH-TOKEN".
- Valor: conteúdo ou o valor atribuído a essa chave.
| Informações | ||
|---|---|---|
| ||
Os blocos de programação gerados serão categorizados de diferentes formas a depender de como foi selecionado os campos Categorias e Usar tags como categorias. Veja abaixo como serão tratadas as categorias com base nas configurações dos campos.
|
| Âncora | ||||
|---|---|---|---|---|
|
A próxima janela permite configurar como e quais recursos da API serão importados (figura 1.2). Âncora
![]()
Figura 1.2 .1 - Configuração das tags da API
Após clicar em "Avançar", a janela de configuração das tags será exibida.No exemplo apresentado acima, temos três tags: pet
, store e user(destaque 1 da figura 1.2
.1), store e user. Ao expandir cada tag, podemos visualizar seus respectivos endpoints (2), os quais apresentam seus métodos (verbos HTTP) (3).
É possível configurar cada tag ou método individualmente para importar os dados da API como Blocos de Programação, Fonte de Dados (webservice) ou optar por não importar nada, selecionando a opção "Nenhum". Além disso, é possível selecionar uma das três opções de importaçãodiretamente na tag, de modo que a opção escolhida seja aplicada para todos os endpoints e, consequentemente, para os métodos.A opção de importação (destaque 4) selecionada afetará seus filhos. Assim, ao selecionar uma opção na tag, tanto seus endpoints como seus verbos serão modificados. Ao selecionar uma opção no endpoint, será refletido em todos os seus verbos. Por fim, é possível importar apenas um verbo, ignorando todos os outros recursos.
Opções de importação:
- Blocos de Programação: geram Blocos de programação servidor.
- Fonte de Dados: geram Fonte de dados do tipo web services apenas para os verbos Get, sendo necessário configurar as ações da Fonte de dados para tratar os demais verbos.
- Nenhum: não importa o recurso selecionado.
- Todos: importar o recurso selecionado para Bloco de programação e Fonte de dados (apenas para os verbos Get).
Após configurar o que deseja importar da API, clique em Finalizar (figura 1.2) e aguarde o Cronapp finalizar
| title | Atenção |
|---|
a importação da API antes de realizar qualquer ação.
Exemplos
Para ilustrarum melhor entendimento desse recurso, vamos apresentar dois exemplos: inicialmente, vamos desenvolver blocos de programação para a tag "pet" utilizando uma API, importando-a via OpenAPI/Swagger. Em seguida, criaremos uma fonte de dados para extrair registros específicos dessa API. Ambos os exemplos serão baseados na API PetStore.
| Âncora | ||||
|---|---|---|---|---|
|
Blocos de programação
Seguindo os passos da figura 1.2.1, vamos criar um bloco de programação para adicionar um pet à petstore. Selecione apenas a opção bloco de programação no método addPet e deixe as outras opções maracadas como Nenhum, importamos como "Bloco de programação" apenas o verbo addPet do endpoint /pet e deixamos as outras opções marcadas como "Nenhum".
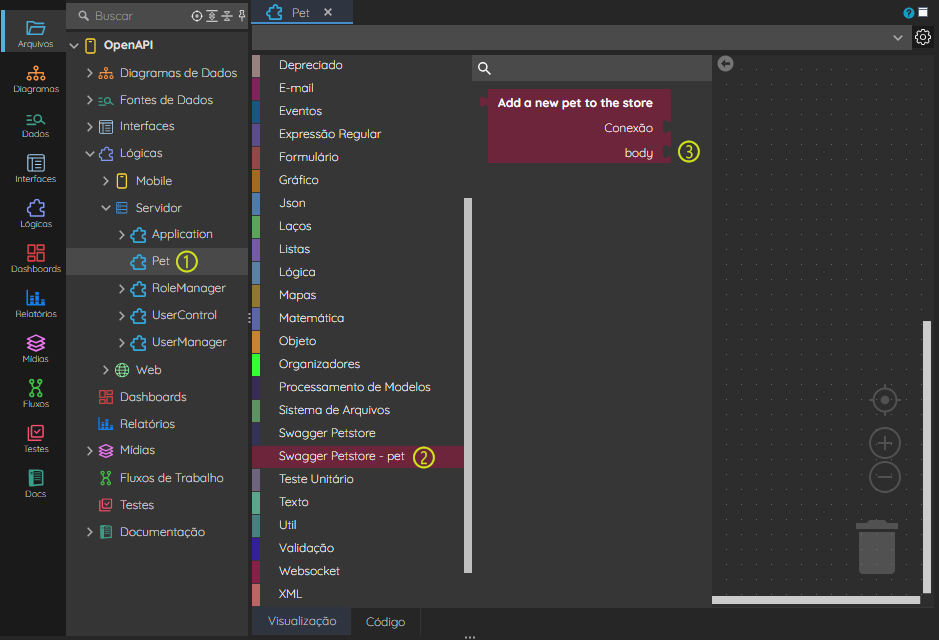
Para visualizar a função importada, é necessário criar abrir um bloco arquivo de Bloco de programação servidor, nesse caso, criamos o arquivo chamado "Pet" (destaque 1 da figura 2.2), para este exemplo, criamos um bloco chamado "pet". Acesse a categoria "Swagger Petstore - pet" (2), essa nomenclatura informa o nome da api API e da tag importada, respectivamente. Nesta categoria, consta a função "Add a new pet to the store". temos somente essa função pois selecionamos somente o método addPet na hora da importação, se tivéssemos optado por selecionar bloco de programação no endpoit pet, todas as funções seriam importadas para a categoria (3).

