Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Adicionar classe
Adiciona uma classe CSS ao componente (elemento) selecionado no formulário. Este bloco utiliza o método addClass do jQuery, consulte a documentação oficial para mais detalhes.
Parâmetros
Nome
Tipo
Doc
Recebe o nome da classe sem o símbolo de ponto no começo do nome.
Exemplo: style6090
Para remover a classe CSS adicionada, utilize o bloco Remover classe.
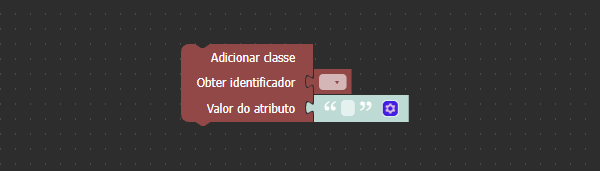
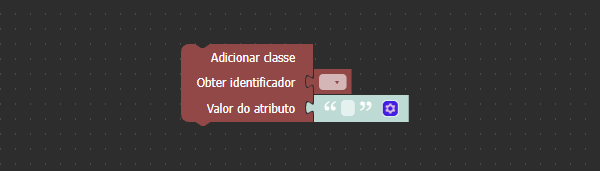
 Image Added
Image Added
Figura 1 - Bloco Adicionar classe
| Informações |
|---|
Podem ser utilizadas quaisquer classes CSS criadas pelo usuário no arquivo app.css (visível no Modo Avançado ativado) (Localização: |
| Dica |
|---|
Quando adicionamos uma classe CSS a um componente, ela é associada ao atributo |
Compatibilidade
- Bloco cliente: cronapi.screen.addClass()
- Bloco servidor: cronapi.screen.addClass() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Obter identificador
Identificador (id) do componente que terá a classe CSS adicionada. Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Get Identifier
- Tipo: Objeto / Object
- Exemplo: "
crn-textinput-290034"
Valor do atributo
Recebe o nome da classe CSS, sem o ponto (.) inicial, que será adicionada ao componente.
- Posição: 2
- Inglês: Attribute value
- Tipo: Texto / String
- Exemplo: "
style6090"
Exemplo
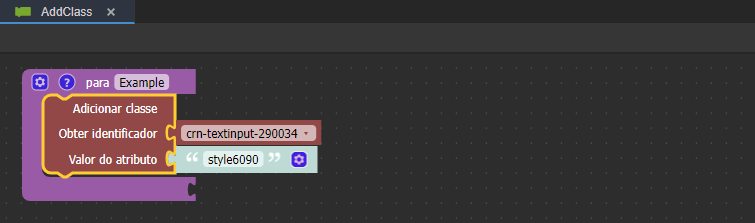
A função a seguir apresenta um exemplo de uso do bloco Adicionar classe. Após vincular um formulário de referência nas configurações do blockly, selecionamos, no parâmetro Obter identificador do bloco, o identificador (id) do componente entrada de texto presente no formulário. Em seguida, no parâmetro Valor do atributo, inserimos a classe CSS "style6090", que pode ser visualizada na Figura 2.1.
 Image Added
Image Added
Figura 2 - Exemplo de uso do bloco Adicionar classe
Compatibilidade
Image Removed Servidor
Image Removed Cliente
Exemplo
Após vincular um formulário de referência nas configurações do bloco, a função "AdicionarClasse" (Figura 1) recebe o bloco Adicionar classe e seus parâmetros estão configurados da seguinte forma:
- Obter identificador: nome da propriedade Identificador do componente que será utilizado;
- Valor do atributo: Classe CSS que será adicionada (Sem o ponto antes do nome da classe).
