Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
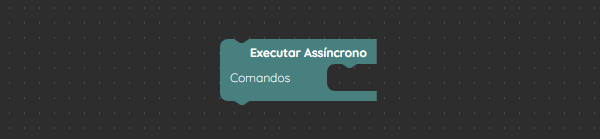
Executar Assíncrono
Executa um ou mais comandos de forma assíncrona.
Parâmetros de Entrada
 Image Added
Image Added
Figura 1 - Bloco Executar Assíncrono
Compatibilidade
- Bloco cliente: cronapi.util.executeAsynchronous()
Retorno
Este bloco não possui retorno.
Parâmetros
Comandos
Comandos a serem executados
Compatibilidade
de forma assíncrona.
- Posição: 1
- Inglês: Command
- Tipo: Comandos / Command
- Exemplo: podemos utilizar qualquer tipo de bloco que realize uma ação, como por exemplo o bloco imprime.
Exemplo
A função abaixo (Figura 1) recebe o bloco Executar Assíncrono, o qual executa os Comandos comandos contidos na função de forma assíncrona ao fluxo de execução normal da aplicação.
Image Removed
 Image Added
Image Added
Figura 1 - Bloco Executar Assíncrono2 - Função matemática para executar uma operação assíncrona
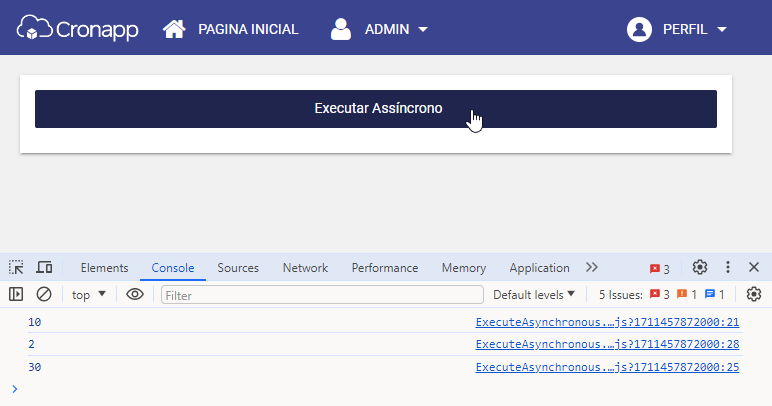
Após a função ser atribuída ao evento Ao Clicar de um componente botão, verifique no console do navegador (Figura 2.1) , que o retorno não esta está em sequência, isso acontece pois enquanto a função imprime os valores "1" e "3"da primeira e da última operação, o retorno do valor 2 da segunda operação foi executado de maneira assíncrona, sem atrapalhar a execução dos outros blocos.
Image Removed
 Image Added
Image Added
Figura 2.1 - Retorno da função no console do navegador
Nesta página
| Índice |
|---|
Sobre a execução de comandos assíncronos
Durante o processo de desenvolvimento de uma aplicação, pode ocorrer a situação onde exista a necessidade de realizar o processamento de uma tarefa de forma mais intensa, fazendo com que a aplicação sofra perda de desempenho, consequentemente passando para o usuário a sensação de lentidão ou "congelamento" da aplicação.
Para esses casos, é possível realizar uma chamada de método assíncrono. Esses métodos retornam de forma imediata para que o programa possa realizar outras operações enquanto o método chamado conclui o seu trabalho.
Assíncrono no JavaScript
O JavaScript é uma linguagem de encadeamento único e não trabalhar com Threads, ou seja, é síncrona. Porém, graças ao motor Javascript (V8, Spidermonkey, JavaScriptCore, etc ...) que uma possui API Web para tratar dessas tarefas em segundo plano, a pilha de chamadas reconhece funções da API da Web, as entrega para serem manipuladas pelo navegador e depois que essas tarefas são concluídas pelo navegador, elas retornam e são colocadas na pilha como um retorno de chamada. Clique aqui para mais detalhes.