Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Remove um item do armazenamento local de um navegador dispositivo através da chave desse associada a esse item.
 Image Modified
Image Modified
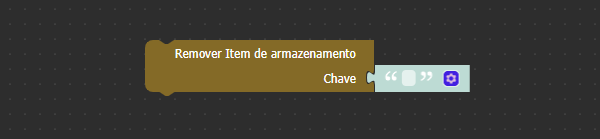
Figura 1 - Bloco Remover Item de armazenamento
Se não houver item associado à chave fornecida, a função irá retornar a mensagem: "Armazenamento local não encontrado!" ou "Local Storage not Found!"
Compatibilidade
- Bloco cliente mobile: cronapi.cordova.storage.setStorageItem()
Retorno
Bloco sem retorno.
Parâmetros
Chave
Chave do item de armazenamento que será removido.
- Posição: 1
- Inglês: Key
- Tipo: Texto / String
- Exemplo: "nome"
Exemplo
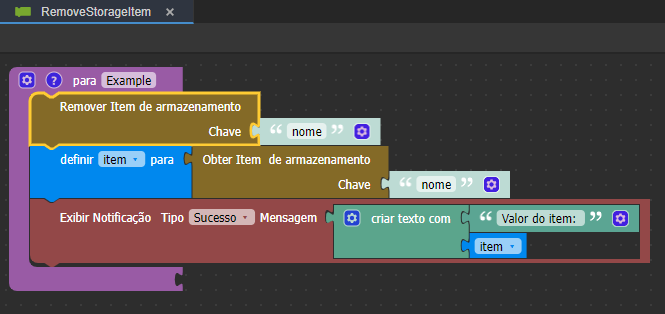
A função abaixo mostra um exemplo de uso do bloco Remover Item de armazenamento. Nela vamos remover o item associado a chave "nome". Para validar que o valor do item foi realmente removido, utilizamos o bloco Obter Item de armazenamento para obter o valor desse item, que deverá ser "null". Em seguida, esse valor será exibido na tela por meio do bloco Exibir Notificação.
 Image Modified
Image Modified
Figura 2 - Exemplo de uso do bloco Remover Item de armazenamento
| Informações |
|---|
Para testar a aplicação corretamente, será necessário compilar e instalar o aplicativo no dispositivo móvel. O teste abaixo foi feito em sistema Android. Veja mais detalhes de como compilar aplicações para Android e iOS no tópico "Exportar e compilar projetos" na documentação Desenvolvimento mobile. |
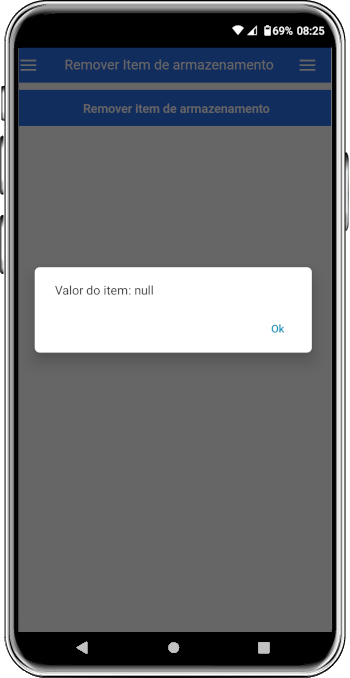
A imagem a seguir mostra o resultado de execução da função da Figura 2. Após clicar no botão "Remover item de armazenamento", a função é executada e uma mensagem de notificação é exibida na tela. Observe que o item possui "null" como valor, indicando que foi removido com sucesso.
 Image Added
Image Added
Figura 2.1 - Resultado de execução da função da Figura 2
Saiba mais
O armazenamento local ou Local Storage é um objeto JavaScript que é utilizado para armazenar dados no navegador do cliente. Os pares de chave e valor gravados no armazenamento local não podem ser acessados por outros subdomínios, fazendo com que o risco de acesso a informação por entidades não autorizadas seja reduzido. O local Storage ainda mantém o dado gravado até que este seja removido diretamente, possibilitando que o navegador seja fechado ou até mesmo o computador reiniciado sem que haja perda de dados.Nesta página
| Índice |
|---|