Image Removed HTML no CronApp
Image Removed HTML no CronApp
 Image Removed
Image Removed
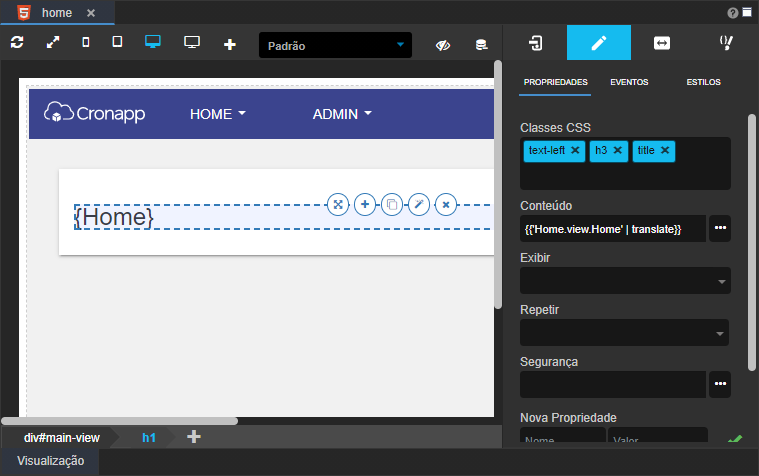
Figura 2 - Abas propriedades, eventos e responsividade também são influenciadas pelo components.json
Estrutura
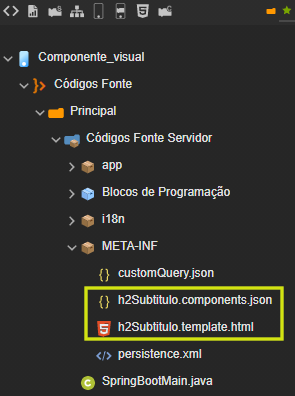
A estrutura do components.json quando controles padrões do CronApp utilizam o mesmo arquivo "components.json", que fica em diretórios diferentes dependendo do tipo do projeto:Projetos web: Código Fonte → Principal → Códigos Fonte Cliente → plugins → cronapp-framework-js → componentsProjetos mobile: Código Fonte → Principal → mobileapp → www → plugins → → componentsO CronApp ainda nos permite criar novos controles personalizados controle, além do arquivo html também é criado o arquivo que é exclusivo 3 Image Removed 3 - Arquivos do novo controle criado pelo usuário
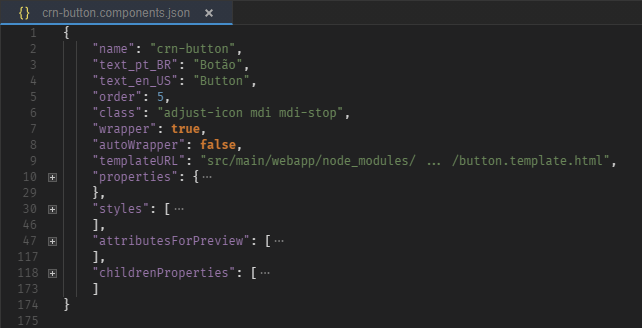
Image Removed 3 - Arquivos do novo controle criado pelo usuárioEm sua estrutura, o components.json possui um lista chamada "components" que possui vários objetos representando cada um dos controle padrões do editor HTML, diferente do arquivo gerado na criação do componente customizado (*.components.json) que só possui apenas um elemento nesta lista. Além disso, os documentos possuem o elemento "name" em sua estrutura principal que varia da seguinte forma (Figuras 4 e 5):
- Projeto web: crono-components;
- Projeto mobile: cronos-components-mobile-phonegap e
- Projeto web ou mobile criado pelo usuário: custom-cronos-components
 Image Removed
Image Removed
 Image Removed
Image Removed
Figura 4 e 5 - Diferença entre a estrutura do components.json gerada na criação do novo componente (esquerda) e o padrão para um projeto web (direita)
| Âncora |
|---|
ValorObjetoLista | ValorObjetoLista | Uma JSON normalmente é constituído de três estruturas:- Valor: elemento mais simples, considerado a folha da árvore. Possui apenas uma chave e um valor. Ex: "name: Nome da propriedade", onde "nome" é a chave e "Nome da propriedade" é o seu valor.