Figura 2. 2 - Categoria criada após a importação do método como bloco de programação
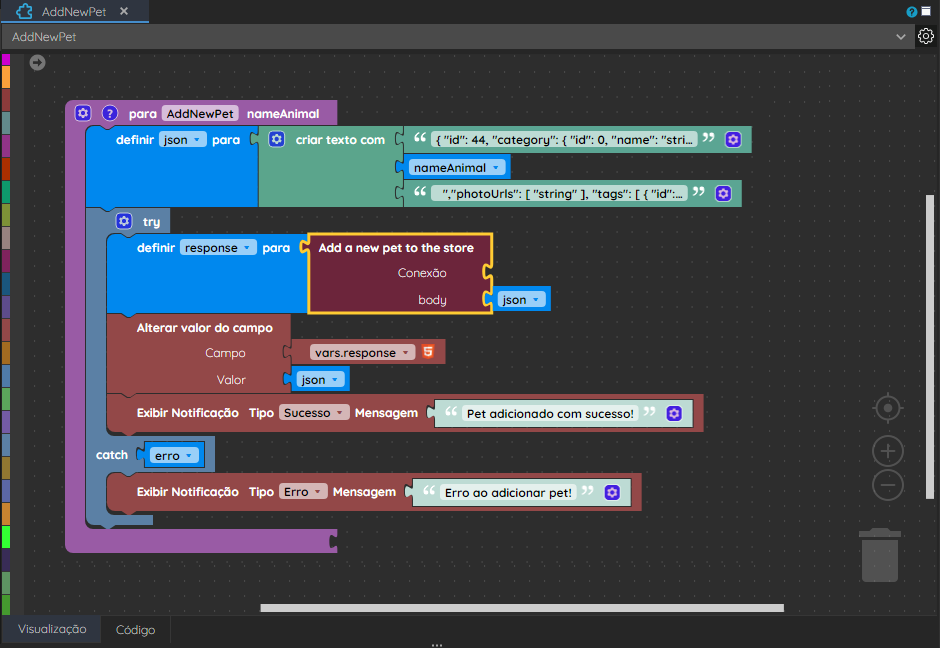
Para ilustrar a utilização deste bloco, primeiramente precisamos vincular a função a um formulário de referência, consulte a o tópico "Propriedades do Blockly" da documentação Bloco de programação para mais detalhes. Neste exemplo, adicionaremos um novo animal passando apenas o seu nome, para isso criamos . Criamos uma função cujo o parâmetro do JSON, "name", aqui representado pelo parâmetro nome do pet será passado por parâmetro, aqui representado por "nameAnimal", este parâmetro será passado pelo usuário através de um campo do formulário da página. Para isso, pegamos a estrutura do JSON que é criado necessária ao adicionar um novo animal e a concatenamos com a variável do parâmetro, essa informação será armazenada em uma variável que nomeamos como "json".
Utilizamos o bloco de tratamento de exceção para ter um controle sobre a execução da função obtida pela API, no parâmetro "body" inserimos a variável que armazena o "json" criado anteriormente. Em uma view web, criamos um formulário que contém um componente Entrada entrada de texto, um botão para chamar a função e um componente Área área de texto, que irá exibir o resultado da requisição através do bloco Alterar valor do campo quando o usuário adicionar o novo pet, . Por fim, uma notificação será exibida em caso de sucesso ou erro. O parâmetro conexão será explicado mais a frente.
| Informações | ||
|---|---|---|
| ||
Ao vincular a função no botão que irá executá-la, é necessário passar o nome da variável contida no campo Valor (ng-model) do componente entrada de texto. Este valor será passado para a função que irá alimentar a variável "nameAnimal". |
A estrutura do JSON utilizada no exemplo foi montada no bloco criar texto com. Copie a primeira linha e cole em um bloco de texto, crie mais um parâmetro no bloco e insira a variável "nameAnimal" e, por fim, copie a última parte do JSON e cole em em outro bloco de texto.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
{ "id": 44, "category": { "id": 0, "name": "string" }, "name": "
<variavelDoParametro>
","photoUrls": [ "string" ], "tags": [ { "id": 0, "name": "string" } ], "status": "available" } |

