Função que obtém o valor do atributo HTML de um componente. Esse bloco obtém apenas os atributos do elemento que possui a propriedade Identificador (id) informada, não sendo possível obter atributos de elementos filhos.

Figura 1 - Bloco Obter valor do atributo
Compatibilidade
- Bloco cliente: cronapi.screen.getAttrValue()
Retorno
Retorna uma string informando o valor do atributo.
Parâmetros
Obter identificador
Caixa de seleção onde será informado o id do componente. Para selecioná-lo, é necessário vincular o bloco de programação a um formulário de referência, confira no tópico Propriedades do Blockly da documentação Bloco de Programação.
- Posição: 1
- Inglês: Get identifier
- Tipo: Objeto / Object
- Exemplo: "
crn-textinput-637645"
Nome do atributo
Nome do atributo que se deseja obter o valor.
- Posição: 2
- Inglês: Attribute name
- Tipo: Texto / String
- Exemplo: "
data-component"
Exemplo
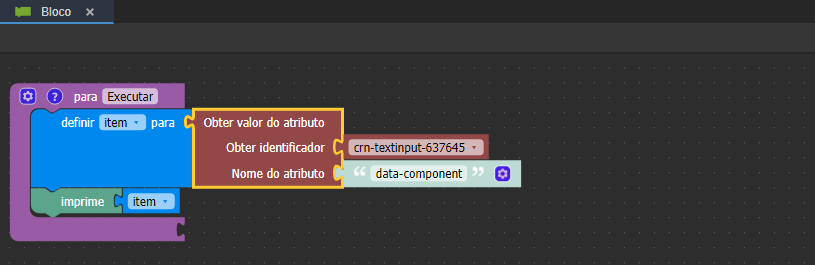
Nos exemplo da figura abaixo, estamos obtendo o valor do atributo data-component do componente Entrada de texto, também poderíamos obter o valor do atributo class, tendo em vista que esses dois atributos pertencem ao elemento que possui o mesmo id. Se quiséssemos obter o valor do input, que é o componente interno do componente Entrada de texto, deveríamos informar o seu id.

Figura 2 - Bloco de programação Obter valor do atributo
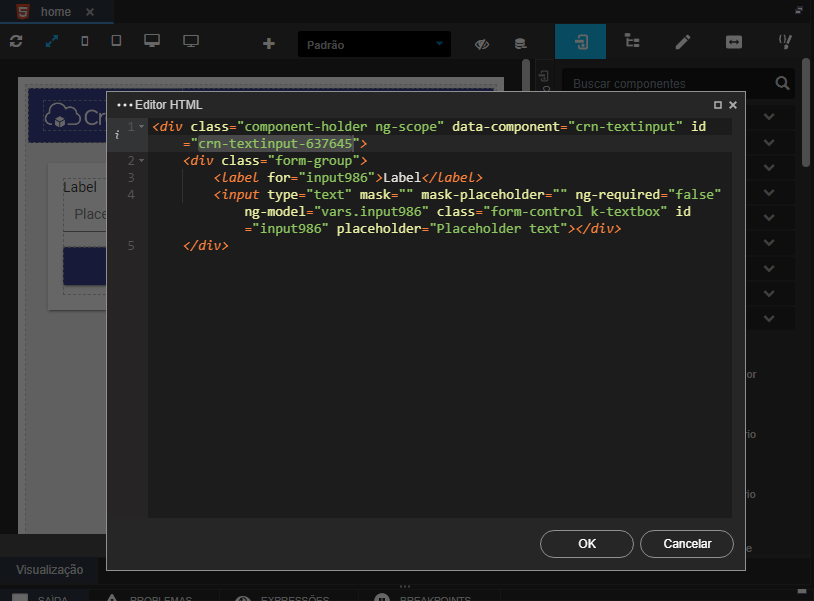
Na figura abaixo é possível visualizar os atributos do componente Entrada de texto e de seu componente interno, input.

Figura 2.1 - HTML do componente Entrada de texto
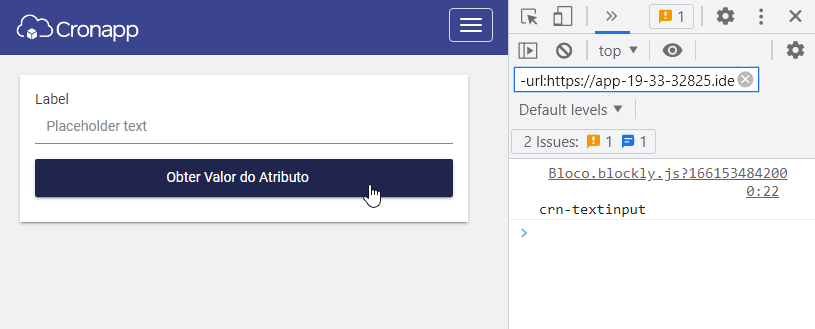
Ao acionar o botão, a função da figura 2 é executada e seu resultado pode ser visto no console do navegador.

Figura 2.2- Resultado da obtenção do valor do atributo data-component