Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Dashboard
O Dashboard é um painel digital onde é possível exibir, em tempo real, diversas informações de forma resumida, utilizando para isso, componentes como tabelas, gráficos, mapas e diversos outros recursos. A ferramenta de Dashboard do Cronapp é fácil de utilizar e possui diversos recursos.
, é um novo recurso do Cronapp muito completo e fácil de utilizar. A figura 1 exibe o diretório padrão do Dashboard dashboard criado no Cronapp (Localização: Dashboards/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
).
Image Removed
 Image Added
Image Added
Figura 1 - Local de criação do Dashboarddashboard
Os Dashboards dashboards criados no Cronapp podem ser visualizados através do componente Visualizador de dashboard Dashboard inseridos em uma view ou através do bloco de programação Abrir Dashboard.
Criação do Dashboard
A criação do Dashboard fica disponível no diretório Para criar um arquivo de dashboard clique no botão (+) (destaque 1 da figura 1.1) exibido ao lado do diretório Dashboards (Localização: Dashboards/
| Tooltip | ||||
|---|---|---|---|---|
| ||||
Endereço: |
) . Então, para criar um dashboard, clique com o botão direito do mouse para abrir o menu de contexto do diretório e clique em ou através do menu de contexto, selecionando Novo > Dashboard(Figura 3).
Image Removed
. Em seguida, na janela que abrir (destaque 2), informe o nome do arquivo e clique em OK.
 Image Added
Image Added
Figura 1.1 - Criando um dashboardFigura 2 - Criando um Dashboard
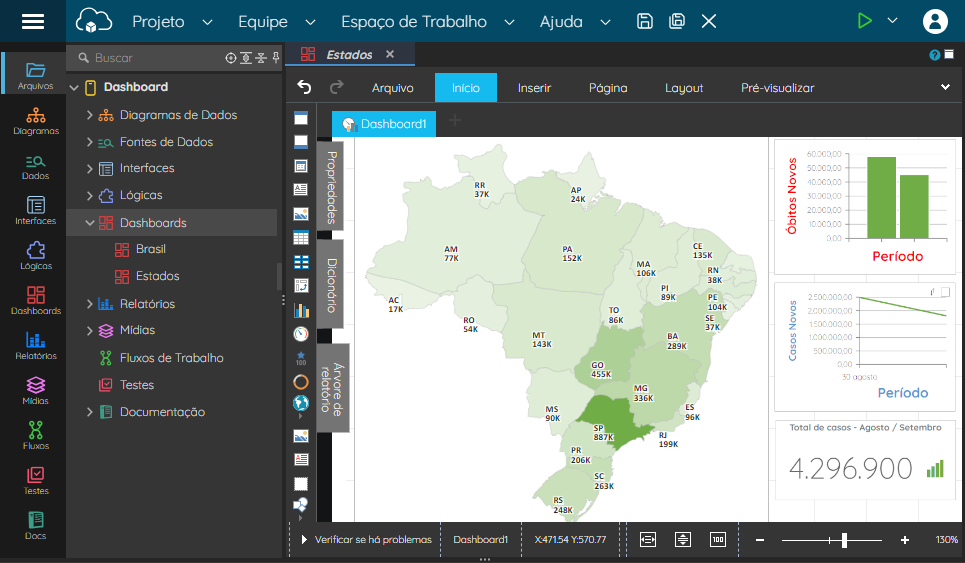
Visão Geral do Dashboard
O Dashboard dashboard apresenta diversas ferramentas para construir um um poderoso painel visual de maneira simples através de seus elementos componentes de arrasta arrastar e soltasoltar, no qual os elementos componentes são arrastados até a página do dashboard área de edição e ao solta-los, eles preenchem automaticamente o espaço que será utilizado , mas com as outras ferramentas junto com os outros componentes existentes no dashboard é possível modifica-los, podendo ser seu tamanho, seu tema, etc.
Image Removed
, podendo personalizá-los de diversas formas. Veja abaixo os espaços que compõe a ferramenta do dashboard.
 Image Added
Image Added
Figura 1.2 Figura 1 - Visão geral do dashboard.
- Menu superior;
- Área lateral;
- Área de edição, local onde são organizados os componentes do dashboard;.
- Menu inferior.
| Âncora | ||||
|---|---|---|---|---|
|
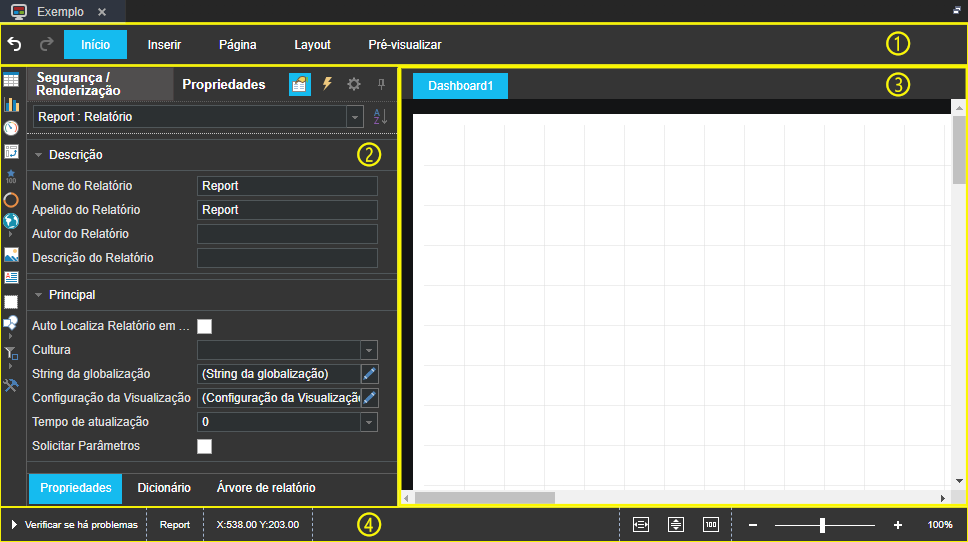
Menu Superior Superior
O Menu superior (Destaque em amarelo da figura 2) é composto por abas que comportam ferramentas de utilização, são elas Início, Inserir, Página, Layout e Pré-visualizar.
Image Removed
 Image Added
Image Added
Figura 2 - Menu superior do dashboard.
| Âncora | ||||
|---|---|---|---|---|
|
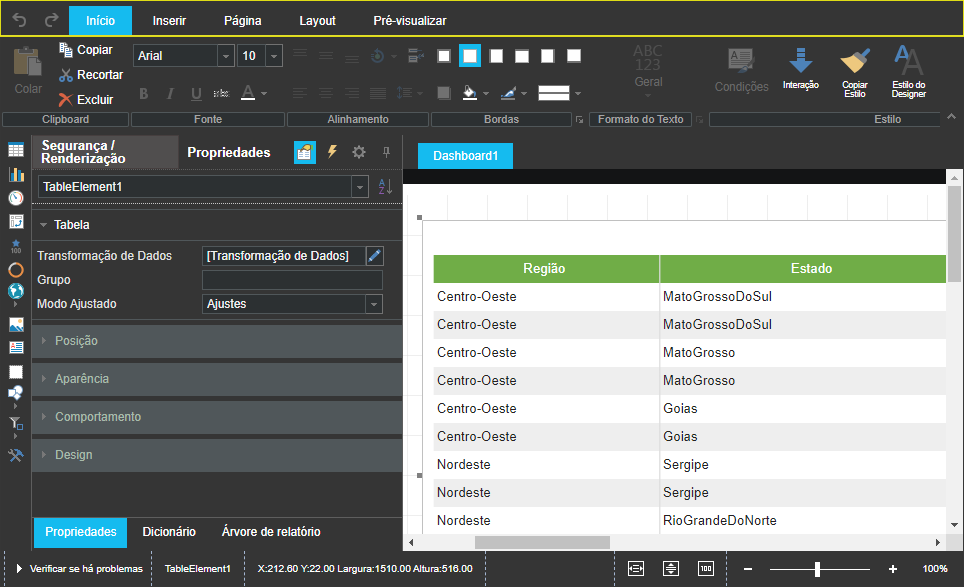
Aba Início
A aba início (Destaque amarelo da figura 2.1) . é responsável por estilizar o componente, inserindo tamanhos e e cores de fontes, bordas e cores de fundos para o componente, também . Também é possível escolher estilos prontos para o componente (ao selecionar o componente) ou para todo o dashboard (ao selecionar a área de edição).
Image Removed
 Image Added
Image Added
Figura 2.1 - Aba Início.
| Âncora | ||||
|---|---|---|---|---|
|
Aba Inserir
Na aba inserir (Destaque da figura 2.2), estão localizados os componentes que farão parte do dashboard. Com exceção dos componentes, imagem, texto, painel e formas, todos os outros componentes precisam de atributos da classe importada do banco de dados para serem exibidos, como no estar relacionados com os campos de uma fonte de dados. No exemplo abaixo, Região e Estados são atributos campos obtidos de uma classefonte de dados.
Image Removed
 Image Added
Image Added
Figura 2.2 - Aba Inserir.
- Tabela: Insere insere uma tabela na área de edição;.
- Gráfico: Insere insere um gráfico na área de edição;.
- Manômetro: Insere insere um manômetro na área de edição;.
- Tabela de Pivô: Insere insere uma tabela de pivô na área de edição, uma . Uma tabela de pivô é uma tabela dinâmica que serve para calcular, resumir e analisar os dados que lhe permitem , permitindo ver comparações, padrões e tendências nos dados;.
- Indicador: Insere insere um indicador na área de edição ;
- Progresso: Insere um componente que mostra o progresso de um atributo;
- que irá usar os dados para verificar se o valor está próximo da meta.
- Progresso: insere um componente que mostra o progresso de um atributo.
- Mapa: insere Mapa: Insere um mapa na área de edição, existem dois tipos de mapa, : o mapa de região e mapa de localização. O primeiro exibe os países dividido divididos por continentes, o segundo exibe todos os países de uma forma geral, como um mapa mundi;-múndi.