Figura 2.3 1 - Função para adicionar um novo pet a petstore
O resultado da execução da função pode ser conferido abaixo (destaque 1 da figura 2.4). Vale salientar que o parâmetro Valor do componente Entrada de texto, deve ter o mesmo nome da variável passada como parâmetro na função2).

Figura 2.4 2 - Resultado da execução da função
| Âncora | ||||
|---|---|---|---|---|
|
Autenticação via bloco
O bloco Nova Conexão, em destaque na figura abaixo, sempre será criado ao importarmos uma OpenAPI como blocos de programação. Este bloco é utilizado quando há a necessidade de acessar algum recurso privado da API. No exemplo da figura abaixo, estamos obtendo os registros de usuários de uma outra aplicação do Cronapp, que contém alguns recursos que somente usuários que possuem um token de autenticação podem acessar.
No primeiro parâmetro do bloco, estamos informando o "Caminho Base" da aplicação que queremos obter o recurso, no segundo parâmetro, "Cabeçalhos", passamos a chave e o valor, neste caso, x-auth-token e o token de autenticação, respectivamente. Todas essas informações são acopladas ao bloco obterRegistroget, função obtida a partir da importação OpenAPI.
 Image Added
Image Added
Figura 2.3 - Autenticação via bloco de programação
| Âncora | ||||
|---|---|---|---|---|
|
Fonte de dados
Por padrão, ao importar do OpenAPI, só serão criadas as Fonte de dados de recursos Get. Essas Fontes de dados são gerenciadas pelo Cronapp e só são visíveis na janela Buscar Fonte de dados (destaque 2 da Figura 2.4) ou qualquer janela de seleção de Fonte de dados, como na janela de seleção do componente fonte de dados ou Relatório. As Fontes de dados gerenciadas pelo Cronapp não podem ser excluídas e, ao editá-las (destaque 3 da figura 2.4), uma cópia da Fonte de dados original é criada, permitindo sua edição, e a Fonte de dados original não será mais acessível enquanto existir a cópia. Ao excluir a cópia, a Fonte de dados original volta a ser exibida com as mesmas propriedades.
Ao editar uma cópia da Fonte de dados original, será possível manipular a Fonte de dados para atender a outros recursos, como:
- Configurar filtros.
- Incluir os demais verbos: delete, update e post.
- Configurar a paginação.
- Tratar os campos da entidade.
- Manipular cabeçalho.
