- Criado por Fábio Duarte Freitas, última alteração em 09/08/2022
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 36 Próxima »
Função
O componente Frame é utilizado para renderizar uma página dentro de outra página, podendo também ser utilizado pra inserir mídias, como vídeos, por exemplo.
Figura 1: Componente Frame em execução.
Principais propriedades
Na tabela abaixo estão descritas as principais propriedades do componente.
Nome | Propriedade | Função |
|---|---|---|
| Origem | origin | Define a origem da página ou mídia que será renderizada. |
| Valor | ng-model | Propriedade Angular que pode ser usada para obter e alimentar o conteúdo pelo bloco de programação. |
type | Define o tipo que será utilizado no componente, podendo ser inclusão ou frame | |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão, um ID é gerado automaticamente e atribuído ao componente. |
| Estilo | style | Altera o estilo geral do componente da forma inline. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
Segurança | cronapp-security | Propriedade do Cronapp que trata as permissões de segurança da aplicação. Usado para permitir ou não edição e visualização do componente com base nos perfis de selecionados. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Origem
É possível renderizar no componente Frame páginas internas do projeto ou mídias externas (iframe). Veja abaixo como configurar esta propriedade.
Inserindo uma página interna
Na figura 1.1 exibimos os passos para adicionar uma página interna do projeto ao componente Frame.
Figura 1.1 - Adicionando uma página interna do projeto.
Inserindo uma mídia externa (iframe)
Para exibir uma mídia externa no componente Frame, precisamos obter o link de incorporação. No exemplo da figura abaixo, estamos obtendo o link do vídeo Construindo uma Aplicação em 6 Passos com o Cronapp, mas sinta-se livre para utilizar o vídeo de sua escolha.

Figura 1.2 - Adicionando uma mídia externa ao componente Frame.
Siga os próximos passos para adicionar o link incorporado ao componente:
- No vídeo de sua preferência, clique em Compartilhar;
- Em seguida clique em Incorporar (<>);
- Copie o link do atributo src, como mostra a figura 1.2;
- Cole o link copiado no campo Origem, na propriedade Origem do componente Frame.
Tipo
Essa propriedade é utilizada em conjunto com a propriedade Origem para informar o modo de exibição do frame, existem dois: inclusão, utilizado quando a propriedade Origem faz referência a uma página interna do projeto, ou frame, utilizado quando a propriedade Origem recebe um iframe externo ao Cronapp, por exemplo, um vídeo.
Exemplo de uso: Inclusão
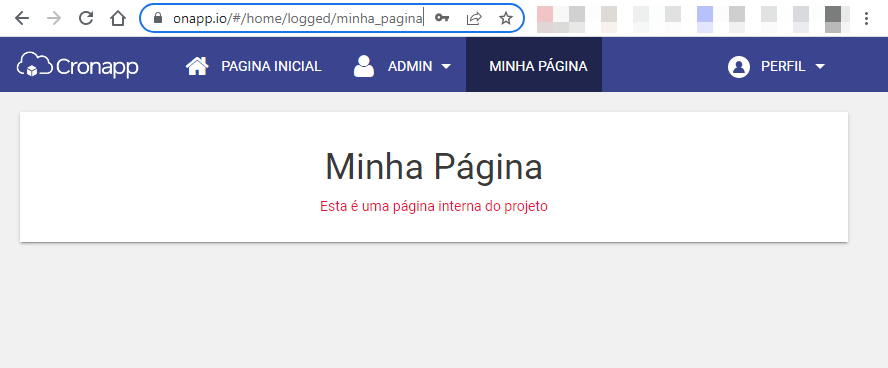
No exemplo a seguir apresentaremos as duas formas de exibição do frame, inicialmente incluindo uma página interna do projeto e posteriormente adicionando um vídeo da web. Colocamos o componente Frame na página inicial e iremos renderizar uma outra página do projeto, a página de Minha Página possui um título e uma entrada de texto