- Imagem: Insere insere uma imagem na área de edição;.
- Texto: Insere insere uma área de texto na área de edição;.
- Painel: Insere insere um painel na área de edição, nele é possível inserir outros componentes do dashboard;.
- Formas: Insere insere uma ou mais formas ao dashboard, como por exemplo, circuloscírculos, triângulos, setas, retângulos, etc;.
- Filtros: Insere insere um filtro a um determinado componente do dashboard;.
- Setup de caixa de ferramentas: local onde é possível deixar ou não visível algum componente do dashboard, basta clicar na checkbox para realizar tal ação.
| Âncora | ||||
|---|---|---|---|---|
|
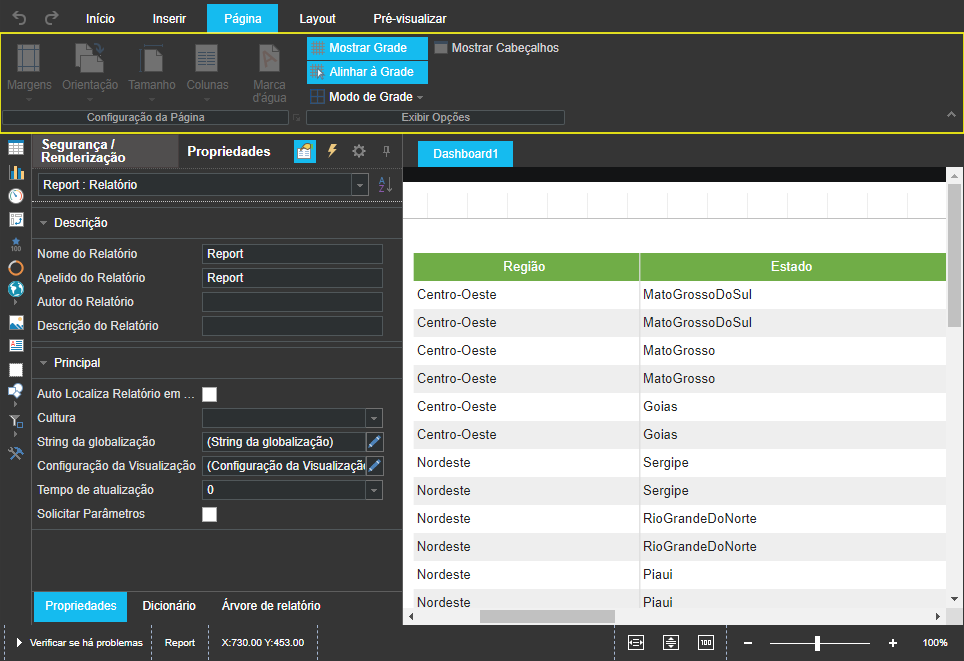
Aba Página
A aba página é responsável por formatar a página, como por exemplo, definir as margens, orientação, tamanho da página, também é possível inserir uma marca d'água à página.
Image Removed
 Image Added
Image Added
Figura 2.3 - Aba Página.
| Âncora | ||||
|---|---|---|---|---|
|
Aba Layout
A aba layout apresenta todas as opções de organização dos elementos componentes que se encontram na página do relatório dashboard e o design dos mesmos. Essa opção só fica disponível quando o elemento componente ou conjunto de elementos componentes estão selecionados.
Image Removed
 Image Added
Image Added
Figura 2.4 - Aba Layout.
| Âncora | ||||
|---|---|---|---|---|
|
Aba Pré-visualizar
A aba pré-visualizar mostra uma prévia de como está ficando o dashboard sem ter que executar o projeto.
Image Removed
| Nota |
|---|
A pré-visualização se trata de uma apresentação parcial, modificações na fonte de dados podem demorar para renderizar, nesses casos, salve o arquivo, rode o projeto e visualize o dashboard executando dentro da aplicação. Os Campos calculados da Fonte de dados não são exibidos na funcionalidade Pré-visualizar, somente em modo de execução. |
 Image Added
Image Added
Figura Figura 2.5 - Aba Pré-visualizar.
| Âncora | ||||
|---|---|---|---|---|
|
Área Lateral
Na Na Área Lateral podemos encontrar as propriedades de cada componente selecionado na área de edição do dashboard, também é por ela que adicionamos a fonte de dados e podemos ver a árvore hierárquica de elementos que constam no dashboard.
Image Removed
 Image Added
Image Added
Figura 3 - Área Lateral.
- Ícone de atalhos: apresenta os principais elementos componentes da aba inserir do menu superior;
- Propriedades: Apresenta apresenta as propriedades do componente selecionado na área de edição do dashboard.
- Dicionário: Área área responsável por adicionar uma fonte fontes de dados ao dashboarde disponibilizar funções prontas.
- Árvore de relatório: Exibe exibe uma lista dos componentes presentes no dashboard.
- Ícones de configuração do menu lateral: possui recursos diferentes a depender a aba aberta (Propriedades, Dicionário ou Árvore de relatório).
- Propriedades: selecionado por padrão, exibe as propriedades do exibida apenas ao selecionar a aba Propriedades (destaque 2), possui os recursos para configurar o elemento selecionado;
- Eventos: exibe os eventos que podem ser associados ao elemento selecionado.
- Colocações: habilita a localização da grade;
- Fixa ou desprende o menu lateral do relatório.
Propriedades
A aba propriedades varia conforme o elemento selecionado na página, mas ela exibe todas as configurações que podem ser feitas no elemento.
Image Removed
Figura 3.1 - Propriedades.
Dicionário
A aba dicionário é onde se encontra a configuração de fonte de dados, variáveis do sistema, funções e recursos. Nessa aba, é possível adicionar e remover fonte de dados, inserir e remover variáveis e funções no relatório, etc.
| Informações |
|---|
Para utilizar esse recurso é preciso que haja uma fonte de dados no projeto. |
Image Removed
Figura 3.2 - Dicionário.
- Nova fonte de dados: adiciona uma nova fonte de dados ao Dashboard;
- Nova transformação de dados; Cria um novo atributo a partir de um existente;
- Nova coluna: Insere uma nova coluna (atributo) na fonte de dados;
- Nova coluna calculada: Insere uma nova coluna calculada na fonte de dados;
- Novo relacionamento; Cria uma relação entre duas fontes de dados distintas;
- Nova categoria; Cria uma nova categoria de variáveis;
- Nova variável; Cria uma nova variável;
- Novo recurso; Cria um novo recurso no diretório "Recursos".
Variáveis de sistema
As Variáveis de sistema e Funções encontram-se na aba Dicionário e para utilizá-las é preciso ter alguma fonte de dados vinculado ao dashboard, elas possuem diversos elementos prontos para serem exibidos no dashboard. Em geral, essas variáveis contemplam informações sobre páginas, informações do dashboard, informações de linha do dashboard, data e hora.
Funções
As funções possuem elementos que são usados para tratar ou calcular os dados obtidos no relatório, cada grupo possui vários elementos e os principais grupos são: Matemática, Data, Edição de palavras e Cálculo de agrupamento.
Math (Matemática)
Função
Descrição
Abs()
Exibe o número absoluto.
Acos()
Exibe o valor do cosseno (cos).
Asin()
Exibe o valor do seno (sin).
Atan()
Exibe o valor da tangente (tan).
Ceiling()
Exibe o valor inteiro máximo para um número especificado.
Cos()
Calcula o valor do cosseno (cos).
Div()
Exibe o resultado da divisão de um argumento por outro.
Exp()
Exibe o resultado do número elevado à potência especificada.
Floor()
Exibe o valor inteiro mínimo ou igual para o número especificado. Esta função não arredonda números.
Log()
Calcula o logaritmo natural.
Maximum()
Compara dois valores e exibe o máximo.
Minimum(,)
Compara dois valores e exibe o mínimo.
Round()
Arredonda o valor para um número inteiro.
Sign()
Exibe um indicador. 1 para números positivos, 0 para números iguais a zero e -1 para números negativos.
Sin()
Calcula o valor do seno (sin).
Sqrt()
Calcula a raiz quadrada de um número.
Tan()
Calcula o valor do tangente (tan).
Truncate()
Exibe apenas a parte inteira sem arredondamento.
Date (Data)
Função
Descrição
DateDiff()
Calcula a distância entre as datas especificadas.
DateSerial()
Especifica a data.
Day()
Exibe o dia de uma data.
DayOfWeek()
Exibe o dia da semana de uma data em formato de texto.
DayOfYear()
Exibe a contagem do dia no ano.
DaysInMonth()
Exibe o número de dias no mês.
DaysInYear()
Exibe o número de dias em um ano.
Hour()
Exibe a hora de uma data e hora.
Minute()
Exibe o minuto de uma data e hora.
Month()
Exibe o mês de uma data.
MonthName()
Exibe o nome do mês de uma data.
Second()
Exibe o segundo de uma data e hora.
TimeSerial()
Exibe o tempo. Horas, minutos e segundos em argumentos.
Year()
Exibe o ano de uma data.
Print State (Estado de impressão)
Função
Descrição
IsNull()
Identifica valores nulos na coluna de dados especificada. Se houver um valor nulo, o resultado é verdadeiro, caso contrário - falso.
Next()
Exibe o valor da próxima linha. Se o valor da próxima linha for nulo, o resultado será 0.
NextIsNull()
Compara o valor com o valor da próxima linha. Se o valor da próxima linha for 0 ou nulo, o resultado é verdadeiro, caso contrário será falso.
Previous()
Exibe o valor da linha anterior. Se o valor da próxima linha for nulo, o resultado será 0.
PreviousIsNull()
Compara o valor com o valor da linha anterior. Se o valor da linha anterior for 0 ou nulo, o resultado é verdadeiro, caso contrário será falso.
Programming Shortcut (Atalho de programação)
Função
Descrição
Strings (Sequência de caracteres)
Função
Descrição
Arabic()
Converte esses números em algarismos arábicos.
