Versões comparadas
Chave
- Esta linha foi adicionada.
- Esta linha foi removida.
- A formatação mudou.
Adicionar classe
Adiciona uma classe css que foi configurada CSS ao componente (elemento) selecionado no formulário.
Parâmetros
Nome | Tipo | Doc |
|---|---|---|
| Parâmetro 1 | Objeto | Identificador do componente que terá a classe adicionada. |
| Parâmetro 2 | Texto | Recebe o nome da classe sem o símbolo de ponto no começo do nome. Exemplo: style6090 |
Compatibilidade
Image Modified Servidor
Image Modified Cliente
Exemplo
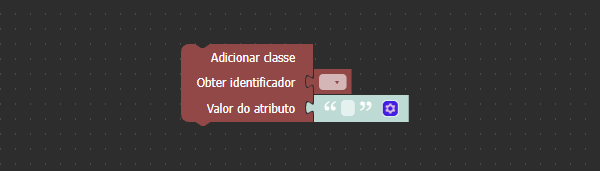
Após vincular um formulário de referência nas configurações do bloco, a função "AdicionarClasse" (Figura 1) recebe o bloco Adicionar classe e seus parâmetros estão configurados da seguinte forma:
- Obter identificador: nome da propriedade Identificador do componente que será utilizado;
- Valor do atributo: Classe CSS que será adicionada (Sem o ponto antes do nome da classe).
 Image Modified
Image Modified
Figura 1 - Bloco Definir visibilidadeAdicionar Classe
A função acima é atribuída ao evento Ao Clicar do botão "Adicionar Classe" (Figura 1.1) , após na aplicação. Após a função ser chamada, será adicionado a classe CSS (style6070) ao componente Entrada de texto, inserimos uma cor de fundo na classe para ficar melhor de visualizar, após o clique no botão a classe foi adicionada ao componente Entrada de texto como mostrado na figura 1.1 e figura 1.2.
Image Modified
Figura 1.1 - Antes do clique para adicionar a classe CSS
Após o clique na figura 1.1, a classe CSS é adicionada ao componente (Figura 1.2)
Image Modified
Figura 1.2 - Após o clique para adicionar a classe CSS
Abaixo, segue o estilo CSS que foi utilizado no exemplo, ele pode ser configurado na aba aba Estilo, para mais detalhe acesse a documentação sobre sobre Estilo - CSS.
Image Modified
Figura 1.3 - Estilo CSS utilizado
Vincular formulário
Para selecionar o Identificador(id) do componente no parâmetro Obter identificador, é necessário apontar a view desejada no campo Formulário de referência das configurações do Editor de Bloco de programação.
| Informações | ||
|---|---|---|
| ||
| Veja mais detalhes no tópico "Propriedades do Blockly" em Bloco de programação. |
Mais sobre o bloco
É possível utilizar qualquer classe criada pelo usuário em app.css (visível com o Modo avançado ativado) (Endereço: src/main/webapp/css/app.css) ou as classes que são carregadas junto com a página.
| Dica |
|---|
Quando acrescentamos uma classe CSS em um componente, ela é incluída no atributo class do elemento, porém, lá já podem existir outras classes anteriores a ela tendo maior prioridade, se nessas classes houver algo que altere a mesma propriedade CSS que você inseriu. A classe com maior prioridade irá sobrepor as demais se os atributos alterados forem os mesmos, portanto, pode ser que não ocorra alterações devido à alguma prioridade maior de outras classes. |