Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Introdução
Ter uma visão do desempenho e verificar os problemas que podem ocorrer em tempo real são algumas das vantagens que um o sistema de monitoramento oferecem. Prometheus, Zabbix, Nagios, Datadog são exemplos de softwares que realizam monitoramento de aplicações e cada uma delas possui suas funcionalidades e características, cabendo ao usuário escolher a que mais condiz com sua realidade.Para Para facilitar o monitoramento de sistemas, o Cronapp desenvolveu o plugin possui a ferramenta Cronapp APM, que permite exportar métricas da aplicação para serem usadas com o Prometheus. O Cronapp APM foi construído a partir da API Spring API Spring Boot Actuator e do mecanismo micrometer-prometeus, para que ele utilize os permitindo gerar recursos de monitoramento, auditoria e outras propriedades pertencentes do Spring Boot e que gere os dados no formato que é utilizado pelo Prometheus.
Endpoints
Um endpoint nada mais é uma URI que a URL. A normalmente direciona para o serviço de uma API. Dessa forma, a API do Spring Boot disponibiliza alguns endpoints próprios e também , ela utiliza o endpoint pertencente ao Prometheus, o : <URL do Servidor>/actuator/prometheus, que exporta gera as métricas no formato que será lido pelo servidor do Prometheus.
O formato de utilização do endpoint é geral: actuator/id como, por exemplo, actuator/health, actuator/env.
| Informações | ||
|---|---|---|
| ||
A Existem diversos endpoints gerados pelo Actuador, como <URL do Servidor>/actuator/health ou <URL do Servidor>/actuator/env. A lista com todos os endpoints pertencentes ao Spring boot pode ser acessada nesse actuador podem ser acessados no link. |
Para habilitar essa funcionalidade, primeiro precisa adicionar o plugin Cronapp APM.
Adicionar plugin
No menu de sistemas, clique na aba Plugin e selecione adicionar novo plugin. Após avançar, pesquise pelo plugin Cronapp APM, selecione-o e avance a página para finalizar a instalação ao clicar no botão de finalizar.
Image Removed
Figura 1.1 - Adicionar novo plugin
Será exibida uma janela informando das alterações causadas pela instalação do plugin ao projeto.
Image Removed
Figura 1.2 - Alterações feita pelo plugin no projeto
Permissão de segurança
da URLApós a instalação do pluginComo a funcionalidade já vem habilitada ao criar o projeto, é necessário dar permissão à URL de acesso do plugin ao endpoint (recomenda-se inicialmente configurar a permissão para authenticatedpara authenticated), que fica no endereço endereço /actuator/**. Siga os passos abaixo para configurá-la.
Image Removed
 Image Added
Image Added
Figura 2 1.1 - Definir a permissão de segurança para acessar a página
- Como o botão Modo Avançado habilitado, clique em Projeto no menu de sistemas e selecione Permissão de Segurança;
- Após abrir a janela, na aba Permissionáveis clique no botão Editar de Authenticated;
- Clique na aba Visões e, em seguida, no ícone "+" para Adicionar;
- No campo Padrão escreva o caminho /actuator/**, deixe todos os itens selecionados, clique em Salvar e clique em Salvar novamente na janela de edição.
Métricas exportadas
Com a permissão devidamente configurada, basta rodar rode o projeto e acessar a URL ENDEREÇO DO PROJETO/actuator onde o endereço do projeto é a URL base disponibilizada para qualquer aplicação Cronapp (Ex.: https://app-14-174-27917.ide.cronapp.io).
 Image Removed
Image Removed
Figura 3 - Métricas exportadas pelo plugin
acesse a URL <URL do Servidor>/actuator em seu navegador. Remova a parte "#/home" e acrescrente "actuator" (Figura 1.2).
 Image Added
Image Added
Figura 1.2 - Métricas exportadas pelo plugin
Obtendo as métricas no Prometheus
Nessa etapa será mostrado como utilizar as métricas geradas pela API no Prometheus.
 Image Added
Image Added
Figura 2.1 - Versão utilizada
- Primeiramente, faça o download do prometheus e extraia a pasta.
- Finalizada a extração, abra o arquivo prometheus.yml (pode ser aberto com o Bloco de Notas do Windows ou similar em outro sistema operacional) e transcreva o código abaixo para esse arquivo, de modo que ele esteja da mesma forma que é mostrado (destaque em vermelho) na Figura 2.1.
- Em seguida volte ao ambiente Cronapp, rode o projeto, abra no navegador web e copie a URL do Servidor. Cole-o dentro (destaque 1 da Figura 2.1) da linha targets.
