Adicionar classe
Alterna a cada vez que é chamado entre ativa ou não, uma classe css que foi configurada.
Parâmetros
...
Nome
...
Tipo
...
Doc
...
Recebe o nome da classe sem o símbolo de ponto no começo do nome.
Exemplo: style6090
Compatibilidade
Servidor
Cliente
Exemplo
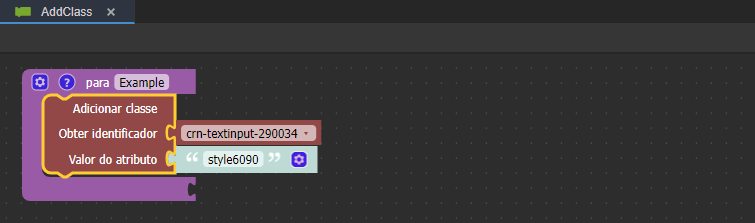
Após vincular um formulário de referência nas configurações do bloco, a função "AnternandoClasse" (Figura 1) recebe o bloco Adicionar classe e seus parâmetros estão configurados da seguinte forma:
- Obter identificador: nome da propriedade Identificador do componente que será utilizado;
- Valor do atributo: Classe CSS que será adicionada (Sem o ponto antes do nome da classe).
Figura 1 - Bloco Definir visibilidade
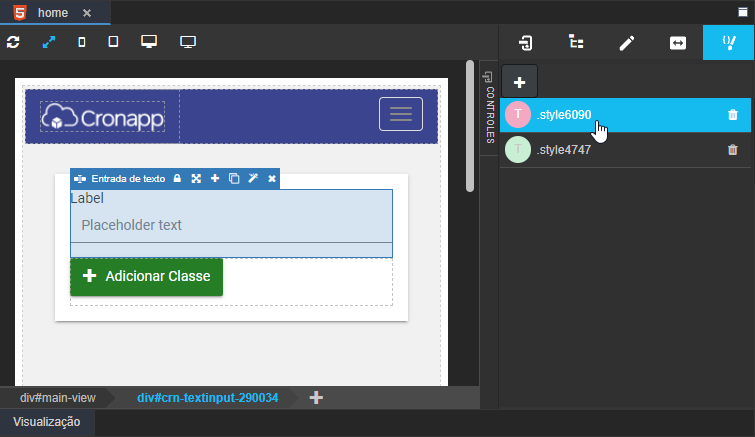
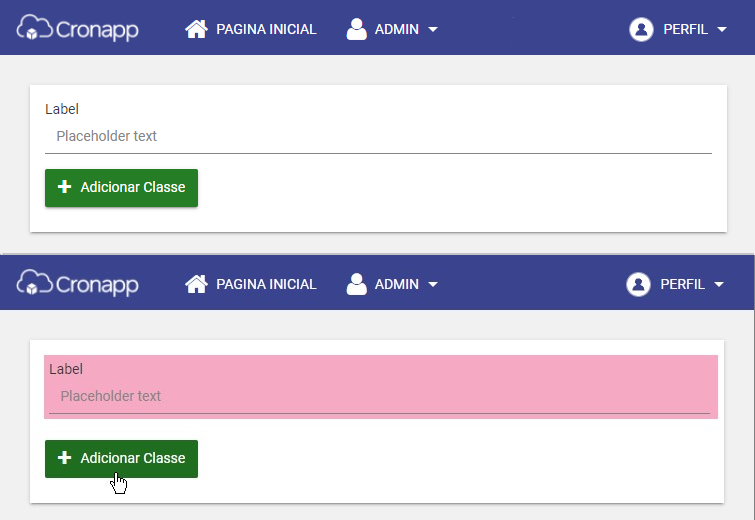
A função acima é atribuída ao evento Ao Clicar do botão. Ao clicar no botão "Adicionar Classe" (Figura 1.1) na aplicação, o componente Entrada de texto adicionará a classe no componente, inserimos uma cor de fundo na classe para ficar melhor de visualizar, após o clique no botão a classe foi adicionada ao componente Entrada de texto como mostrado na figura 1.1.
Figura 1.1 - Antes do clique para adicionar a classe CSS
Figura1.2 - após o clique para adicionar a classe CSS
...
...
...
...
...