Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Criar gráfico
Cria um gráfico, definindo a série, legenda, nome da série, etc e o renderiza no formulário através do componente gráficocomponente visual Gráfico.
Parâmetros
de EntradaNome | Tipo | Doc |
|---|
Parâmetro 1 | string | Identificador do gráfico do componente visual. |
Atributo Identificador contido na tag HTML <canvas> do componente visual Gráfico. | |
Parâmetro 2 | string |
Seleção do tipo de gráfico |
a ser exibido (Tópico Tipos de gráficos). | ||
Parâmetro 3 | object | Informa o rótulo da série do gráfico. Caso seja mais de um rótulo, precisa ser utilizado uma lista (conforme Figura 1.1) |
Parâmetro 4 | object | Personaliza o gráfico, adicionando animação, legenda, título e etc. Visualizar tópico Sobre o parâmetro opções. |
Parâmetro 5 |
object | Cria a(s) série(s) do gráfico através do |
bloco de programação Criar série. |
Compatibilidade
 Image Added Servidor
Image Added Servidor
Tipos de gráfico
As opções de gráfico disponíveis no bloco são:
Linha |
|
|---|---|
Barra |
(bar) |
|---|
 Image Removed
Image Removed
|
| Barra horizontal |
|---|
 Image Removed
Image Removed| (horizontalBar) |
|---|
|
 Image Removed
Image Removed
 Image Removed
Image Removed
 Image Removed
Image Removed
 Image Removed Servidor
Image Removed Servidor
 Image Removed Cliente
Image Removed Cliente| Rosca (doughnut) |
|
|---|---|
| Pizza (pie) |
|
| Área polar |
|
Exemplo de utilização
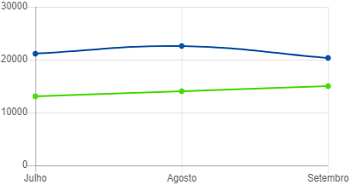
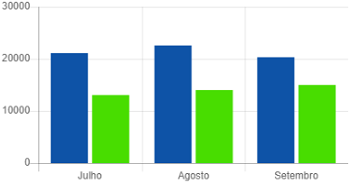
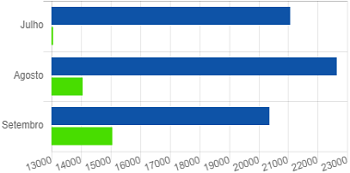
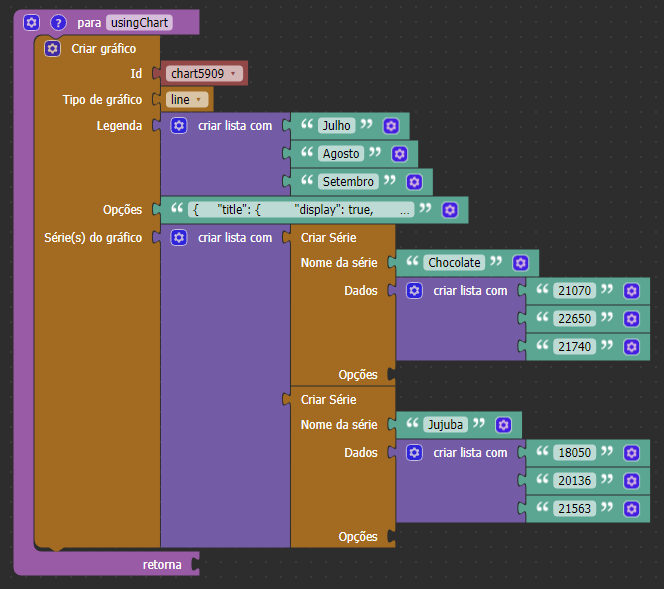
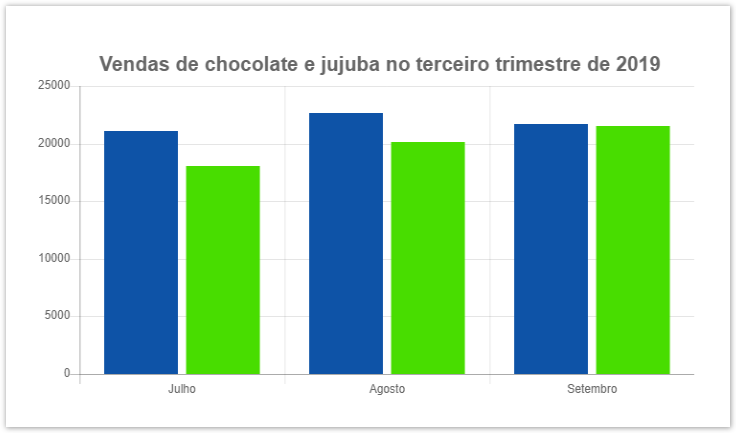
A função abaixo cria um gráfico no qual apresenta dados para os meses julho, agosto e setembro. Esses dados são as quantidades de uma venda hipotética de chocolate e de jujuba.
 Image Added
Image Added
Figura 1.1 - Função para o bloco
 Image Added
Image Added
Figura 1.2 - Gráfico renderizado no browser Image Removed
Image Removed
Sobre o bloco
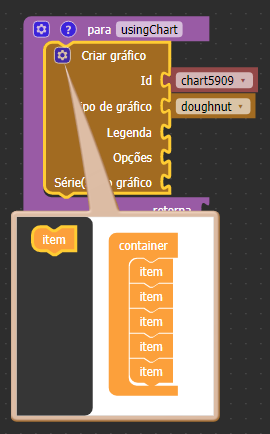
A adição de uma nova série para o bloco criar gráfico pode ser feita clicando-se no botão de configuração do bloco de programação. Assim, basta arrastar o item até o container contêiner - e verifique o local que ele vai ser arrastadoserá encaixado, pois a ordem é alteradopode ser alterada.
 Image Modified
Image Modified
Figura 1.3 - Adicionando novos parâmetros de série
Sobre o parâmetro opções
Esse parâmetro define algumas propriedades ao gráfico, como adicionar título, definir animações no gráfico, alterar o layout e entre outros e podem criar personalizações para cada uma dessas propriedades, de acordo com as opções disponibilizadas nos links abaixo.