Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Executa
JavaScript (com retorno)Função que executa o JavaScript e retorna o seu valorcomandos na linguagem Javascript que estejam no escopo do bloco e retorna o resultado de execução desse comando. Esse bloco possui retorno do comando JavaScript, caso não necessite de retorno, utilize o bloco Executa Javascript javascript (sem retorno).
 Image Added
Image Added
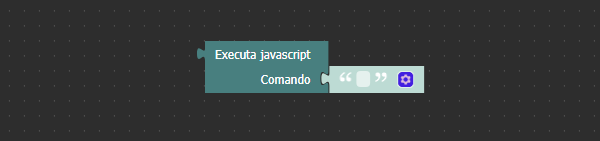
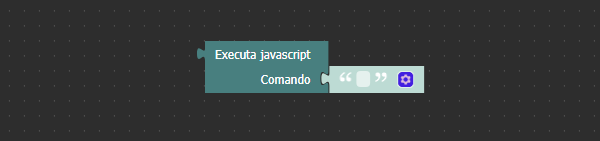
Figura 1 - Bloco Executa javascript
| Nota |
|---|
O bloco possui um escopo próprio, ou seja, não é possível utilizar variáveis ou funções que foram criadas fora do bloco Executa JavaScript em seus comandos; elas precisam ser criadas dentro desse bloco. |
Parâmetros de Entrada
Nome
Tipo
Doc
Executa javascript. |
Compatibilidade
- Bloco cliente: cronapi.util.executeJavascriptReturn()
Retorno
Retorna o resultado da execução do comando Javascript.
Parâmetros
Comando
Parâmetro 1
Comando na linguagem
JavaScriptJavascript a ser executado.
Retorno
Retorna o resultado de uma operação ou requisição.
Compatibilidade
Image Removed Cliente
- Posição: 1
- Inglês: Command
- Tipo: Texto / String
- Exemplo: é possível executar qualquer tipo de comando Javascript, como por exemplo a função window.prompt()
Exemplo
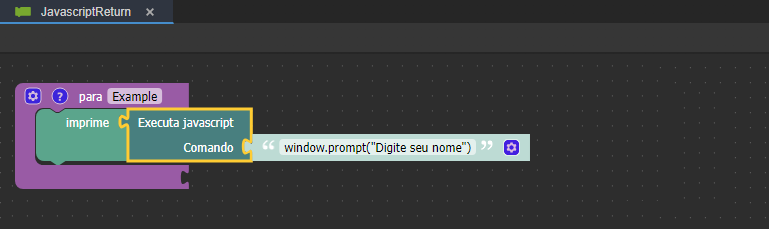
A função abaixo em destaque permite a execução do comando JavaScript Javascript "windowsWindow.prompt()", ela irá receber o nome do usuário e exibirá no console do navegador.
 Image Removed
Image Removed  Image Added
Image Added
Figura 1 2 - Bloco de programação Executa JavaScript com retornoexecutando a função window.prompt()
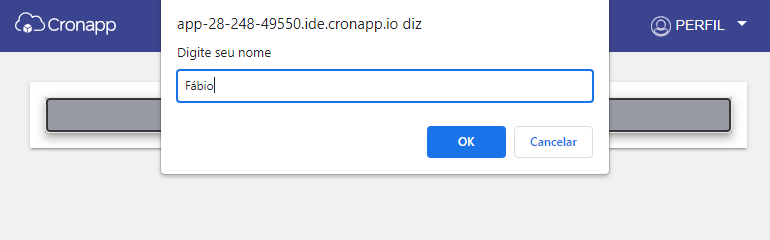
Ao executar a função, uma caixa de diálogo será exibida.

Figura 2.1 - Resultado da execução da função
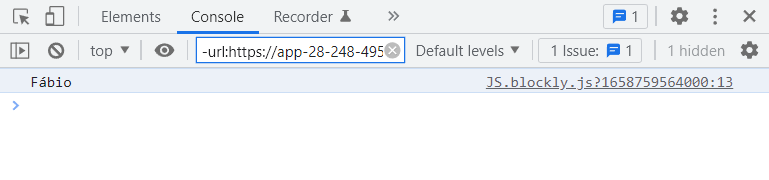
Após inserir o dado e clicar em OK, o resultado final é exibido no console do navegador.
 Image Modified
Image Modified
Figura 2.3 - Print no console do navegador
Nesta página
| Índice |
|---|
Sobre a linguagem JavaScript
JavaScript é uma linguagem de programação interpretada. Foi originalmente implementada como parte dos navegadores web para que scripts pudessem ser executados do lado do cliente e interagissem com o usuário sem a necessidade deste script passar pelo servidor, controlando o navegador, realizando comunicação assíncrona e alterando o conteúdo do documento exibido de forma mais dinâmica.