Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
O componente permite renderizar um gráfico criado no bloco de programação do Cronapp através da chamada de um evento de um componente presente na página como, por exemplo, o evento ao iniciar do próprio componente.
Para saber mais sobre os blocos que são utilizados na criação de um gráfico, clique nos links abaixo:
a partir do bloco de programação Criar gráfico (servidor) ou Criar gráfico (cliente).
 Image Added
Image AddedImage Removed
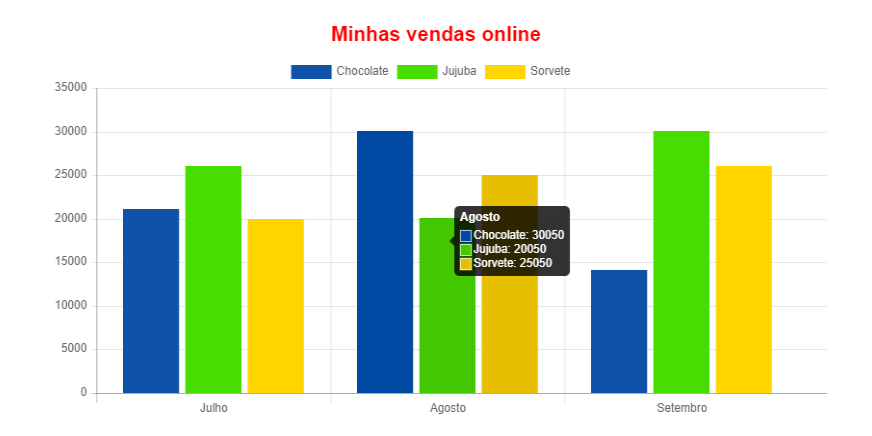
Figura 1 - Componente sendo renderizado no browser
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
| Nome | Propriedade | Função |
|---|---|---|
| Identificador do |
| canvas | id | Utilizado para vincular ao campo id do bloco de programação criar gráfico. |
| Estilo |
| style | Campo para adicionar atributos CSS. | |
Exibir | ng-show | Propriedade |
Angular usada para mostrar ou ocultar o componente. | ||
Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Âncora idcanvas idcanvas
Identificador do canvas
A propriedade Identificador do Canvas (destaque 1 da figura 2) é utilizada no bloco de programação Criar gráfico, e estará acessível quando o componente for selecionado (destaque 2 da Figura 2).
 Image Added
Image Added
Figura 2 - Seleção da propriedade Identificador do Canvas
Configuração
O componente é renderizado a partir de uma chamada da função do bloco de programação Criar gráfico (servidor) ou Criar gráfico (cliente), utilizado em conjunto com o bloco Criar série (servidor) ou Criar série (cliente). A estrutura de configuração para o parâmetro Opções é em formato JSON, acesse o tópico Parâmetro opções da documentação Criando gráficos dinâmicos para mais detalhes. No nosso exemplo, exibiremos um comparativo de vendas de chocolates, jujubas e sorvetes no terceiro trimestre de 2023. Confira na figura 3.
| Informações |
|---|
Vale lembrar que para obter o id do gráfico é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação. |
 Image Added
Image Added
Figura 3 - Função criarGrafico
O componente Gráfico não possui eventos próprios, porém, é possível adicioná-los na subaba Eventos através da propriedade Novo Evento. Vamos chamar a função que irá renderizar o gráfico no momento que a página com o componente visual for iniciada, para isso, adicione o evento "ng-init" no primeiro campo de Novo Evento (destaque 1 da figura 3.1), por fim, clique em Salvar novo evento (destaque 2 da figura 3.1).
Após a inclusão do evento Ao Iniciar (ng-init) no componente Gráfico, basta chamar a função criada na figura 3.
 Image Added
Image Added
Figura 3.1 - Criando o evento Ao Iniciar
O resultado da execução da função pode ser conferido na figura abaixo.
 Image Added
Image Added
Figura 3.2 - Resultado após a configuração do gráfico
Nome em inglês
Chart
Nessa página
| Índice |
|---|
Compatibilidade
Formulário web
Equivalente mobile
Botão do Componente
 Image Added
Image AddedImage Removed
Imagem no Editor Visual
Image Removed
 Image Added
Image Added