Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Função
Itens são componentes que podem conter outros componentes, como entrada de texto, ícones, imagens etc. Dessa forma é possível criar um conjunto de itens personalizados. Para agilizar o desenvolvimento, Cronapp já possui alguns Itens personalizados, como: Item com avatar, Item com ícone, Item com deslizar e Item com thumbnail.
O Item se diferencia da Lista por não precisar está associada a uma fonte de dados, podendo ser alimentada manualmente.

Figura 1 - Item com os componentes Imagem e botão
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
| Título | content | Esse campo define o texto que é exibido ao usuário. |
| Cor do texto |
| xattr- |
| theme | Define a cor do conteúdo que será exibido. |
Posição do texto | xattr-text-position |
Define a posição do título e subtítulo do item, podendo ser na esquerda, no centro ou na direita. | ||
| Estilo | style | Campo para adicionar atributos CSS. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis selecionados. |
Tema
Define o tema de alguns conteúdos internos, exemplo um texto.
Classes CSS | class | Adiciona classes CSS já criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Entrada de texto em linha.
Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Plano de fundo | Background | Estiliza o plano de fundo do componente. |
| Título | Title | Estiliza o título do componente. |
Adicionar componentes no item
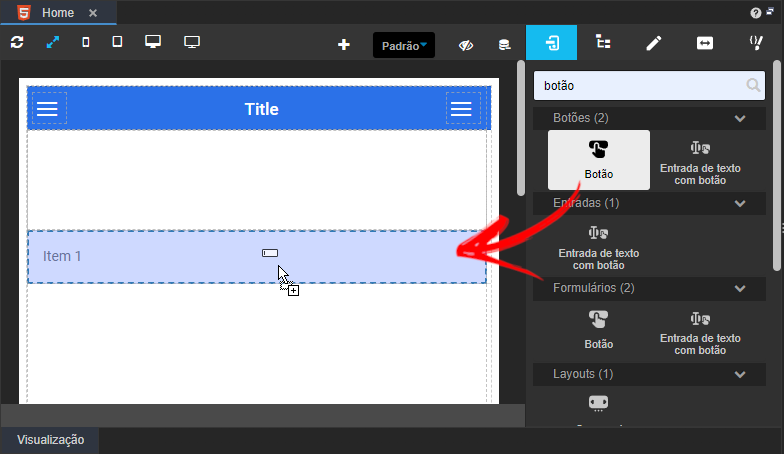
Como dito anteriormente, é possível adicionar outros componentes ao item para assim personalizá-lo. Para garantir essa adição, verifique se o item está conforme a Figura 2 - , área azulada com bordas tracejadas, isso informa que o componente será adicionado dentro do Item.
Image Removed
 Image Added
Image Added
Figura 2 - Adicionando um componente botão dentro do Item
Nome em inglês
Item
Nesta página
| Índice | ||||
|---|---|---|---|---|
|
Compatibilidade
Formulário mobile
Equivalente web
Não possui
Botão do Componente
![]() Image Added
Image Added
Image RemovedImagem no Editor Visual
Image Removed
 Image Added
Image Added