Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente abas é baseado em navegação que prover e provê uma maneira fácil e poderosa de suportar grandes conteúdos dentro de uma pequena área separando por diferentes painéis. Cada aba representa um painel e cada painel pode conter diversos componentes visuais. Para alterar entre os painéis, basta clicar na sua respectiva aba, que ficará em uma cor mais escura.
Image Removed
 Image Added
Image Added
Figura Animação 1 - Utilização do componente aba
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades para o funcionamento básico do componente abas.
| Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo Atributo que especifica um ID exclusivo para o componente. Por padrão, o ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente. |
Exibir | ng-show | Propriedade AngularJS usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
| Itens | - | Permite adicionar ou excluir sessões do Acordeão ou selecionar uma das seções e acessar suas propriedades. |
Na tabela abaixo estão descritas as principais propriedades do item aba. Ele é mostrando quando a aba é selecionada na área de edição (Figura 3.3).contêiner que representa as abas.
| Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, o ID é gerado automaticamente e atribuído ao componente. |
| Alvo de dados | data-target | Define o valor de referência do alvo. |
| Conteúdo | content | Define o rótulo do item e é possível internacionalizá-lo. |
| Dado ao trocar | data-toggle | Atributo de dados do HTML5 que liga automaticamente o elemento ao tipo correspondente. |
| Estilo | style | Altera o estilo da aba do componente. |
| Exibir | ng-show | Propriedade AngularJS Angular usada para mostrar ou oculta o componente. |
| Regra | role | Atributo do HTML5 que dâ enfâse dá ênfase a semântica do elemento para oferecer mais acessibilidade. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Na tabela abaixo estão descritas as principais propriedades da área do item aba. Ele é mostrando quando a aba é selecionada em itens (Figura 2).
| Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo Atributo que especifica um ID exclusivo para o componente. Por padrão, o ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo do conteúdo dentro da aba selecionada. |
| Exibir | ng-show | Propriedade AngularJS usada para mostrar ou oculta o componente. |
| Regra | role | Atributo do HTML5 que dâ enfâse a semântica do elemento para oferecer mais acessibilidade. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classe CSS | class | Adiciona classes CSS que já foram criadas. Dentre essas classes, está a classe active, que define a aba principal do componente. Mais detalhes no tópico Classe Active. |
Aba de Estilos
Na tabela abaixo esta descrito estão descritos os tipos de estilos disponíveis para o componente Abas.
| Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Fundo da abas | Tab background | Estiliza o fundo do componente. |
Aba Ativa | Active Tab | Estiliza a aba ativa do componente. |
Aba Padrão | Default Tab | Estiliza a aba padrão do componente. |
Âncora propriedadeItens propriedadeItens
Itens
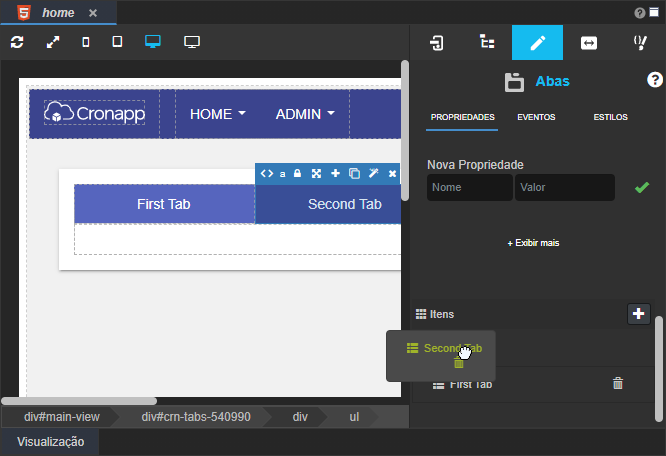
Em itens (Figura 21.1) é possível fazer a adição, remoção, reordenação e a configuração de uma aba no componente.
Image Removed
 Image Added
Image Added
Figura 2 1.1 - Selecionar, adicionar e remover um item de abas
- Adicionar: adiciona uma nova aba ao componente;
- Remover: remove a aba do componente correspondente ao ícone do item.
Reordenar as abas
Para reordenar as abas, basta segurar o item e arrastá-lo para cima ou para baixo (Figura 1.2.1).
Image Removed
 Image Added
Image Added
Figura 1.2 .1 - Reordenando as abas no componente
ConfiguraçãoAdicionar componentes a aba selecionada
Para adicionar os componentes na aba, selecione-a clicando diretamente no contêiner da aba (1 da Figura 32.1) ou em Itens (2 da Figura 2.1) e desbloqueie a área utilizando o botão desagrupe o componente, clicando sobre o ícone de cadeado, desagrupar componente (2 3 da Figura 32.1).