 Image Removed
Image Removed
Figura 1 - Bloco Adicionar Classe
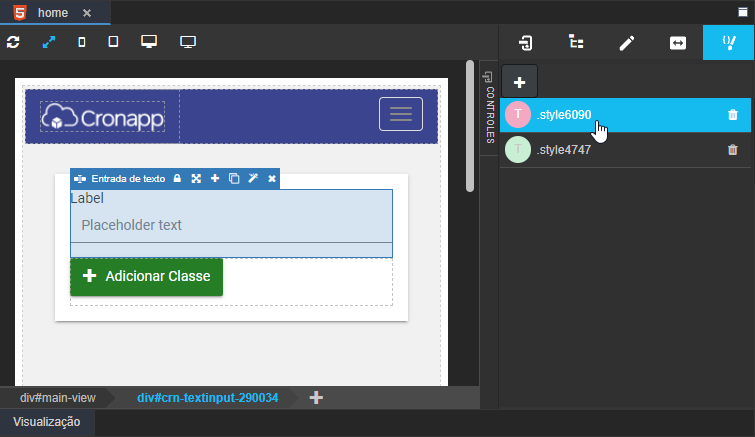
A função acima é atribuída ao evento Ao Clicar do botão "Adicionar Classe" (Figura 1.1) na aplicação. Após a função ser chamada, será adicionado a classe CSS (style6070) ao componente Entrada de texto, inserimos uma cor de fundo.
Image Removed
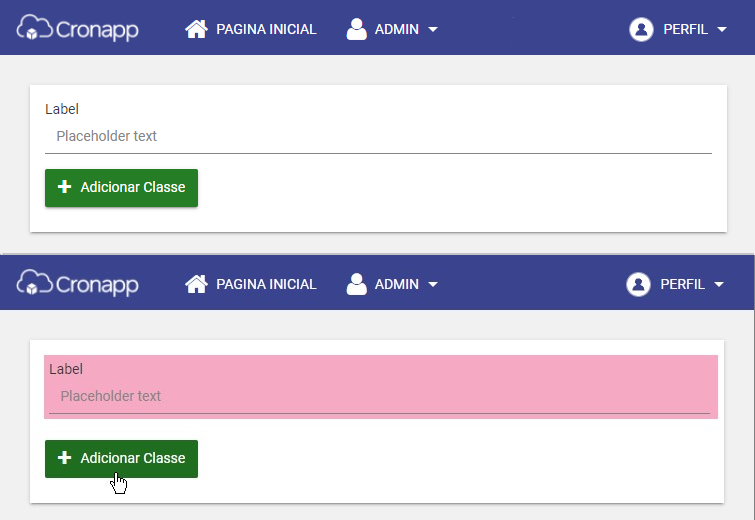
Figura 1.1 - Antes do clique para adicionar a classe CSS
Após o clique na figura 1.1, a classe CSS é adicionada ao componente (Figura 1.2)
Image Removed
Figura 1.2 - Após o clique para adicionar a classe CSS
Abaixo, segue o estilo CSS que foi utilizado no exemplo, ele pode ser configurado na aba aba Estilo, para mais detalhe presente no menu lateral do editor de views. Para mais detalhes de configuração, acesse a documentação sobre Estilo - CSS.
Image Removed
 Image Added
Image Added
Figura 2.1 .3 - Estilo CSS utilizado
A imagem abaixo exibe o resultado de execução da função da Figura 2, a qual foi associada ao evento "Ao clicar" do botão "Adicionar Classe". Após clicar no botão, a função é executada e a classe CSS "style6090" será adicionada ao componente entrada de texto, que terá sua cor de fundo alterada.
 Image Added
Image Added
Figura 2.2 - Resultado de execução da função da Figura 2
Nesta página
| Índice |
|---|
Vincular formulário
Para selecionar o Identificador(id) do componente no parâmetro Obter identificador, é necessário apontar a view desejada no campo Formulário de referência das configurações do Editor de Bloco de programação.| Informações | ||
|---|---|---|
| ||
| Veja mais detalhes no tópico "Propriedades do Blockly" em Bloco de programação. |
Mais sobre o bloco
É possível utilizar qualquer classe criada pelo usuário em app.css (visível com o Modo avançado ativado) (Endereço: src/main/webapp/css/app.css) ou as classes que são carregadas junto com a página.
classdo elemento, porém, lá já podem existir outras classes anteriores a ela tendo maior prioridade, se nessas classes houver algo que altere a mesma propriedade CSS que você inseriu. A classe com maior prioridade irá sobrepor as demais se os atributos alterados forem os mesmos, portanto, pode ser que não ocorra alterações devido à alguma prioridade maior de outras classes.