- Salve o arquivo.
| Bloco de código | ||
|---|---|---|
| ||
- job_name: 'spring'
metrics_path: '/actuator/prometheus'
scheme: 'https'
static_configs:
- targets: ['app-28-171-12118.ide.cronapp.io:443'] |
- job_name: define um nome para que o Prometheus reconheça
- metrics_path: informa o endereço em que as métricas são geradas e ele é fixo, não havendo necessidade de alteração.
- scheme: protocolo utilizado pela aplicação.
- static_configs: parâmetro utilizado para configurar os campos estáticos do target.
- targets: informa o endereço da aplicação e a porta que ela utiliza no formato ['endereço:porta']
| Nota | ||
|---|---|---|
| ||
YAML, a linguagem utilizada no Prometheus, utiliza uma notação baseada em indentação. Verifique no seu arquivo se está como na Figura 2.1. |
 Image Added
Image Added
Figura 2.1 - Configurando arquivo prometheus.yml
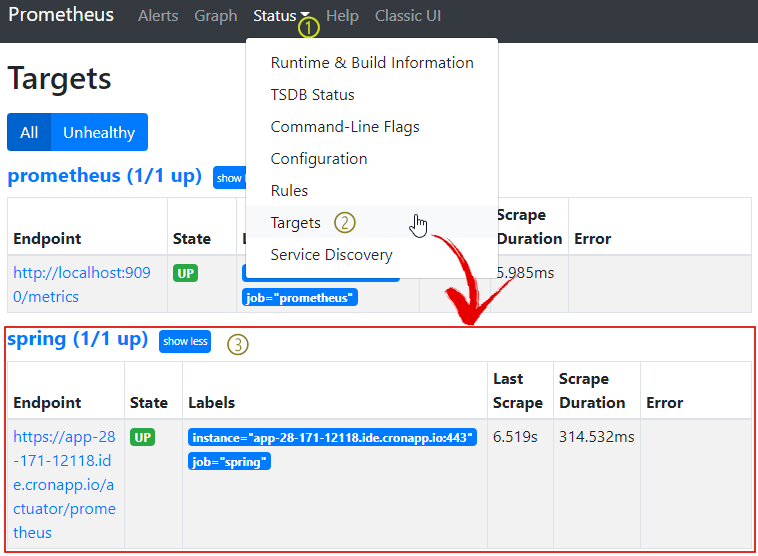
Após salvar o arquivos, inicie a aplicação clicando duas vezes no arquivo prometheus.exe, abrirá a janela do terminal deixe-o aberta. Abra uma página no navegador e digite o endereço localhost:9090. Clique em Status (destaque 1 da Figura 2.2) e vá para a aba Targets (2) para visualizar se a aplicação está sendo reconhecida pelo Prometheus (3).
 Image Added
Image Added
Figura 2.2 - Targets reconhecidas pelo Prometheus
Agora, clique no menu Graph do Prometheus e escolha uma query para obter os dados que são mostrados em elements, como mostrado na Figura 2.3.
 Image Added
Image Added
Figura 2.3 - Dados retornados pela query escolhida
Visualizando as métricas em gráficos no Grafana
A plataforma Grafana permite que as métricas disponibilizadas pelos softwares de monitoramento sejam visualizados através de gráficos. Com isso, faça o download do Grafana e instale-o em sua máquina. Após finalizar, abra o link default do Grafana, o localhost:3000, e entre com o usuário e senha padrão (admin/admin).
Ao logar no sistema, clique no ícone de configurações (1 da Figura 3.1) e clique em data sources (2 da Figura 3.1).
 Image Added
Image Added
Figura 3.1 - Configurações > data sources
Clique em adicionar nova fonte de dados e selecione o Prometheus. No campo url, adicione o endereço do Prometheus (nesse caso, localhost:9090) (Figura 3.2) e salve.
 Image Added
Image Added
Figura 3.2 - Adicionar endereço do Prometheus
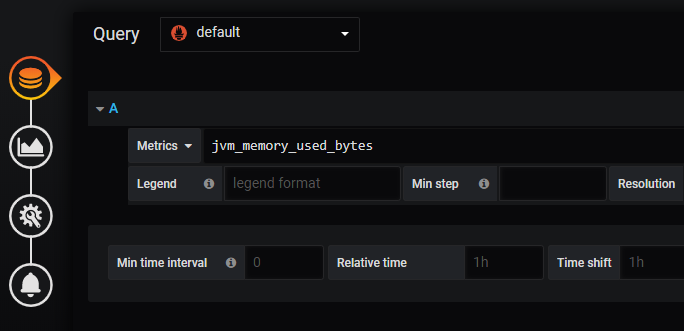
Por fim, crie um dashboard e clique em add query. Copie a query escolhida na página do prometheus no campo metrics.
 Image Added
Image Added
Figura 3.3 - Adicionar query no campo
Com isso, o gráfico será gerado automaticamente.
 Image Added
Image Added
Figura 3.4 - Gráfico gerado pela query
Nesta Nessa página
Índice