Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Componente utilizado para inclusão de parágrafos.
*Colocar um parágrafo na imagem abaixo
*Colocar uma referência para a doc de titulo

Figura 1 - Texto Simples rodando na web
| Informações | ||
|---|---|---|
| ||
O Cronapp também possui um componente Título, clique aqui e acesse sua documentação. |
Principais propriedades
Na tabela abaixo estão descritos as principais propriedades para o funcionamento básico do componente.
Nome | Propriedade | Função |
|---|---|---|
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Conteúdo | title | Altera o conteúdo do componente, por padrão o conteúdo é preenchido com o texto "text". Na janela da propriedade é possível ajustar a formatação do texto. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Posição do texto | xattr-position | Define a posição do texto, podendo ser: Esquerda, centralizado, direita, justificado ou nenhum. |
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS já criadas. |
| Âncora | ||||
|---|---|---|---|---|
|
Conteúdo
É possível
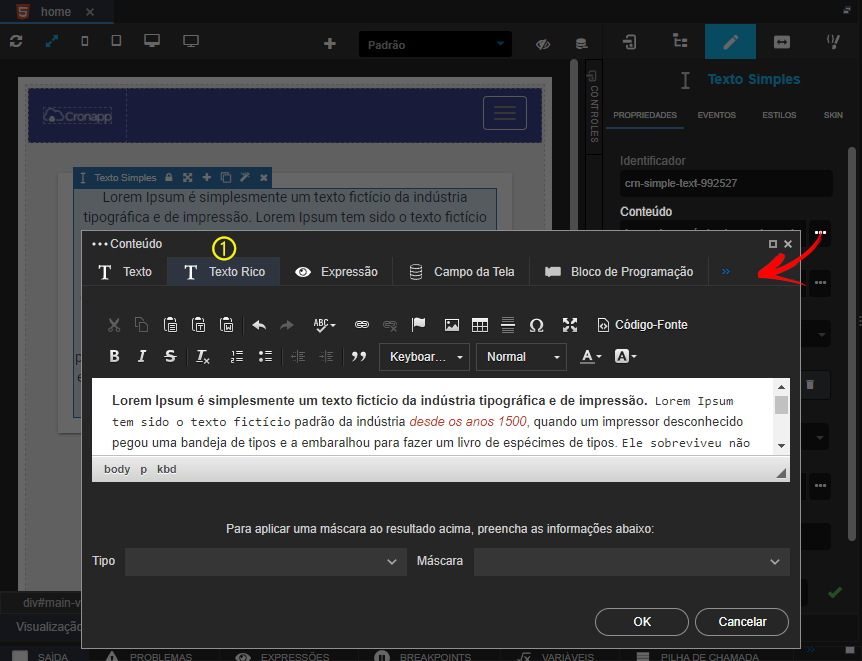
alterar a fonte e a cor do texto exibido no componente, para isso, é preciso utilizar a propriedade Estilo, presente na aba de propriedades. Após acessar as propriedades de estilo, no tópico Fonte e texto, configure o conteúdo da forma que achar melhor.abrir a janela da propriedade Conteúdo para incluir textos longos e ajustar sua formatação através do editor de Texto Rico (destaque 1 da figura 2).
 Image Added
Image Added
Figura 2.1 - Edição do texto através da propriedade Conteúdo
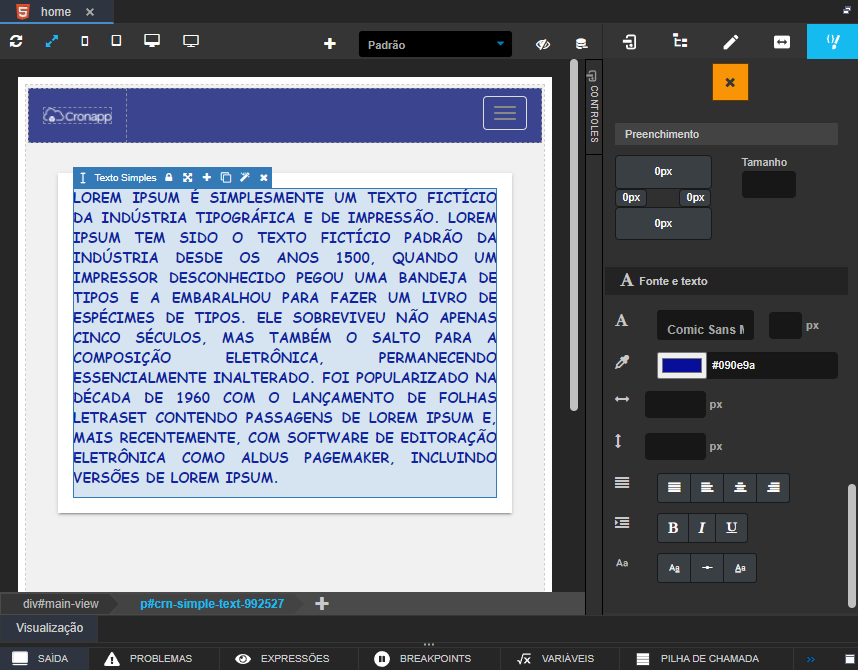
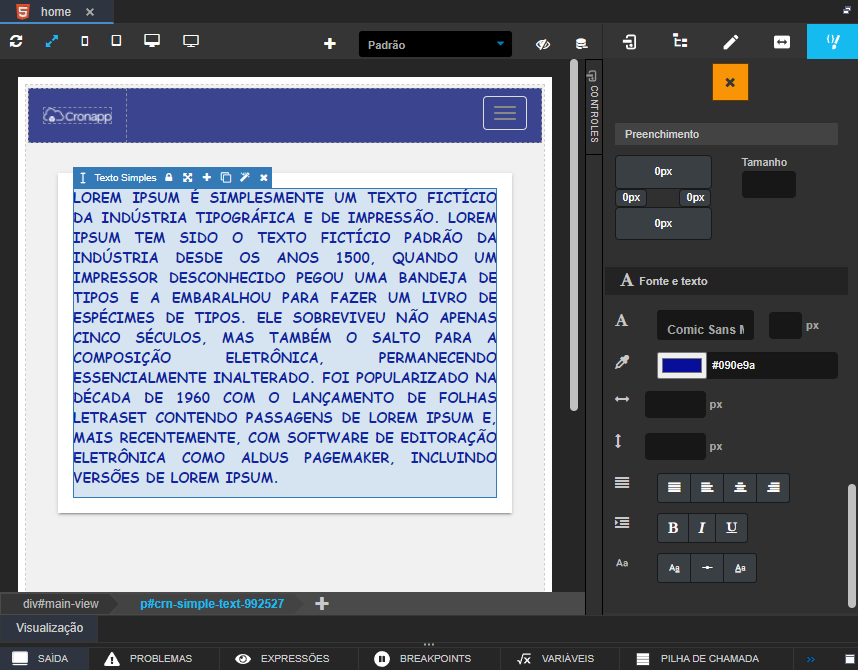
Também é possível formatar o texto através da janela de estilização de componentes. Porém, nesse formato não é possível estilizar parte do texto (figura 2.1)
 Image Added
Image Added
Figura 2.1 - Texto Simples estilizado pela propriedade Estilo
 Image Removed
Image Removed
Figura 2 - Texto Simples rodando na web com o conteúdo editado
Nome em inglês
Plain text
Nessa página
| Índice |
|---|
Compatibilidade
Formulário web
Equivalente mobile
não temparágrafo
Botão do Componente
![]()
Imagem no Editor Visual
 Image Modified
Image Modified