Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Com a fonte de dados do Cronapp é possível alimentar os componentes visuais, relatórios e gerar requisições REST O Cronapp utiliza Fontes de dados para fazer a comunicação entre um emissor de dados (via banco de dados ou bloco de programação) e demais ferramentas do sistema. Essa comunicação é feita através de requisições REST (com o uso de OData) dentro ou fora da aplicação. Além de poder obter os dados por uma consulta personalizada de banco de dados, através de OData, ou bloco de programação, é possível obter esses dados manualmente ou de uma API e esse tutorial lhe mostrará o passo a passo.Por padrão, a fonte de dados espera que o objeto possua a sua classe no diagrama de dados, porém, mostraremos nesse tutorial como alimentar a fonte de dados com objetos não descritos na aplicação.
Criando blocoPara esse tutorial utilizaremos o serviço Para esse tutorial, será utilizado a seguinte API: https://jsonplaceholder.typicode.com/todos/ para retornar um array de objetos.
que retorna uma lista de objetos.
| Aviso | ||
|---|---|---|
| ||
A fonte de dados foi atualizada e agora possui suporte a web services (REST e SOAP), não sendo mais necessário seguir todos os passos apresentados neste tutorial. Acesse a documentação da Fonte de dados tipo Web Service (REST / SOAP) e veja como está simples e muito mais rápido tratar recursos REST de terceiros no Cronapp. |
Fonte de dados
Vale lembrar que o objetivo desse tutorial é apenas obter e visualizar o conteúdo. Não sendo possível adicionar ou editar nada, visto que a fonte de dados não terá controle sobre os dados obtidos.
Porém, caso o serviço REST usado permita os demais métodos HTTP (PUT, POST, DELETE...), é possível configurá-los individualmente depois.
Bloco servidor vazio
O primeiro passo desse tutorial é criar um bloco de programação do tipo servidor. Esse bloco só tem a função o objetivo de fazer o vínculo com a fonte de dados, pois uma fonte de dados só funciona quando está vinculado à a um bloco ou à uma entidade - então . Então esse bloco estará vazio.
 Image Removed
Image Removed Image Added
Image Added
Figura 1 - Criar bloco Bloco servidor vazio
Criar e configurarNova fonte de dados
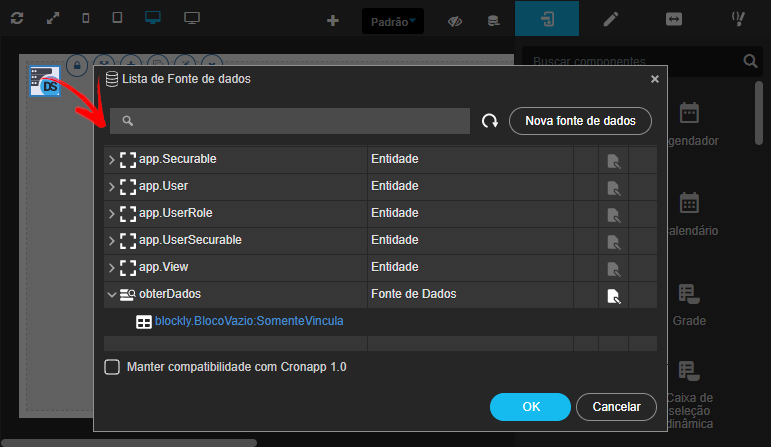
O segundo passo é criar uma fonte de dados, então clique em Projeto (1 da Figura 2.1) Projeto > Fonte de dados no menu do sistema e clique em Fonte de dados (2 da Figura 2.1) para abrir a janela e clique nova no botão Nova fonte de dados (3 da Figura 2.1).
 Image Removed
Image Removed Image Added
Image Added
Figura 2.1 - Criar fonte de dados
Vincular bloco servidor
a fonteAo abrir a fonte de dados na área da IDE, troque de entidade para bloco de programação (1 janela da Fonte de dados, defina um nome no campo Nome da consulta (1 da Figura 2.2) e troque a opção Entidade por Bloco de programação (2 da Figura 2.2) para assim habilitar os botões o botão do bloco e poder vincular o bloco servidor criado com essa fonte. Clique no botão "..." (2 3 da Figura 2.2) para abrir a janela de seleção do bloco, selecione a função do bloco que foi criado anteriormente (3 4 da Figura 2.2) e clique no botão selecionar (4 5 da Figura 2.2) para fazer o vínculo. Por fim, define um nome para a consulta no campo correspondente.