DateToStr()
Converte data em texto.
Insert()
Insere um valor após um determinado número de caracteres.
Left()
Exibe parte do lado esquerdo de um valor de acordo com o número especificado.
Length()
Exibe o número de caracteres de um valor.
Mid()
Exibe parte de um valor. Neste caso, você pode definir a posição de referência.
Persian()
Converte os números especificados em números em Persa.
Remove()
Exclui uma quantidade de caracteres especificados a partir de uma posição.
Replace()
Substitui certos caracteres.
Right()
Exibe parte do lado direito de um valor de acordo com o número especificado.
Roman()
Converte numerais arábicos em numerais romanos.
Substring()
Ignora parte da string a partir de uma posição especificado e exibe a parte restante de acordo com o número desejado.
ToCurrencyWords()
Exibe o valor da moeda em formato de texto.
ToLowerCase()
Exibe o valor em minúsculas.
ToOrdinal()
Converte numerais em ordinais.
ToProperCase()
Exibe o primeiro caractere em maiúsculo e os demais caracteres estão em minúsculos.
ToUpperCase()
Exibe o valor em maiúsculas.
ToWords()
Exibe os numerais como texto.
Trim()
Remove os espaços no início ou no final da linha.
TryParseDecimal()
Converte um número para o tipo decimal.
Totals (Totais)
Função
Descrição
Avg()
Calcula a média aritmética.
Count()
Calcula o número de valores do objeto especificado.
First()
Exibe o primeiro valor.
Last()
Exibe o último valor.
Max()
Exibe o valor máximo.
Median()
Exibe o valor médio (não aritmético) da lista.
Min()
Exibe o valor mínimo.
Mode()
Exibe o valor que mais se repete.
Rank()
Exibe a posição do valor em ordem crescente.
Sum()
Exibe o resultado da soma dos valores.
Árvore de relatório
A aba Árvore de relatório exibe todos os elementos e itens em que ele é constituído, da mesma forma de uma árvore de projeto, com menus e submenus - no caso da árvore, é mostrado na forma de suas páginas e os elementos que contém em cada página.
Image Removed
Figura 3.3 - Árvore de relatório.
Menu InferiorApresenta informações gerais sobre a página do dashboard.
Image Removed
Figura 4 - Menu Inferior.
Ao clicar, será feita uma varredura em todo o dashboard, e, ao final, aparecerá uma janela informando os possíveis erros, avisos, informações de mensagens e relatório de prestação de mensagens;
Mostra o título do elemento selecionado no dashboard, podendo ser a página ou um componente de texto;
A coluna informa as coordenadas x e y do mouse ou do componente selecionado dentro do relatório, assim como largura e altura;
- Zoom definido pelo tamanho do relatório:
- Largura da Página: altera o zoom do relatório para ver a página inteira na janela;
- Altura da Página: altera o zoom de modo que a largura do relatório corresponda à largura da janela;
- Informa o percentual utilizado no zoom.
- Define o valor do zoom do dashboard;
- Informa o zoom atual e ao clicar sobre a opção, ele apresenta outros valores de zoom.
Componentes
Os componentes possuem algumas propriedades na qual poderá utilizá-las para manipular os dados, posicionar e customizar os componentes no Dashboard.
Gráfico
Tabela
Mapa
Principais propriedades
Após selecionar um componente, é exibido na aba de propriedades (1 da figura 5) os elementos para configurarmos o comportamento, aparência e posição do componente, com isso será possível mudar para forma que desejar obter, filtrar e até customizar temas.
Image Removed
Figura 5 - Principais propriedades
- Aba de propriedades: exibida após selecionar o componente;
- Nome do componente selecionado: dependendo do componente selecionado, poderá haver subpropriedades diferentes, também é usado para mudar a forma de como os dados são exibidos;
- Posição: utilizado para definir a posição e tamanho do componente;
- Aparência: configura a aparência geral do componente;
- Comportamento: configurações de comportamento referente ao componente selecionado;
- Interação: configura a interação com o componente, podendo inserir hiperlink, filtro, drilldown e outras configurações;
- Margem: altera a margem do componente;
- Preenchimento: altera o preenchimento do componente
- Design: trava a posição do componente em relação ao Dashboard para evitar que seja movido por engano;
Propriedades específicas
O componente Tabela não possui propriedades específicas, mas ao contrário da maioria dos componentes, ele não possui o subcampo de formatação dos dados no campo Comportamento.
- Gráfico
- Área: Configura os dados dentro da área do componente gráfico, definindo alteração de cor entre colunas e suas posições;
- Rótulo: Se definido uma posição, aparecerá rótulos contendo informações dentro do gráfico, com isso, também é possível definir a cor; e outras configurações referente ao rótulo exibido;
- Legenda: configura a exibição da legenda no componente;
- Eixo X: área para configurações de rótulo referente ao Eixo X do gráfico;
- Eixo Y: área para configurações de rótulo referente ao Eixo Y do gráfico;
- Comportamento:
- Formato do argumento: possui máscaras pré-definidas para a exibição dos dados de argumento;
- Formato de valor: possui máscaras pré-definidas para a exibição dos dados de argumento;
- Comportamento:
- Formato de texto: possui máscaras pré-definidas para a exibição dos dados;
O elemento exibe a proporção dos dados de entrada. Pode ser apresentado em diferentes modos - uma torta, círculo, barras.
- Comportamento:
- Formato de texto: possui máscaras pré-definidas para a exibição dos dados;
- Imagem:
- Alinhamento Horizontal: Define o alinhamento Horizontal da imagem no componente imagem;
- Alinhamento Vertical: Define o alinhamento Vertical da imagem no componente imagem;
- Mapa da região
- Valor curto: Simplifica os valores exibidos no mapa ex: 100.000,00 muda para 100K.
- O K significa milhares e o M milhões.
- Valor curto: Simplifica os valores exibidos no mapa ex: 100.000,00 muda para 100K.
Funções
- exibida apenas ao selecionar a aba Propriedades (destaque 2), possui os recursos para configurar eventos ao componente selecionado;
- Colocações: possui opções diferentes a depender da aba selecionada:
- Opções da aba Propriedades (destaque 2):
- Localize Propriedades da Grade: permite alterar o nome dos campos das propriedades entre original e amigável.
- Opções da aba Dicionário (destaque 3):
- Criar Campo com Dois Clicks: ao ativar essa opção, não é possível abrir a tela de edição do atributo ao clicar 2 vezes;
- Criar Rótulo: ativa ou desativa o rótulo;
- Usar Aliases: ao ativar, irá mostrar apenas o apelido da fonte de dados, desativado, irá mostrar o nome da fonte junto ao apelido entre parênteses, ex: app_dados (dados gerais).
- Opções da aba Propriedades (destaque 2):
- Fixar: Fixa ou desprende/minimiza o menu lateral do relatório.
- Segurança/Renderização: permite selecionar o perfil de usuário que terá acesso ao relatório e a forma como ele será exibido.
| Âncora | ||||
|---|---|---|---|---|
|
Propriedades
A aba propriedades varia conforme o componente selecionado no dashboard, ela exibe todas as configurações que podem ser feitas no componente. É possível clicar e expandir as subabas (exemplo: Tabelas, Posição, Aparência, etc) para exibir todos os campos do componente.
 Image Added
Image Added
Figura 3.1 - Propriedades do componente selecionado
| Âncora | ||||
|---|---|---|---|---|
|
Dicionário
Na aba Dicionário é possível adicionar e remover fontes de dados, variáveis do sistema, variáveis criadas pelo usuário, funções e Recursos do relatório.
| Informações |
|---|
Para utilizar esse recurso é preciso que haja uma fonte de dados associada ao dashboard, clique no menu Novo Item > Nova Fonte de Dados e selecionar a fonte de dados desejada. |
 Image Added
Image Added
Figura 3.2 - Dicionário
- Controles: menus e botões para manipulação dos recursos.
- Ações: exibe ações para os recursos do dicionário.
- Novo dicionário: limpa o dicionário atual e suas configurações.
- Abrir dicionário: abre as configurações do dicionário a partir de um arquivo de configurações do dicionário.
- Salvar dicionário como: permite exportar as configurações do dicionário atual para um arquivo de configurações.
- Sincronizar: recarrega o dicionário.
- Novo item: exibe ações para os recursos do dicionário.
- Nova fonte de dados: adiciona uma Fonte de dados do Cronapp ou um dos arquivos: JSON, CSV e Excel.
- Nova transformação de dados; cria um novo atributo a partir de um existente.
- Nova coluna: (essa opção só será exibida quando um campo da fonte de dados estiver selecionado na área de recursos, destaque 2) - insere uma nova coluna (atributo) na fonte de dados.
- Nova coluna calculada: (essa opção só será exibida quando um campo da fonte de dados estiver selecionado na área de recursos, destaque 2) - insere uma nova coluna calculada na fonte de dados.
- Novo relacionamento: cria uma relação entre duas fontes de dados que possuam um atributo de relação.
- Nova categoria: cria uma nova categoria de variáveis.
- Nova variável: cria uma nova variável.
- Novo recurso: cria um novo recurso (arquivo) no diretório "Recursos".
- Editar: abre a janela de edição dos recursos criados pelo usuário. Exemplo: Fonte de dados, campos da fonte de dados, variáveis, recursos, etc.
- Excluir: deleta o recurso selecionado e criado pelo usuário. Exemplo: Fonte de dados, campos da fonte de dados, variáveis, recursos, etc.
- Mover para cima: habilitado somente quando um atributo da fonte de dados estiver selecionado e quando esse elemento não for o primeiro, ele move o atributo da fonte de dados para cima.
- Mover para baixo: habilitado somente quando um atributo da fonte de dados estiver selecionado e quando esse elemento não for o último, ele move o atributo da fonte de dados para baixo.
- Ações: exibe ações para os recursos do dicionário.
- Recursos
- Fonte de dados: lista as fontes de dados (e seus campos) vinculados ao dashboard.
- Variáveis: lista as variáveis criadas pelo usuário.