- Objeto: Um objeto pode possuir valores e também outros objetos em seu interior.
- Lista: Possui uma lista de objetos em seu interior.
Em uma lista existem 1 ou mais objetos que possuem a mesma estrutura, enquanto que um objeto pode possuir valores e outros objetos e essa estrutura não se repete.
Elementos do components.json
 Image Removed
Image Removed
| Âncora |
|---|
TopicJson | TopicJson | Elemento: (raiz)
Tipo: objeto
Descrição: Objeto que engloba todo o documento components.json.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
| name | valor | Define se é um arquivo responsável pelo controles padrões do CronApp ou um controle customizado pelo usuário. | - cronos-components: Nome do arquivo responsável por todos os controles do CronApp web.
- cronos-components-mobile-phonegap: Nome do arquivo responsável por todos os controles do CronApp mobile.
- custom-cronos-components: Nome do arquivo responsável pelo novo controle criado pelo usuário no CronApp.
|
| version | valor | Valor com a versão do arquivo. | Ex.: 1.0.0 |
| components | lista | Lista dos objetos responsável por definir os controles e suas propriedades. | - |
 Image Removed
Image Removed
| Âncora |
|---|
topicJSON | topicJSON | Elemento: components
Tipo: lista
Descrição: Lista dos objetos responsável por definir as cada componente e suas propriedades.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
| attributesForPreview | lista | Lista de propriedades customizadas nos atributos CSS dos componentes | - |
| autoWrapper | valor | Adiciona uma tag <div> em torno do template do componente, facilitando a modificação da diagramação. | - true: Permite tratamento diferenciado entre o componente e a <div>.
- false: Não permite tratamento diferenciado entre o componente e a <div>. Valor default quando não informada essa propriedade.
|
| childrenProperties | lista | Lista as diretivas Angular, elementos HTML ou exclusivas do CronApp para permitir sua edição nas propriedades dos subcomponentes (filhos) do controle do Editor HTML. | Ex.: O controle "Caixa de checagem" possuem 2 subcomponentes: rótulo e caixa. O childrenProperties é responsável por possibilitar a criação de propriedades distintas para cada um desses subcomponentes. |
| class | valor | Define o ícone do controle que aparecerá no editor HTML. Obs.: Diferente da aplicação que permite o uso dos ícones Glyphicons, font awesome icon e Material Design Icons; os botões dos componentes no editor HTML permite apenas o Material Design Icons. | Ex.: "adjust-icon mdi mdi-star" |
| classForPreview | objeto | Adiciona uma classe para ser visualizada somente no editor HTML, no modo de edição. Não irá aparecer na execução do projeto. | - |
| dependences | objeto | Possui uma lista (editor) com os endereços de arquivos CSS específica para esse controle. | - |
| forcedGroup | valor | Força o agrupamento dos componentes HTML no template, permitindo a seleção de todos os subcomponente de uma só vez. | - true: Agrupa todos os subcomponentes, necessário realizar o desbloqueio para poder selecionar cada subcomponente.
- false: Permite a seleção de cada subcomponente sem a necessidade do desbloqueio. Valor default quando não informada essa propriedade.
|
| groupedChildren | lista | Lista os elementos HTML que compõem o template, possibilitando selecioná-los e personaliza-los no editor HTML. Essa seleção pode ser feita utilizando as subabas dentro das abas “Propriedades” e “Eventos” no Editor HTML ou selecionando o componente na tela, abrindo o ícone do cadeado e selecionando novamente os elementos internos do componente. | Para cada elemento do array, temos: text_pt_BR: Internacionalização em português do Brasil para o rótulo da subaba que aparecerá em “Propriedades” e “Eventos” no Editor HTML referente ao elemento HTML selecionado. text_en_US: Internacionalização em inglês do EUA para o rótulo da subaba que aparecerá em “Propriedades” e “Eventos” no Editor HTML referente ao elemento HTML selecionado. selector: Informa qual elemento HTML será selecionado. Se o template possuir dois elementos HTML iguais, é possível utilizar o “selector” do CSS para referenciá-lo. Por exemplo, para selecionar o segundo elemento span do template: “span:nth-child(2)”.
