Abre uma URL na aba atual ou em uma nova janela. Nas aplicações mobile, uma URL externa sempre será aberta no navegador padrão do dispositivo. Este bloco utiliza o método open do JavaScript, consulte a documentação para mais informações.

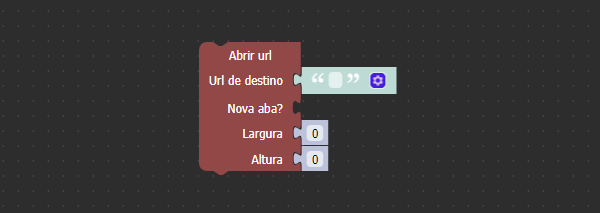
Figura 1 - Bloco Abrir url
Compatibilidade
- Bloco cliente: cronapi.screen.openUrl()
- Bloco servidor: cronapi.screen.openUrl() - executado a partir da chamada do bloco cliente.
Retorno
Bloco não possui retorno.
Parâmetros
Url de destino
URL da página a ser acessada.
Nova aba?
Valor booleano que define se a URL informada será aberta em uma nova janela com largura e altura personalizadas. Neste parâmetro, deve ser utilizado o bloco valor booleano com valor "verdadeiro", para abrir em uma nova janela, ou "falso", para abrir na aba atual.
- Posição: 2
- Inglês: New tab?
- Tipo: Lógico / Booelan
- Exemplo: uso do bloco valor booleano
Largura
Largura da nova janela. Esse valor será aplicado apenas se o parâmetro Nova aba? for definido como "verdadeiro".
- Posição: 3
- Inglês: Width
- Tipo: Inteiro / Integer
- Exemplo: "850"
Altura
Altura da nova janela. Esse valor será aplicado apenas se o parâmetro Nova aba? for definido como "verdadeiro".
- Posição: 4
- Inglês: Height
- Tipo: Inteiro / Integer
- Exemplo: "900"
Exemplo
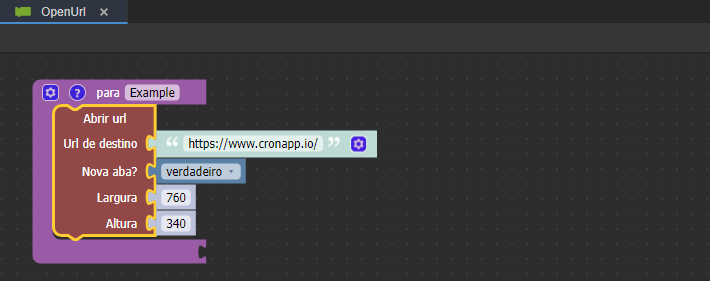
A função a seguir apresenta um exemplo de uso do bloco Abrir url. No parâmetro Nova aba?, inserimos o bloco valor booleano com o valor "verdadeiro", indicando que a URL informada será aberta em uma nova janela. Por fim, nos parâmetros Largura e Altura definimos os valores das dimensões da nova janela.

Figura 2 - Exemplo de uso do bloco Abrir url
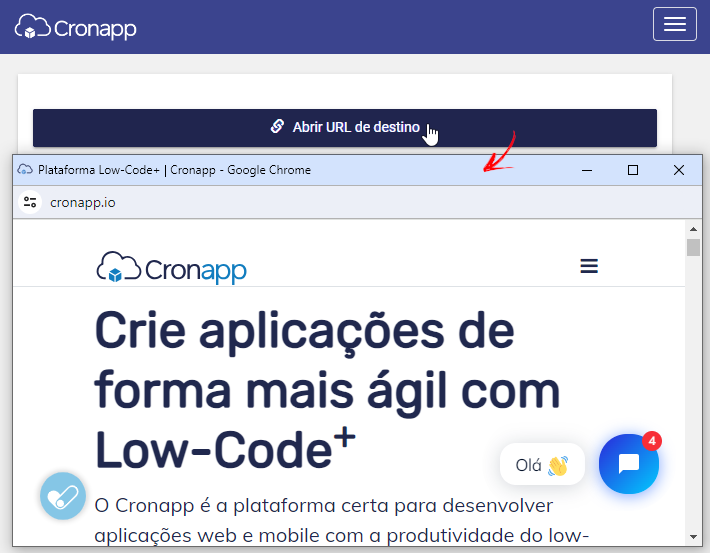
A imagem abaixo, apresenta o resultado de execução da função da Figura 2, a qual foi associada ao evento "Ao clicar" do botão "Abrir URL de destino". Ao clicar no botão, a URL informada no bloco será aberta em uma nova janela.

Figura 2.1 - Resultado da execução da função da Figura 2