- Variáveis do Sistema: lista um conjunto de variáveis pré-definidas, normalmente são variáveis que fornecem informações sobre o status atual de um dashboard.
- Funções: lista um conjunto de funções pré-definidas que podem ser utilizadas no dashboard.
- Recursos: espaço destinado para armazenar recursos que podem ser utilizados no dashboard, são eles:
Arquivos de dados - CSV, Excel, JSON, XML, DBF;
Arquivos de imagem - SVG, JPEG, JPG, PNG, BMP, GIF e outros arquivos de imagem.
| Âncora | ||||
|---|---|---|---|---|
|
Nova fonte de dados
Ao clicar na opção Nova fonte de dados, será exibida a janela Selecionar o tipo de conexão, através dela poderemos incluir no dashboard diferentes tipos de fontes de dados: os arquivos CSV, Excel ou JSON e a Fonte de dados do Cronapp.
Existem três formas de adicionar uma nova fonte de dados, a primeira é logo após a criação do arquivo dashboard, onde será exibida a opção Criar nova fonte de dados, a segunda é através do menu Novo item, por fim, a última forma é clicando com o botão direito na área de destaque 2 da figura 3.2 e selecionando a opção Nova fonte de dados.
 Image Added
Image Added
Figura 3.2.1 - Nova Fonte de Dados
- Menu de Filtros: exibe os filtros que irão alterar o modo de exibição das fontes de dados na janela Selecionar o tipo de conexão.
- Procurar: utilizado para buscar uma fonte de dados específica.
- Categoria: selecione Tudo para exibir todas as categorias ou selecione uma categoria específica.
- Favoritos: campo destinado a exibir as fontes de dados favoritas do usuário. Para favoritar uma fonte de dados, clique no ícone de estrela que aparece quando colocamos o mouse em cima da opção. Por padrão, a Fonte de Dados do Cronapp já vem favoritada.
- Arquivo: exibe as fontes de dados obtidas a partir de arquivos: CSV, Excel e JSON.
- Ocultar fontes de dados não suportadas: oculta as fontes de dados que não são suportadas atualmente pelo Cronapp.
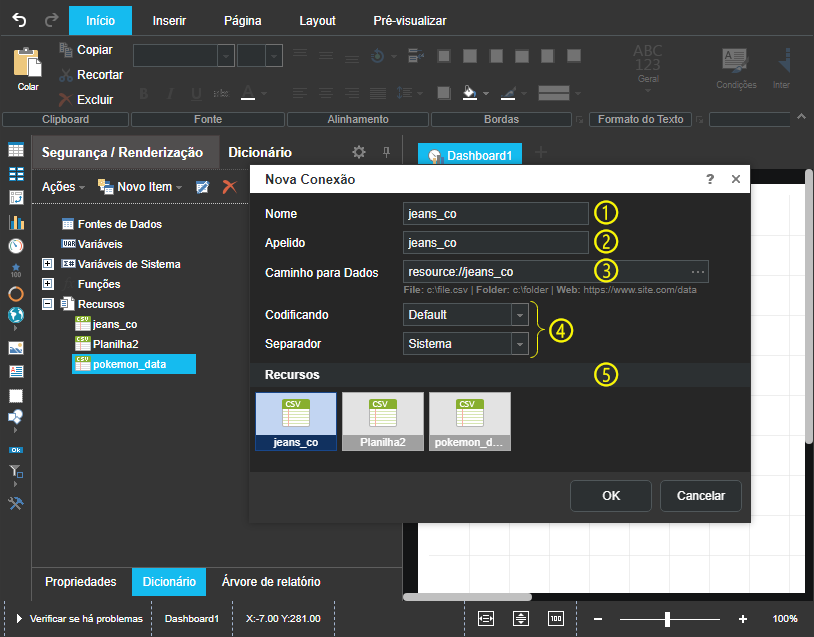
Ao selecionar a Fonte de dados Cronapp, a janela padrão de seleção de fonte de dados é exibida. Porém, ao selecionar uma das opções de arquivos, a janela exibida será a Nova conexão. Essa janela possui campos comuns a todos os arquivos e campos específicos.
 Image Added
Image Added
Figura 3.2.1.1 - Configurando a nova fonte de dados escolhida
Para este exemplo utilizamos o tipo de fonte de dados CSV, ele possui alguns campos em comum com os tipos de fonte de dados Excel e JSON.
Campos em comum:
- Nome: especifica o nome da fonte de dados.
- Apelido: define um alias para a fonte de dados.
- Caminho para Dados: clique no botão "..." para selecionar um arquivo em seu computador.
- Campos específicos: os campos abaixo vão variar em relação ao arquivo selecionado.
- CSV
- Codificando: neste campo é possível informar a codificação do arquivo, para mais informações clique aqui.
- Separador: define qual tipo de separador será utilizado no CSV, podendo ser: aba, ponto e vírgula, vírgula, espaço ou outro.
- Excel
- A primeira linha é cabeçalho: campo booleano que usa a primeira linha no arquivo do Excel como um cabeçalho para os dados. Se estiver habilitado, a primeira linha será o cabeçalho dos dados.
- JSON
- Direção da relação: define como os dados do arquivo serão importados.
- Pai-Para-Filho: quando essa opção é selecionada, a fonte de dados é estruturada de forma que os objetos pais são listados primeiro, seguidos pelos objetos filhos que pertencem a cada objeto pai. Essa direção de relação é usada para exibir informações que têm uma hierarquia, como uma lista de categorias e subcategorias.
- Filho-Para-Pai: quando essa opção é selecionada, a fonte de dados é estruturada de forma que os objetos filhos são listados primeiro, seguidos pelos objetos pais a que pertencem. Essa direção de relação é usada para exibir informações que têm um relacionamento de dependência, como uma lista de tarefas e seus projetos associados.
- Direção da relação: define como os dados do arquivo serão importados.
- CSV
- Recursos: esse campo exibe a galeria de recursos selecionados, é possível selecionar mais de um arquivo do mesmo tipo.
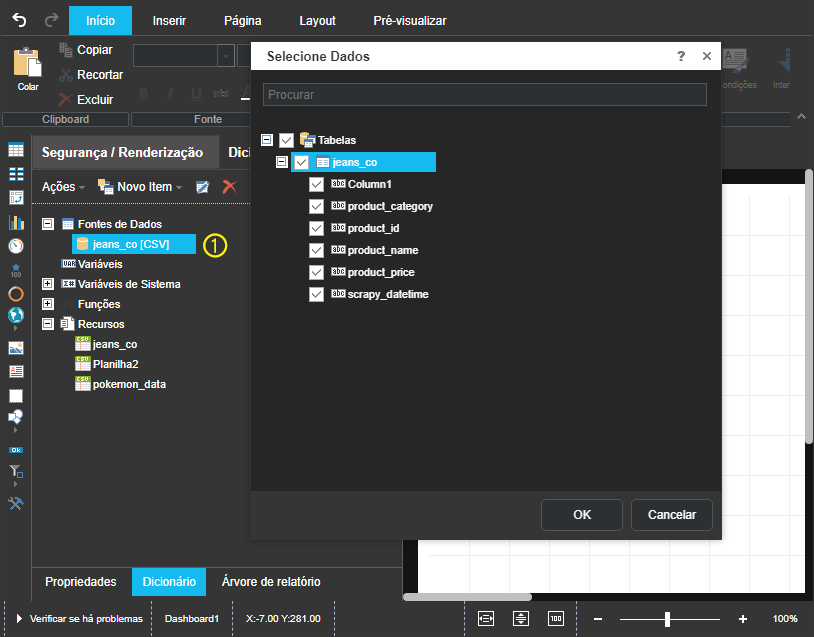
Após selecionar o arquivo e clicar em Ok o arquivo será incluído na propriedade Fonte de Dados (destaque 1 da figura 3.2.1.2) e a janela de seleção de dados será exibida, dessa forma, o usuário pode decidir se quer trabalhar com todos os campos da fonte ou somente alguns.
 Image Added
Image Added
Figura 3.2.1.2 - Janela de seleção de dados
| Âncora | ||||
|---|---|---|---|---|
|
Nova transformação de dados
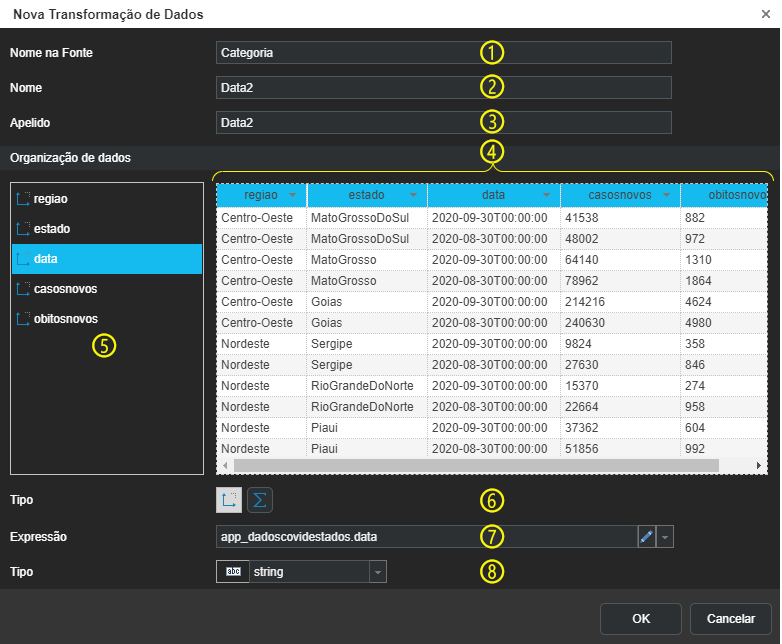
A janela Nova Transformação de Dados permite modificar/converter valores dos campos de uma ou mais Fonte de dados e criar um recurso a parte para ser utilizado em diversos locais do dashboard. É possível inserir os dados arrastando e soltando um atributo da fonte de dados (2 da figura 3.2) para o campo Organização de dados (5 da figura 3.2.2) ou selecionando uma opção no menu de contexto da área dos campos (2 da figura 3.2.2).