|
| handleRules | objeto | Define características para algumas propriedades e regras para elementos do componente. | - |
| mask-placeholder | objeto | Informa qual componente HTML receberá o texto do campo Sugestão no editor HTML. | Possui em seu interior o valor "selector" onde será informado o componente HTML. Ex.: { "selector": "input" } |
| name | valor | Atributo id do componente HTML. | - |
| onDrop | valor | Abre a janela de configuração especificada quando o componente é arrastado para a área de edição da view. | Ex.: "onDrop": "openEditor"; "onDrop": "NomeAtributo" |
| onDoubleClick | valor | Abre a janela de configuração especificada quando o componente recebe um duplo click na área de edição da view. | Ex.: "onDoubleClick":"openEditor"; "onDoubleClick": "NomeAtributo" |
| pallete | valor | Oculta ou exibe o controle no editor HTML. | - true: exibe o controle no editor HTML. Valor default quando não informada essa propriedade.
- false: oculta o controle no editor HTML.
|
| properties | objeto | Lista as diretivas Angular, elementos HTML ou exclusivas do CronApp para permitir sua edição nas propriedades do componente no Editor HTML. | Ex.: O controle "Caixa de checagem" possuem 2 subcomponentes: rótulo e caixa. O Properties é responsável por criar propriedades que afetam todo o controle, diferentemente do childrenProperties. |
| rows | valor | Define o tamanho do campo em número de linhas. | Ex.: 5 |
| template | valor | Template HTML do componente. Por este ser um arquivo json, será necessário utilizar caracteres de escape para utilizar alguns caracteres. Exemplo: “\n”e “\”” | Ex.: "<i class=\"fa fa-star\"/>" |
| templateURL | valor | Endereço do template do componente. | - |
| text | valor | Nome do componente que aparecerá no editor HTML quando não houver internacionalização (propriedades: text_en_US e text_pt_BR). | Ex.: "Button" |
| text_en_US | valor | Internacionalização (inglês EUA) do nome do componente que aparecerá no editor HTML. | Ex.: "Button" |
| text_pt_BR | valor | Internacionalização (português Brasil) do nome do componente que aparecerá no editor HTML. | Ex.: "Botão" |
| wrapper | valor | Adiciona uma tag <div> em torno do template do componente. | - true: Adiciona uma tag <div>. Valor default quando não informada essa propriedade.
- false: Não adiciona uma tag <div>.
|
 Image Removed
Image Removed
| Âncora |
|---|
TopicAttributesForPreview | TopicAttributesForPreview | Elemento: attributesForPreview
Tipo: lista
Descrição: Lista de propriedades customizadas para os atributos CSS dos componentes.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
| name | valor | Nome da propriedade que terá suas características alteradas neste objeto do attributesForPreview. | Ex.: "xattr-size" |
| type | valor | Define a forma que será exibida as opções da propriedade. Normalmente são utilizados o grupo de botões ou seletor de itens. | - btngroup: Para exibir as propriedades em um grupo de botões alinhados. Permite a utilização de ícones nos botões.
- options: Para exibir as propriedades em um seletor de itens (dropdown). Permite a utilização de ícones, cores ou ambos.
|
| target | valor | Informa o atributo ou elemento que será customizado. Normalmente utilizado para adicionar “class” ou “style”. | Ex.: "class" |
| values | lista | Lista das opções da propriedade. | - |
 Image Removed
Image Removed
| Âncora |
|---|
TopicValueAttributesForPreview | TopicValueAttributesForPreview | Elemento: values do attributesForPreview
Tipo: lista
Descrição: Lista das opções da propriedade attributesForPreview
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
| key | valor | Classe CSS que será adicionado no template após o usuário escolher o value. | Ex.: "display:block;" |
| value | valor | Nome da opção que será exibida para o usuário. | Ex.: "Block" |
| icon | valor | Exibe um ícone ao lado do nome da opção. | Ex.: "mdi mdi-ray-start" |
| color | valor | Exibe um quadrado com a cor especificada ao lado do nome da opção. Só é possível utilizar com o type “options”. | Ex.: "#fff" |
 Image Removed
Image Removed
| Âncora |
|---|
TopicChildrenProperties | TopicChildrenProperties | Elemento: childrenProperties
Tipo: lista
Descrição:
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
| displayName_en_US | valor | Internacionalização (inglês EUA) do nome do campo que aparecerá no editor HTML. | Ex.: "Field" |
| displayName_pt_BR | valor | Internacionalização (português Brasil) do nome do campo que aparecerá no editor HTML. | Ex.: "Campo" |
| editExpression | valor | Exibe o ícone "Editar expressão" ao lado do nome do campo. Ao clicar é aberta uma caixa de texto para a edição da expressão ou inserção de Fonte de dados. | - true: Ativa a opção.
