Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Remover classe
Remove uma classe CSS do componente (elemento) que foi selecionado no formulário.
Parâmetros
Nome
Tipo
Doc
Este bloco utiliza o método removeClass do jQuery, consulte a documentação oficial para mais detalhes. Para adicionar uma classe CSS ao componente, utilize o bloco Adicionar classe.
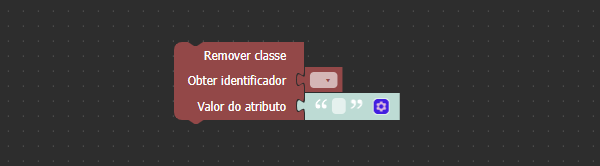
 Image Added
Image Added
Figura 1 - Bloco Remover classe
| Informações |
|---|
Podem ser removidas quaisquer classes CSS criadas pelo usuário no arquivo app.css (visível no Modo Avançado ativado) (Localização: |
Compatibilidade
- Bloco cliente: cronapi.screen.removeClass()
- Bloco servidor: cronapi.screen.removeClass() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Obter identificador
Identificador (id)
do componente que terá a classe CSS removida.
Para selecioná-lo é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Get Identifier
- Tipo: Objeto / Object
- Exemplo: "
crn-textinput-290034"
Valor do atributo
TextoRecebe o nome da classe CSS, sem o
símbolo de ponto no começo do nome.Exemplo: style6090
Compatibilidade
Image Removed Servidor
Image Removed Cliente
Exemplo
ponto (.) inicial, que será removida do componente.
- Posição: 2
- Inglês: Attribute value
- Tipo: Texto / String
- Exemplo: "
style6090"
Exemplo
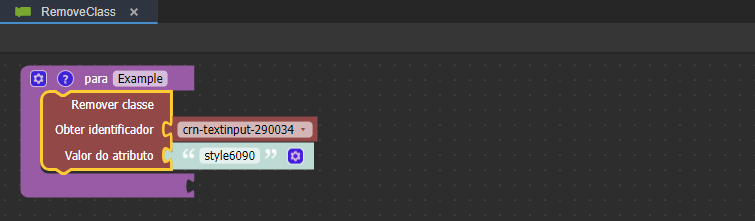
A função a seguir apresenta um exemplo de uso do bloco Remover classe. Após vincular um formulário de referência nas configurações do bloco, a função "RemoverClasse" (Figura 1) recebe o bloco Remover classe e seus parâmetros estão configurados da seguinte forma:
- Obter identificador: nome da propriedade Identificador do componente que será utilizado;
- Valor do atributo: Classe CSS que será removida (Sem o ponto antes do nome da classe).
Image Removed
Figura 1 - Bloco Remover Classe
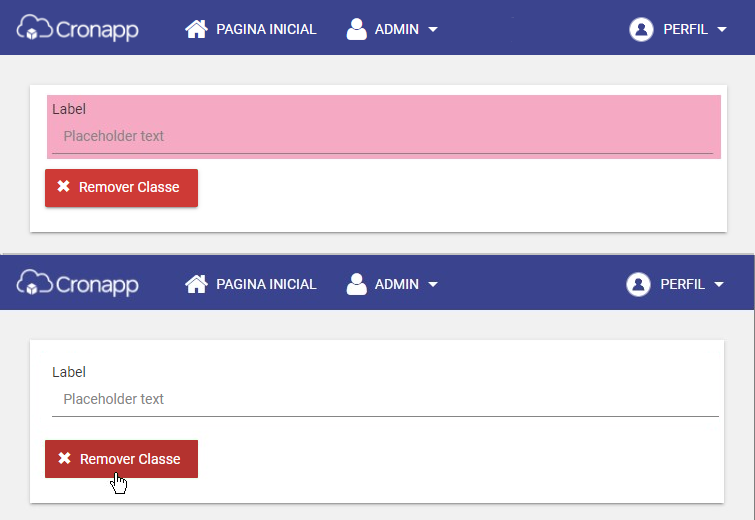
A função acima é atribuída ao evento Ao Clicar do botão "Remover Classe" (Figura 1.1) na aplicação. Após a função ser chamada, será removido a classe CSS (style6070) do componente Entrada de texto, retirando a cor de fundo.
Image Removed
Figura 1.1 - Antes do clique para remover a classe CSS
Após o clique na figura 1.1, a classe CSS é removida do componente (Figura 1.2).
Image Removed
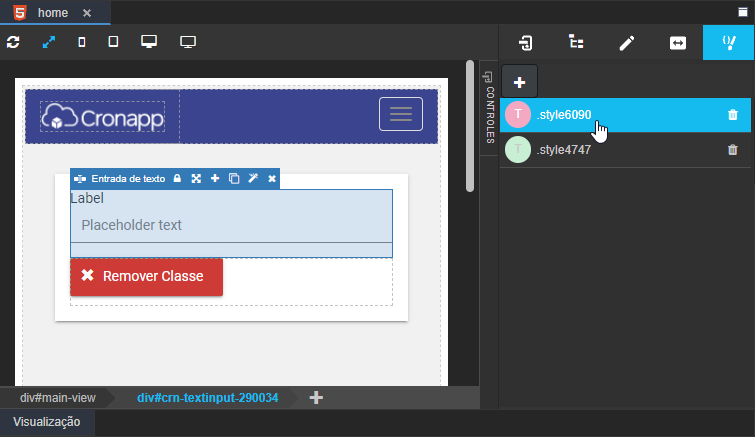
blockly, selecionamos, no parâmetro Obter identificador do bloco, o identificador (id) do componente entrada de texto presente no formulário. Em seguida, no parâmetro Valor do atributo, inserimos a classe CSS "style6090", que pode ser visualizada na Figura 2.1.
 Image Added
Image Added
Figura 2 - Exemplo de uso do bloco Remover classeFigura 1.2 - Após o clique para remover a classe CSS
Abaixo, segue o estilo CSS que foi utilizado no exemplo, ele pode ser configurado na aba aba Estilo, para mais detalhe presente no menu lateral do editor de views. Para mais detalhes de configuração, acesse a documentação sobre Estilo - CSS.
Image Removed
 Image Added
Image Added
Figura 2.1 .3 - Estilo CSS utilizado
A imagem abaixo exibe o resultado de execução da função da Figura 2, a qual foi associada ao evento "Ao clicar" do botão "Remover Classe". Após clicar no botão, a função é executada e a classe CSS "style6090" será removida do componente entrada de texto, que terá sua cor de fundo removida.
 Image Added
Image Added
Figura 2.2 - Resultado de execução da função da Figura 2
Nesta página
| Índice |
|---|
Vincular formulário
Para selecionar o Identificador(id) do componente no parâmetro Obter identificador, é necessário apontar a view desejada no campo Formulário de referência das configurações do Editor de Bloco de programação.| Informações | ||
|---|---|---|
| ||
| Veja mais detalhes no tópico "Propriedades do Blockly" em Bloco de programação. |
Mais sobre o bloco
É possível utilizar qualquer classe criada pelo usuário em app.css (visível com o Modo avançado ativado) (Endereço: src/main/webapp/css/app.css) ou as classes que são carregadas junto com a página.