 Image Added
Image Added
Figura 3.2.2 - Nova Transformação de Dados
- Nome na Fonte: nome do diretório onde ficará o recurso no dicionário.
- Nome: nome do novo diretório onde será armazenado os atributos com dados transformados.
- Apelido: neste campo você pode especificar o nome da transformação, que será usado se o parâmetro Usar Aliases estiver habilitado nas configurações do Dicionário.
- Tabela de dados: exibe os valores das colunas e campos de dados.
- Organização de dados: campo destinado a armazenar os dados que serão transformados.
- Tipo: define o modo de um atributo selecionado, podendo ser Dimensão (
 Image Added) ou A medida (
Image Added) ou A medida ( Image Added):
Image Added):- Dimensão. esse tipo de campo não é aplicado a tipos de dados numéricos por padrão. Ao agrupar dados, os valores deste campo de dados serão a condição de agrupamento para valores de outros campos de dados.
- A medida. por padrão, esse tipo de campo é aplicado a todos os tipos numéricos de dados. Além disso, esse tipo de campo de dados é usado se você precisar agrupar os valores do campo de dados atual pelos valores de outro campo de dados.
- Expressão: expressão que resultará no valor do campo selecionado. Também é possível utilizar funções para tratar o valor.
- Tipo: define o tipo de dado para o campo selecionado, exemplo: String, inteiro, datetime, byte[], etc.
| Âncora | ||||
|---|---|---|---|---|
|
Variáveis
É possível criar variáveis para utilizar junto com textos, expressões e outros recursos do dashboard. Todas as variáveis são armazenadas no dicionário de dados e podem ser de diferentes tipos: string, data, hora, número, array, coleção, intervalo, etc. Antes de utilizar uma variável, é necessário adicioná-la ao dicionário de dados. Para adicionar uma variável, você pode selecionar Nova variável no menu Novo Item do dicionário de dados ou clicar com o botão direito no item Variável e em seguida Nova variável, como na imagem abaixo.
 Image Added
Image Added
Figura 3.2.3 - Criando uma nova variável
- Nome:especifica o nome da variável usada no dashboard.
- Apelido:aplica um nome mais amigável ao nome da variável.
- Descrição: é possível adicionar algum comentário para a variável.
- Tipo: você pode alterar o tipo de dado que será colocado em uma variável e o seu formato. Este campo é representado por duas caixas de seleção, a primeira é uma lista de todos os tipos de dados, já a segunda informa o formato do dado:
- Valor: define que a variável será um valor simples.
- Nullable Valor: fornece a capacidade de colocar valores simples que podem ser iguais a null.
- Faixa: permite trabalhar com intervalos de valores. Nesse caso, a variável armazenará um intervalo de valores.
- Lista:fornece a capacidade de colocar uma lista de valores de qualquer tipo de dados disponível. Ao contrário da variável Valor, neste caso, na renderização do dashboard, a variável contém uma lista de valores.
- Iniciar por: caixa de seleção para definir o tipo de conteúdo da variável, "Valor" ou "Expressão".
- Valor / Expressão: este campo especifica o conteúdo a ser armazenado na variável. Se o campo Iniciar por (5) estiver configurado como "Valor", o campo atual espera receber um conteúdo fixo, como um texto ou número, porém, caso a opção "Expressão" esteja selecionada no campo Iniciar por (5), o campo atual espera receber uma expressão, como um cálculo matemático ou função do sistema.
- Somente leitura: o valor armazenado em uma variável é retornado e o usuário não pode alterá-lo.
- Solicitado ao usuário: estabelece um modo onde é possível definir o parâmetro de entrada. Ao marcar essa opção, novos campos de configurações de parâmetros serão exibidos.
Âncora variaveis-faixa variaveis-faixa
Variável tipo Faixa
A opção Faixa permite trabalhar com um intervalo de valores. Ao selecionar a opção faixa, a janela Nova Variável sofre algumas alterações.
 Image Added
Image Added
Figura 3.2.4 - Nova Transformação de Dados
- Tipo: ao selecionar a opção "Faixa", na segunda caixa de seleção, os campos "De" (3) e "Para" (4) serão exibidos.
- Iniciar por: caixa de seleção para definir o tipo de conteúdo da variável, "Valor" ou "Expressão".
- De: especifica o valor inicial do intervalo. O valor neste campo é incluído no intervalo de valores. No nosso caso a data 01/01/2022; 00:00:01 é especificado
- Para: especifica o valor final do intervalo. O valor neste campo é incluído no intervalo de valores. No nosso caso a data 07/04/2022; 23:59:59 é especificado.
Âncora variavelSistema variavelSistema
Variáveis de sistema
As Variáveis de sistemaencontram-se na aba Dicionário e para utilizá-las é preciso ter alguma fonte de dados vinculado ao dashboard. Elas possuem diversos elementos prontos para serem exibidos no dashboard. Em geral, essas variáveis contemplam informações sobre páginas, informações do dashboard, informações de linha do dashboard, data e hora.
 Image Added
Image Added
Figura 3.2.5 - Variáveis de Sistema
| Variável | Descrição |
|---|---|
| Column | Retorna o número da coluna atual (começa em 1). |
| Line | Retorna o número da linha atual (começa em 1). |
| LineThrough | Retorna o número da linha atual (começa a partir de 1). Quando o cálculo do número, todos os agrupamentos são ignorados e numeração começa a partir do início de um relatório. |
| LineABC | Retorna o análogo alfabético do número da linha atual. |
| LineRoman | Retorna o número da linha atual em algarismos romanos. |
| GroupLine | Retorna o número da linha do grupo atual (começa em 1). |
| PageNumber | Retorna o número da página atual (começa em 1). Usado para numerar páginas. |
| PageNumberThrough | Retorna o número da página atual (começa em 1). Quando o PageNumberThrough é usado, a propriedade ResetPageNumber é ignorada e a numeração começa no início de um dashboard. |
| PageNofM | Retorna uma string localizada, mostrando "Página N de M", onde N é o número da página atual e M é o TotalPageCount de um dashboard. |
| PageNofMThrough | Retorna uma string localizada, mostrando "Página N de M", onde N é o número da página atual e M é o TotalPageCount de um relatório. Quando o PageNofMThrough é usado, a propriedade ResetPageNumber é ignorada e a numeração começa no início de um dashboard. |
| TotalPageCount | Retorna o número de páginas em um dashboard. |
| TotalPageCountThrough | Retorna o número de páginas em um relatório. Quando o TotalPageCountThrough é usado, a propriedade ResetPageNumber é ignorada e a numeração começa no início de um dashboard. |
| IsFirstPage | Retorna verdadeiro, se, no momento atual, for impressa a primeira página de um dashboard. |
| IsFirstPageThrough | Retorna verdadeiro, se, no momento atual, a primeira página do relatório é impresso. Ao calcular a IsFirstPageThrough, todas as propriedades ResetPageNumber são ignorados e numeração começa a partir do início do dashboard. É necessário executar dois passes para o cálculo correto de uma variável. |
| IsLastPage | Retorna verdadeiro se, no momento atual, a última página de um dashboard é impresso. É necessário executar dois passes para o cálculo correto de uma variável. |
| IsLastPageThrough | Retorna verdadeiro se, no momento atual, for impressa a última página de um dashboard. Ao calcular IsLastPageThrough , todas as propriedades ResetPageNumber são ignoradas e a numeração começa no início do relatório. Para o cálculo correto de uma variável, é necessário executar dois passes. |
| PageCopyNumber | Retorna o número de uma cópia atual de uma página (começa em 1). |
| ReportAlias | Retorna o alias de um relatório. Você pode alterar o ReportAlias com a ajuda da propriedade ReportAlias de um dashboard. |
| ReportAuthor | Retorna o autor de um relatório. Você pode alterar ReportAuthor com a ajuda da propriedade ReportAuthor de um dashboard. |
| ReportChanged | Retorna a data em que um dashboar foi alterado. |
| ReportCreated | Retorna a data em que um dashboard foi criado. |
| ReportDescription | Retorna a descrição de um dashboard. Você pode alterar o ReportName com a ajuda da propriedade ReportDescription de um dashboard. |
| ReportName | Retorna o nome de um dashboard. Você pode alterar o ReportName com a ajuda da propriedade ReportName de um dashboard. |
| Time | Retorna a hora atual. |
| Today | Retorna a data atual. |
Âncora funcoessistemas funcoessistemas
Funções
As funções possuem elementos que são usados para tratar ou calcular os dados obtidos no dashboard, cada grupo possui várias funções e os principais grupos são: Matemática, Data, Edição de palavras e Cálculo de agrupamento.