- false: Desativa a opção. Valor default quando não informada essa propriedade.
|
| mandatory | valor | Define uma propriedade como preenchimento obrigatório, adicionando contorno vermelho à propriedade quando vazia. | - true: Define como obrigatória.
- false: Propriedade não obrigatória.
|
| name | valor | Informa o atributo do elemento HTML que será manipulado em um campo do editor HTML. | Ex.: "ng-model" |
| onDisplay | valor | Executa comando em JavaScript para atualizar o componente na tela sempre que uma alteração for feita. | Ex.: "javascript:function() { /* função JavaScript */ }" |
| onSave | valor | Executa comando em JavaScript para salvar sempre que uma opção for selecionada ou ação tomada no componente. | Ex.: "javascript:function() { /* função JavaScript */ }" |
| selector | valor | Informa qual atributo do elemento HTML será selecionado para manipulação. | Ex.: "ui-select" |
| type | valor | Define a forma de como o subcomponente irá se comportar. Como permitir apenas texto, seletor ou importação de fonte de dados. | Ex.: "datasourceFieldList" |
 Image Removed
Image Removed
| Âncora |
|---|
handleRules | handleRules | Elemento: handleRules
Tipo: Objeto
Descrição: Define características para algumas propriedades e regras para elementos do componente.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
| canActivate | valor | Ativa ou desativa as regras. | - true: Ativa o handleRules do componente.
- false: Desativa o handleRules do componente.
|
| canIncrement | valor | Exibe o ícone "Adicionar" ao lado do nome do campo. Ao clicar é inserido outro item na lista. Exemplo: outra coluna em uma tabela ou outro item em uma lista de opções. | - true: Insere o ícone "Adicionar".
- false: Oculta o ícone "Adicionar". Valor default quando não informada essa propriedade.
|
| canOrder | valor | Define a possibilidade de ordenação dos itens. | - true: Possibilita ordenação dos itens. Valor default quando não informada essa propriedade.
- false: Impede ordenação dos itens.
|
| canToggle | valor | Mostra o ícone "Exibir" ao lado do nome do campo. Esse ícone recolhe ou expande os itens ou submenus desse controle no editor HTML, permitindo visualizar e selecionar seu conteúdo para personalização. Exemplo caixa de seleção ou menu. | - true: Insere o ícone "Exibir".
- false: Oculta o ícone "Exibir". Valor default quando não informada essa propriedade.
|
| rules | lista | Define algumas regras para alteração do template do componente a partir de determinadas ações. | - |
 Image Removed
Image Removed
| Âncora |
|---|
TopicRulesHandleRules | TopicRulesHandleRules | Elemento: rules do handleRules
Tipo: lista
Descrição: Lista de regras do controle.
| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
| accordionTabClicked | valor | Específico do controle Acordeão, usado para acionar a ação de expandir ou recolher seus itens no editor HTML. | - |
| activeClass | valor | Ativa classe específica especificada. | Ex.: "in" |
| activeSelector | valor | Seleciona o atributo que sofrerá a alteração. | Ex.: "ul.nav-tabs li.active" |
| sourceHTML | valor | Define trecho do HTML que será acrecido ou retirado do template, caso a regra seja atendida. | Ex.: "<li></li>" |
| targetSelector | valor | Seleciona um elemento HTML ou classe CSS para sofrer a alteração, | Ex.: "div.panel-collapse.content" |
| toggleClass | valor | Adicionar ou retirar uma classe CSS. | Ex.: "invisible" |
| toggleSelector | valor | Adicionar ou retirar um elemento seletor. | Ex.: "ui-select-choices" |
 Image Removed
Image Removed
| Âncora |
|---|
TopicProperties | TopicProperties | Elemento: properties
Tipo: Objeto
Descrição: Define as propriedades e evento do controle.