Figura 2 - Página Minha Página
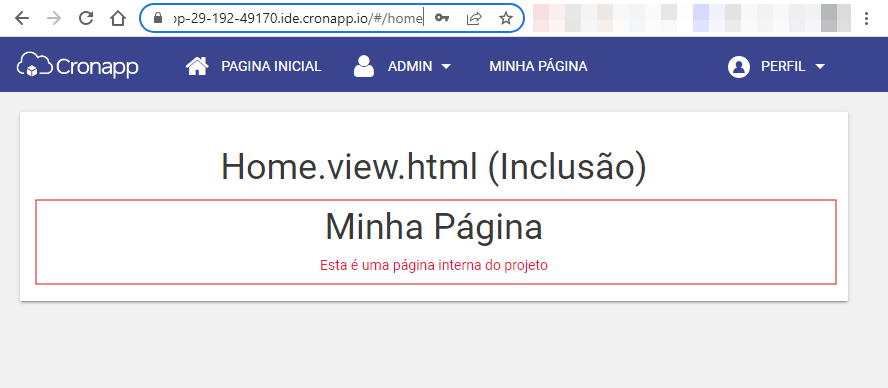
Seguindo os passos da figura 1, adicione a página de sua escolha no componente frame, para este exemplo estamos utilizando uma página do projeto chamada Minha Página. Confira na figura 2.1 o resultado. Nesse caso, como é uma inserção de uma página interna do projeto, a propriedade Tipo tem que ser inclusão.

Figura 2.1 - Componente Frame renderizando a página Minha Página na Home.
Exemplo de uso: Frame
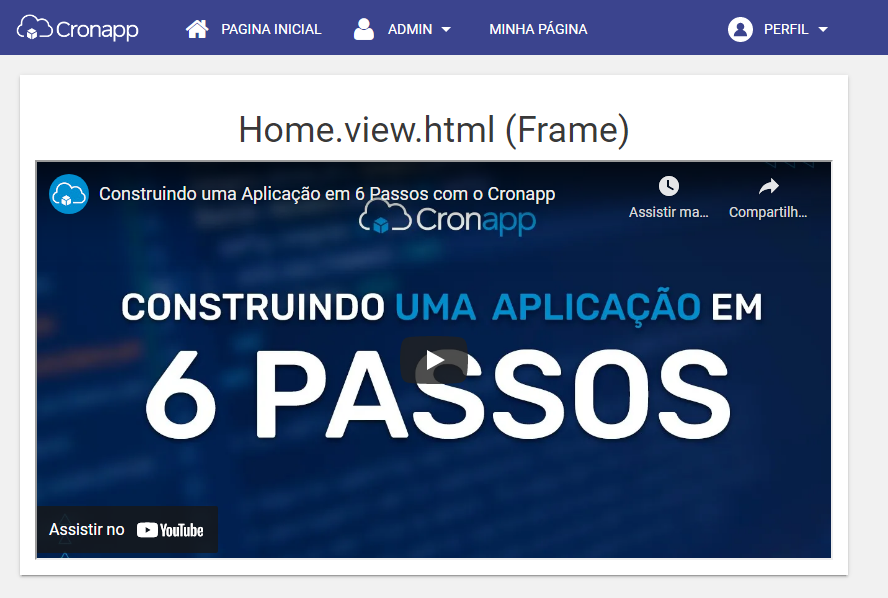
Agora vamos demonstrar o resultado da inserção de um iframe na propriedade Origem, siga os passos da figura 1.2 pra realizar o procedimento. Obs: Altere a propriedade Tipo para Frame.

Figura 2.2 - Componente Frame renderizando um vídeo na página Home.
Nome em inglês
frame
Nesta página
Compatibilidade
Formulário web
Equivalente mobile
não possui
Botão do Componente
Imagem no Editor Visual
- Sem rótulos