 Image Added
Image Added
Figura 3.2.6 - Funções
Math (Matemática)
Função | Descrição |
|---|---|
Abs() | Exibe o número absoluto. |
Acos() | Exibe o valor do cosseno (cos). |
Asin() | Exibe o valor do seno (sin). |
Atan() | Exibe o valor da tangente (tan). |
Ceiling() | Exibe o valor inteiro máximo para um número especificado. |
Cos() | Calcula o valor do cosseno (cos). |
Div() | Exibe o resultado da divisão de um argumento por outro. |
Exp() | Exibe o resultado do número elevado à potência especificada. |
Floor() | Exibe o valor inteiro mínimo ou igual para o número especificado. Esta função não arredonda números. |
Log() | Calcula o logaritmo natural. |
Maximum() | Compara dois valores e exibe o máximo. |
Minimum(,) | Compara dois valores e exibe o mínimo. |
Round() | Arredonda o valor para um número inteiro. |
Sign() | Exibe um indicador. 1 para números positivos, 0 para números iguais a zero e -1 para números negativos. |
Sin() | Calcula o valor do seno (sin). |
Sqrt() | Calcula a raiz quadrada de um número. |
Tan() | Calcula o valor do tangente (tan). |
Truncate() | Exibe apenas a parte inteira sem arredondamento. |
Date (Data)
Função | Descrição |
|---|---|
DateDiff() | Calcula a distância entre as datas especificadas. |
DateSerial() | Especifica a data. |
Day() | Exibe o dia de uma data. |
DayOfWeek() | Exibe o dia da semana de uma data em formato de texto. |
DayOfYear() | Exibe a contagem do dia no ano. |
DaysInMonth() | Exibe o número de dias no mês. |
DaysInYear() | Exibe o número de dias em um ano. |
Hour() | Exibe a hora de uma data e hora. |
Minute() | Exibe o minuto de uma data e hora. |
Month() | Exibe o mês de uma data. |
MonthName() | Exibe o nome do mês de uma data. |
Second() | Exibe o segundo de uma data e hora. |
TimeSerial() | Exibe o tempo. Horas, minutos e segundos em argumentos. |
| WeekOfMonth() | Exibe a semana no mês que inclui a data especificada. |
| WeekOfYear | Exibe a semana no ano que inclui a data especificada. |
Year() | Exibe o ano de uma data. |
Print State (Estado de impressão)
Função | Descrição |
|---|---|
IsNull() | Identifica valores nulos na coluna de dados especificada. Se houver um valor nulo, o resultado é verdadeiro, caso contrário - falso. |
Next() | Exibe o valor da próxima linha. Se o valor da próxima linha for nulo, o resultado será 0. |
NextIsNull() | Compara o valor com o valor da próxima linha. Se o valor da próxima linha for 0 ou nulo, o resultado é verdadeiro, caso contrário será falso. |
Previous() | Exibe o valor da linha anterior. Se o valor da próxima linha for nulo, o resultado será 0. |
PreviousIsNull() | Compara o valor com o valor da linha anterior. Se o valor da linha anterior for 0 ou nulo, o resultado é verdadeiro, caso contrário será falso. |
Programming Shortcut (Atalho de programação)
Função | Descrição |
|---|---|
| Choose() | Exibe um valor da lista de opções com base no valor do índice |
| IIF() | Exibe uma de duas partes, dependendo da condição atendida. |
| Switch() | Atribui o valor especificado quando a condição for atendida. Se a expressão for falsa, retornará nulo. |
Strings (Sequência de caracteres)
Função | Descrição |
|---|---|
Arabic() | Converte esses números em algarismos arábicos. |
DateToStr() | Converte data em texto. |
Insert() | Insere um valor após um determinado número de caracteres. |
Left() | Exibe parte do lado esquerdo de um valor de acordo com o número especificado. |
Length() | Exibe o número de caracteres de um valor. |
Mid() | Exibe parte de um valor. Neste caso, você pode definir a posição de referência. |
Persian() | Converte os números especificados em números Persa. |
Remove() | Exclui uma quantidade de caracteres especificados a partir de uma posição. |
Replace() | Substitui certos caracteres. |
Right() | Exibe parte do lado direito de um valor de acordo com o número especificado. |
Roman() | Converte numerais arábicos em numerais romanos. |
Substring() | Ignora parte da string a partir de uma posição especificado e exibe a parte restante de acordo com o número desejado. |
ToCurrencyWords() | Exibe o valor da moeda em formato de texto. |
ToLowerCase() | Exibe o valor em minúsculas. |
ToOrdinal() | Converte numerais em ordinais. |
ToProperCase() | Exibe o primeiro caractere em maiúsculo e os demais caracteres estão em minúsculos. |
ToUpperCase() | Exibe o valor em maiúsculas. |
ToWords() | Exibe os numerais como texto. |
Trim() | Remove os espaços no início ou no final da linha. |
TryParseDecimal() | Converte um número para o tipo decimal. |
| TryParseDouble() | Converte um número para o tipo double. |
| TryParseLong() | Converte um número para o tipo long. |
Totals (Totais)
Função | Descrição |
|---|---|
Avg() | Calcula a média aritmética. |
Count() | Calcula o número de valores do objeto especificado. |
First() | Exibe o primeiro valor. |
Last() | Exibe o último valor. |
Max() | Exibe o valor máximo. |
Median() | Exibe o valor médio (não aritmético) da lista. |
Min() | Exibe o valor mínimo. |
Mode() | Exibe o valor que mais se repete. |
Rank() | Exibe a posição do valor em ordem crescente. |
Sum() | Exibe o resultado da soma dos valores. |
| Âncora | ||||
|---|---|---|---|---|
|
Árvore de relatório
A aba Árvore de relatório exibe de forma hierárquica todos os elementos e itens contidos no dashboard, facilitando a seleção de componentes sobrepostos.
 Image Added
Image Added
Figura 3.3 - Árvore de relatório
| Âncora | ||||
|---|---|---|---|---|
|
Segurança e Renderização
A funcionalidade Segurança/Renderização permite selecionar o perfil de usuário que terá acesso ao dashboard e a forma como ele será exibido (PDF ou HTML).
 Image Added
Image Added
Figura 3.4 - Segurança/Renderização
- Segurança/Renderização: abre uma janela com as opções de renderização e segurança.
- Renderização: exibe um menu com três opções de visualização do dashboard:
- PDF: gera um pdf do dashboard criado e exibe para o usuário.
- HTML: gera um dashboard em formato HTML.
- PDF-Servidor: processa o dashboard no servidor da aplicação e exibe em formato PDF.
- Segurança: abre uma janela com a opção Permitir Obter (visualização).
- Permitir Obter: abre a janela de exibição dos tipos de usuários que estarão habilitados para visualizar o dashboard.
- Janela de seleção do(s) permissionáveis: seleciona os permissionáveis que terão acesso ao dashboard.
| Âncora | ||||
|---|---|---|---|---|
|
Menu Inferior
Apresenta informações gerais sobre a página do dashboard.
 Image Added
Image Added
Figura 4 - Menu Inferior
Ao clicar, será feita uma varredura em todo o dashboard, e, ao final, aparecerá uma janela informando os possíveis erros, avisos, informações de mensagens e relatório de prestação de mensagens.
Mostra o título do elemento selecionado no dashboard, podendo ser a página ou um componente.
A coluna informa as coordenadas x e y do cursor do mousedentro do relatório, assim como largura e altura do componente selecionado.
- Zoom definido pelo tamanho do relatório:
- Largura da Página: altera o zoom de modo que a largura do relatório corresponda à largura da janela;
- Altura da Página: altera o zoom do relatório para ver a página inteira na janela;
- Zoom padrão: retorna ao zoom padrão de 100%.
- Define o valor do zoom do dashboard.
- Informa o zoom atual e, ao clicar sobre a opção, ele apresenta outros valores de zoom.
| Âncora | ||||
|---|---|---|---|---|
|
Componentes
Componentes do dashboard são recursos que obtém uma série de dados e os apresenta de forma resumida, simples e intuitiva, facilitando, por exemplo, decisões estratégias. O Dashboard do Croanpp possui diversos componentes, como tabelas, gráficos, mapas, indicadores de progresso e outros. Esses componentes podem ser utilizados de forma isolada ou agrupados com outros componentes. Assim, se dois ou mais componentes possuem a mesma base de dados, ao realizar um filtro sobre um dos componentes, todos os outros receberão o mesmo filtro automaticamente.
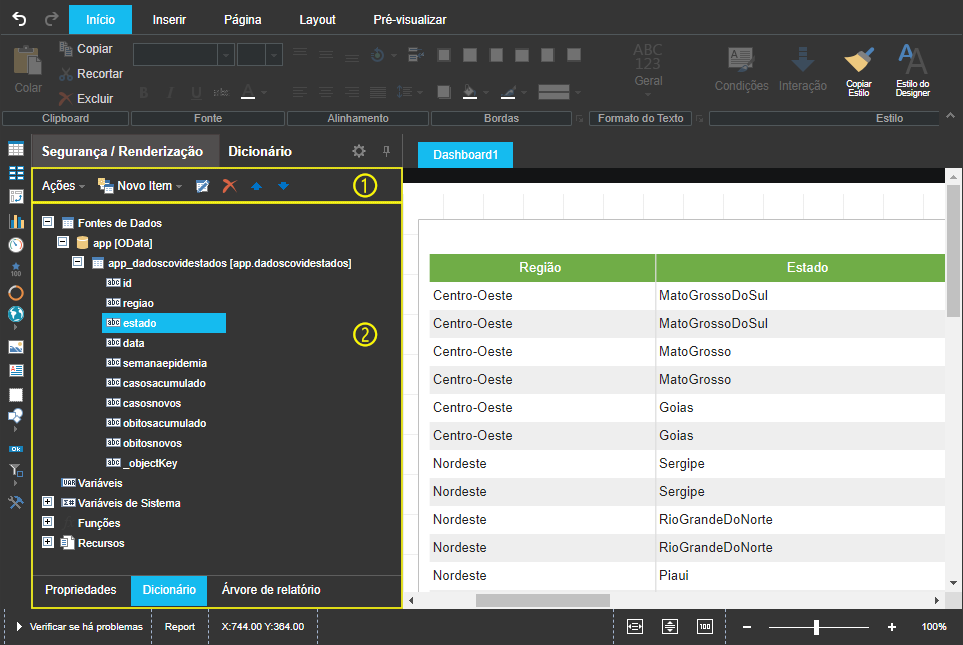
Para inserir um componente ao seu dashboard, clique sobre ele na aba Inserir (1 da figura 5), em seguida clique na área de edição (2), após isso aparecerá uma janela na qual será possível inserir os dados que você irá trabalhar no componente (3 da figura 5). Selecione os dados e arraste do dicionário até a janela (4).
| Dica |
|---|
Para utilizar os recursos da aba Dicionário, é necessário selecionar uma fonte de dados. Assim, na aba Dicionário, clique no menu Novo Item > Nova Fonte de Dados e selecionar a fonte de dados desejada. |
No exemplo abaixo estamos utilizando o componente Tabela e selecionando o atributo "data" da fonte de dados para arrastar até a janela de configuração do componente.