| Item | Tipo | Objetivo | Campo |
|---|
| crn-datasource | objeto | Define a fonte de dados do componente. | Fonte de dados |
cronapp-filter-autopost | objetoPostagem Automática | objetoCase Insensitive | objetoOperadorobjeto Exemplo irá forem selecionadosDepende de | objetoDependente Exemplo será submetida .Dependente de postagem sob demandaobjeto. Nesse campo deve ser informado o objeto ou id que ficará dependente. Exemplo: As regras para um usuário só será submetida se existir um usuário.Dependente de postagem de campo sob demanda | | entity | objeto | Define qual a fonte de dados que irá alimentar o componente. | Origem de dados |
| href | objeto | Define uma URL para gerar um link. | Referência |
| keys | objeto | Define quais parâmetros serão usados como chave na fonte de dados. | Chaves |
| mandatory | valor | Define uma propriedade como preenchimento obrigatório, adicionando contorno vermelho à propriedade quando vazia. | - true: Define como obrigatória.
- false: Propriedade não obrigatória.
|
| mask | objeto | Lista pré definida de mascarás. Exemplo: CEP, CPF, data, telefone entre outros. | Máscara |
| mask-placeholder | objeto | Possibilita adição de novas mascarás customizadas. | Sugestão de Máscara |
ng-click | objeto | Executa evento ao clicar (AngularJS). | Ao clicarobjetoApós criarobjetoon-after-deleteobjetoApós preencherobjetoApós atualizar | objetoAntes de criar | objetoAntes de deletarobjetoAntes de atualizar | objetoAo clicar | objetoAo errarobjeto precionar do clique do botão (JavaScript).Ao clicar | qr | objetoQR Code | objetoOrigemobjetoAlvo | objeto "" ""; LarguraobjetoDetermina em StandardMiddleRight); definidas no PosiçãoobjetoDetermina o Standard Larger Small ; no TamanhoobjetoDetermina o Default Primary Success Info Warning Danger Link; no Tema | objetoo Default Clear Outline ; no Style Type Image Removed
Image Removed
| Âncora |
|---|
TopicPropiedadesProperties | TopicPropiedadesProperties | Elemento: características do properties
Tipo: Objeto
Descrição: .Obs: O último nível "propriedades" está entre aspas pois representa citadas acima| Item | Tipo | Objetivo | Possíveis valores / exemplo |
|---|
displayName_en_US | valor | Internacionalização em inglês do EUA para o rótulo do campo no Editor HTML. | Ex.: "Datasource"ptBRvalor | Internacionalização em português do Brasil para o rótulo do campo no Editor HTMLFonte de dadosonDisplay | valor | Executa comando em JavaScript para atualizar o componente na tela sempre que essa propriedade for alteradajavascript:function() { /* função JavaScript */ }"onSave | valor | Executa comando em JavaScript para salvar sempre que uma opção for selecionada ou ação tomada no componentejavascript:function() { /* função JavaScript */ }"lista | quais /valores serão exibidas quando a propriedade for do tipo lista.- | options: key | valor | Chave da opção para propriedades true"| options: value | valor | Valor da opção para propriedades do tipo lista. | Ex.: "Sim" |
removable | valor | Exibe o ícone "Remover propriedade" . Ao "Nova " Insere . Oculta . Valor default quando não informada essa propriedade.valor | Define o tipo do recurso usado na propriedade. Exemplo: "image/jpeg,image/gif,image/png" (permite )Ex.type | valor | Define em qual aba o campo aparecerá (Propriedades ou Eventos), além da forma de como o campo irá se comportar: permitir apenas texto, seletor, abrirá uma janela para segurança, importação de fonte de dados ou eventos. | Ex.: "event"