 Image Removed
Image Removed Image Added
Image Added
Figura 2.2 - Selecionando o bloco para vincular com a fonte
Adicionar chaves aos camposInformar atributos
Após salvar a fonte de dados, clique na aba Campos (1 da Figura 2.3) para criar os campos referentes ao objeto recebido. Nessa hora é importante conhecer a estrutura do objeto que irá alimentar a fonte de dados. Para esse exemplo será usado a estrutura informada abaixo:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"userId": <number>,
"id": <number>,
"title": <string>,
"completed": <boolean>
} |
Primeiro informe o nome do atributo em Campo a adicionar (que as chaves dos objetos. Primeiro adicionar o nome da chave no campo ( é case sensitive) e clique no botão "+" (2 da Figura 2.3) para adicionar. Após, verifique o tipo da chave do atributo e troque (3 da Figura 2.3) conforme esse tipo, pois eles devem ser devem ser do mesmo tipo que os valores dessas chaves - ou seja, se a chave o atributo é lógica booleano o campo precisa ser lógico também/Boolean.
 Image Removed
Image Removed Image Added
Image Added
Figura 2.3 - Adicionando os nomes das chaves aos campos
Obter lista de dados manualmente
Criar bloco de programação cliente
atributos do objeto
| Informações | ||
|---|---|---|
| ||
Esses campos podem ser adicionados independentemente da forma como esses dados serão obtidos. |
Obter conteúdo
Nessa etapa mostraremos duas formas de se obter os dados, inserindo os valores manualmente de forma estática ou obtendo através de uma requisição REST de outro sistema. Fique à vontade para escolher uma das duas formas. Nos dois casos iremos usar um bloco do tipo cliente.
Estático
Crie um bloco de programação cliente e em seu retorno adicione o bloco Criar Nessa parte, iremos obter os dados de uma lista inserida no bloco de programação. Então, crie um bloco de programação cliente no qual a função terá retorno e adicione nesse retorno o bloco criar objeto Json (1 da Figura 3.1). Clique no ícone da engrenagem (2 seta da Figura 3.1) para abrir a janela de edição de texto, insira o JSON e salve (3 2 da Figura 3.1).
 Image Removed
Image Removed Image Added
Image Added
Figura 3.1 - Criando bloco Bloco com retorno
Vincular bloco cliente com fonte dados
Adicione o componenteestático
Via API
Os blocos de programação Clientes são assíncronos, dessa forma, será necessário além do bloco de requisição REST, usar também o bloco Promessa, que fica aguardando a resposta do serviço para dar continuidade a execução da função.
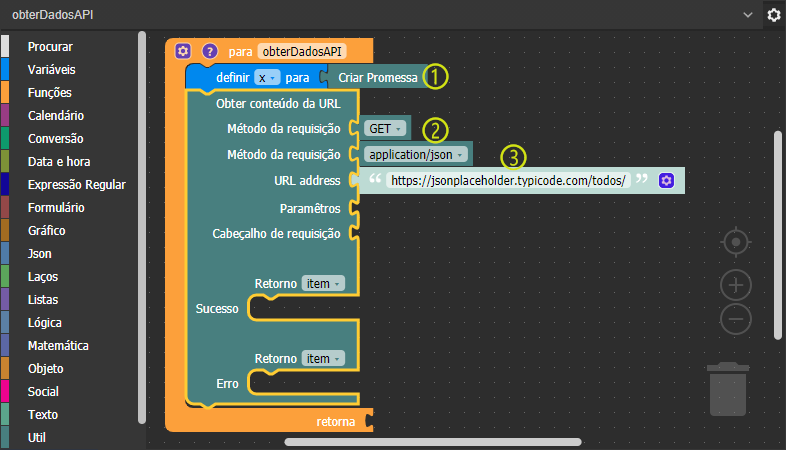
Crie um bloco de programação cliente, crie também uma variável e adicione a ela o bloco Criar Promessa (1 da Figura 4.1). Após, adicione o bloco Obter conteúdo da URL logo abaixo (destaque da Figura 4.1) e escolha o método de requisição GET para fazer a obtenção dos dados e selecione a opção application/json no parâmetro do campo logo abaixo (2 da Figura 4.1). Após isso, informe no parâmetro URL address o endereço do serviço que retornará o array de JSON (3 da Figura 4.1).