- E vários outros recursos disponíveis na Fonte de dados.
| Nota |
|---|
Vale destacar que os recursos modificados devem ser suportados pela API. |
Para este exemplo, exibiremos em um formulário de pesquisa web os animais com status "available" da fonte de dados. Importe API. Assim, importe a OpenAPI da PetStore e siga os passos apresentados na figura 2., Ao 1.1. Ao chegar na janela de especificações, selecione como "Fonte de dados" o endpoit endpoint /pet/findBeyStatusfindByStatus e finalize o processo.
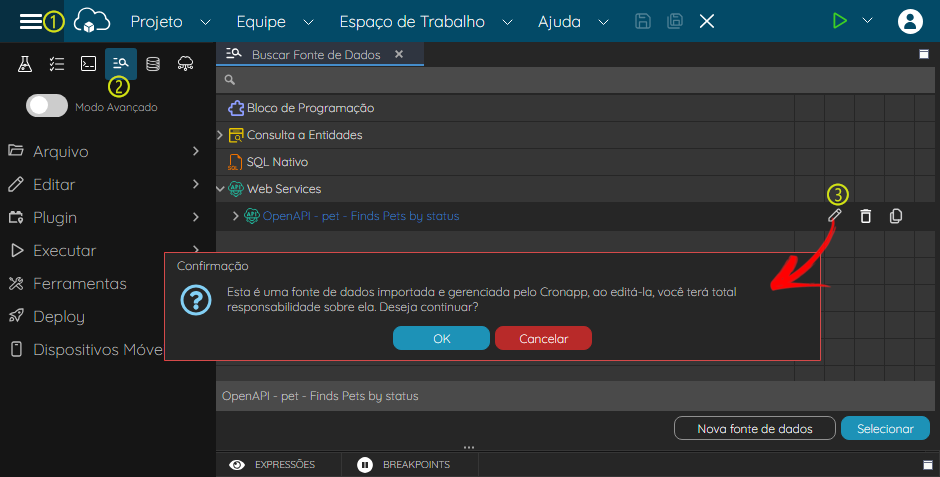
Após importar o recurso como Fonte de dados, é necessário editaeditá-lo. Acesse o botão do menu do sistema (destaque 1 da figura 2.4) e , em seguida, clique no ícone da fonte Fonte de dados (2), esse recurso também pode ser acessado através do menu Projeto e também, a partir do componente visual Fonte de dados. As fontes de dados importadas pela OpenAPI não podem ser modificadas, para edita-las precisamos fazer uma cópia, clicando expanda a lista de Fonte de dados Web Services e clique em no ícone de edição (3) uma caixa de confirmação será exibidada Fonte de dados importada, clique em ok para continuar, dessa forma, o "OK" para finalizar. O Cronapp copiará automaticamente a fonte Fonte em questão.

Figura 2.4 - Visualizando a fonte Fonte de dados importada
A janela de edição da fonte Fonte de dados será aberta automaticamente, é e agora será possível vê-la na árvore de arquivos do diretório (destaque 1 da figura 42.15). Alteramos o seu identificador (2) para "AnimalStatus" e na aba Filtro, definimos o parâmetro "status" como "available", .

Figura 42.1 5 - Editando a Fonte de dados
Feito isso, criaremos uma view para visualizar esses dados. Acesse a Fonte de dados criada e clique com o botão direito sobre ela, em seguida, escolha a opção Ação > Criar visão para a entidade (destaque 1 da figura 2.6). O tipo de modelo que utilizaremos será o Formulário de Pesquisa Web (2), altere o nome do arquivo (3) e avance até finalizar o processo.

Figura 2.6 - Criando o Formulário de Pesquisa Web
Execute o projeto e acesse a view criada, o resultado da configuração pode ser conferido abaixo.

Figura 2.7 - Formulário de Pesquisa Web exibindo os animais com o status "available"
Nesta página
Índice