- Criado por Deborah Melo de Carvalho, última alteração por Laila Maria Vieira Souza em 15/05/2023
Função
Permite executar eventos ou abrir outras telas, utilize suas propriedades para personalizar e alterar seu estilo.

Figura 1 - Exemplo do componente rodando no aplicativo
Principais propriedades
Nome | Propriedade | Função |
|---|---|---|
Ícone | class | Abre a janela de seleção do ícone. |
Tema do ícone | xattr-icon-theme | Altera o tema (cor) do ícone. |
| Título | content | Define o rótulo. |
| Identificador | id | Atributo que especifica um ID exclusivo para o componente. Por padrão um id é gerado automaticamente e atribuído ao componente. |
xattr-size | Altera o tamanho do botão. Tem como opções: Pequeno, Médio e Grande. | |
xattr-theme | Permite escolher um tema Bootstrap (cor) para o botão. | |
xattr-fullsize | Define a largura do botão, podendo ser Embutido (inline), Bloco (block) ou Largura completa (full). | |
xattr-type | Define o estilo do botão, podendo ser: Preenchido, Claro e Contorno. | |
| Tipo | type | Propriedade usada para definir o comportamento do botão, caso dentro de um formulário (Enviar dados de um formulário ou Resetar dados de um formulário), ou outra utilidade (Botão clicável). |
| Desabilitado | disabled | Atributo do tipo booleano, ele é usado para habilitar ou desabilitar o componente. |
| Desabilitar se | ng-disabled | Directiva usada para desabilitar um componente quando a expressão vinculada for verdadeira. |
| Estilo | style | Altera o estilo geral inline do componente. |
| Exibir | ng-show | Propriedade Angular usada para mostrar ou oculta o componente. |
| Repetir | crn-repeat | Propriedade que seleciona uma fonte de dados contida na tela e repete o componente baseado no número de itens dessa fonte de dados. |
| Segurança | cronapp-security | Abre a janela de seleção dos grupos com permissões para visualização ou edição. |
| Skin | crn-skin | Permite selecionar um skin que afetará apenas o componente selecionado. |
| Classes CSS | class | Adiciona classes CSS que já foram criadas. |
Aba de Estilos
Na tabela abaixo estão descritos os tipos de estilos disponíveis para o componente Botão.
Nome em português | Nome em inglês | Descrição |
|---|---|---|
| Botão | Button | Estiliza o botão. |
Ícone | Icon | Estiliza somente o ícone do botão. |
Tamanho
Especifica o tamanho do botão, alterando sua altura, preenchimento, fonte e ícone. Existem 3 opções (Figura 2): Pequeno, Médio e Grande.
Figura 2 - Diferença entre as opções de Tamanho
Largura
Essa propriedade permite especificar a largura do botão (Figura 3), a opção padrão é a Embutido.
Embutido: redimensiona o botão com o tamanho definido na aba “Responsividade”, permitindo adicionar mais de um componente na mesma linha;
- Bloco: largura total na linha com os cantos arredondados;
Completa: largura total com cantos quadrados e sem borda à esquerda ou à direita, texto também é alterado para dar destaque.

Figura 3 - Diferença entre as opções de Largura
Estilo do botão
Determina o fundo e a cor da borda do botão. Por padrão, os botões (Figura 4) têm um plano de fundo sólido.
Preenchido: botão com fundo preenchido;
Claro: botão com fundo e borda transparente;
Contorno: botão com fundo transparente que se assemelha a um botão plano.

Figura 4 - Diferença entre as opções da propriedade Estilo do botão
Tema
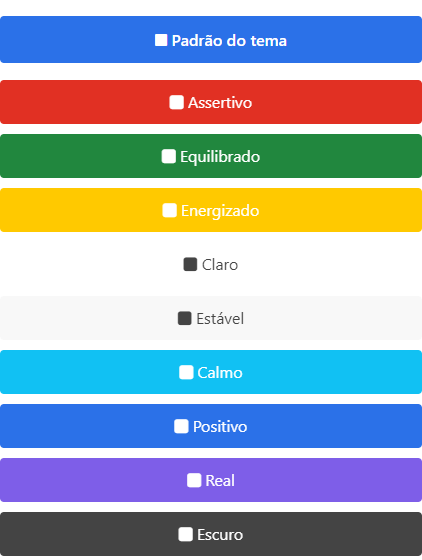
A propriedade tema permite personalizar e padronizar cada componente em um total de 9 cores distintas. Veja abaixo a lista disponível (Figura 5).
Ao selecionar a opção Padrão do tema nas propriedades de cor e tema, o componente irá usar as cores definidas como padrão para o projeto.

Figura 5 - Temas disponíveis
Drag and Drop da árvore de arquivos
Outra forma de gerar o componente Botão é a partir do recurso de Drag and Drop (arrastar e soltar). Selecione um Formulário, Bloco de programação (web ou mobile) ou Relatório da árvore de arquivos/recursos e arraste-o para a área de edição do formulário para exibir um menu de contexto com a opção Botão.

Figura 6 - Inserindo um botão que irá executar uma função de bloco
Após selecionar a opção Botão, a janela de configuração do evento do botão será exibida, clique em OK para confirmar o evento e criar o botão na tela.
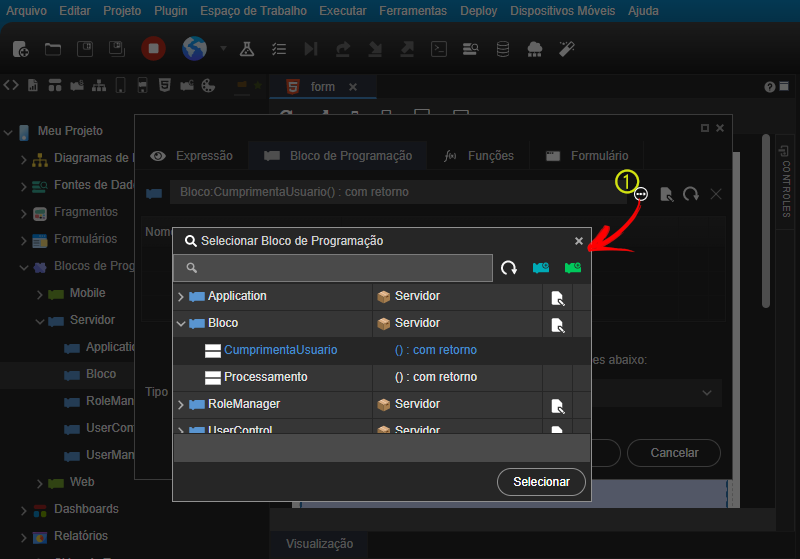
No caso de blocos de programação com mais de uma função, a função pré-selecionada será sempre a primeira. Clique no botão "..." (destaque 1 da figura 6.1) para alterar a função.

Figura 6.1 - Selecionando a função do bloco arrastado
Nome em inglês
Button
Nessa página
Compatibilidade
Formulário mobile
Equivalente web
Botão do Componente

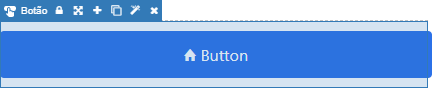
Imagem no Editor Visual