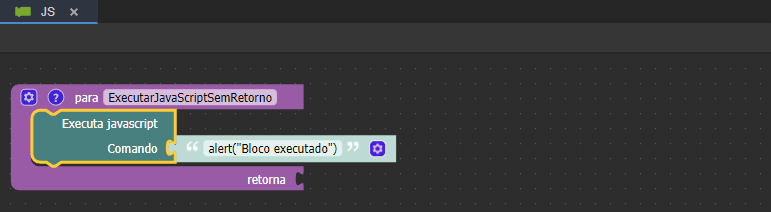
JavaScriptExecuta JavaScript.
Parâmetros de Entrada
| Nome | Tipo | Doc |
|---|---|---|
| Parâmetro 1 | String | Comando na linguagem JavaScript a ser executado |
Retorno
| Nota | ||
|---|---|---|
| ||
De forma opcional, esse método pode retornar uma string. |
Compatibilidade
Cliente
Exemplo 1 JavaScript "window.prompt"| Bloco de código | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
window.prompt("Digite seu o seu nome","Nome do usuário"); |
Sobre a linguagem JavaScript
JavaScript é uma linguagem de programação interpretada. Foi originalmente implementada como parte dos navegadores web para que scripts pudessem ser executados do lado do cliente e interagissem com o usuário sem a necessidade deste script passar pelo servidor, controlando o navegador, realizando comunicação assíncrona e alterando o conteúdo do documento exibido de forma mais dinâmica.
| Informações | ||
|---|---|---|
| ||