 Image Added
Image Added
Figura 5 - Configuração básica de um componente
Detalhes dos componentes
Todos os componente do dashboard apresentam um padrão de disposição de alguns itens usados para configuração, assim como em seu menu de contexto, confira na figura abaixo.
 Image Added
Image Added
Figura 5.0.1- Detalhes de um componente
- Ordem: este ícone está presente somente nos componente gráfico e através dele é possível ordenar os dados de acordo com o eito X ou Y.
- Habilitar/Desabilitar título: propriedade responsável por exibir ou não o título do componente.
- Editor: exibe a janela de inserção de dados com os dados atuais do componente.
- Filtros: a ferramenta Filtros é usada para filtrar dados de um elemento
- Alterar Tipo: ao clicar nesta propriedade, será exibida uma lista com todos os componentes visuais do dashboard, clique em qualquer um deles para alternar o componente atual por outro de sua escolha.
- Copiar: copia o componente para a área de transferência.
- Recortar: recorta o componente para a área de transferência.
- Colar: cola o componente que foi copiado ou recortado.
- Excluir: deleta o componente.
- Propriedades: exibe as propriedades do componente na aba dicionário.
- Alinhamento: exibe propriedades de alinhamento do componente, são elas:
- Alinhar à Grade: alinha o componente em relação a grade.
- Alinha à Esquerda: alinha o componente à esquerda.
- Alinhar ao Centro: alinha o componente ao centro.
- Alinhar à Direita: alinha o componente à esquerda
- Alinhar ao Topo: alinha o componente em relação ao topo.
- Alinhar ao Meio: alinha o componente ao meio.
- Alinhar à Base: alinha o componente em relação a base.
- Igualar o Espaçamento Horizontal: iguala os espaçamentos em branco de forma horizontal.
- Igualar o Espaçamento Vertical: iguala os espaçamentos em branco de forma vertical.
- Centralizar Horizontalmente: centraliza horizontalmente o componente.
- Centralizar Verticalmente: centraliza verticalmente o componente.
- Ordem: exibe propriedades de movimentação do componente, são elas:
- Trazer para frente: move o componente para frente de todos os outros elementos.
- Enviar para trás: move o componente para trás de todos os outros elementos.
- Mover para frente: move o componente apenas uma camada à frente.
- Mover para trás: move o componente apenas uma camada à trás.
- Habilitado: habilita ou desabilita o componente.
| Âncora | ||||
|---|---|---|---|---|
|
Tabela
A Tabela (Destaque 1 da figura 5.2) é um componente de análise de dados que permite cruzar os dados em 2 dimensões (linhas e colunas). Fornece a capacidade de exibir valores de campo de dados nos modos Medida e Dimensão, bem como aplicar Barras de dados, Escala de cores, Indicador, Minigráficos aos valores do campo de dados. Além disso, o componente de tabela possui configurações para agregação de dados como filtragem, classificação, substituição de valores, cálculo de um total cumulativo, etc.
Após incluir o componente Tabela ao editor e selecionar os atributos que serão trabalhos (figura 5), será possível tratar os dados que serão exibidos no componente (Figura 5.1)
 Image Added
Image Added
Figura 5.1 - Janela de dados do componente
- Área onde contém os atributos selecionados.
- Tipo: define o formato do atributo selecionado, dependendo do tipo é possível manipular seu valor com funções ou outros recursos,
- Expressão: permite tratar o valor do atributo selecionado a partir de funções do sistema.
- Mais algumas formas de exibição dos dados:
- Visível: esconde ou exibe a coluna do atributo selecionado (destaque 1 da figura 5.1);
- Show Total: cria uma linha de sumário ao final da coluna;
- Mostrar hyperlink: se preferir, poderá marcar essa opção para mostrar o dado em forma de hyperlink.
- Interação: recursos básicos de interação com usuário, como dica de ferramenta e filtros.
 Image Added
Image Added
Figura 5.2 - Componente Tabela
Âncora compgrafico compgrafico
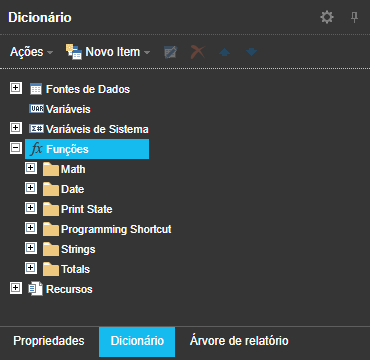
Gráfico
Esse componente possui diversos formato de gráfico para análise dos dados apresentados. Usando quando os dados podem ser processados e o resultado é exibido em forma de gráfico. Fica localizado na aba Inserir (Destaque 1 da figura 5.3).
 Image Added
Image Added
Figura 5.3 - Componente Gráfico
Assim como mostrado acima, o componente gráfico possui diversos tipos de formas de exibição, são eles, Coluna, Linha, Série, Pizza e outros.
| Âncora | ||||
|---|---|---|---|---|
|
Manômetro
O Manômetro é um medidorcom o qual você pode exibir o valor processado do campo de dados (Destaque 1 da figura 5.4).
 Image Added
Image Added
Figura 5.4 - Componente Manômetro
| Âncora | ||||
|---|---|---|---|---|
|
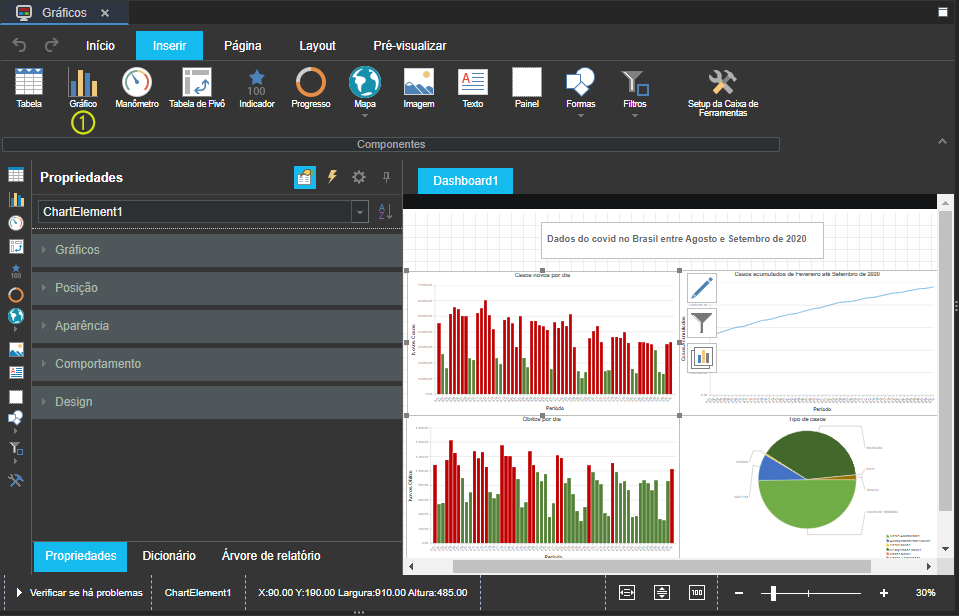
Tabela de pivô
A Tabela de pivô (Destaque 1 da figura 5.5), também conhecida como tabela cruzada é diferente do componente Tabela, além de processar os dados, é usado para agrupar e resumir valores de dados por linhas e colunas, mudando sua forma de exibição.
 Image Added
Image Added
Figura 5.5 - Componente Tabela de Pivô
| Âncora | ||||
|---|---|---|---|---|
|
Indicador
Indicador (Destaque 1 da figura 5.6) é um componente do dashboard que representa a capacidade de exibir o valor agregado do campo de dados, bem como a taxa de aumento desse valor para o destino. Além disso, a taxa de crescimento e o valor agregado do indicador podem ser agrupados por uma condição.
 Image Added
Image Added
Figura 5.6 - Componente Indicador
Âncora compprogresso compprogresso
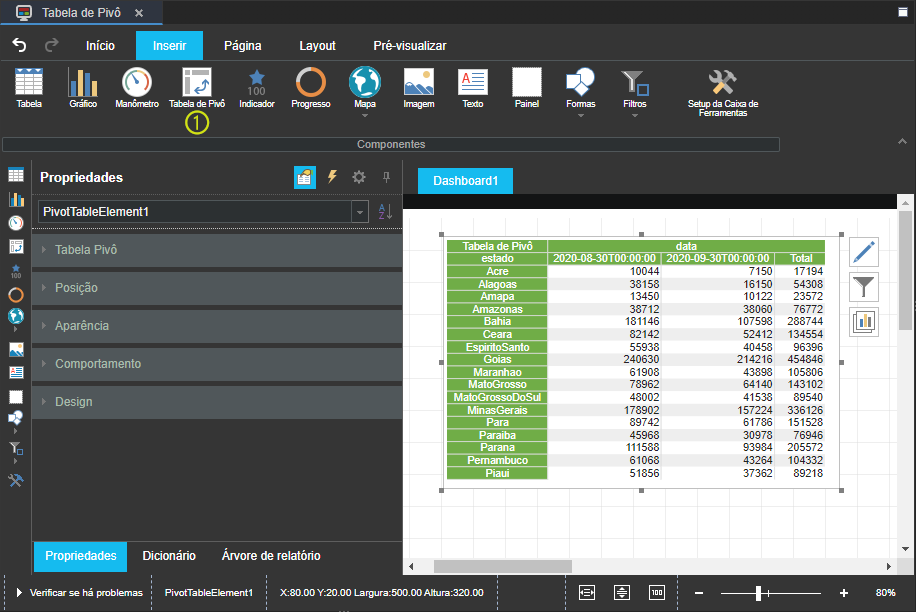
Progresso
O Progresso (Destaque 1 da figura 5.7) é um componente do dashboard que representa a capacidade de exibir a taxa de crescimento de um valor inicial em relação ao valor final.
 Image Added
Image Added
Figura 5.7 - Componente Progresso
Âncora compmapa compmapa
Mapa
Existem duas opções para o componente Mapa: Mapa da região e Mapa Online (Destaque 1 da figura 5.8).