 Image Added
Image Added
Figura 3.2 - Primeira parte do bloco que obtém o serviço externo
Adicione o bloco Atribuir valor para a promessa tanto no retorno de sucesso quanto de erro do bloco Obter conteúdo da URL. No retorno de sucesso, defina o campo Tipo para resolved (1 da Figura 4.2). Arraste a variável que foi definida como promessa e vincule aos parâmetros Promessa dos blocos Atribuir valor para a promessa (2 da Figura 4.2). Insira também a variável de retorno do bloco Obter conteúdo da URL no parâmetro Valor dos blocos Atribuir valor para a promessa (3 da Figura 4.2).
No retorno de erro, adicione os mesmos blocos mas define o campo tipo para rejected (destaque da Figura 4.2).
Por fim, adicione a variável que guarda a promessa no retorno da função (4 da Figura 4.2).
 Image Added
Image Added
Figura 3.3 - Segunda parte do bloco que obtém o serviço externo
Alimentar fonte de dados
No editor de view, adicione o Componente visual fonte de dados em um formulário, selecione a
fonteFonte de dados criada e salve (Figura
34.
21).
 Image Removed
Image Removed Image Added
Image Added
Figura 34.2 - Vincular fonte criada com componente 1 - Vinculando o componente com a fonte de dados
Após isso, selecione a componente fonte de dados e na aba Propriedades (1 da Figura 34.32), clique na subaba Eventos (2 da Figura 34.32) e clique no botão "..." do evento Para Obter Dados (3 da Figura 34.32). Ao abrir a janela do evento, clique no ícone (4 da Figura 34.32) para abrir a janela de seleção do bloco e selecione a função que contenha os dados JSON (5 da Figura 34.32). Por fim, salve essas configurações.
Image Removed
 Image Added
Image Added
Figura 34.3 2 - Vincular bloco ao evento para remover dados do componente
Vincular componente para exibir dadosTeste
Após as etapas acima, já é possível alimentar componentes visuais, relatórios e demais serviços que utilize a fonte de dados.
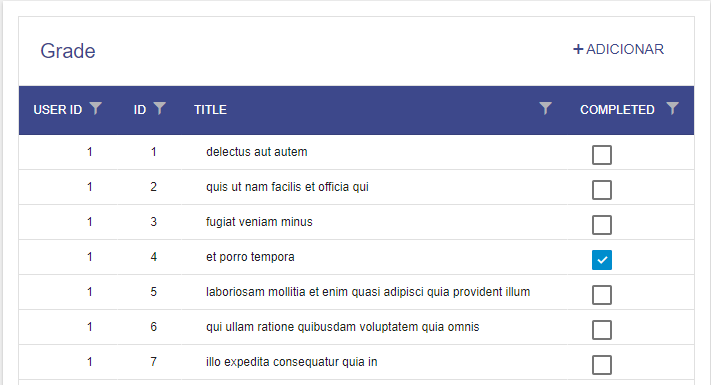
Adicione um componente que possa ser vinculado com a fonte para que exiba os dados, como uma grade Grade. Configure o componente para que ele possa exibir os dados e salve. Rode o projeto e acesse a página para visualizar os dados (Figura 35.41).
 Image Removed
Image Removed Image Added
Image Added
Figura 35.4 1 - Valores do bloco renderizados na grade
Obter lista de dados de API
Esses dados também podem ser provenientes de uma API.
Nessa Nesta página
Índice