Image Removed
 Image Added
Image Added
Figura 32.1 - Desbloqueando área da aba selecionada
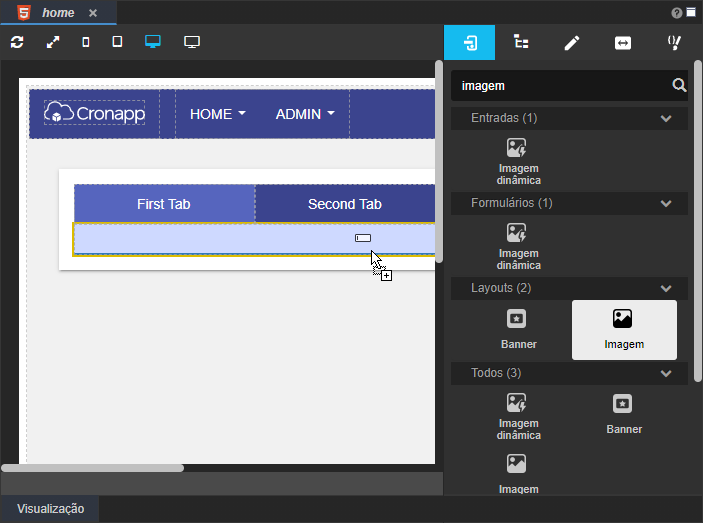
Após isso, selecione o componente e insira-o na área desbloqueada (Figura 32.2).
Image Removed
 Image Added
Image Added
Figura 32.2 - Arrastando componente para área desbloqueada da aba
Renomeando aba
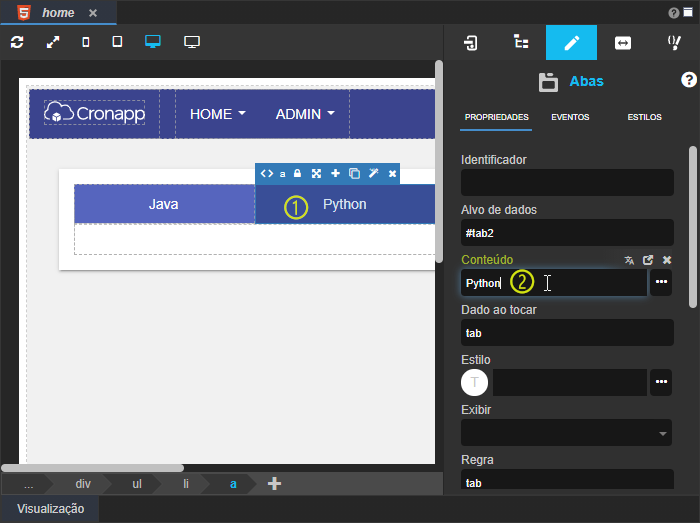
Para renomear a aba, clique sobre a mesma no editor (1 da Figura 32.3) para abrir suas propriedades no menu lateral e renomeie a aba no campo altere seu nome no campo conteúdo (2 da Figura 2.3).
 Image Added
Image Added
Figura 2.3 - Renomeando aba do componente
Âncora classeActive classeActive
Classe Active
Essa classe é responsável por dar foco a aba que ficará ativa no momento que o componente for renderizado. Durante a edição do componente (editor de view), quando selecionamos a aba para editá-la, o Cronapp inclui automaticamente a classe “Active” e retira essa classe da última aba selecionada (figura 31).
Image Removed
No exemplo da figura 3, estamos selecionando a terceira aba (New Tab), fazendo com que a classe active seja inserida nela.
 Image Added
Image Added
Figura 3 - Selecionando a terceira aba
| Informações | ||
|---|---|---|
| ||
Não se faz necessário realizar essa configuração via código, a imagem abaixo tem o único intuito de ilustrar a mudança da classe active sempre que o usuário selecionar uma aba. |
 Image Added
Image Added
Figura 3.1 - Representação das abas em forma de código
A definição da classe ativa no momento ocorre de forma fixa, ou por bloco de programação. Para entender como definir a aba ativa através do bloco de programação, acesse a documentação do bloco Mudar aba.
Nome em inglês
Tabs
Nessa página
Índice
Compatibilidade
Formulário web
Equivalente mobile
Botão do componente
Image Removed
![]() Image Added
Image Added
Imagem no editor visual
 Image Added
Image Added
Assista sobre o tema no Cronapp Academy
| Informações |
|---|
Caso seja seu primeiro acesso ao Cronapp Academy, crie antes uma conta gratuita e matricule-se no curso abaixo. |
- Aula: Abas - Parte 1