- Mapa da região: permite selecionar um mapa interativo de diversas regiões do globo, sendo possível referenciar um objetivo para cada região do mapa selecionado.
- Mapa Online: utiliza o mapa online Bing e referência com os dados vinculados.
 Image Added
Image Added
Figura 5.8 - Opções do componente de Mapa
| Âncora | ||||
|---|---|---|---|---|
|
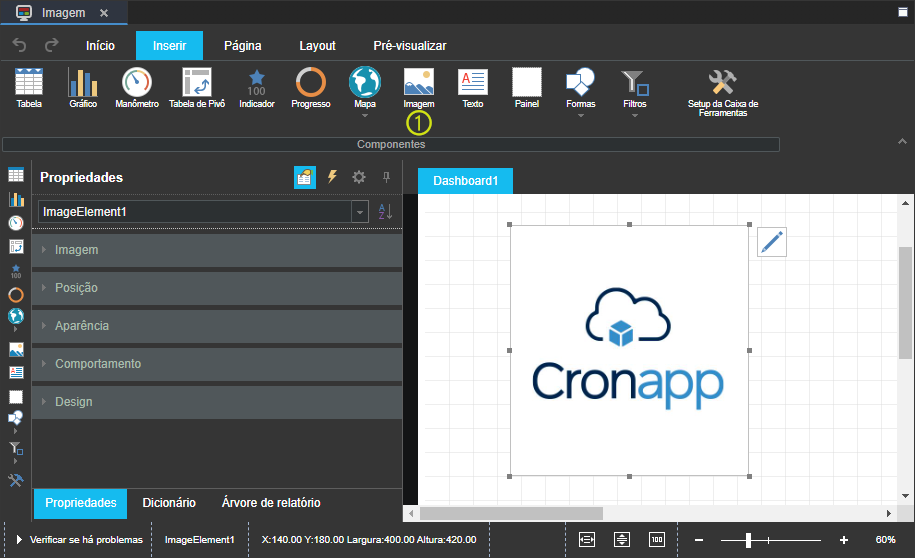
Imagem
Imagem (Destaque 1 da figura 5.9) é um componente com o qual você pode vincular com arquivo no formato de imagem. O componente Imagem suporta os seguintes tipos de arquivos: BMP, PNG, JPEG, TIFF, GIF, PNG, ICO, EMF, WMF e SVG.
 Image Added
Image Added
Figura 5.9 - Componente Imagem
| Âncora | ||||
|---|---|---|---|---|
|
Texto
Texto (Destaque 1 da figura 5.10) é um componente que permite exibir qualquer texto ou o resultado de uma expressão especificada. Uma expressão pode ser uma referência a uma variável do sistema, uma coluna de dados ou função do sistema.
 Image Added
Image Added
Figura 5.10 - Componente Texto
| Âncora | ||||
|---|---|---|---|---|
|
Painel
O Painel é um componente no qual é possível agrupar outros componentes, incluindo outros painéis.
 Image Added
Image Added
Figura 5.11 - Componente Painel
| Âncora | ||||
|---|---|---|---|---|
|
Formas
Forma (Destaque 1 da figura 5.12) é um componente que possui várias formas prontas e pode auxiliar na estrutura do Dashboard.
 Image Added
Image Added
Figura 5.12 - Componente Formas
Principais propriedades
Os componentes possuem algumas propriedades para manipular os dados, posicionar e customizar os componentes dentro da área de edição do dashboard. Após selecionar um componente na área de edição, será exibido a aba de propriedades (1 da figura 6) com os diversos campos de configuração desse componente.
 Image Added
Image Added
Figura 6 - Propriedades agrupadas nas subabas acordeão
Abaixo um resumo das propriedades contidas na maioria dos componentes (Figura 6).
- Aba de propriedades: exibe a lista de propriedades do componente selecionado.
- Nome do componente selecionado: caixa de seleção que exibe o nome do componente selecionado e permite alternar entre os componentes contidos na área de edição.
- Posição: utilizado para definir a posição e tamanho do componente.
- Aparência: configura a aparência geral do componente.
- Comportamento: configurações de comportamento referente ao componente selecionado;
- Interação: configura a interação com o componente, podendo inserir hiperlink, filtro, drilldown e outras configurações;
- Margem: altera a margem do componente;
- Preenchimento: altera o preenchimento do componente.
- Design: trava a posição do componente em relação ao Dashboard para evitar que seja movido por engano.
Propriedades específicas
Alguns componentes possuem propriedades específicas.
Componente | Propriedade | Descrição |
|---|---|---|
Tabela | Comportamento | O componente Tabela não possui propriedades específicas, mas ao contrário da maioria dos componentes, ele não possui o subcampo de formatação dos dados no campo Comportamento. |
Tabela de Pivô | Comportamento | O componente Tabela de Pivô não possui propriedades específicas, mas ao contrário da maioria dos componentes, ele não possui o subcampo de formatação dos dados no campo Comportamento. |
Gráfico | Gráfico e Comportamento |
|
Indicador | Comportamento | Formato de texto: possui máscaras pré-definidas para a exibição dos dados. |
Progresso | Comportamento | Formato de texto: possui máscaras pré-definidas para a exibição dos dados. |
Imagem | Imagem | Alinhamento Horizontal: define o alinhamento Horizontal da imagem no componente Imagem. Alinhamento Vertical: define o alinhamento Vertical da imagem no componente Imagem. |
Mapa da região | Mapa da região | Valor curto: simplifica os valores exibidos no mapa ex: 100.000,00 muda para 100K. O K significa milhares e o M milhões. |
| Âncora | ||||
|---|---|---|---|---|
|
Funções
Dependendo do tipo de valores, a lista de funções utilizadas pode variar. A tabela abaixo contém uma lista de funções que podem ser aplicadas aos campos de dados nos campos Expressão.
Função | Descrição |
|---|---|
Count() | Calcula o número de valores no campo atual. |
DistinctCount() | Calcula o número único de valores no campo atual. |
First() | Exibe o primeiro valor do campo de dados atual. |
Last() | Exibe o último valor do campo de dados atual. |
Sum() | Exibe o resultado da some dos valores no campo de dados atual. |
Avg() | Calcula a média aritmética para os valores do campo atual. |
Min() | Exibe o valor mínimo do campo de dados atual. |
Max() | Exibe o valor máximo do campo de dados atual. |
Median() | Exibe a média (não aritmética) do campo de dados atual. |
Year() | Exibe o ano a partir da codificação da data. |
Quarter() | Exibe o trimestre da codificação de data. |
Month() | Mostra o mês a partir da codificação de data. |
Day() | Exibe o dia a partir da codificação da data. |
PercentOfGrandTotal() | Ele mostra a gravidade específica de um valor da soma de todos os valores da coluna de dados atual. Se você aplicar a formatação de porcentagem a este campo de dados, a porcentagem do valor de 100 por cento será exibida. |
Na figura 6 é possível conferir a aplicação de uma dessas funções listadas na tabela acima.
 Image Added
Image Added
Figura 7 - Aplicação da função Year() na coluna Data
- Coluna exibindo os dados após o uso da função;
- Função Year() sendo aplicada no atributo "data" da fonte de dados.
Funções que podem ser adicionadas a partir do dicionário de dados ou inseridas manualmente.
| Função | Descrição |
|---|---|
CountIf(,) | Essa função permite que você calcule o número de valores no campo de dados atual, através de uma condição, por exemplo:
|
SumIf(,) | Essa função exibe o resultado da soma de valores do campo de dados atual através de uma determinada condição, por exemplo:
|
Mode() | Exibe os valores que se repetem com maior frequência no campo de dados atual. |
List() | Insere uma lista de valores para o campo de dados atual de um item. |
Array() | Insere um array de valores para o campo de dados atual de um item. |
ToUpperCase() | Converte todos os valores do campo para maiúsculo. |
ToLowerCase() | Converte todos os valores do campo para minúsculo. |
ToProperCase() | Converte o primeiro caractere para maiúsculo e deixa todo o resto em minúsculo. |
Insert(,,) | Insere texto em valores de campo de dados, após um caractere específico.
|
Replace(,,) | Substitui determinados caracteres em valores.
|
Remove(,,) | Remove um número específico de caracteres nos valores.
|
DayOfWeek() | Mostra o dia da semana a partir da codificação de data. |
DayOfWeekIdent() | Mostra os dias da semana a partir da codificação da data, ordenados na ordem de domingo a sábado. Além disso, esta função é usada para classificar os dias da semana, se o tipo de campo de dados for definido como string. |
DaysInMonth() | Exibe o número de dias em um mês. |
DaysInYear() | Exibe o número de dias por ano. |
Month() | Exibe o número de meses. |
MonthIdent() | Mostra os nomes dos meses a partir da codificação da data, classificados na ordem de janeiro a dezembro. Além disso, esta função é usada para classificar meses, se o tipo de campo de dados for definido como string. |
Quarter() | Mostra os nomes abreviados dos trimestres do ano, classificados na ordem do primeiro trimestre ao quarto. |
ISO2() | Exibe o código de duas letras do objeto geográfico. |
ISO3() | Exibe o código de três letras de um objeto geográfico. |
NormalizeName() | Exibe os nomes dos objetos geográficos por padrão. |
Left(,) | Exibe o número especificado de caracteres do lado esquerdo do valor.
|
Mid(,,) | Exibe caracteres de um valor.
|
Right(,) | Mostra o número especificado de caracteres do lado direito do valor.
|
Substring(,,) | Mostra caracteres de um valor.
|
Image() | Ele permite que você obtenha imagens da URL e as exiba nos intervalos do componente Tabela. Você também deve especificar a altura e a largura nos argumentos da função para imagens SVG. Por exemplo, Image(DataSource.DataColumn1, 10, 15), em que DataSource.DataColumn1 contém URL para imagens SVG. |
Nesta página
| Índice | ||||
|---|---|---|---|---|
| ||||