Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
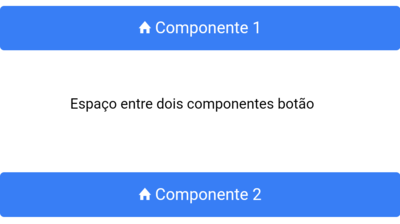
Cria um espaço , ajustável , entre componente componentes superior e inferior. O componente Espaço também aceita textotextos subcomponentes.
Image Removed
 Image Added
Image Added
Figura 1 - Exemplo de imagem componente rodando no aplicativo
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
Conteúdo | content | Permite adicionar texto no Espaço. |
Estilo | style | Campo para adicionar atributos CSS no formato inline. |
Exibir | ng-show | Propriedade AngularJS Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Nome em inglês
Spacer
Nessa página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário web
Equivalente web
Não possui.
Botão do Componente
 Image Added
Image Added
Imagem no Editor Visual
 Image Added
Image Added